这里写自定义目录标题
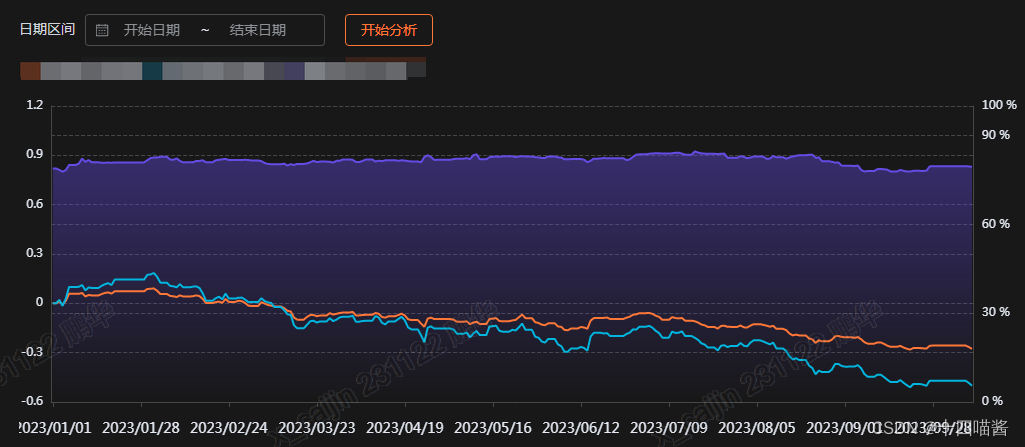
const option = { tooltip : { trigger : 'axis' } , legend : { left : "-1px" , top : '15px' , type : "scroll" , icon : 'rect' , data : [ { name : '1' , textStyle : { color : theme? "#E5EAF3" : '#303133' , fontSize : 14 } } , { name : '2' , textStyle : { color : theme? "#E5EAF3" : '#303133' , fontSize : 14 } } , { name : '3' , textStyle : { color : theme? "#E5EAF3" : '#303133' , fontSize : 14 } , itemStyle : { borderWidth : [ 5 , 10 ] } } ] , itemWidth : 14 , itemHeight : 4 } , grid : { left : '2px' , right : '3' , bottom : '3%' , containLabel : true } , xAxis : { type : 'category' , data : state. timeDate, axisLine : { show : true , lineStyle : { color : theme? '#474747' : '#a8abb2' , } , onZero : false , } , axisLabel : { show : true , margin : 20 , color : theme? "#E5EAF3" : '#303133' , } , axisTick : { show : true , alignWithLabel : true } } , yAxis : [ { type : 'value' , nameTextStyle : { color : '#fff' } , axisLabel : { show : true , formatter : '{value}' , color : theme? "#E5EAF3" : '#303133' , } , axisLine : { show : true , lineStyle : { color : theme? '#474747' : '#a8abb2' , } } , splitLine : { lineStyle : { color : theme? '#474747' : '#a8abb2' , type : "dashed" } } } , { type : 'value' , min : 0 , max : 100 , interval : 30 , nameTextStyle : { color : '#fff' } , axisLabel : { show : true , formatter : '{value} %' , color : theme? "#E5EAF3" : '#303133' , } , axisLine : { show : true , lineStyle : { color : theme? '#474747' : '#a8abb2' , } } , splitLine : { lineStyle : { color : theme? '#474747' : '#a8abb2' , type : "dashed" } } } ] , series : [ { name : '1' , type : 'line' , stack : 'Total' , data : state. portData, showSymbol : false } , { name : '2' , type : 'line' , stack : 'Total' , data : state. refeData, showSymbol : false } , { name : '3' , type : 'line' , stack : '总量' , data : state. stockData, areaStyle : { origin : 'start' , color : new echarts. graphic. LinearGradient ( 0 , 0 , 0 , 1 , [ { offset : 0 , color : '#644CE599' } , { offset : 1 , color : '#644CE500' } ] ) } , itemStyle : { color : '#644CE5' } , lineStyle : { color : '#644CE5' } , smoothMonotone : 'x' , showSymbol : false } , ] , color : [ '#FD7738' , '#01B5DE' , '#644CE5' ] } ;












![[论文笔记] Scaling Laws for Neural Language Models](https://img-blog.csdnimg.cn/2674d8d5c6c84d59b73491ca58184c91.png)