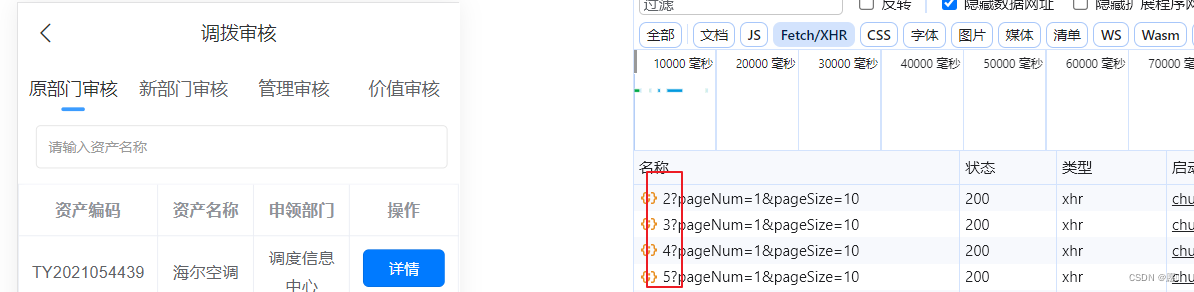
tab栏,使用uview提供的tabs
网址:https://uviewui.com/components/tabs.html
<u-tabs :list="tabsList" :scrollable="false" @change="tabsChange" :current="tabsCurrent"></utabs>
<view class="select-info"><view v-if="tabsCurrent === 0"><uni-easyinput class="datetime-select" placeholder="请输入资产名称" ></uni-easyinput></view><view v-if="tabsCurrent === 1"><uni-easyinput class="datetime-select" placeholder="请输入资产名称" ></uni-easyinput></view><view v-if="tabsCurrent === 2"><uni-easyinput class="datetime-select" placeholder="请输入资产名称" ></uni-easyinput></view><view v-if="tabsCurrent === 3"><uni-easyinput class="datetime-select" placeholder="请输入资产名称" ></uni-easyinput></view><!-- 这里是每个tab切换对应的内容,这里举例一个其他复制,改v-if="tabsCurrent==0" --><scroll-view scroll-y class="content-list"><!-- 原部门审核数据 --><view v-if="tabsCurrent==0" class="wrap"><uni-table ref="table" :loading="loading" border stripe emptyText="暂无数据"><uni-tr><uni-th width="70" align="center">资产编码</uni-th><uni-th width="50" align="center">操作</uni-th></uni-tr><uni-tr v-for="(item, index) in filteredList" :key="index"><uni-td align="center">{{ item.assetCode || '-' }}</uni-td><uni-td align="center"><button class="uni-button" size="mini" type="primary" @click="detail(item)">详情</button></uni-td></uni-tr></uni-table></view></scroll-view>
</view>
JS
export default {data() {return {//默认切换的下标为0,也是第一个tabsCurrent: 0, //tab栏标题tabsList: [{name: "原部门审核"}, {name: "新部门审核"}, {name: "管理审核"}, {name: "价值审核"}],mark:2,//默认第一个tabs路径是2}},methods:{tabsChange(e) {//每次切换时使列表都清空this.requestList=[]//每次切换显示都默认显示第一页数据this.queryParams.pageNum = 1;//点击tab切换,表示当前点击的是哪些this.tabsCurrent = e.index;//切换时加loading效果uni.showLoading({title: '数据加载中',});switch (e.index) {case 0:this.mark='2'break;case 1:this.mark='3'break;case 2:this.mark='4'break;case 3:this.mark='5'break;}//每次切换都发请求this.getListTransferAndApprova()},//调接口async getListTransferAndApprova() {const data ={mark:this.mark,//上面已经定义,这里直接可以使用thisquery:this.queryParams}const res = await listTransferAndApprova(data)uni.hideLoading()this.requestList = res.rows},//点击详情,传递mark值过去detail(item) {//上面已经定义,这里直接可以使用thisitem.mark = this.mark;uni.navigateTo({url: `/subpkg/allot/allotAuditDetail?item=${JSON.stringify(item)}&itemId=${this.tabsCurrent}`});},}
}