报错
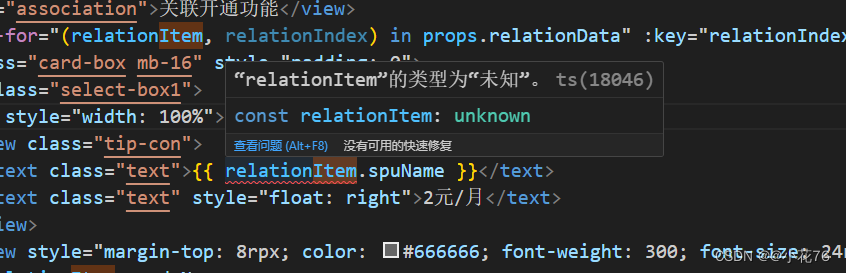
在写vue3+ts的项目,得到一个数组,需要循环展示,使用v-for循环,写完之后发现有个报错,如下:

解决
props的时候使用PropType将数据类型完整标注即可
以为没有显示的表示出list中item的类型,可以使用一下方式
interface relationData{key:number,spuName:string,
}const props = defineProps({ historyList: {type: Array<TaskrelationData>, // 或者Task[]required: true}
})
我是直接在props接收的时候改的(如有错误请指正)
relationData: {type: Array as any,required: true
}