在我们平时使用习惯中,for循环里要跳出整个循环是使用break,但在数组中用forEach循环或者map如要退出整个循环使用break会报错,使用return也不能跳出循环,以下我们就来探索一下正确的跳出循环方案
一、先看一下案例
1、forEach函数
案例1 : 使用break报错
let arr = [1,2,3,4,5];
const a = 3;
arr.forEach( (item, index) => {if ( item === a ) {break;}console.log( item );
});

案例2: 使用return不退出循环

2、map函数
案例1 : 使用break报错
let arr = [1,2,3,4,5];
arr.map( item => {if ( 3 == item ) {break;}console.log( item );return item;
});

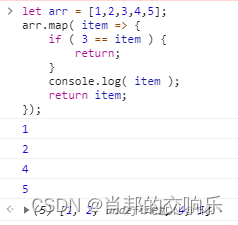
案例2: 使用return不退出循环
let arr = [1,2,3,4,5];
arr.map( item => {if ( 3 == item ) {return;}console.log( item );return item;
});

二、想跳出循环可以使用every 和 some方法,下面是简单的总结:
1、some : 当内部return true时跳出整个循环
let arr = [1,2,3,4,5];
arr.some( item => {if ( 3 == item ) {return true;}console.log( item );
});

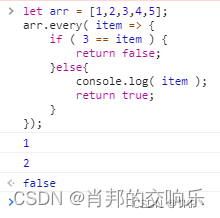
2、every : 当内部return false时跳出整个循环(需要写 return true )
let arr = [1,2,3,4,5];
arr.every( item => {if ( 3 == item ) {return false;}else{console.log( item );return true;}
});

【答疑】两种没写 return true 情况下,打印信息:

【备注】: 这里没写 return true,与写了return true,打印出来的数据是不一样的,大家根据自己需求酌情考虑采用何种方式。