x程无忧sign逆向分析:
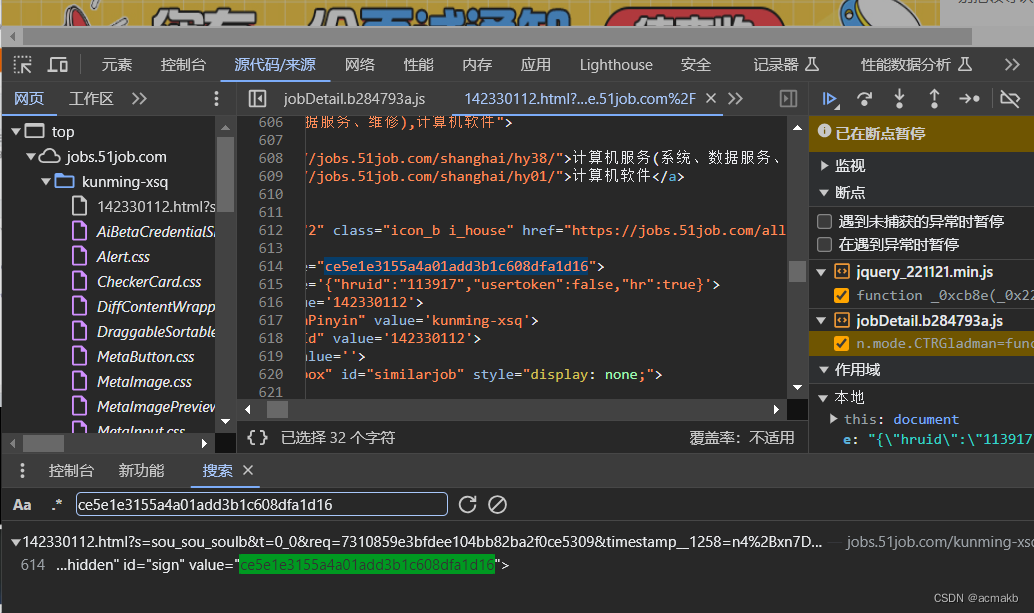
详情页sign:
详情页网站:
import base64
# 解码
result = base64.b64decode('aHR0cHM6Ly9qb2JzLjUxam9iLmNvbS9ndWFuZ3pob3UvMTUxODU1MTYyLmh0bWw/cz1zb3Vfc291X3NvdWxiJnQ9MF8wJnJlcT0zODQ4NGQxMzc2Zjc4MDY2M2Y1MGY2YTg0NmE1NmExMiZ0aW1lc3RhbXBfXzEyNTg9ZXFBeGNEUkNQbXFDcUdORFEwaFQzZEdPUURrREJHaFlEJmFsaWNobGdyZWY9aHR0cHMlM0ElMkYlMkZ3ZS41MWpvYi5jb20lMkY='.encode('utf-8'))
print(result)
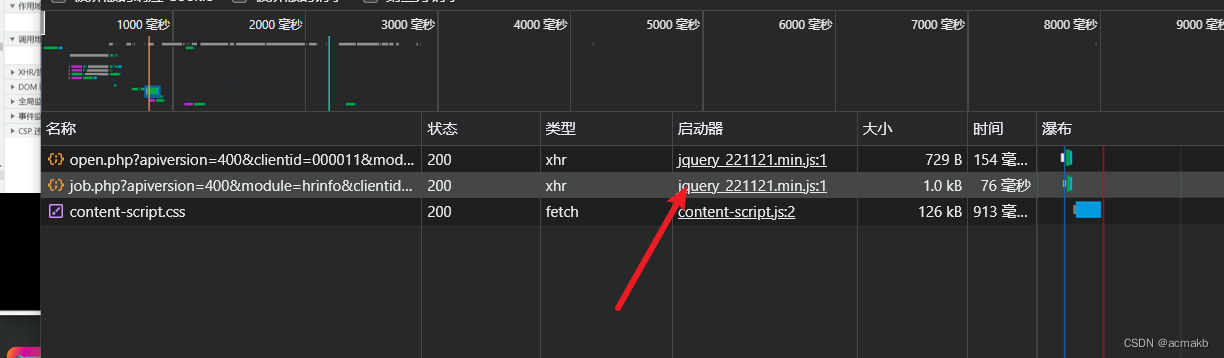
我们会发现有两个接口,一个结果用于验证,一个接口用于返回信息。





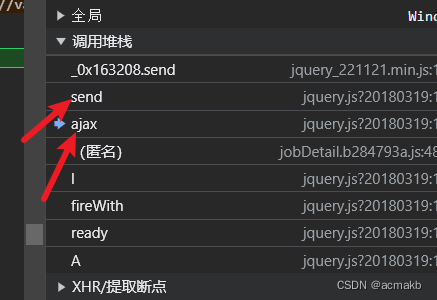
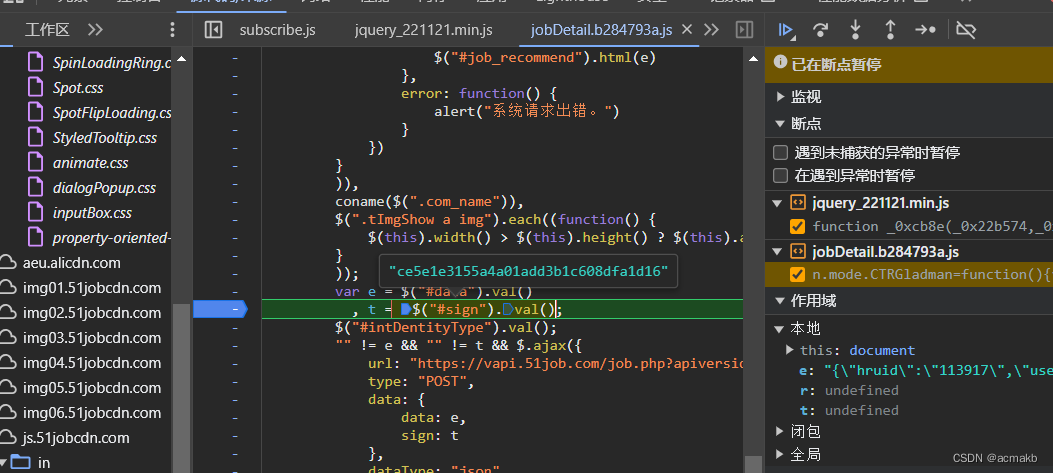
大部分的网站不会在send和ajax进行参数的加密,只是作为请求发送.

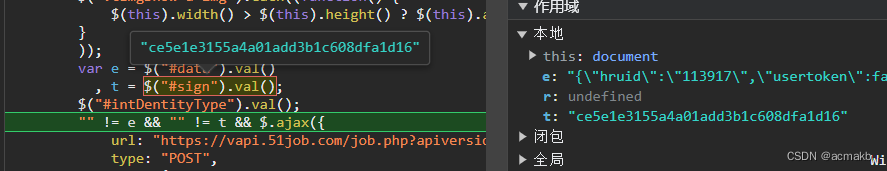
有一点前端基础的同学们,可能发现很简单,就是调用jQuery根据id获取值,

我们多发几次请求会发现这个值不会变化。

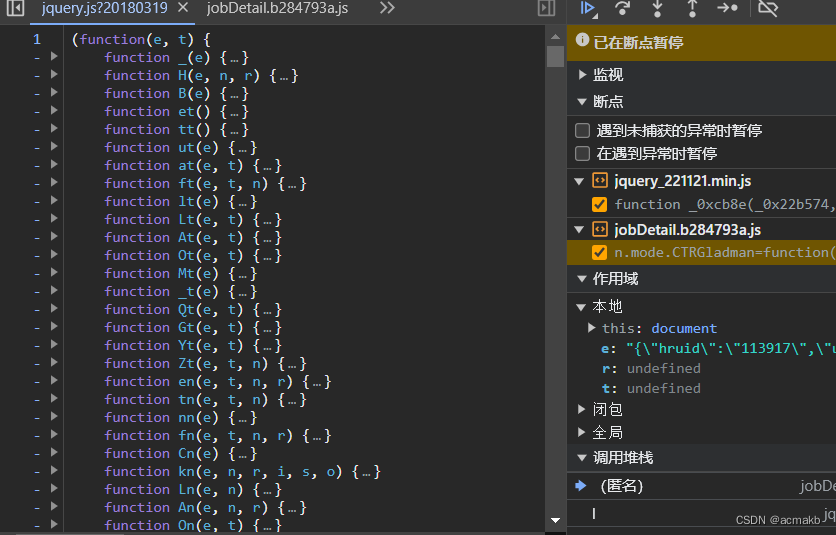
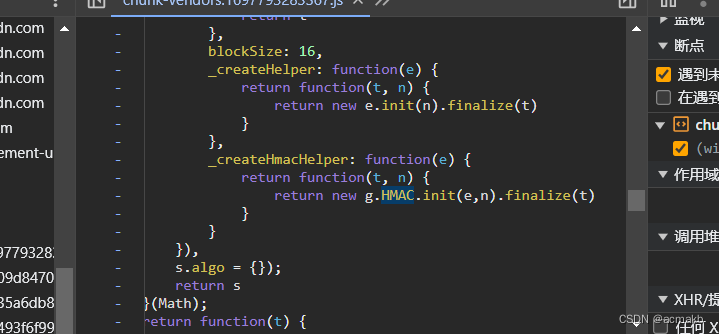
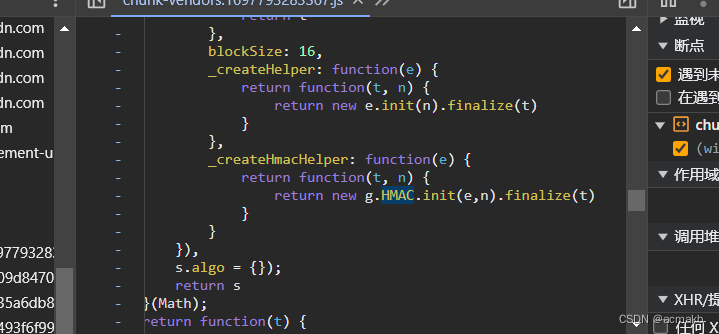
观察这个js文件,感觉很像自调用函数,而且还有点想webpack.
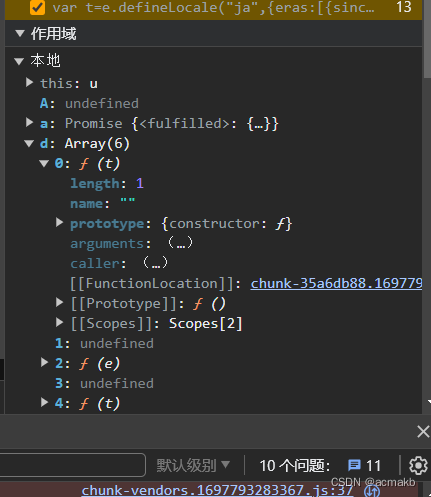
sign是一个对象,如下:

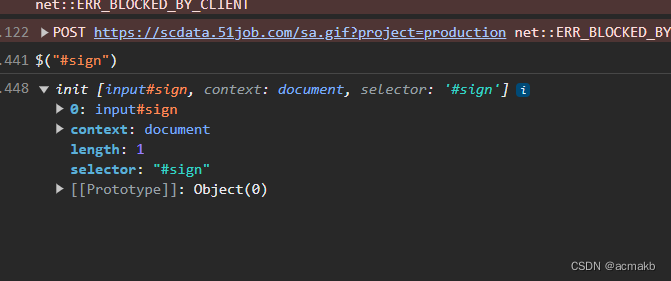
弄了半天,发现这个sign是写在document里面的,我们可以xpath,或者正则得到这个数据

当然也可以扣js但是需要补环境,我们后面的实例中会说到,本次就不涉及补环境了。
导航目录页sign:


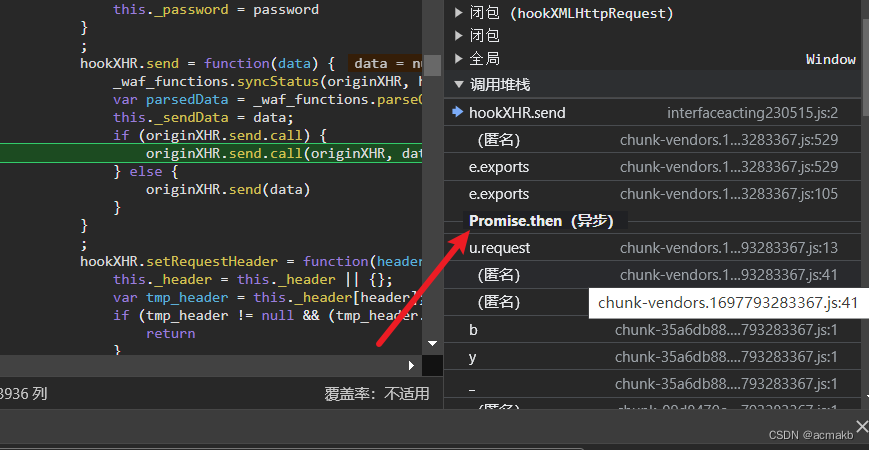
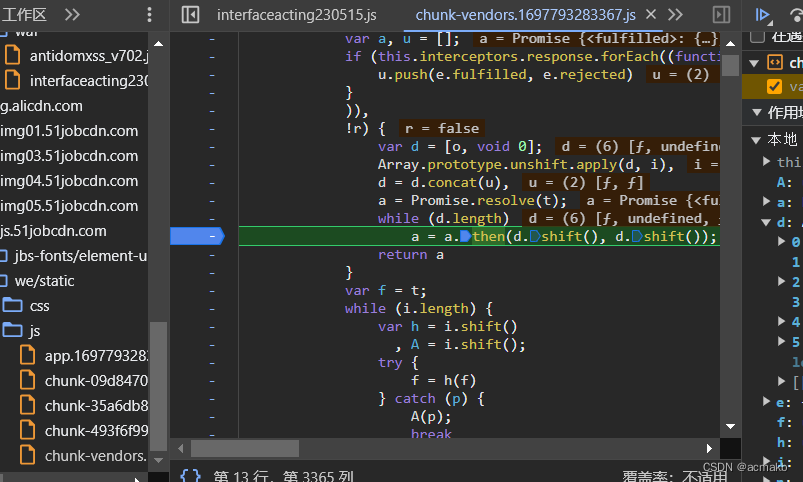
我们选择XHR断点调试。

优先考虑异步回调栈



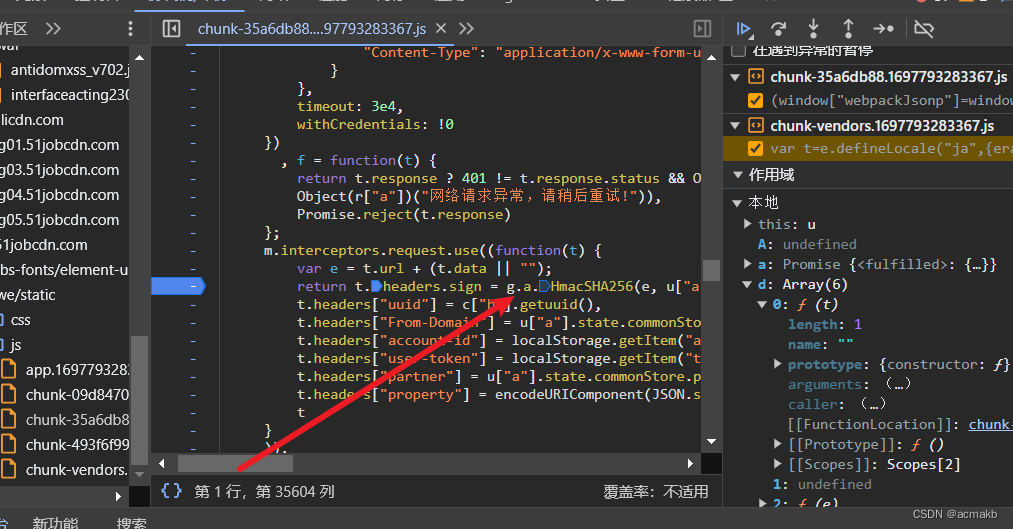
去掉前方端点和xhr端点,因为我们找到真正的位置了



// 引入CryptoJS库
const CryptoJS = require("crypto-js");
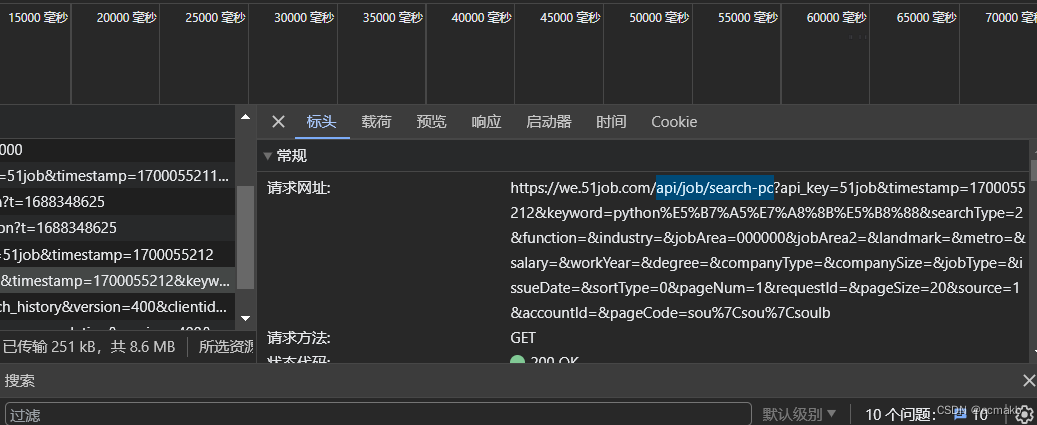
let text='123456';e='/api/job/search-pc?api_key=51job×tamp=1700060794&keyword=python%E5%B7%A5%E7%A8%8B%E5%B8%88&searchType=2&function=&industry=&jobArea=000000&jobArea2=&landmark=&metro=&salary=&workYear=°ree=&companyType=&companySize=&jobType=&issueDate=&sortType=0&pageNum=4&requestId=6213e8eec0a779cf85e0abe18d57ab62&pageSize=20&source=1&accountId=&pageCode=sou%7Csou%7Csoulb'
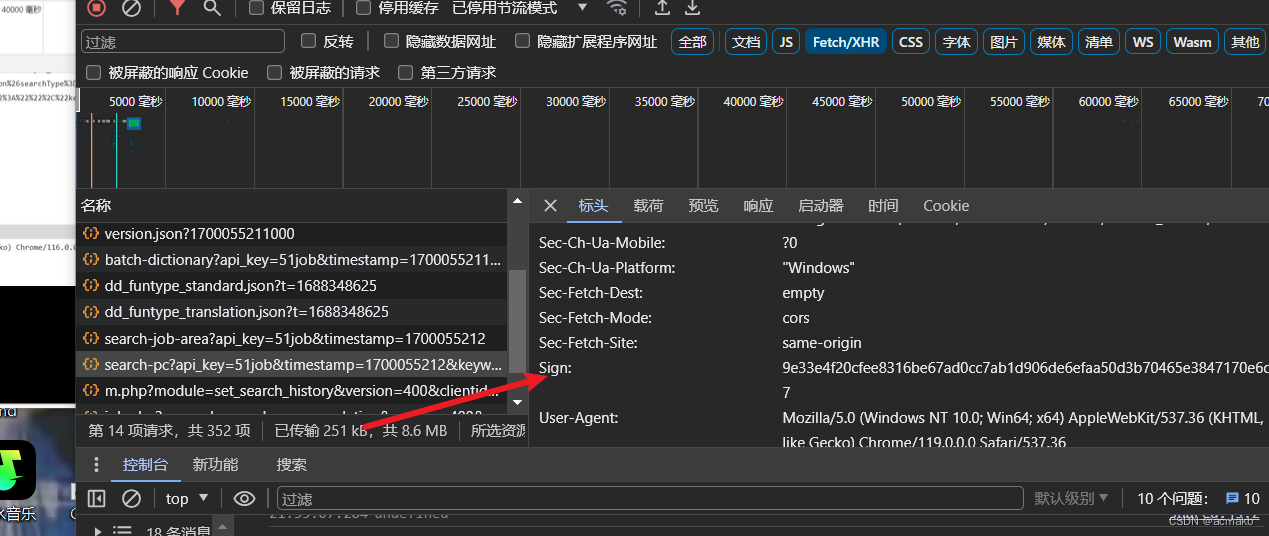
sign_key="abfc8f9dcf8c3f3d8aa294ac5f2cf2cc7767e5592590f39c3f503271dd68562b"
// 计算并且转化为16进制字符串
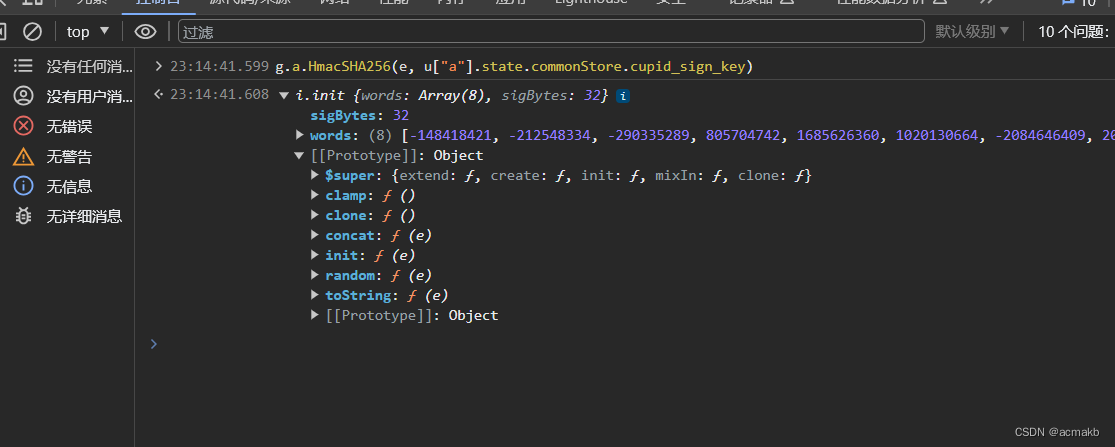
let secret=CryptoJS.HmacSHA256(e,sign_key).toString(CryptoJS.enc.Hex);
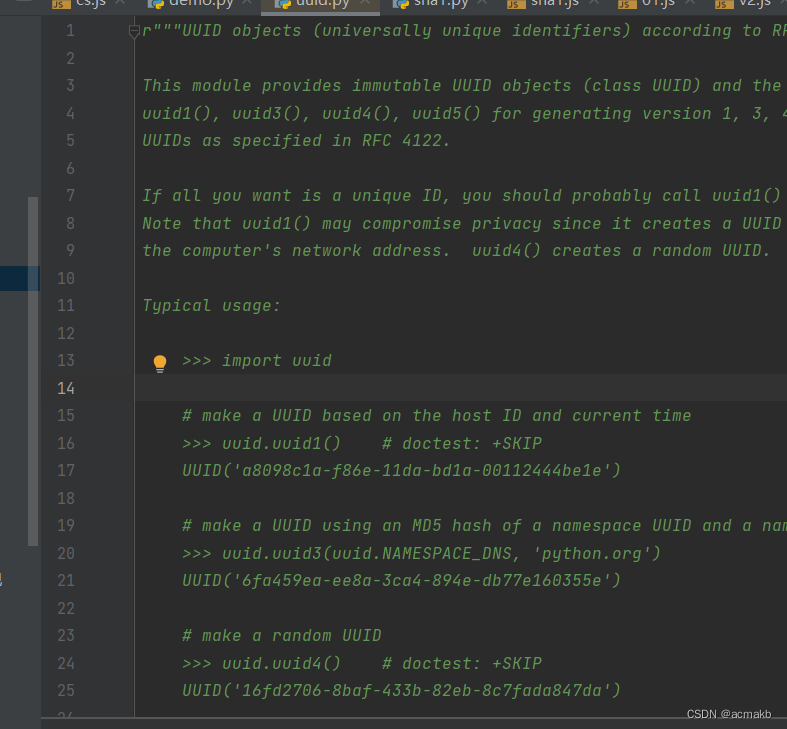
console.log(secret)UUID的实现: