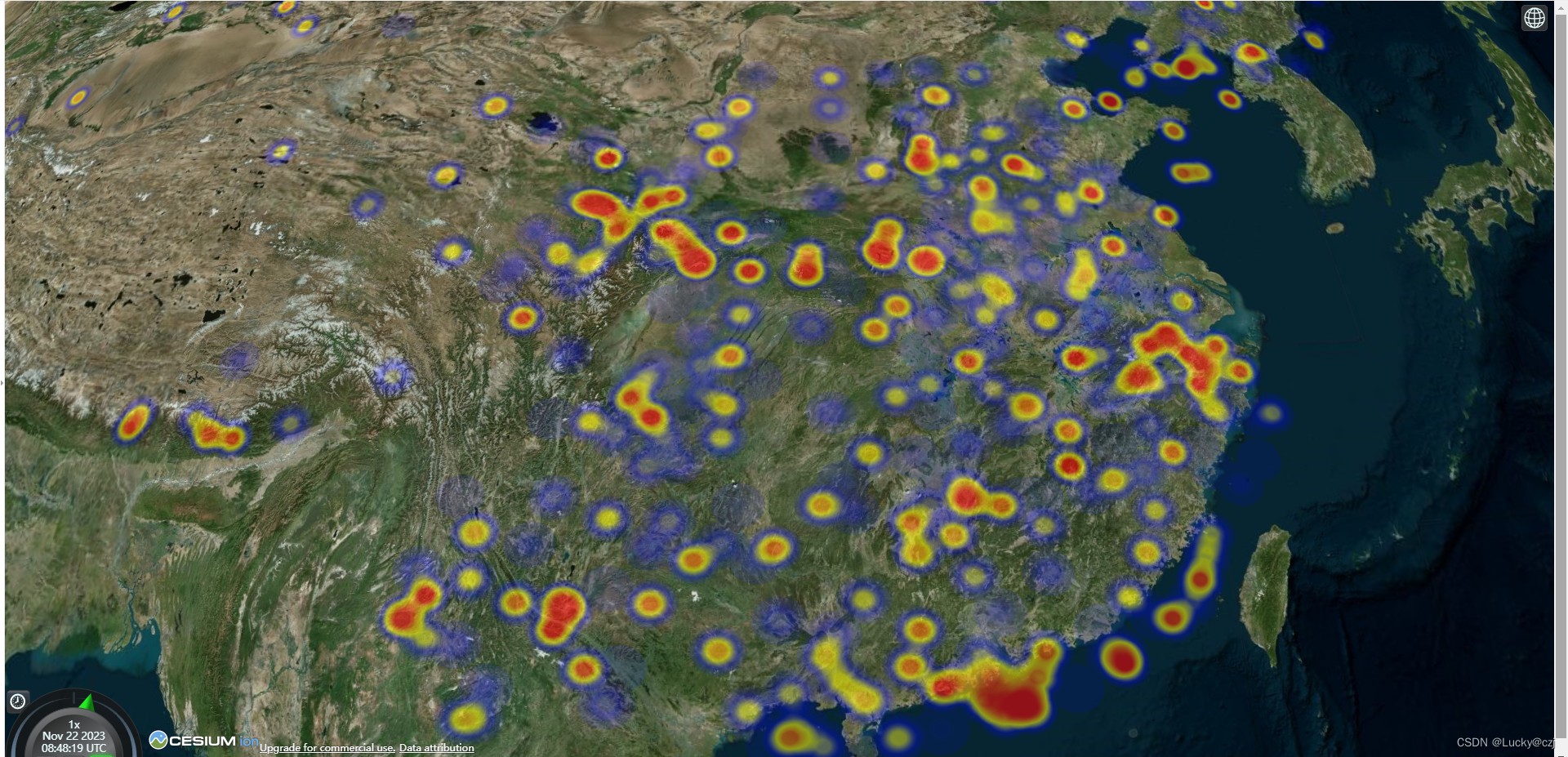
效果图如下:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Cesium热力图</title><!-- 在这里引入Cesium --><script src="./lib/Cesium/Cesium.js"></script><script src="./js/CesiumHeatmap.js"></script><link rel="stylesheet" href="./lib/Cesium/Widgets/widgets.css" rel="stylesheet"><style>html,body {margin: 0;padding: 0;}</style>
</head><body><!-- https://blog.csdn.net/weixin_45782925/article/details/123054390 --><!-- 放置地球的容器 --><div id="cesiumContainer"></div><!-- 设置token --><script>Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlMDczMzQ0NC1lZmRkLTQ0ODEtOGZhMy01MDU3NzAzM2E5YmIiLCJpZCI6MTg2MDgsInNjb3BlcyI6WyJhc3IiLCJnYyJdLCJpYXQiOjE1NzQxNDMwNTB9.LJcpHG4SJ8DI1mCHd1aabofkvS-9WrxeWVul7Axw_Kw';</script><script>var viewer = new Cesium.Viewer('cesiumContainer', {// 关闭一些UIbaseLayerPicker: false, //右上角的图层选择按钮animation: true, //左下角的动画仪表盘infoBox: false, //点击要素之后显示的信息geocoder: false, //搜索框homeButton: false, //home按钮sceneModePicker: true, //模式切换按钮timeline: true, //底部的时间轴fullscreenButton: false,//右下角的全屏按钮shouldAnimate: true,navigationHelpButton: false, //右上角的帮助按钮});function testLoc() {// 设定热力图的四至范围let bounds = {west: 116.13833844,east: 116.13956899,south: 37.43582929,north: 37.43706916};// 初始化热力图let heatMap = CesiumHeatmap.create(viewer, // your cesium viewerbounds, // bounds for heatmap layer{// heatmap.js options go heremaxOpacity: 0.75});// 设置一些随机的效果,这个可根据实际数据进行开发let data = [{"x": 116.1383442264,"y": 37.4360048372,"value": 76}, {"x": 116.1384363011,"y": 37.4360298848,"value": 63}, {"x": 116.138368102,"y": 37.4358360603,"value": 1}, {"x": 116.1385627739,"y": 37.4358799123,"value": 21}, {"x": 116.1385138501,"y": 37.4359327669,"value": 28}, {"x": 116.1385031219,"y": 37.4359730105,"value": 41}, {"x": 116.1384127393,"y": 37.435928255,"value": 75}, {"x": 116.1384551116,"y": 37.4359450132,"value": 3}, {"x": 116.1384927196,"y": 37.4359158649,"value": 45}, {"x": 116.1384938639,"y": 37.4358498311,"value": 45}, {"x": 116.1385183299,"y": 37.4360213794,"value": 93}, {"x": 116.1384007925,"y": 37.4359860133,"value": 46}, {"x": 116.1383604844,"y": 37.4358298672,"value": 54}, {"x": 116.13851025,"y": 37.4359098303,"value": 39}, {"x": 116.1383874733,"y": 37.4358511035,"value": 34}, {"x": 116.1384981796,"y": 37.4359355403,"value": 81}, {"x": 116.1384504107,"y": 37.4360332348,"value": 39}, {"x": 116.1385582664,"y": 37.4359788335,"value": 20}, {"x": 116.1383967364,"y": 37.4360581999,"value": 35}, {"x": 116.1383839615,"y": 37.436016316,"value": 47}, {"x": 116.1384082712,"y": 37.4358423338,"value": 36}, {"x": 116.1385092651,"y": 37.4358577623,"value": 69}, {"x": 116.138360356,"y": 37.436046789,"value": 90}, {"x": 116.138471893,"y": 37.4359184292,"value": 88}, {"x": 116.1385605689,"y": 37.4360271359,"value": 81}, {"x": 116.1383585714,"y": 37.4359362476,"value": 32}, {"x": 116.1384939114,"y": 37.4358844253,"value": 67}, {"x": 116.138466724,"y": 37.436019121,"value": 17}, {"x": 116.1385504355,"y": 37.4360614056,"value": 49}, {"x": 116.1383883832,"y": 37.4358733544,"value": 82}, {"x": 116.1385670669,"y": 37.4359650236,"value": 25}, {"x": 116.1383416534,"y": 37.4359310876,"value": 82}, {"x": 116.138525285,"y": 37.4359394661,"value": 66}, {"x": 116.1385487719,"y": 37.4360137656,"value": 73}, {"x": 116.1385496029,"y": 37.4359187277,"value": 73}, {"x": 116.1383989222,"y": 37.4358556562,"value": 61}, {"x": 116.1385499424,"y": 37.4359149305,"value": 67}, {"x": 116.138404523,"y": 37.4359563326,"value": 90}, {"x": 116.1383883675,"y": 37.4359794855,"value": 78}, {"x": 116.1383967187,"y": 37.435891185,"value": 15}, {"x": 116.1384610005,"y": 37.4359044797,"value": 15}, {"x": 116.1384688489,"y": 37.4360396127,"value": 91}, {"x": 116.1384431875,"y": 37.4360684409,"value": 8}, {"x": 116.1385411067,"y": 37.4360645847,"value": 42}, {"x": 116.1385237178,"y": 37.4358843181,"value": 31}, {"x": 116.1384406464,"y": 37.4360003831,"value": 51}, {"x": 116.1384679169,"y": 37.4359950456,"value": 96}, {"x": 116.1384194314,"y": 37.4358419739,"value": 22}, {"x": 116.1385049792,"y": 37.4359574813,"value": 44}, {"x": 116.1384097378,"y": 37.4358598672,"value": 82}, {"x": 116.1384993219,"y": 37.4360352975,"value": 84}, {"x": 116.1383640499,"y": 37.4359839518,"value": 81}];//设置最大最小值let valueMin = 0;let valueMax = 100;// 将数据添加到热力图heatMap.setWGS84Data(valueMin, valueMax, data);//定位到热力图的位置viewer.zoomTo(viewer.entities);}// 方式一// testLoc()// 请求本地数据var hdata = nullasync function addHeatmap() {// 请求本地数据var data = nullawait fetch("./data/heatmap.json").then(res =>res.json()).then(d => {data = d})// random example data 添加数据 最小值,最大值,数据集 let valueMin = data[0].value;let valueMax = data[0].value;;let bounds = {west: data[0].x, south: data[0].y, east: data[0].x, north: data[0].y};// 初始化数据点范围 for (var i in data) {let _x = data[i].x;let _y = data[i].y;let _value = data[i].value;if (valueMin > _value) {valueMin = _value;}if (valueMax < _value) {valueMax = _value;}if (bounds.west > _x) {bounds.west = _x;}if (bounds.east < _x) {bounds.east = _x;}if (bounds.south > _y) {bounds.south = _y;}if (bounds.north < _y) {bounds.north = _y;}}// 初始化cesiumheatmap对象,传入相应的参数let heatMap = CesiumHeatmap.create(viewer, // 视图层bounds, // 矩形坐标{ // heatmap相应参数backgroundColor: "rgba(0,0,0,0)",radius: 25,maxOpacity: .5,minOpacity: 0,blur: .75});// add data to heatmapheatMap.setWGS84Data(valueMin, valueMax, data);//定位到热力图的位置viewer.zoomTo(viewer.entities);}addHeatmap(hdata)</script>
</body></html>








![[Linux] shell脚本之循环](https://img-blog.csdnimg.cn/5acc1a6822b9428b9c880c2090fe03ee.png)