邮件协议:
SMTP、POP3、IMAP
SMTP 协议全称为 Simple Mail Transfer Protocol,译作简单邮件传输协议,它定义了邮件客户端软件与 SMTP 服务器之间,以及 SMTP 服务器与 SMTP 服务器之间的通信规则。
用户先将邮件投递到腾讯的 SMTP 服务器这个过程就使用了 SMTP 协议,然后腾讯的 SMTP 服务器将邮件投递到网易的 SMTP 服务器这个过程也依然使用了 SMTP 协议,SMTP 服务器就是用来收邮件。
- SMTP 是一个基于 TCP/IP 的应用层协议
- SMTP 服务器默认监听的端口号为 25
- 可以通过 Socket 发送一封邮件
而POP3 协议全称为 Post Office Protocol ,译作邮局协议,它定义了邮件客户端与 POP3 服务器之间的通信规则
当邮件到达网易的 SMTP 服务器之后, 用户需要登录服务器查看邮件,这个时候就该协议就用上了:邮件服务商都会为每一个用户提供专门的邮件存储空间,SMTP 服务器收到邮件之后,就将邮件保存到相应用户的邮件存储空间中,如果用户要读取邮件,就需要通过邮件服务商的 POP3 邮件服务器来完成。
IMAP 协议,这个协议是对 POP3 协议的扩展,功能更强,作用类似
一、申请授权码
首先我们需要先登录 QQ 邮箱网页版,点击上方的设置按钮:

然后点击账户选项卡:

在账户选项卡中找到开启POP3/SMTP选项,如下:

点击开启,开启相关功能,开启过程需要手机号码验证,按照步骤操作即可
开启成功之后,即可获取一个授权码,将该号码保存好,一会使用。
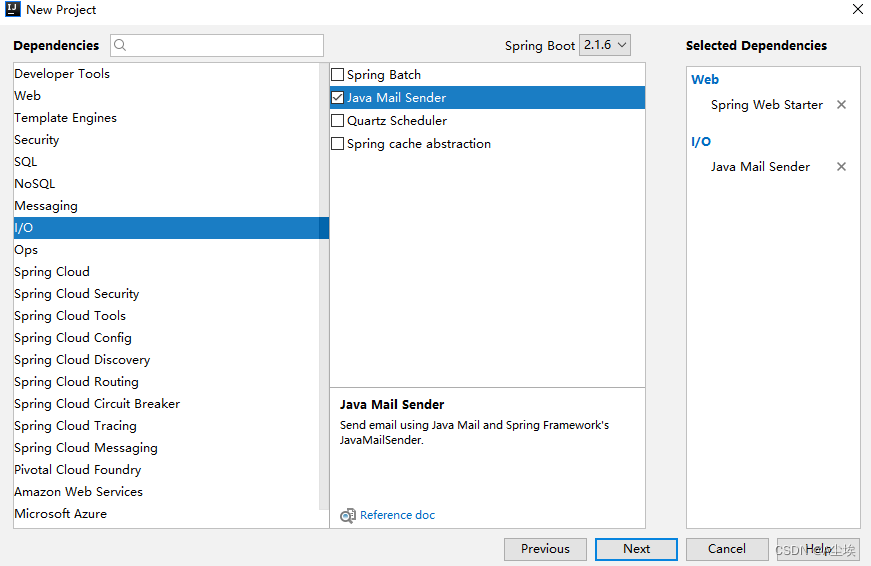
二、创建项目
引入邮件发送依赖:

<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId>
</dependency>
application.properties 中配置邮箱的基本信息:
# 配置 SMTP 服务器地址
spring.mail.host=smtp.qq.com# SMTP 服务器的端口
spring.mail.port=587
# 配置邮箱用户名
spring.mail.username=1510161612@qq.com
# 配置密码,注意,不是真正的密码,而是刚刚申请到的授权码
spring.mail.password=ubknfzhjkhrbbabe# 默认的邮件编码
spring.mail.default-encoding=UTF-8
# 配饰 SSL 加密工厂
spring.mail.properties.mail.smtp.socketFactoryClass=javax.net.ssl.SSLSocketFactory
# 开启 DEBUG 模式,这样,邮件发送过程的日志会在控制台打印出来,方便排查错误
spring.mail.properties.mail.debug=true
开启 DEBUG 模式,这样,邮件发送过程的日志会在控制台打印出来,方便排查错误
如果不知道 smtp 服务器的端口或者地址的的话,可以参考 腾讯的邮箱文档
做完这些之后,Spring Boot 就会自动帮我们配置好邮件发送类,相关的配置在 org.springframework.boot.autoconfigure.mail.MailSenderAutoConfiguration 类中,部分源码如下:
@Configuration
@ConditionalOnClass({ MimeMessage.class, MimeType.class, MailSender.class })
@ConditionalOnMissingBean(MailSender.class)
@Conditional(MailSenderCondition.class)
@EnableConfigurationProperties(MailProperties.class)
@Import({ MailSenderJndiConfiguration.class, MailSenderPropertiesConfiguration.class })
public class MailSenderAutoConfiguration {
}
导入了另外一个配置 MailSenderPropertiesConfiguration 类,这个类中,提供了邮件发送相关的工具类:
@Configuration
@ConditionalOnProperty(prefix = "spring.mail", name = "host")
class MailSenderPropertiesConfiguration {privatefinal MailProperties properties;MailSenderPropertiesConfiguration(MailProperties properties) {this.properties = properties;}/**创建了一个 JavaMailSenderImpl 的实例JavaMailSenderImpl 是 JavaMailSender 的一个实现使用 JavaMailSenderImpl 来完成邮件的发送工作*/@Bean@ConditionalOnMissingBeanpublic JavaMailSenderImpl mailSender() {JavaMailSenderImpl sender = new JavaMailSenderImpl();applyProperties(sender);return sender;}
}
三、发送邮件
①、发送简单邮件(简单邮件就是指邮件内容是一个普通的文本文档)
@Autowired
JavaMailSender javaMailSender;@Test
public void sendSimpleMail() {//构建一个邮件对象SimpleMailMessage message = new SimpleMailMessage();//设置邮件主题message.setSubject("这是一封测试邮件");//设置邮件发送者message.setFrom("1510161612@qq.com");//设置邮件接收者,可以有多个接收者message.setTo("25xxxxx755@qq.com");//设置邮件抄送人,可以有多个抄送人message.setCc("37xxxxx37@qq.com");//设置隐秘抄送人,可以有多个message.setBcc("14xxxxx098@qq.com");//设置邮件发送日期message.setSentDate(new Date());//设置邮件的正文message.setText("这是测试邮件的正文");//发送邮件javaMailSender.send(message);
}
最后执行该方法,就可以实现邮件的发送,发送效果图如下:

②、发送带附件的邮件
附件可以是图片,也可以是普通文件
@Test
public void sendAttachFileMail() throws MessagingException {//获取一个复杂邮件对象MimeMessage mimeMessage = javaMailSender.createMimeMessage();//MimeMessageHelper 是一个邮件配置的辅助工具类,创建时候的 true 表示构建一个 multipart message 类型的邮件MimeMessageHelper helper = new MimeMessageHelper(mimeMessage,true);helper.setSubject("这是一封测试邮件");helper.setFrom("1510161612@qq.com");helper.setTo("25xxxxx755@qq.com");helper.setCc("37xxxxx37@qq.com");helper.setBcc("14xxxxx098@qq.com");helper.setSentDate(new Date());helper.setText("这是测试邮件的正文");//通过 addAttachment 方法来添加一个附件helper.addAttachment("javaboy.jpg",new File("C:\\Users\\sang\\Downloads\\javaboy.png"));javaMailSender.send(mimeMessage);
}

③、发送带图片资源的邮件
图片资源是放在邮件正文中的,即一打开邮件,就能看到图片。但是一般来说,不建议使用这种方式,一些公司会对邮件内容的大小有限制(因为这种方式是将图片一起发送的)
@Test
public void sendImgResMail() throws MessagingException {MimeMessage mimeMessage = javaMailSender.createMimeMessage();MimeMessageHelper helper = new MimeMessageHelper(mimeMessage, true);helper.setSubject("这是一封测试邮件");helper.setFrom("1510161612@qq.com");helper.setTo("25xxxxx755@qq.com");helper.setCc("37xxxxx37@qq.com");helper.setBcc("14xxxxx098@qq.com");helper.setSentDate(new Date());//是一个 HTML 文本,里边涉及到的图片资源先用一个占位符占着,setText 方法的第二个参数 true 表示第一个参数是一个 HTML 文本helper.setText("<p>hello 大家好,这是一封测试邮件,这封邮件包含两种图片,分别如下</p><p>第一张图片:</p><img src='cid:p01'/><p>第二张图片:</p><img src='cid:p02'/>",true);//添加图片资源helper.addInline("p01",new FileSystemResource(new File("C:\\Users\\sang\\Downloads\\javaboy.png")));helper.addInline("p02",new FileSystemResource(new File("C:\\Users\\sang\\Downloads\\javaboy2.png")));javaMailSender.send(mimeMessage);
}

④、使用Freemarker作邮件模板
先引入依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
然后在 resources/templates 目录下创建一个 mail.ftl 作为邮件发送模板:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<p>hello 欢迎加入 xxx 大家庭,您的入职信息如下:</p>
<table border="1"><tr><td>姓名</td><td>${username}</td></tr><tr><td>工号</td><td>${num}</td></tr><tr><td>薪水</td><td>${salary}</td></tr>
</table>
<div style="color: #ff1a0e">一起努力创造辉煌</div>
</body>
</html>
接下来,将邮件模板渲染成 HTML ,然后发送即可。
@Test
public void sendFreemarkerMail() throws MessagingException, IOException, TemplateException {MimeMessage mimeMessage = javaMailSender.createMimeMessage();MimeMessageHelper helper = new MimeMessageHelper(mimeMessage, true);helper.setSubject("这是一封测试邮件");helper.setFrom("1510161612@qq.com");helper.setTo("25xxxxx755@qq.com");helper.setCc("37xxxxx37@qq.com");helper.setBcc("14xxxxx098@qq.com");helper.setSentDate(new Date());//构建 Freemarker 的基本配置//直接 new Configuration 来重新配置 Freemarker 的,所以 Freemarker 默认的配置这里不生效Configuration configuration = new Configuration(Configuration.VERSION_2_3_0);// 配置模板位置ClassLoader loader = MailApplication.class.getClassLoader();configuration.setClassLoaderForTemplateLoading(loader, "templates");//加载模板Template template = configuration.getTemplate("mail.ftl");User user = new User();user.setUsername("javaboy");user.setNum(1);user.setSalary((double) 99999);StringWriter out = new StringWriter();//模板渲染,渲染的结果将被保存到 out 中 ,将out 中的 html 字符串发送即可template.process(user, out);helper.setText(out.toString(),true);javaMailSender.send(mimeMessage);
}

⑤、使用Thymeleaf作邮件模板
Thymeleaf 的自动化配置提供了一个 TemplateEngine,通过 TemplateEngine 可以方便的将 Thymeleaf 模板渲染为 HTML ,同时,Thymeleaf 的自动化配置在这里是继续有效的 。
引入依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
然后,创建 Thymeleaf 邮件模板:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<p>hello 欢迎加入 xxx 大家庭,您的入职信息如下:</p>
<table border="1"><tr><td>姓名</td><td th:text="${username}"></td></tr><tr><td>工号</td><td th:text="${num}"></td></tr><tr><td>薪水</td><td th:text="${salary}"></td></tr>
</table>
<div style="color: #ff1a0e">一起努力创造辉煌</div>
</body>
</html>
接下来发送邮件:
@Autowired
TemplateEngine templateEngine;@Test
public void sendThymeleafMail() throws MessagingException {MimeMessage mimeMessage = javaMailSender.createMimeMessage();MimeMessageHelper helper = new MimeMessageHelper(mimeMessage, true);helper.setSubject("这是一封测试邮件");helper.setFrom("1510161612@qq.com");helper.setTo("25xxxxx755@qq.com");helper.setCc("37xxxxx37@qq.com");helper.setBcc("14xxxxx098@qq.com");helper.setSentDate(new Date());Context context = new Context();context.setVariable("username", "javaboy");context.setVariable("num","000001");context.setVariable("salary", "99999");String process = templateEngine.process("mail.html", context);helper.setText(process,true);javaMailSender.send(mimeMessage);
}