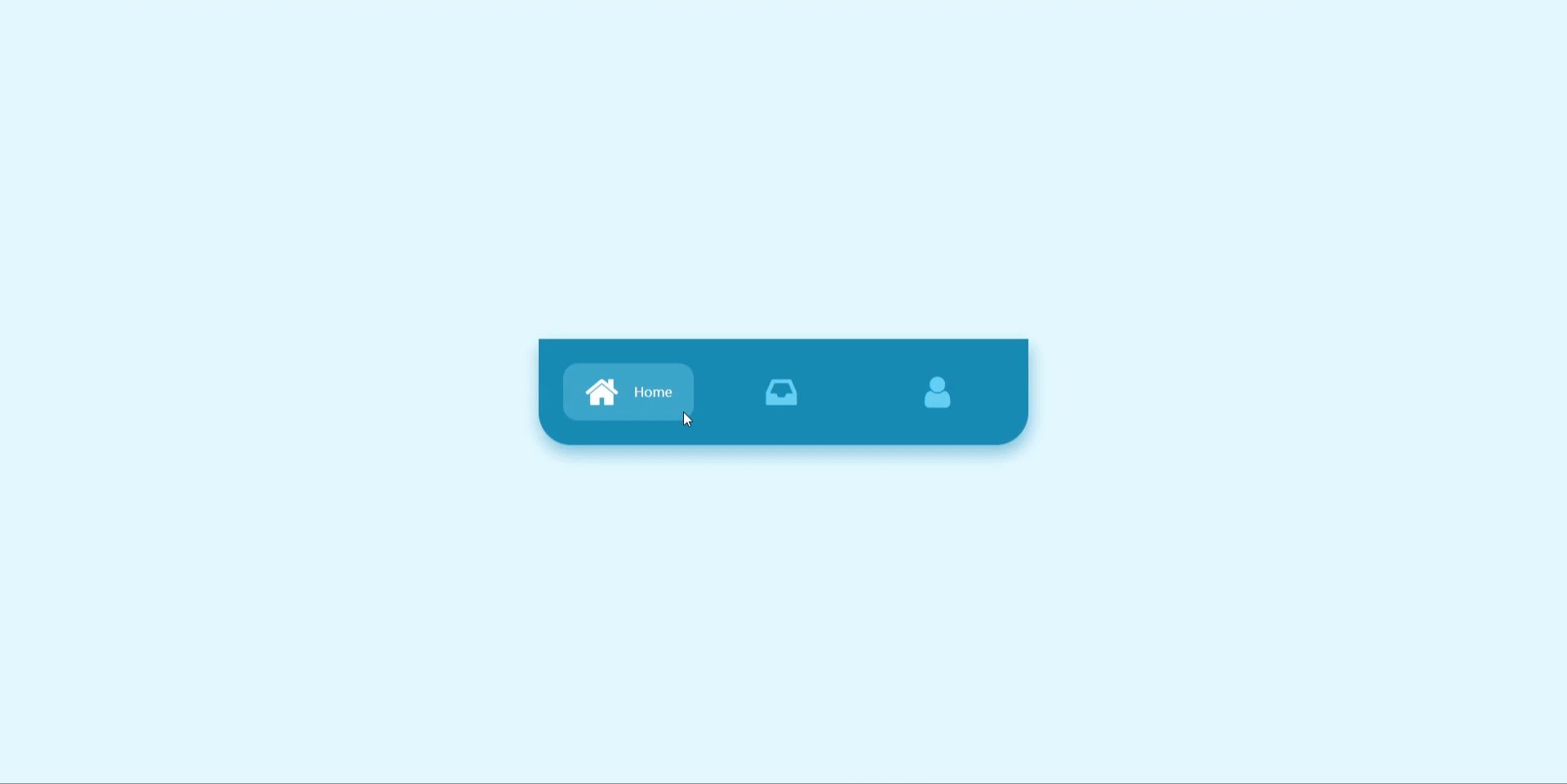
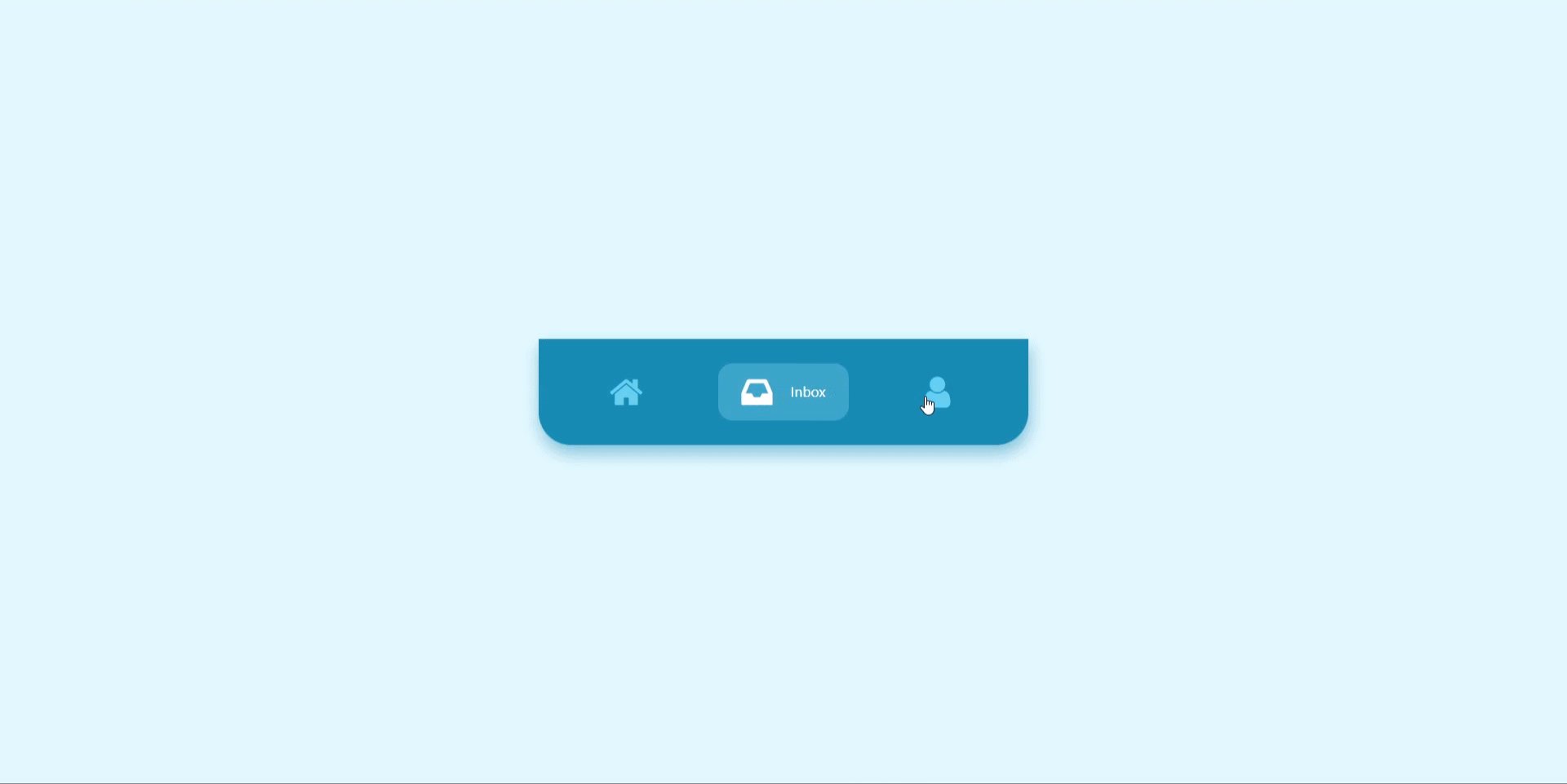
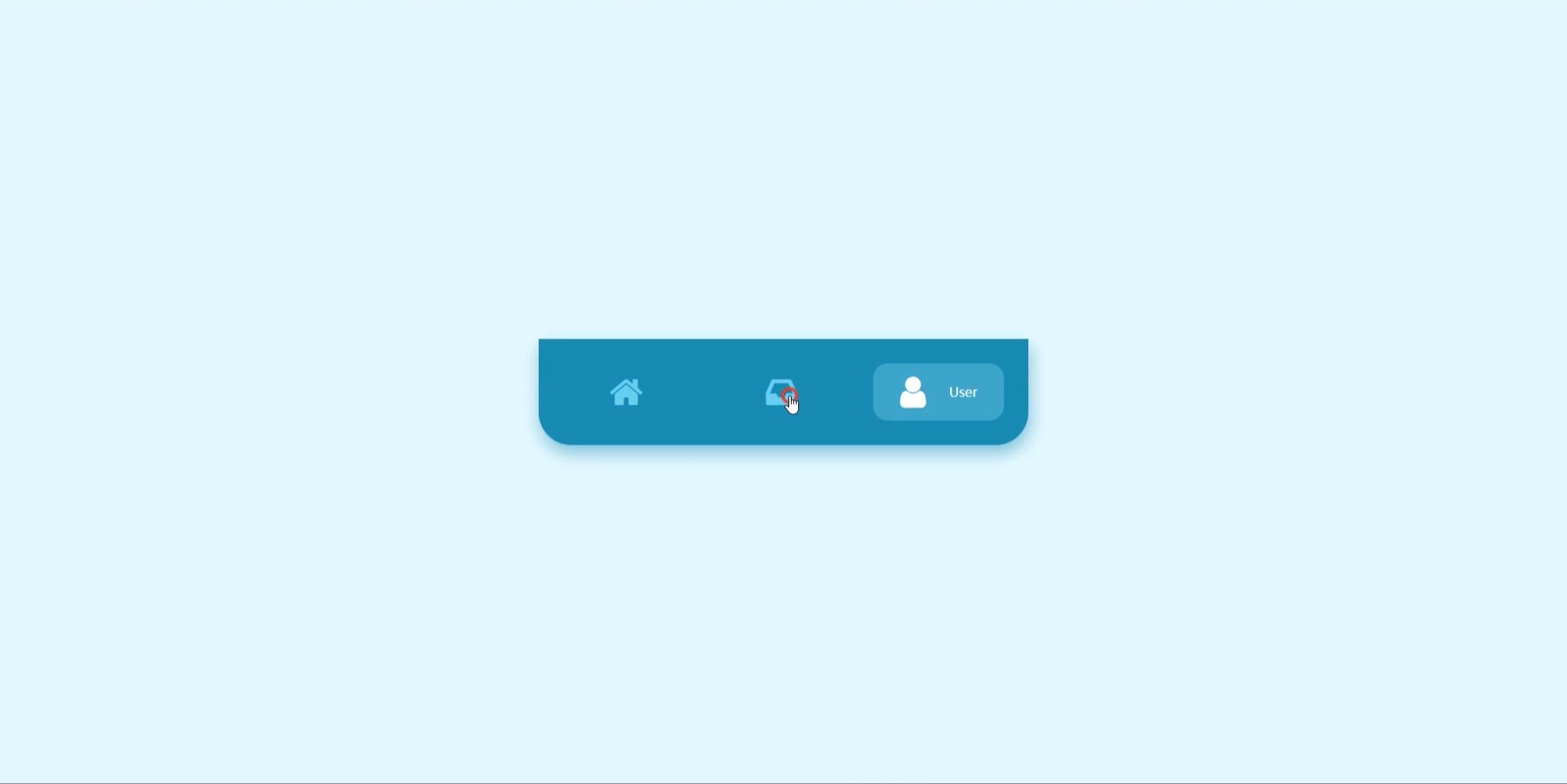
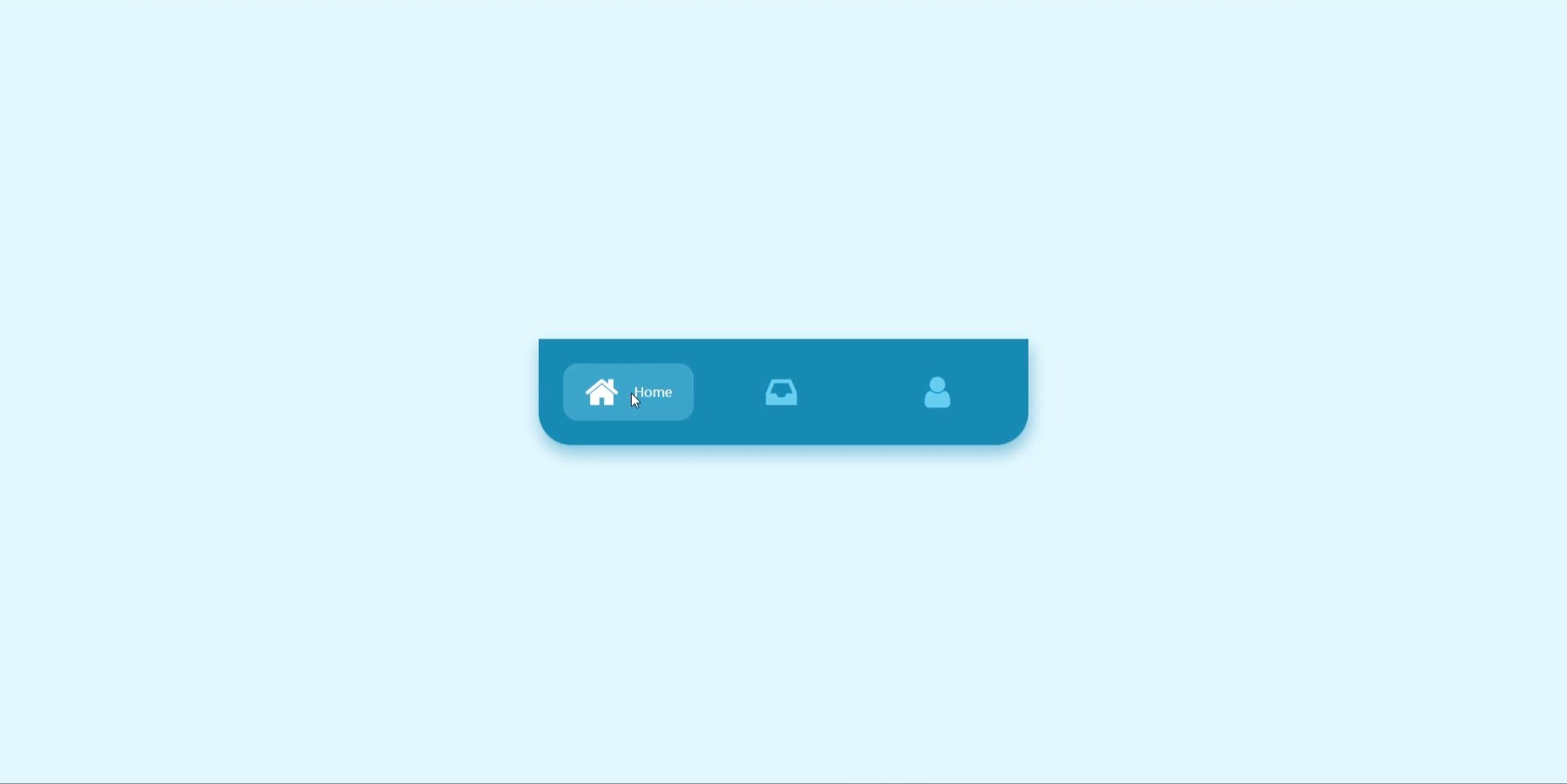
实例:霁青+翠蓝的Tabbar动画特效
技术栈:HTML+CSS+JS
字体图标库:Font Awesome
效果:

源码:
【HTML】
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>霁青+翠蓝的Tabbar动画特效</title><link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"><link rel="stylesheet" href="182.css">
</head><body><nav><div class="link-bg"></div><u