一、需求
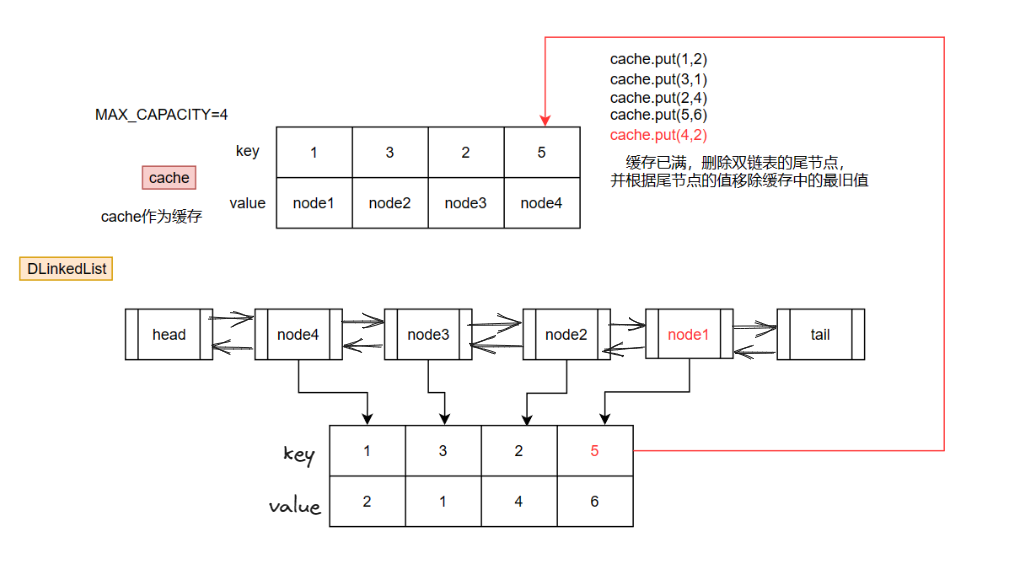
鼠标在地图中浮动展示地图的经纬度,cgcs2000 xy 还有显示带号
二、实现效果
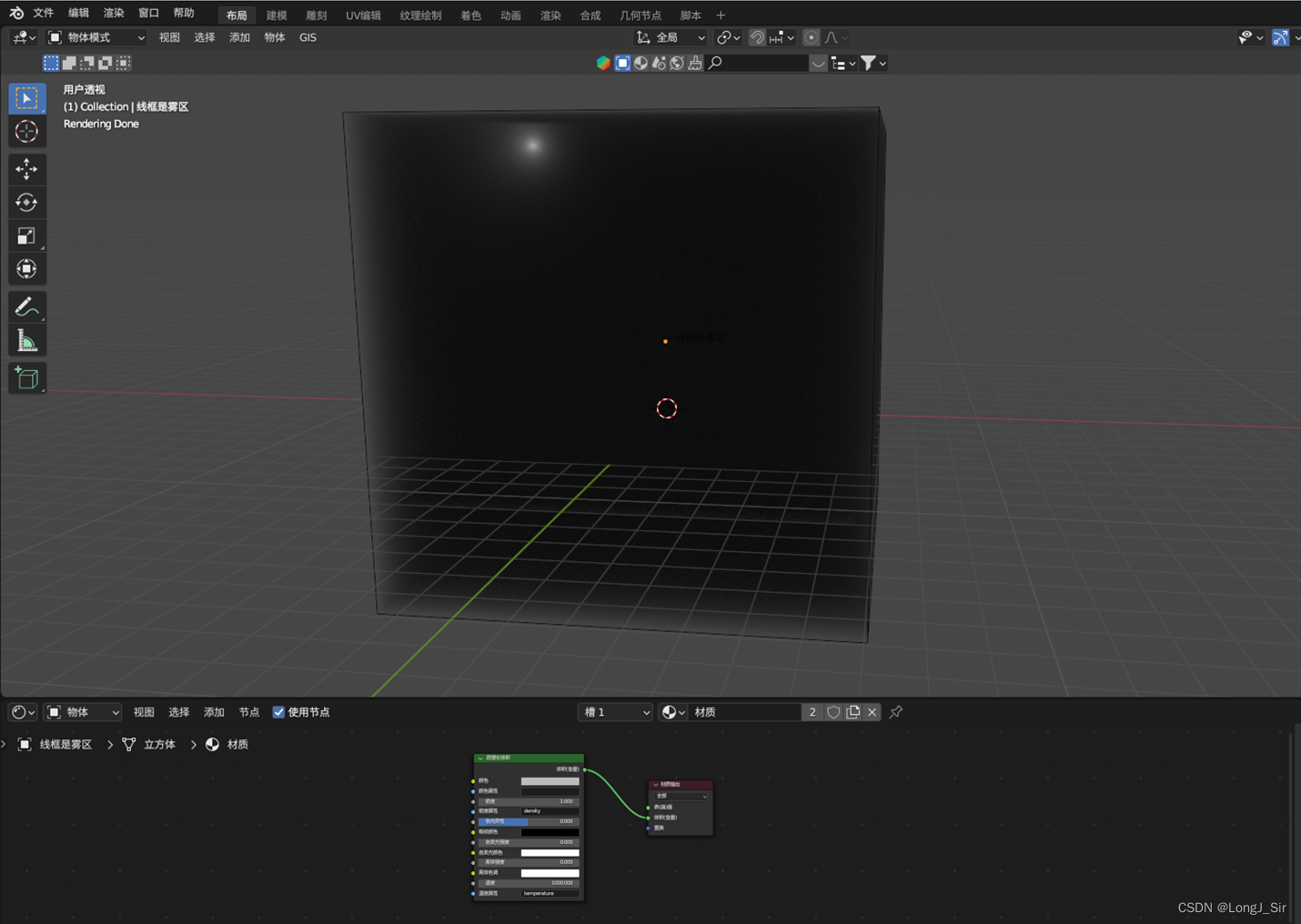
展示经度,纬度,x值,y值显示的是带号和y值
![]()
三、思路
3.1、mapbox获取经纬度方法
初始化地图后.on方法中有个mousemove方法
mapboxUtil._mapInstance.on('mousemove', mapboxUtil.mouseMove);
mouseMove(e) {console.log(e,"eeeeeeee")let obj = e.lngLatlet WebMercator = wgs84ToCgcs2000(e.lngLat)obj["cgcsY"] = WebMercator[0]obj["cgcsX"] = WebMercator[1]obj["signed"] = WebMercator[2]store.commit("setMouseMove", obj);},可以看出方法的参数中有经纬度,我们可以通过经纬度获取他的cgcs2000 xy

3.2、经纬度 和cgcs2000 互相转换
我这边用的是proj4,添加依赖
npm install proj4 --s引用proj4
import proj4 from "proj4";wgs84的参数= "+proj=longlat +ellps=WGS84 +datum=WGS84 +no_defs "
cgcs2000的参数= "+proj=tmerc +lat_0=0 +lon_0=120 +k=1 +x_0=500000 +y_0=0 +ellps=GRS80 +units=m +no_defs"
wgs84ToCgcs2000(lngLat) {let wgs84 = "+proj=longlat +ellps=WGS84 +datum=WGS84 +no_defs "let cgcs2000 ="+proj=tmerc +lat_0=0 +lon_0=120 +k=1 +x_0=500000 +y_0=0 +ellps=GRS80 +units=m +no_defs"let obj = proj4(wgs84, cgcs2000, [lngLat.lng, lngLat.lat]);return obj;
}3.3、计算带号

由此可以看出三度带不在中央子午线上所以需要先减1.5度
判断带号中国陆地范围内带号小于23的肯定是6度带,大于等于24的肯定是3度带。
如果计算的不多请多指教,我会及时改正
3度带带号计算公式:Math.floor((经度 - 1.5) / 3) + 1
let dh = Math.floor((lngLat.lng - 1.5) / 3) + 16度带带号计算公式:Math.floor(经度/ 3) + 1
let dh = Math.floor(lngLat.lng / 3) + 1
![[RocketMQ] Broker asyncPutMessage处理消息以及存储的高性能设计措施 (十一)](https://img-blog.csdnimg.cn/a7bed7fd55a84e828039779d61a681ac.png)




![[C语言][小游戏][猜拳游戏]](https://img-blog.csdnimg.cn/8d9cebd0b7e6408ba0e5ddd973a8cfcb.jpeg)