将自然艺术触达生活
生活与艺术实践活动
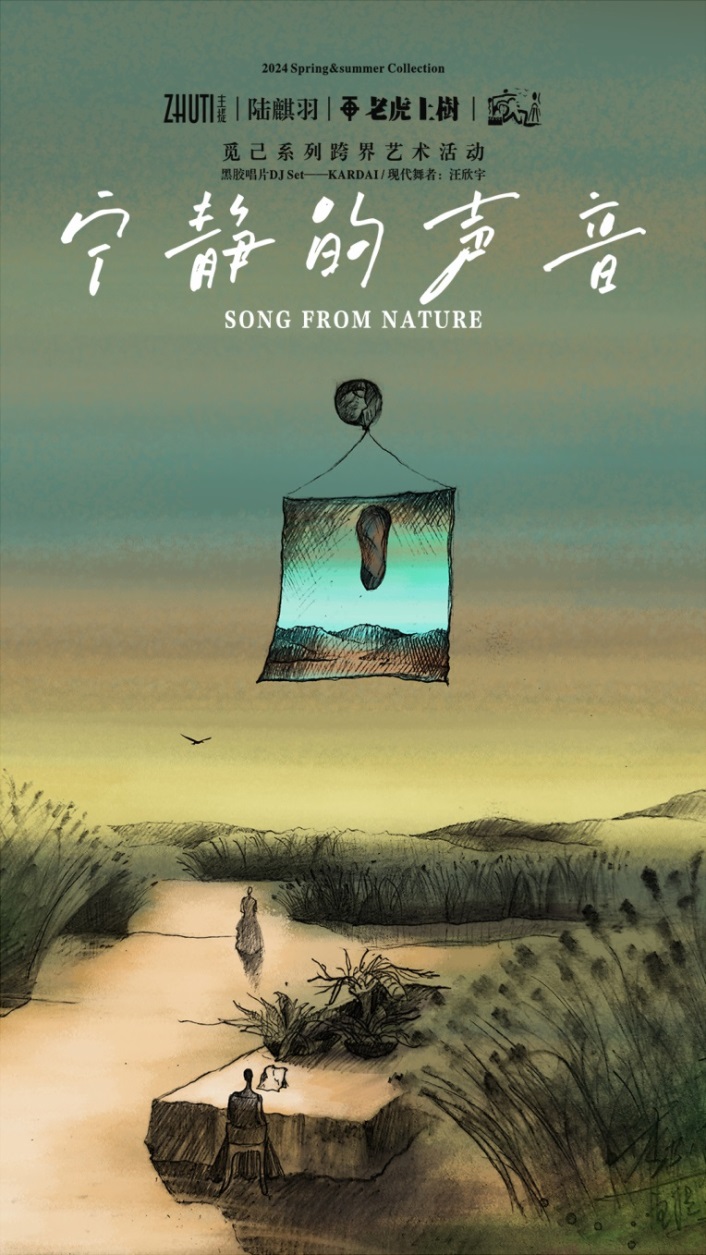
ZHUTI主提2024春夏艺术活动「宁静的声音」,将自然艺术真实的触达生活为核心,将原野聚会、黑胶音乐、插花、咖啡、食物、舞蹈、服装等艺术与生活的元素组合在这场芦苇荡中,用一场兼具无穷畅想和独特审美的艺术秀,解构时尚美学新风尚。

近日,中国高级设计师女装品牌ZHUTI主提2024春夏艺术活动以「宁静的声音」为主题惊艳亮相,将新季构建于广漠的天穹下,穿梭芦苇丛中体验唯美自然,一场窥见艺术与生活的对话,寻觅的正是「她」心中的那份宁静。

ZHUTI主提春夏用全新细腻的手法诠释当代女性的自由想象与果敢追寻,跃入原野中,与自然相拥,摇曳婆娑的芦苇白茫茫一片,宛若轻盈蝴蝶自在游弋,与「她」共赴这场艺术之约。
余晖倾泻,静闻春声,置身于天地之间,用最质朴的自然韵味,回归本真的状态。ZHUTI主提以自然艺术之名,将独特美学融入当代都市女性衣橱,以多元逐新的设计理念重塑美学新貌,呈现艺术美学与当代设计共生共融的新境界。

即兴的黑胶音乐,冒着白烟的热咖啡,插花的优雅女性,谈笑风生的男人们……与其说是一场艺术秀,还不如说是一场来自原野的艺术聚会,在宁静的芦苇从中体验关于「她」的生活景致。

活动中的模特用舞者姿态翩跹,身姿轻盈,柔美雀跃;ZHUTI主提通过着装来表达自我态度,以蕴藏东方哲思的设计理念,勾勒出女性身体线条之美,观形与神的风采,唤内与外的神韵,呈盈动秀美的灵动之姿。

ZHUTI主提2024春夏系列以衣为介,取灵感于生活之中的点滴,融合东方的艺术审美,唤醒与当代女性精神共鸣的设计觉知。本季将剪裁利落的长衫与柔美浪漫的连衣长裙,在自然艺术的秀场中展现了女性的婀娜姿态,以及独立自信的女性力量,用品牌平衡之道的哲学融入于色彩当中,为这一季的时装增添了一份活力与动感,寓意「她」沉稳外表与炽热内心的真实写照。

ZHUTI主提创始人陆麒羽女士始终坚信万物之灵,人衣共鸣,秉承遵循着自然的引领,将知性优雅的坚定之美在衣间绽放,聚焦共生万物之中,衣物不再只为衣饰,而是人与自然共息共生关系的载体。

陆麒羽女士以先锋的艺术视角呈现新时代东方女性之韵,以追求极致的态度精耕行业三十年,坚持传承东方艺术、时尚人文之美,用心做好衣物的真诚初心,陆麒羽女士相信这持续创造的美学未来,正是触达人心之中真正共鸣的潜能,与自然融为一体,洞悉内心的洗练。

此次活动的圆满落幕,感恩每一位挚友的倾力支持,特别鸣谢由老虎上树现场提供的黑胶音乐,以及痕迹创意负责全程活动统筹及创意构思执行,通过跨界强强携手,共同倾力演绎一场澎湃绮丽的全视听艺术盛宴。

ZHUTI主提2024春夏艺术活动的主题——「宁静的声音」,是一场惬意畅想,随性愉快的艺术聚会,为新一季设计创建一份理想的生活样本,借此开启一段不一样的旅程,从宁静中聆听内心,诠释着安宁的力量。

【关于ZHUTI主提】
中国高级设计师女装品牌——ZHUTI主提创立于2009年,用东方概念来解读自然的艺术,用自然的温暖去融化处于城市高端的独立女生,以最理解女性身体美学的版型艺术设计,自然写意与现代简约艺术相融合的设计与精湛的版型工艺成为备受瞩目的设计师品牌。
客群定位:ZHUTI主提服务人群22~38岁,追求经济独立、健康、自然、环保、舒适、自由、自信的城市精英阶层女性,并以这个群体的生活样态为依据,设计开发服装、服饰品、居艺用品,创造知性、优雅独立的时尚体系。