1.描述
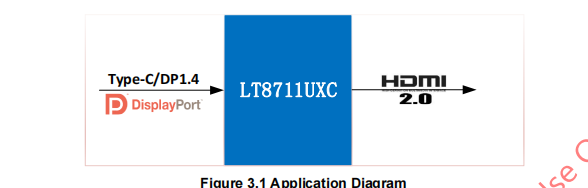
应用功能:LT8711UXC适用于TYPE-C转HDMI2.0,DP1.4转HDMI2.0应用方案,另HDMI带HDCP协议
分辨率:支持4K60HZ
工作温度范围:−40°C to +85°C
产品封装:QFN48 (6*6)
最小包装数:4900pcs
2.产品应用
•扩展坞
•车载
•投影仪
•投屏器
视频桥接IC LT8711UXC适用于4LANE TYPE-C/DP转HDMI,另支持支持HDCP协议,分辨率高达4K60HZ!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/189221.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
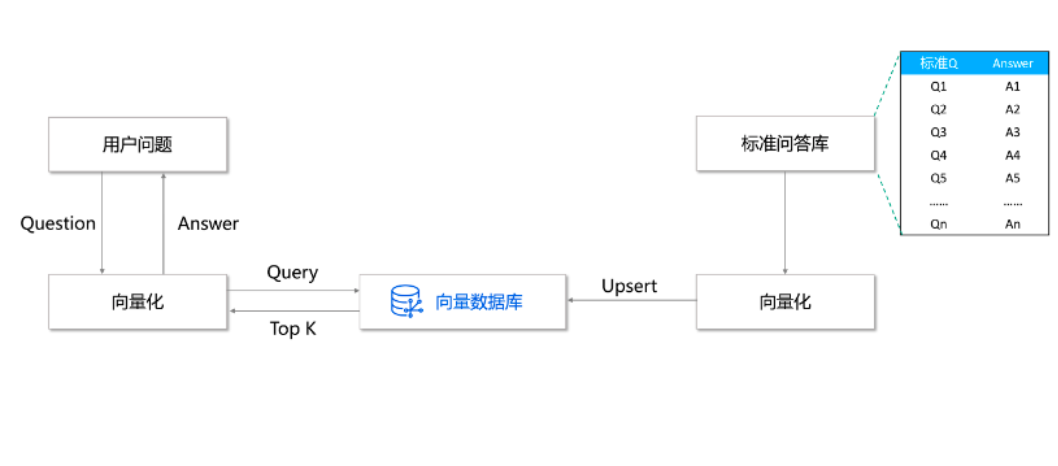
【腾讯云云上实验室-向量数据库】TAI时代的数据枢纽-向量数据库 VectorDB
一、向量数据库的发展历程和时代机遇
回顾向量数据库的发展历程:
2012年开始,深度神经网络的发展催生了向量数据库的发展;2015年至2016年,Google和微软发布了标志性的论文;2017年,Facebook开源了Faiss框架…
SpringBoot-集成Kafka详解
SpringBoot集成Kafka
1、构建项目
1.1、引入依赖
<parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.2.5.RELEASE</version>
</parent>
<dependenci…
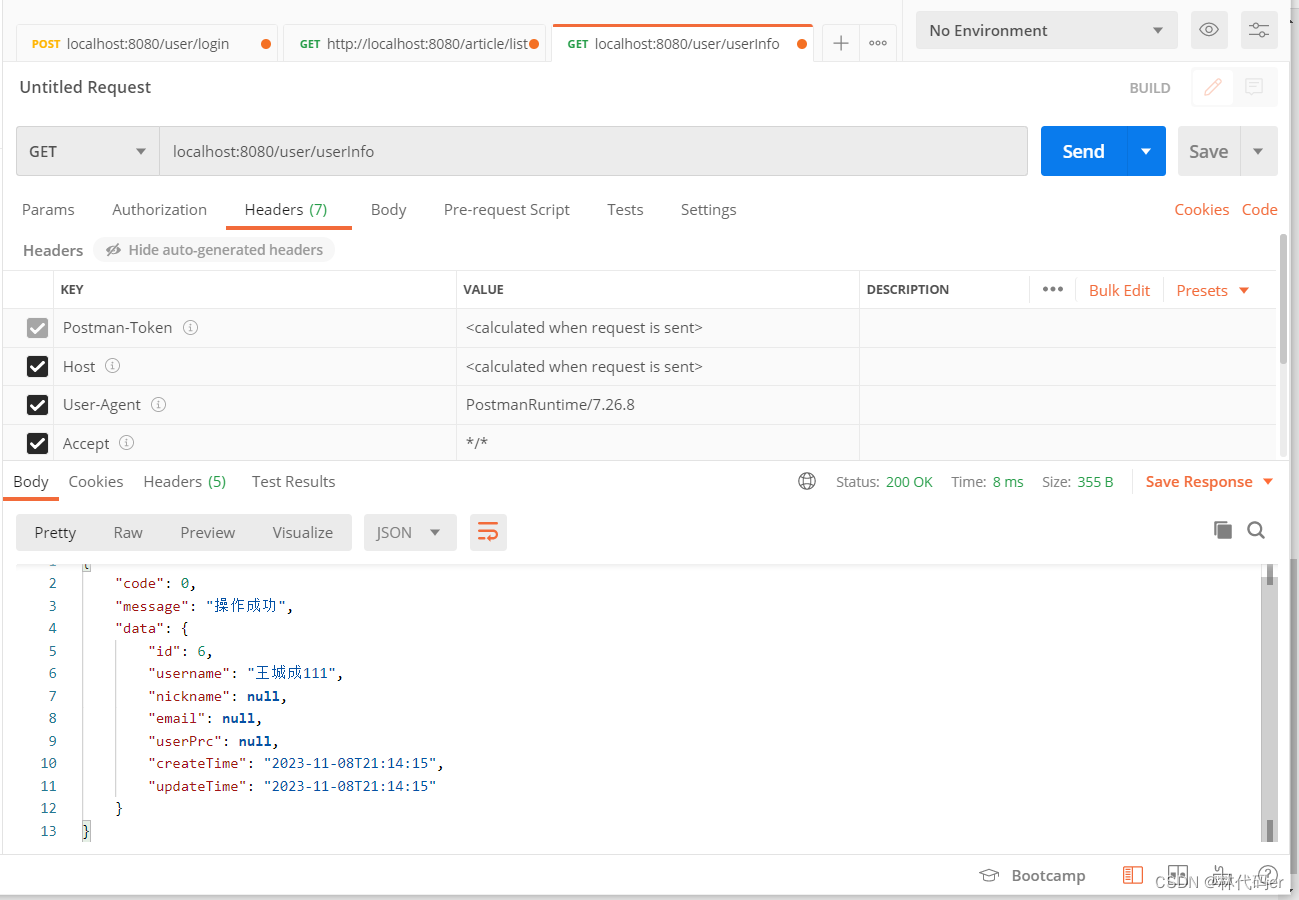
php中RESTful API使用
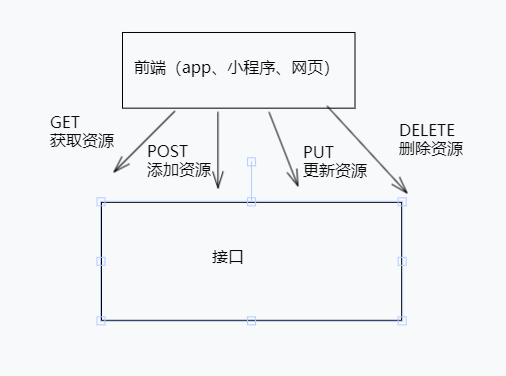
1、RESTful AP是什么
RESTful API是一种软件架构风格
RESTful API基于HTTP协议,并遵循一系列约定和原则。它的设计理念是将资源(Resource)作为核心概念,并通过一组统一的接口对资源进行操作。API的资源通常通过URL进行标识&…
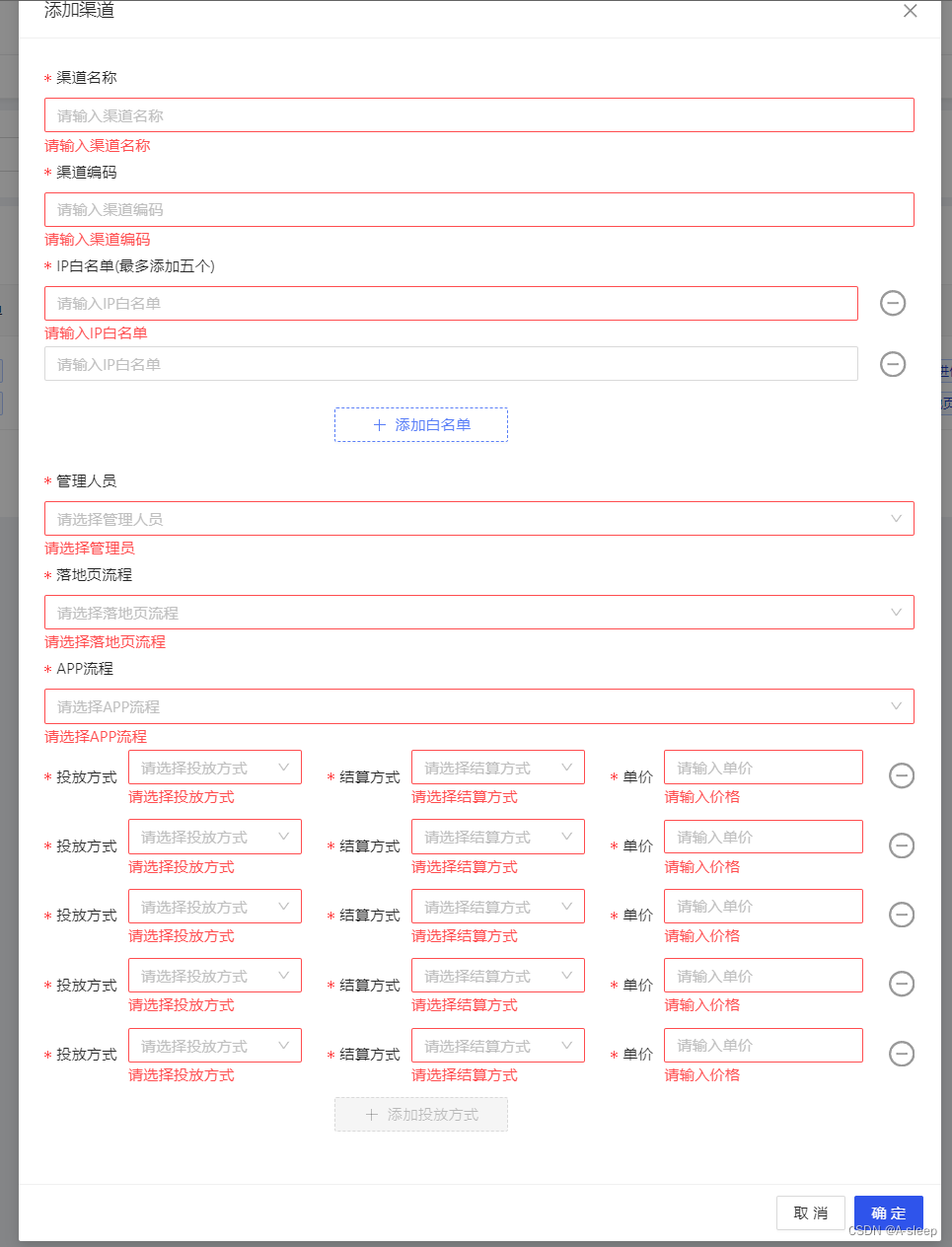
vue + antd 动态增加表单并进行表单校验
<template><a-modalv-model:visible="visible":title="formData.id ? 编辑渠道 : 添加渠道":width="850":mask-closable="false":destroy-on-close="true"@ok="onSubmit"@cancel="onClose"&g…
<Linux>(极简关键、省时省力)《Linux操作系统原理分析之Linux 进程管理 4》(8)
《Linux操作系统原理分析之Linux 进程管理 4》(8) 4 Linux 进程管理4.4 Linux 进程的创建和撤销4.4.1 Linux 进程的族亲关系4.4.2 Linux 进程的创建4.4.3 Linux 进程创建的过程4.4.4 Linux 进程的执行4.4.5 Linux 进程的终止和撤销 4 Linux 进程管理
4.…
关于CSDN右上角的消息数显示
最近一段时间CSDN总是出一下小问题,要么网页访问无响应宕机,要么已发表的文章今天写的时候又出现在草稿箱里,待编辑页面里。今天发现右上角的未读消息也是消除不了。 越点越多。 按道理,CSDN这么大的公司,中国最大的程…
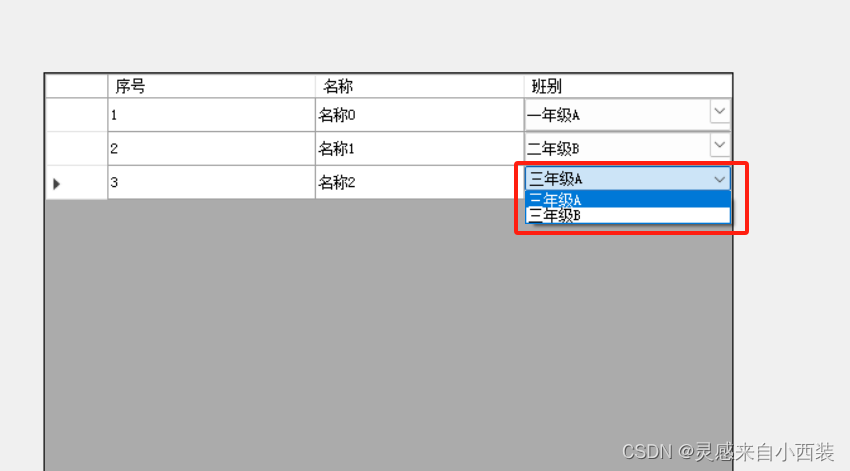
dataGridView 嵌套ComboBox对单元格精准绑定数据
1,数据准备并绑定数据 List<P> list new List<P>();for (int i 0; i < 3; i){P data new P();data.Idx i 1;data.Name "名称" i;list.Add(data);}dataGridView1.DataSource list;dataGridView1.Refresh();
2,对单元格…
248: vue+openlayers 以静态图片作为底图,并在上面绘制矢量多边形
第248个 点击查看专栏目录 本示例是演示如何在vue+openlayers项目中以静态图片作为底图,并在上面绘制矢量多边形。这里主要通过pixels的坐标作为投射,将静态图片作为底图,然后通过正常的方式在地图上显示多边形。注意的是左下角为[0,0]。
直接复制下面的 vue+openlayers源代…
【观察】华为:数智世界“一触即达”,应对数智化转型“千变万化”
毫无疑问,数智化既是这个时代前进所趋,也是国家战略所指,更是所有企业未来发展进程中达成的高度共识。 但也要看到,由于大量新兴技术的出现,技术热点不停的轮转,加上市场环境的快速变化,让数智化…
使用vant list实现订单列表,支持下拉加载更多
在公司项目开发时,有一个需求是实现可以分页的订单列表,由于是移动端项目,所以最好的解决方法是做下拉加载更多。
1.在页面中使用vant组件
<van-listv-model"loading":finished"finished"finished-text"没有更…