原始类型
首先我们先看一段代码:
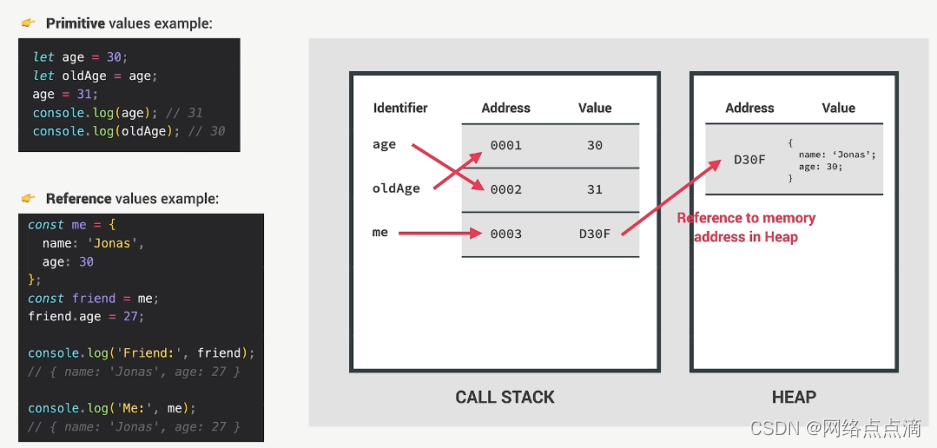
let age = 30;
let oldAge = age;
age = 31;
console.log(age);
console.log(oldAge);

在 JavaScript 中,原始类型的赋值是通过值复制的方式进行的,而不会相互影响。只有对象类型的值才是通过引用复制的方式进行的,会相互影响。
对象
const me = {name: 'Jonas',age: 30,
};const friend = me;
friend.age = 27;
console.log('Friend:', friend);
console.log('Me:', me);
对象类型的赋值是通过引用复制的方式进行的,它们共享同一个对象,因此对其中一个变量的修改会影响到另一个变量。
复习:基本类型、对象和 JAVASCRIPT 引擎
基本类型
● Number
● String
● Boolean
● Undefined
● Null
● Symbol
● BiGInt
对象
● Object literal
● Arrays
● Functions
● Many more…
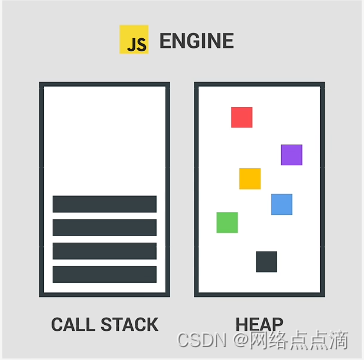
JavaScript引擎

在JavaScript引擎中,存在两个主要的内存区域:调用栈(call stack)和堆(heap)。
- 调用栈(Call Stack): 调用栈是一种用于追踪函数调用的机制。它用于跟踪执行上下文,即当前正在执行的函数以及该函数内部可能嵌套的其他函数。每当函数被调用时,一个新的执行上下文会被压入调用栈的顶部,并在函数执行完毕后从栈顶弹出。这种方式遵循"先进后出"的原则(Last-In-First-Out, LIFO)。
当代码执行到一个函数调用时,将会在调用栈上创建一个新的栈帧(stack frame),表示该函数的执行上下文。栈帧包含了函数的局部变量、参数、返回地址等信息。当函数执行完毕时,对应的栈帧将从调用栈中移除。 - 堆(Heap): 堆是用于动态分配内存的区域,用于存储对象、数组等复杂数据类型。在堆内存中,对象的创建和销毁不受调用栈上的函数调用影响,而是由 JavaScript 的垃圾回收器负责管理。
在堆中,通过引用来操作和访问对象。引用是指保存对象在堆内存中地址的值。在 JavaScript 中,变量存储的是对象的引用,而不是对象本身。通过引用,我们可以访问和修改堆内存中的对象。
调用栈和堆是 JavaScript 引擎在内存中管理代码执行和数据存储的重要部分。调用栈跟踪函数的执行顺序,而堆存储了动态分配的对象和数据。
现在我们仔细的分析上述的两段代码
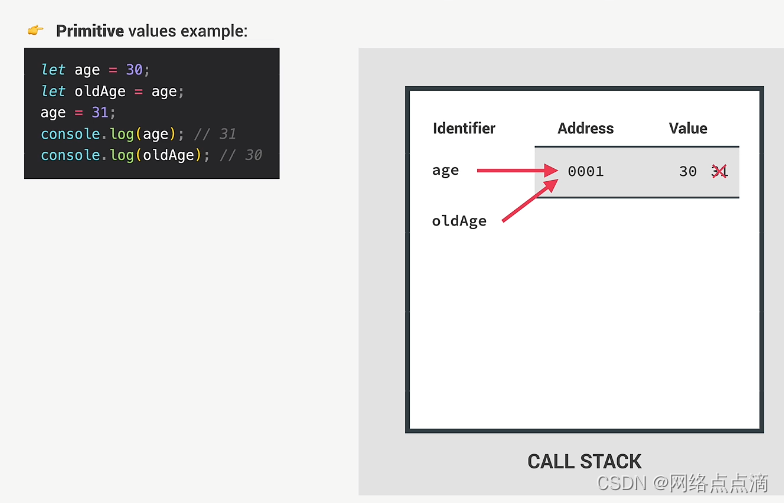
let age = 30;
let oldAge = age;

let age = 30;
let oldAge = age;
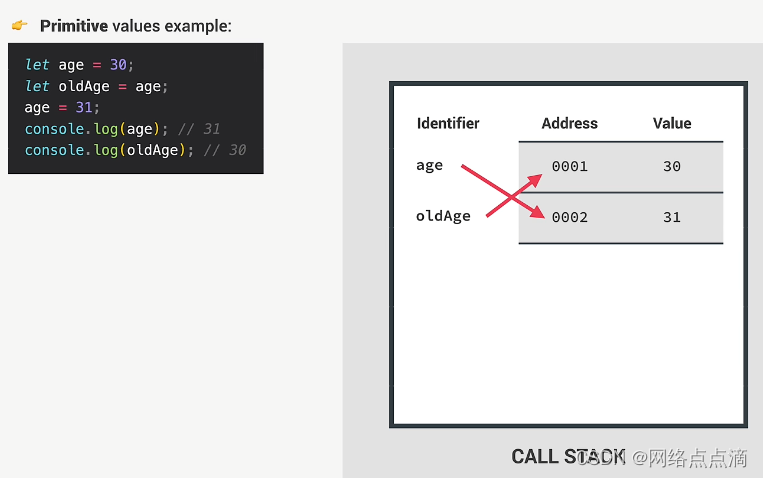
age = 31;
console.log(age);
console.log(oldAge);

再看看对象的那段代码
const me = {name: 'Jonas',age: 30,
};

const me = {name: 'Jonas',age: 30,
};const friend = me;
friend.age = 27;
console.log('Friend:', friend);
console.log('Me:', me);

"JavaScript在幕后是如何工作的"可以作为以后学习的主题。
- 原型继承:JavaScript中的面向对象编程(OOP)
- 事件循环:异步JavaScript:Promises、Async/Await和AJAX
- 事件循环:异步JavaScript:Promises、Async/Await和AJAX