参考:从零开始的 ChatGPT API 使用指南,只需三步! - 知乎 (zhihu.com)
ChatGPT API 是一种由 OpenAI 提供的 API,它可以用最简单的方式把 ChatGPT 的聊天能力接入到各种应用程序或服务中。
- 自然语言语音识别(Natural Language Speech Recognition): 基于不同音频的大型数据集训练结果,支持多种国家语言的识别、方言及语调,为用户提供专业的海外内容语音转文字和翻译服务。
- 多模态图像生成(Multimodal Image Generation):通过自然语言描述生成高分辨率、逼真的图像,支持对场景、样式、组成等多种属性进行控制,可生成照片、插图、动漫等各类图像。
- 智能代码生成(Intelligent Code Generation):快速生成与需求描述匹配的代码段落,覆盖各类编程语言及多个级别,辅助开发者提升效率。支持代码风格迁移及完善不全代码。
- 内容过滤与审查(Content Filtering & Moderation): 基于海量样本训练的模型可以对文本、图像及视频内容进行审查,识别并过滤不当内容,支持多语言及定制化敏感词库。
- 大模型微调(Model Fine-tuning): 通过继续训练、增量学习等方式,对已存在的大模型进行微调,使其更好地适配业务场景及个性化需求。
- 文本嵌入(Text Embedding): 将输入文本映射为固定长度的词向量,便于后续文本相似度计算、聚类等分析,为 NLP 任务提供基础输入表示。
具体的中文版 API 文档,你可以在这个网址读到:https://openai.apifox.cn/
一、OpenAI API的使用
下面是使用OpenAI API的一些基本步骤:
- 注册OpenAI账号:首先需要注册一个OpenAI账号,可以从OpenAI官网上进行注册。
- 创建API密钥:注册账号后,需要创建API密钥,这个密钥是调用OpenAI API所必需的。在OpenAI账号设置页面中可以创建API密钥,并将其保存好。
- 安装OpenAI API:可以使用pip等工具安装OpenAI API Python库,该库提供了使用OpenAI API的Python接口。
- 调用API:使用Python代码调用OpenAI API,输入需要处理的文本数据,并设置API参数,例如选择生成模型的类型和数量等。调用API后,OpenAI会返回处理后的结果,例如生成的文本
二 、如何调整模型参数和输出格式
ChatGPT的模型参数和输出格式可以通过调整相应的参数进行修改。以下是一些常见的参数和格式调整方法:
- 模型参数调整:可以通过修改模型的超参数来调整模型参数,例如调整层数、隐藏节点数、学习率等。这些参数可以通过修改配置文件或在代码中进行设置来实现。
- 输出格式调整:ChatGPT可以生成不同形式的输出,例如生成文本、回答问题、补全句子等。输出格式可以通过修改代码中的参数进行调整。例如,生成文本可以设置生成的文本长度、温度等参数;回答问题可以将问题作为输入并输出答案。
- Fine-tuning调整:除了调整模型参数和输出格式,还可以使用fine-tuning的方法对模型进行微调以适应不同的任务和数据集。通过在预训练模型的基础上针对特定任务进行fine-tuning,可以提高模型在该任务上的性能。
需要注意的是,模型参数和输出格式的调整需要根据具体的应用场景和任务来进行,需要充分理解模型的原理和功能,遵循科学的方法进行调整。
三、如何输入文本并生成相应的文本输出
ChatGPT的输入文本是一个字符串,输出也是一个字符串。一般情况下,可以通过以下步骤进行输入和输出:
- 准备输入文本:首先需要准备一个字符串作为输入文本,可以是一句话、一段话,也可以是一个完整的文本。
- 编码输入文本:将输入文本编码为模型可以接受的形式,一般是将字符串转换为数字序列,以便送入模型进行处理。这一步通常可以通过使用预训练模型提供的tokenizer进行。
- 输入到模型中进行处理:将编码后的输入文本输入到ChatGPT模型中进行处理,模型会对输入进行预测和处理,并返回生成的输出。
- 解码输出文本:将模型生成的数字序列解码成文本字符串,一般也可以使用预训练模型提供的tokenizer进行解码操作。
在介绍ChatGPT API之前,我们先来了解一下它的优点、应用前景、发展前景等,内容如下:
2.1 ChatGPT优点
自然度高:ChatGPT的生成文本十分自然,很难被区分出是由AI生成的还是由人生成的。这是因为ChatGPT采用了Transformer模型的架构,可以在学习过大量语言数据后,自动生成高质量的文本。
高效性:ChatGPT的生成速度非常快,可以在很短的时间内生成大量高质量的文本,使得在一些需要快速生成大量文本的应用场景中十分适用。
适应性强:ChatGPT能够适应不同的对话场景,对于不同的用户提出的问题或者不同的应用场景,都能够进行相应的回答或者生成相应的文本,非常灵活。
2.2 ChatGPT的应用场景
智能客服:随着互联网技术的不断发展,越来越多的企业开始提供在线客服服务,而ChatGPT的优秀语言生成能力,使得它能够成为智能客服的重要组成部分。ChatGPT能够快速、准确地回答用户的问题,可以有效提升客服工作效率,减少人力成本。
机器翻译:在全球化的背景下,机器翻译技术的应用越来越广泛。ChatGPT的优秀语言生成能力,可以使得翻译结果更加自然,减少翻译过程中的误差,提高翻译质量。
智能家居:智能家居是一种通过智能化技术来提升居住环境的舒适度和便利性的方式。ChatGPT可以作为智能家居的对话生成模型,通过对话交互来控制家居设备,提高智能家居的使用体验。
2.3 ChatGPT的发展前景
作为一款在自然语言处理领域非常优秀的模型,ChatGPT在未来的发展中有着广阔的前景。
多语言支持:随着全球化的加速,多语言支持成为了人工智能语言模型的一个重要发展方向。未来的ChatGPT可以通过学习不同语言的语言数据,实现多语言支持,为不同地区、不同语种的用户提供更好的服务。
更加智能化:ChatGPT可以通过学习大量的对话数据,从中提取出用户需求的关键信息,进一步提升对话的智能化水平。未来的ChatGPT可以实现更加智能化的对话交互,使得用户体验更加舒适、便利。
应用场景扩展:随着ChatGPT的不断发展,其应用场景也将会不断扩展。未来的ChatGPT可以应用于更多的领域,如医疗、金融、法律等,为用户提供更加精准、高效的服务。

1、API keys - OpenAI API

可以起个名字

下面列出了您的API密钥。请注意,在您生成API密钥后,我们不会再次显示它们。
不要与他人共享您的API密钥,也不要在浏览器或其他客户端代码中公开它。为了保护您帐户的安全,OpenAI还可能自动禁用我们发现公开泄露的任何API密钥。
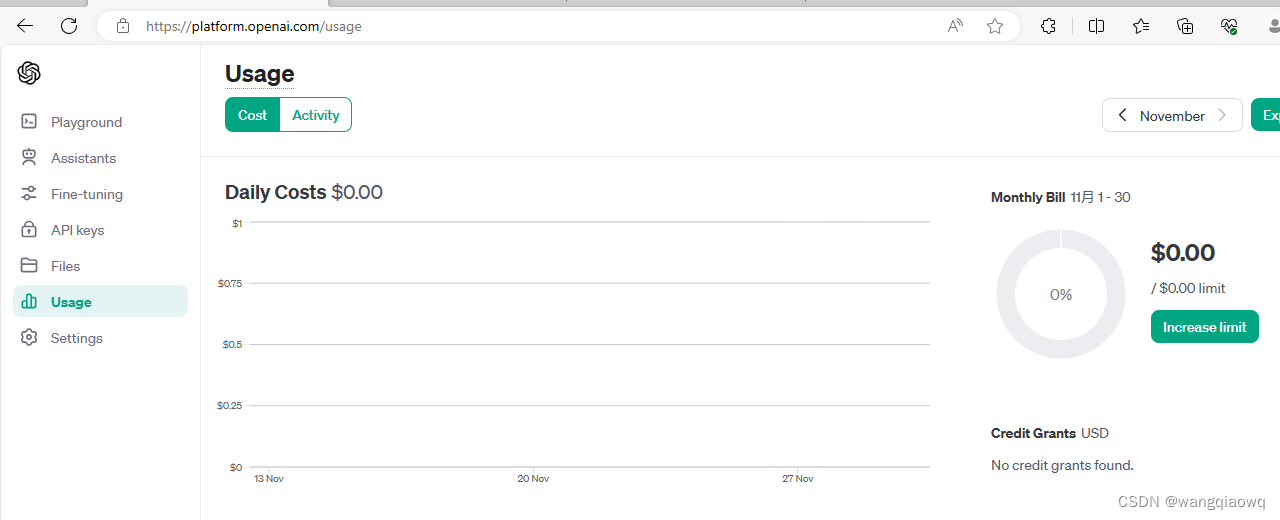
2.2 API用量的查看
这里可以查看API的使用情况,新账号注册默认有5美元的试用额度