1.安装模块
npm install xlsx file-saver -S
2.文件导入
import * as XLSX from "xlsx";
import FileSaver from "file-saver"
3.整体代码(可选中导出或导出所有)
<template><div><el-button type="warning" @click="down" >文件导出</el-button><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="date" label="日期" width="180" /><el-table-column prop="name" label="姓名" width="180" /><el-table-column prop="address" label="地址" /></el-table></div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as XLSX from "xlsx";
import FileSaver from "file-saver"
const tableData = [{date: "2016-05-03",name: "Tom",address: "No. 189, Grove St, Los Angeles",},{date: "2016-05-02",name: "Tom",address: "No. 189, Grove St, Los Angeles",},{date: "2016-05-04",name: "Tom",address: "No. 189, Grove St, Los Angeles",},{date: "2016-05-01",name: "Tom",address: "No. 189, Grove St, Los Angeles",},
];// 定义文件名
let name=ref("人员统计")
const down=()=>{//选中导出时可更改此处数组const selectedData = tableData.slice(0,2);// 构建导出的表格数据const exportData = [{ date: "日期", name: "姓名", address: "地址" },...selectedData];// 注意表格上绑定id,获取dom元素const worksheet = XLSX.utils.json_to_sheet(exportData, { skipHeader: true });const workbook = XLSX.utils.book_new();XLSX.utils.book_append_sheet(workbook, worksheet, "Sheet1");const workbookOutput = XLSX.write(workbook, { bookType: "xlsx", type: "array" });try {// name.value+".xlsx" name是文件名,后缀拼接一个excel的文件后缀名 FileSaver.saveAs(new Blob([workbookOutput], { type: 'application/octet-stream' }), name.value+".xlsx")} catch (e) {console.log(e) }
}</script>
<style lang="less"></style>id绑定表格全部导出
<template><div><el-button type="warning" @click="down">文件导出</el-button><el-table id="table" :data="tableData" stripe style="width: 100%"><el-table-column prop="date" label="日期" width="180" /><el-table-column prop="name" label="姓名" width="180" /><el-table-column prop="address" label="地址" /></el-table></div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as XLSX from "xlsx";
import FileSaver from "file-saver";
const tableData = [{date: "2016-05-03",name: "Tom",address: "No. 189, Grove St, Los Angeles",},{date: "2016-05-02",name: "Tom",address: "No. 189, Grove St, Los Angeles",},{date: "2016-05-04",name: "Tom",address: "No. 189, Grove St, Los Angeles",},{date: "2016-05-01",name: "Tom",address: "No. 189, Grove St, Los Angeles",},
];// 定义文件名
let name = ref("人员统计");
const down = () => {// 注意表格上绑定id,获取dom元素var sel = XLSX.utils.table_to_book(document.getElementById("table"), {raw: true,});var selIn = XLSX.write(sel, {bookType: "xlsx",bookSST: true,type: "array",});try {// name.value+".xlsx" name是文件名,后缀拼接一个excel的文件后缀名FileSaver.saveAs(new Blob([selIn], { type: "application/octet-stream" }),name.value + ".xlsx");} catch (e) {console.log(e, selIn);}return selIn;
};
</script>
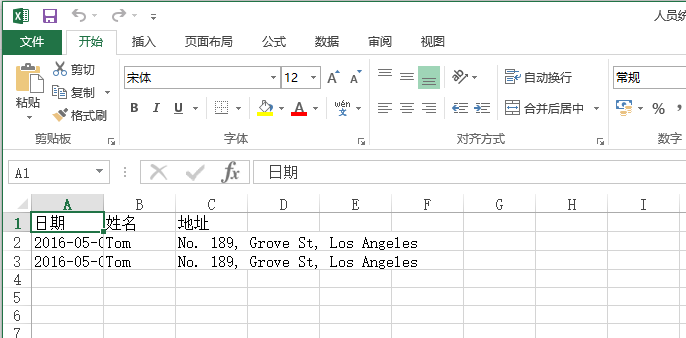
<style lang="less"></style>4.效果如下