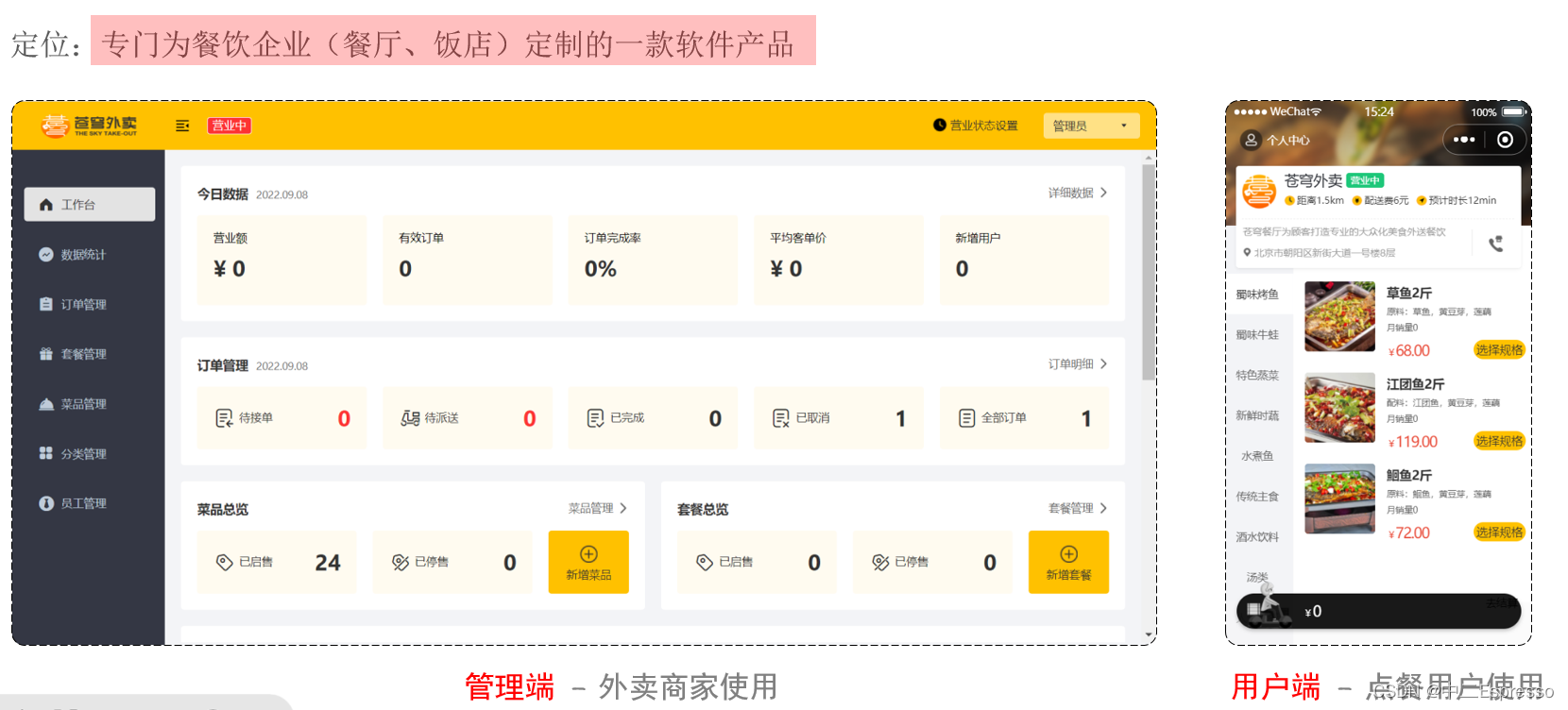
苍穹外卖
- Day1:
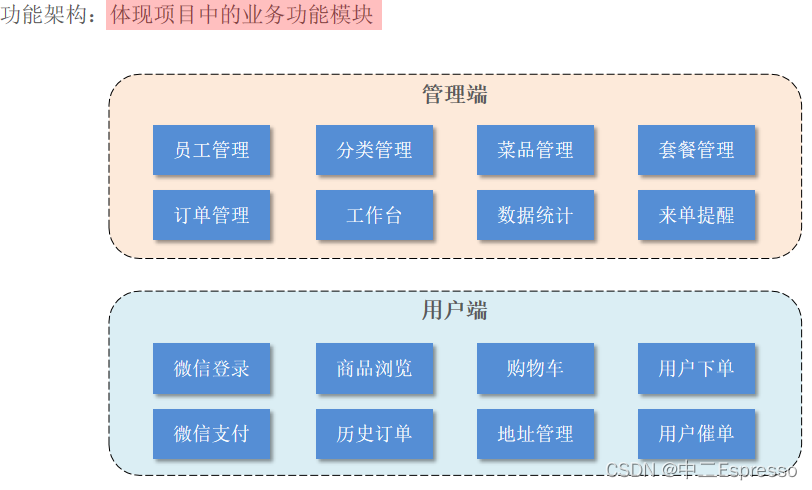
- a. 项目概述
- b. 开发环境搭建
- (1). 前端环境搭建
- (2). 后端环境搭建
- (3). 前后端联调
- c. 完善登录功能
- d. Swagger
Day1:
a. 项目概述



b. 开发环境搭建
(1). 前端环境搭建
- 前端工程基于 nginx 运行
- 启动nginx:双击 nginx.exe 即可启动 nginx 服务,访问端口号为 80
(2). 后端环境搭建
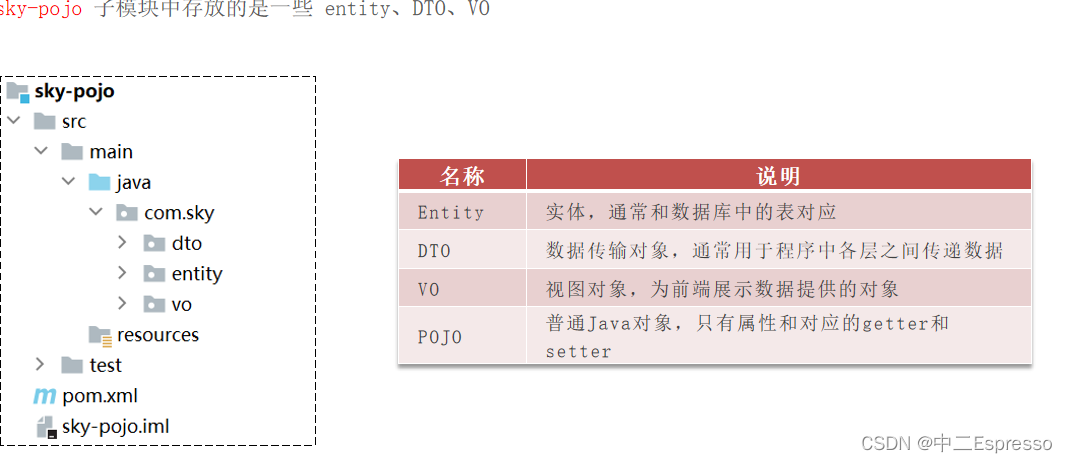
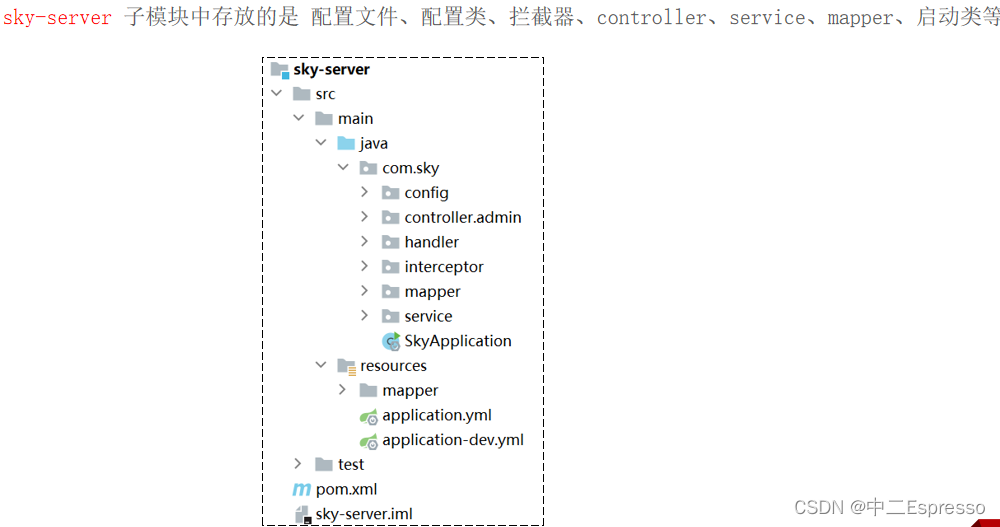
- 后端工程基于 maven 进行项目构建,并且进行分模块开发




(3). 前后端联调

c. 完善登录功能
-
- 修改数据库中明文密码,改为MD5加密后的密文
-
- 修改Java代码,前端提交的密码进行MD5加密后再跟数据库中密码比对//进行md5加密,然后再进行比对
//进行md5加密,然后再进行比对
// TODO 后期需要进行md5加密,然后再进行比对
password = DigestUtils.md5DigestAsHex(password.getBytes());
if (!password.equals(employee.getPassword())) {//密码错误throw new PasswordErrorException(MessageConstant.PASSWORD_ERROR);
}d. Swagger
- 1.导入 knife4j 的maven坐标
<dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-spring-boot-starter</artifactId><version>3.0.2</version>
</dependency>
- 2.在配置类中加入 knife4j 相关配置
/*** 通过knife4j生成接口文档* @return*/@Beanpublic Docket docket() {log.info("准备生成接口文档");ApiInfo apiInfo = new ApiInfoBuilder().title("苍穹外卖项目接口文档").version("2.0").description("苍穹外卖项目接口文档").build();Docket docket = new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo).select().apis(RequestHandlerSelectors.basePackage("com.sky.controller")).paths(PathSelectors.any()).build();return docket;}
- 3.设置静态资源映射,否则接口文档页面无法访问
/**
* 设置静态资源映射
* @param registry
*/
protected void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler("/doc.html").addResourceLocations("classpath:/META-INF/resources/"); registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
}








![数据结构05:树与二叉树[C++][哈夫曼树HuffmanTree]](https://img-blog.csdnimg.cn/63c3e7cd38084e21b7dffcac19dbc494.png)