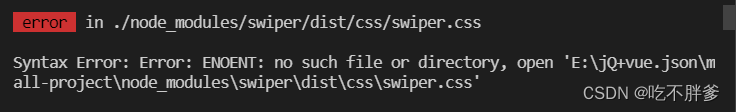
引入css样式文件这个错是我最开始就有的错误,因为在安装vue-awesome-swiper 就会默认安装swiper。我指定了vue-awesome-swiper的版本,但是没指定swiper的版本,默认安装版本为8.0.7。

所以在引入css文件的时候报错,在node_modules中的swiper路径下找确实没有这个文件
import 'swiper/css/swiper.css'在把swiper版本降到5以后,css引入不报错 ,但是整个swiper组件根本就不显示
找了一两个小时最后把vue-awesome-swiper版本安装为2.6.7就成功了
npm install swiper@5 vue-awesome-swiper@2.6.7 --save如果重装不行,试试先把node_modules中的先swiper文件删掉再重装
安装好以后
<template><div class="swiper"><swiper :options="swiperOption"><!-- slides 列表项 --><swiper-slide><img src="@/assets/img/swiper-img.jpg" alt=""></swiper-slide><swiper-slide><img src="@/assets/img/swiper-img.jpg" alt=""></swiper-slide><!-- Optional controls 控制器 --><div class="swiper-pagination" slot="pagination"></div><div class="swiper-button-prev" slot="button-prev"></div><!--上一项--><div class="swiper-button-next" slot="button-next"></div><!--下一项 --><div class="swiper-scrollbar" slot="scrollbar"></div></swiper></div>
</template><script>
import 'swiper/css/swiper.css'
import {swiper, swiperSlide} from "vue-awesome-swiper"
export default {name: 'MySwiper',components:{swiper,swiperSlide},data () {return {swiperOption: {loop: true,// 是否循环轮播autoplay: 3000}}}
}
</script>
<style scoped>
.swiper{height: 500px;width: 900px;
}
img{height: 500px;width: 900px;
}
</style>