目录
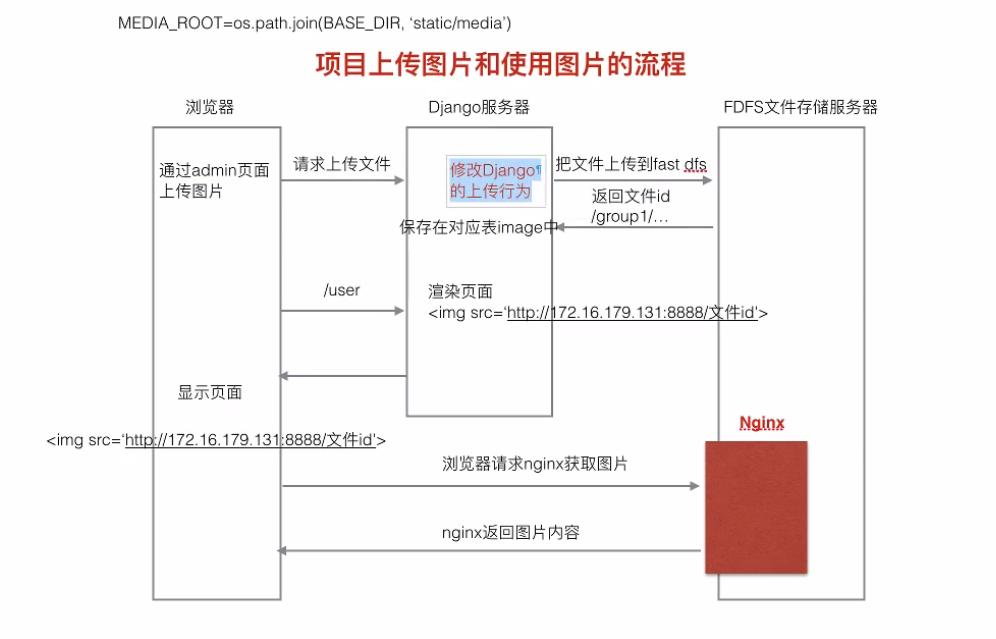
将图片到FastDFS和浏览的流程图
使用自定义文件存储类
1、定义存储类
2、创建FastDFS的配置文件
3、修改settings.py配置
4、上传图片进行验证
4.1 定义一个包含ImageField字段的模型类
4.2 登录django的admin后台
4.3 上传图片
4.4 查看图片
源码等资料获取方法
先部署好FastDFS,这个以前我的文章有讲过,可以去找找看
将图片到FastDFS和浏览的流程图

使用自定义文件存储类
1、定义存储类
自定义django文件存储类需要继承django的Storage类,并重写_open、_save、url、exists方法
创建fdfs_storage.py文件

实现如下代码:
from django.core.files.storage import Storage
from fdfs_client.client import Fdfs_client
from dailyfresh import settingsclass FastDFSStorage(Storage):"""FastDFS文件存储类"""def __init__(self, client_conf=None, nginx_url=None):self.client_conf = client_conf or settings.FDFS_CLIENT_CONFself.nginx_url = nginx_url or settings.NGINX_URLdef _open(self, name, mode='rb'):"""用于打开文件:param name: 要打开的文件的名字:param mode: 打开文件方式:return: None"""# 打开文件时使用的,此时不需要,而文档告诉说明必须实现,所以passpassdef _save(self, name, content):"""用于保存文件:param name: 要保存的文件名字:param content: 要保存的文件的内容:return: None"""# 创建一个Fdfs_client对象, 需要client配置文件client = Fdfs_client(self.client_conf)# 上传文件到fastdfs系统中ret_dict = client.upload_by_buffer(content.read())# ret_dict返回的是一个字典,类型如下"""{'Group name': 'group1','Local file name': '02.png','Remote file_id': 'group1/M00/00/00/wKgNgF9uzVuAd7JlAAS-_JN9ZAI299.png','Status': 'Upload successed.','Storage IP': '192.168.13.128','Uploaded size': '303.00KB'}"""if ret_dict.get("Status") != "Upload successed.":# 上传失败raise Exception("上传文件到fastdfs失败")# 获取返回的文件idfile_id = ret_dict.get("Remote file_id")# 返回什么内容,最终在image属性对应的表中的字段保存的就是什么内容return file_iddef url(self, name):"""返回name所指文件的绝对URL:param name: 文件的id:return: 文件的url"""# return 'http://ip:port/' + namereturn self.nginx_url + namedef exists(self, name):""" Django判断文件名是否可用, 必须重写"""return False2、创建FastDFS的配置文件
创建fdfs_client.conf文件

内容如下:
connect_timeout=30
network_timeout=60
tracker_server=192.168.107.201:22122
http.tracker_server_port=80803、修改settings.py配置
在setting.py文件中添加如下配置
# 设置Django的文件存储类
DEFAULT_FILE_STORAGE = 'utils.fdfs_storage.FastDFSStorage'# FastDFS配置文件路径
FDFS_CLIENT_CONF = os.path.join(BASE_DIR, "./dailyfresh/fdfs_client.conf")# 设置fdfs存储服务器上nginx的IP和端口号
NGINX_URL = 'http://192.168.107.201:8080/'4、上传图片进行验证
4.1 定义一个包含ImageField字段的模型类
class GoodsType(BaseModel):'''商品类型模型类'''name = models.CharField(max_length=20, verbose_name='种类名称')logo = models.CharField(max_length=20, verbose_name='标识')image = models.ImageField(upload_to='type', verbose_name='商品类型图片')class Meta:db_table = 'df_goods_type' # 数据库表格名称verbose_name = '商品种类'verbose_name_plural = verbose_namedef __str__(self):return self.name在该模型类所属应用的admin.py中注册该模型类

4.2 登录django的admin后台
创建django的admin后台管理账号
python manage.py createsuperuser
在浏览器中输入 127.0.0.1/admin,输入上面创建的账号和密码进入admin管理后台
4.3 上传图片
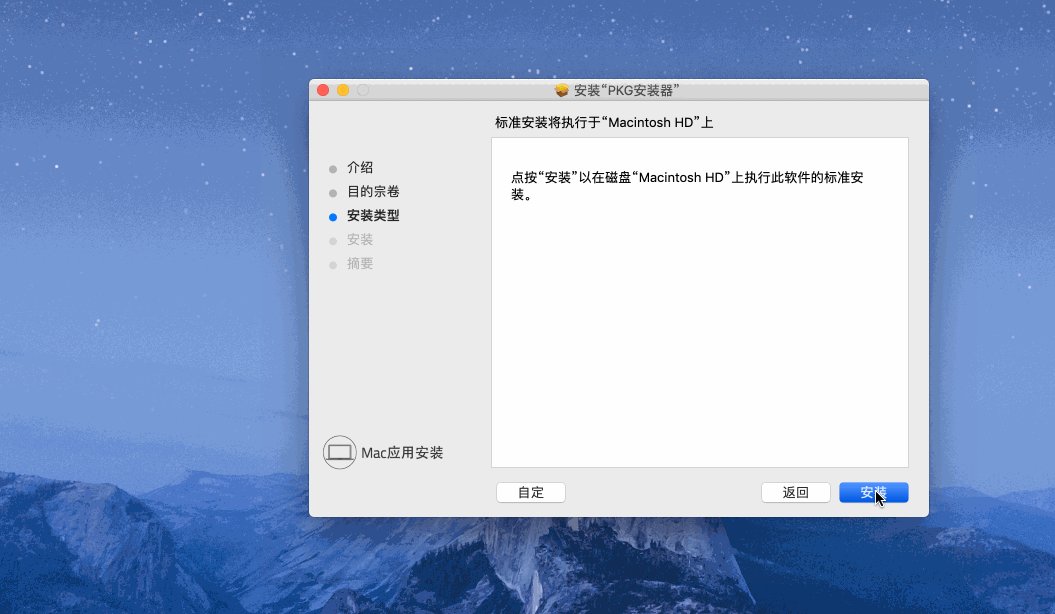
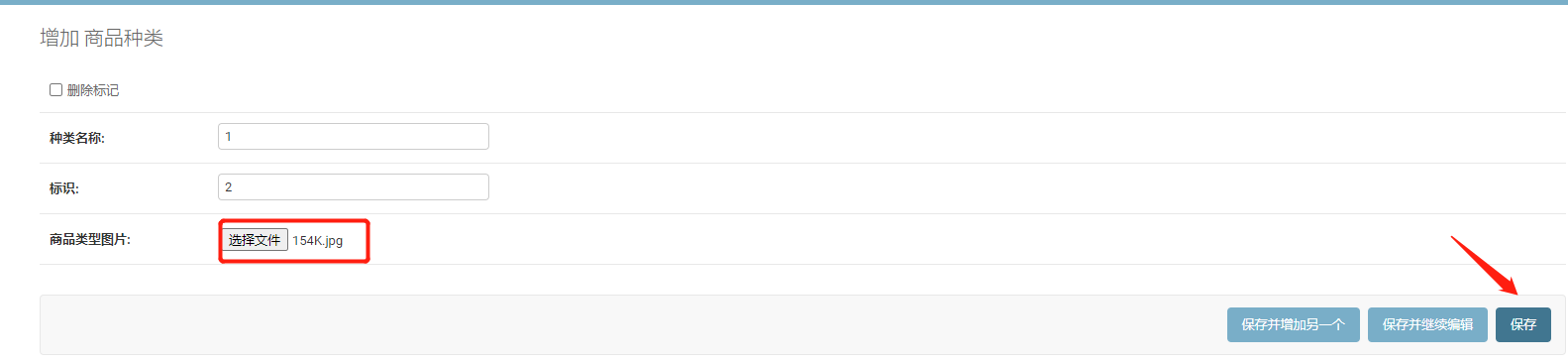
点击增加

完善信息后,点击保存

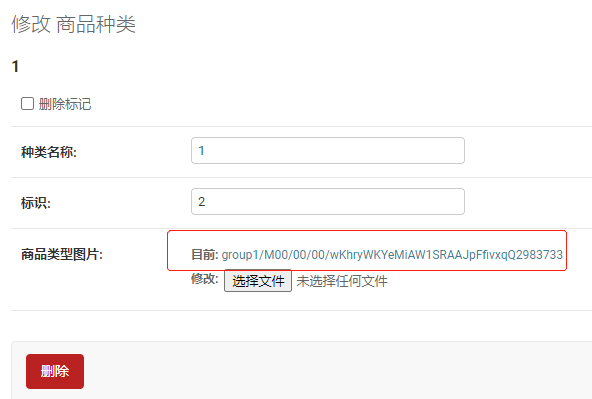
保存成功后,进入详情界面,可以看到上传图片在FastDFS中保存的id

4.4 查看图片
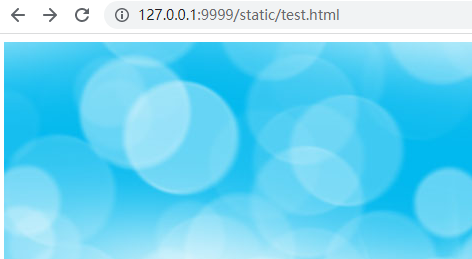
不能使用“nginx地址+图片id”直接查看图片,需要在html静态页面引用查看

访问结果

源码等资料获取方法

各位想获取源码的朋友请点赞 + 评论 + 收藏,三连!
三连之后我会在评论区挨个私信发给你们~