在开发小程序的过程中,我们难免会遇到使用小程序对后端发送文件;或者接收后端的文件,本文章将手把手带你简单高效实现微信小程序的文件上传下载功能
前期准备
由于目前小程序保护用户个人隐私力度加大 ,因此我们要想实现文件上传,先要到微信公众平台申请权限,进入设置中的服务内容与声明

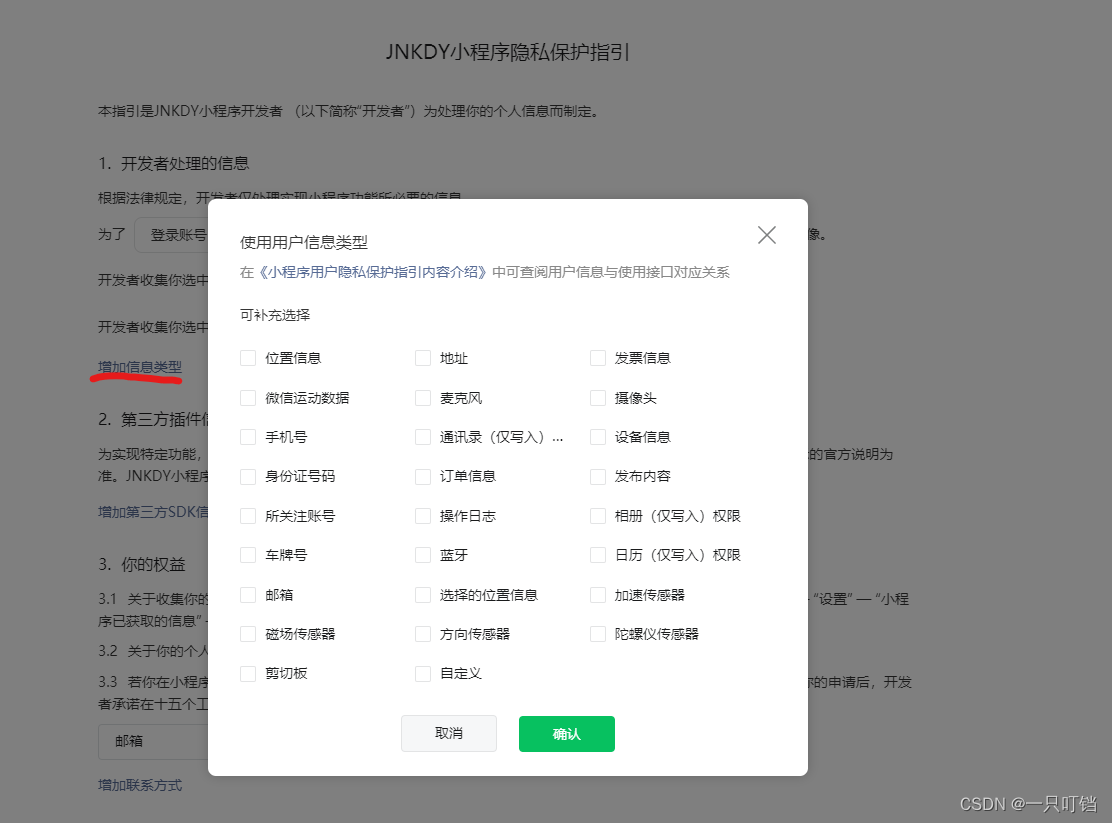
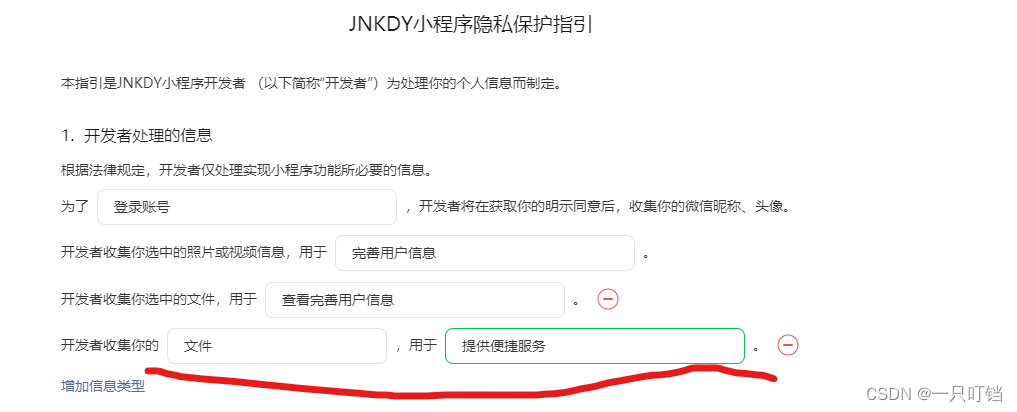
我们在点击更新用户隐私保护指引,在里面我们发现没有找到相应的文件选项,那我们就点击自定义,点击确认之后就会出现选项框供你选择,就按照我下面的填写并且提交之后等待审核通过就可以开发相应的文件上传下载接口


文件上传
作者是使用HbuilderX进行开发,但是方法都是一致的,只需要按需更改调用主体就行(例如:wx;uni)
首先是选择文件,微信小程序上传文件的机制是,先我们用户选取的文件创建一个零时的存放路径,等待我们点击上传的时候就可以直接将上传文件的零时路径携带在网络请求中给后端,此时后端就可以接收到文件,并且在发送文件的时候不是像之前一样使用uni.request(wx.request)而是需要使用formData格式的请求体使用专门的上传方法
需要使用
uploadFile方法上传文件,使用formData来存储我们的其他一些JSON格式的数据,比如要让后端知道这是什么文件,是第几个文件之类的信息
<uni-file-picker @select="saveRelatePath" limit="1" file-mediatype="all" title="上传资料"></uni-file-picker>
<!--@select方法是我们选取的文件之后,执行的方法,在我们选取文件之后需要将文件的零时路径进行保存 -->
<button @click="updata" type="primary">确认上传</button>
<script>
export default{data(){return {filePath:''//存放文件的临时目录}},method:{saveRelatePath(file){this.filePath = path.tempFilePaths[0]//将文件的临时地址保存下来},updata(){var _this = this //保存当前对象指针,用于获取到来刚刚保存的filePathuni.uploadFile({url: 'https://XXX.XXX.XX/XXX/', // 上传文件的服务器接口地址filePath: _this.filePath, // 选择的文件的临时路径name: 'file', // 服务器接收文件的字段名formData: {//放入JSON格式数据},success: function (res) {console.log(res)//打印后端返回的数据}})}}
}
</script>
文件下载
一般在开发的时候我们要下载文件一般就是小程序端向后端提供的指定URL接口发送我们要请求哪个文件,一般后端会告诉让你告诉他你要的文件是名字之类的信息。我们如果将这些信息放到请求体data里面无法正确请求文件信息,那么我们这时可能就需要将文件名拼接到之前的URL
<button @click="download">下载 </button>
<script>
export default{data(){return {fileName = 'XXXXXX'}},method:{download(){const filePath =`${wx.env.USER_DATA_PATH}/test.xlsx`//下载文件存储在当前微信的临时文件夹下,文件名为test,格式为xlsxvar _this = thisuni.downloadFile({//1.将文件信息放在请求体中//url: 'https://XX/XX/XX' ,//data:{// fileName = _this.fileName//下载的文件名//},//2.将请求体拼接在URL上//注意有的可能使用斜杠 / 来进行分割有的时需要使用 ?name = "XXX"这种形式,一定要和后端确定号后端时用什么形式接收参数url: 'https://XX/XX/XX/' + _this.fileName,success: function (res) {//文件下载成功使用getFileSystemManager管理文件uni.getFileSystemManager().saveFile({//将文件保存到目前零时文件下tempFilePath: res.tempFilePath,filePath: filePath,success: function (res_) {if(res.statusCode === 200){//文件保存成功之后就可以打开文件uni.openDocument({filePath: res_.savedFilePath,showMenu: true, // 右上角显示三个点,微信自带的api,可以保存、转发文件success: function (res) {uni.showToast({title: '打开成功'});},})}else {//文件没有打开成功就报错提示uni.hideLoading()uni.showToast({icon:"error",title: '打开失败'});}},fail: function (err) {uni.showToast({icon:"error",title: '加载失败'});}})}})}}
}
</script>




![[最新榜单] 智能手机数据恢复的 10 款最佳应用](https://img-blog.csdnimg.cn/73ecb5b857b742199e708e5c4930414e.png)