什么时候会用到参数化
比如:一个模块要用多组不同数据进行测试 == 验证业务的正确性
Login模块:正确的用户名,密码 ===成功;错误的用户名,正确的密码 === 失败
postman实现参数化
在实际的接口测试中,部分参数每次发送请求时都要唯一(比如注册), 这时可采用postman把测试数据进行参数化处理
postman设置参数的形式主要 有三种:
- 内建变量实现
- Pre-request Script页签中使用代码实现 (推荐)
- 外部文件的方式实现;如csv文件/json格式文件
一、内建变量实现
Postman有以下三种内建变量,适合一次性使用;缺点:内键变量不能做精确对比
{{$guid}}:生成GUID;如下图:

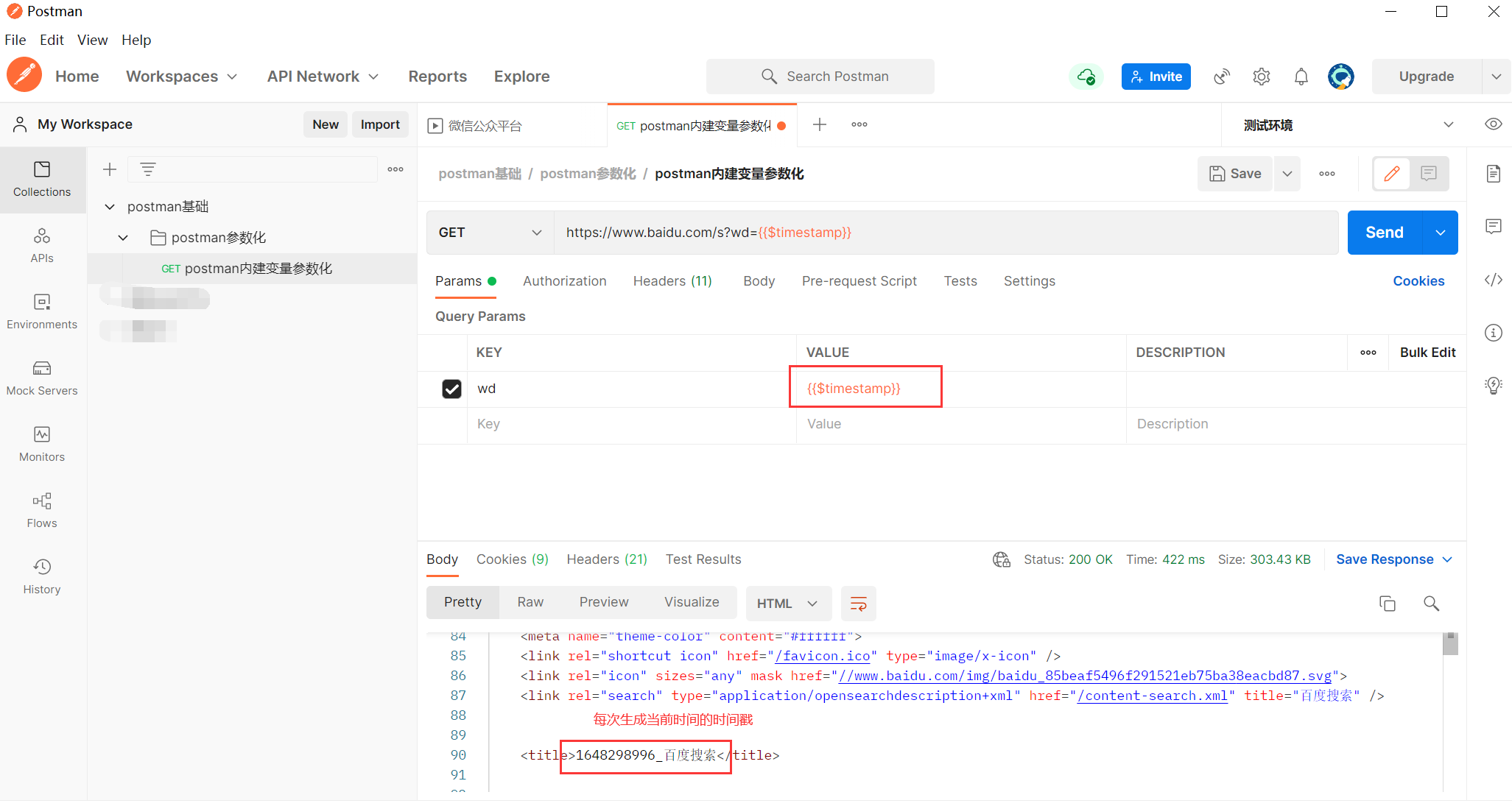
{{$timestamp}}:当前时间戳;如下图
可通过在线时间戳转换工具查看时间:https://tool.lu/timestamp/

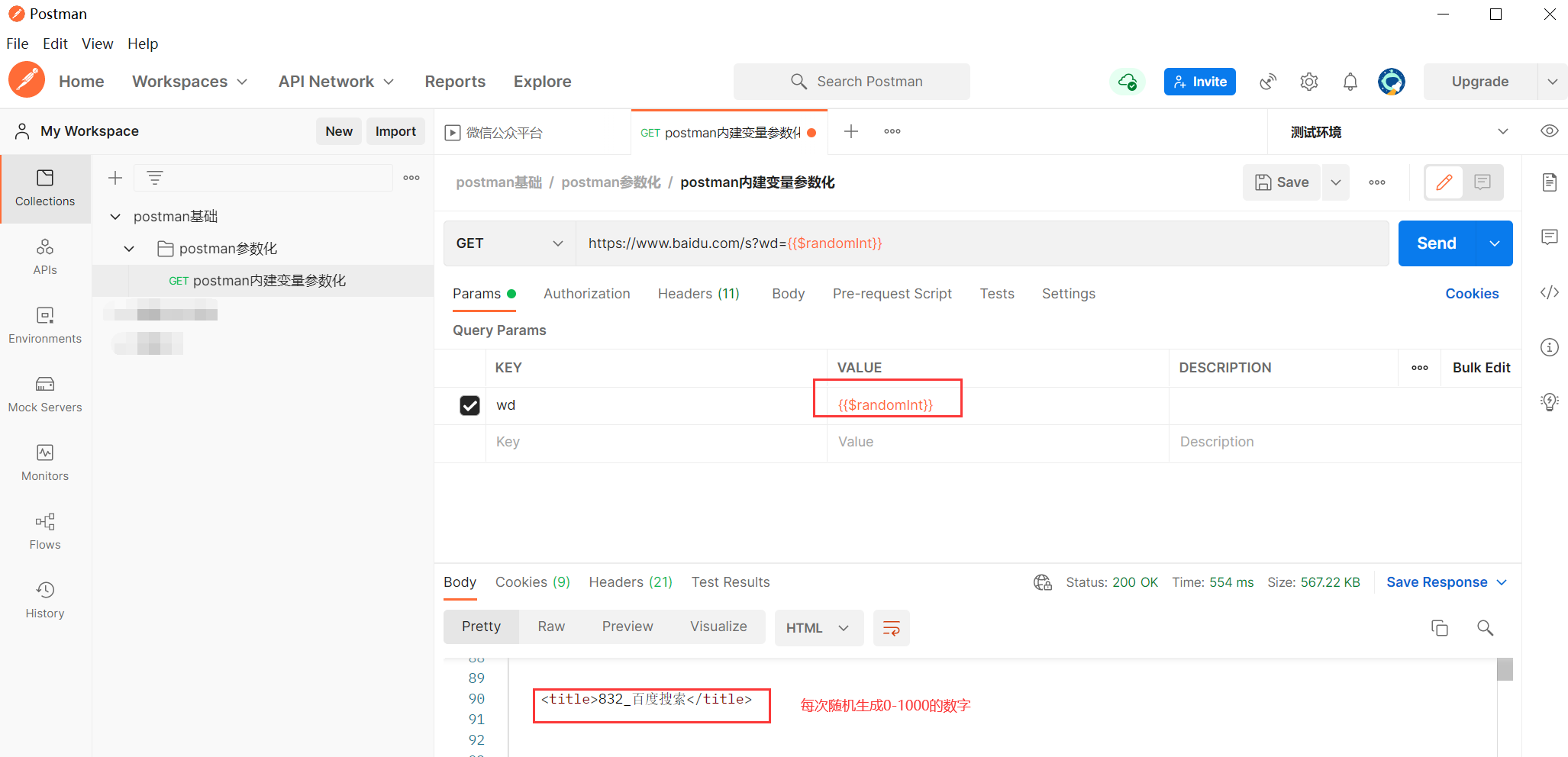
{{$randomInt}}:0-1000的随机整数

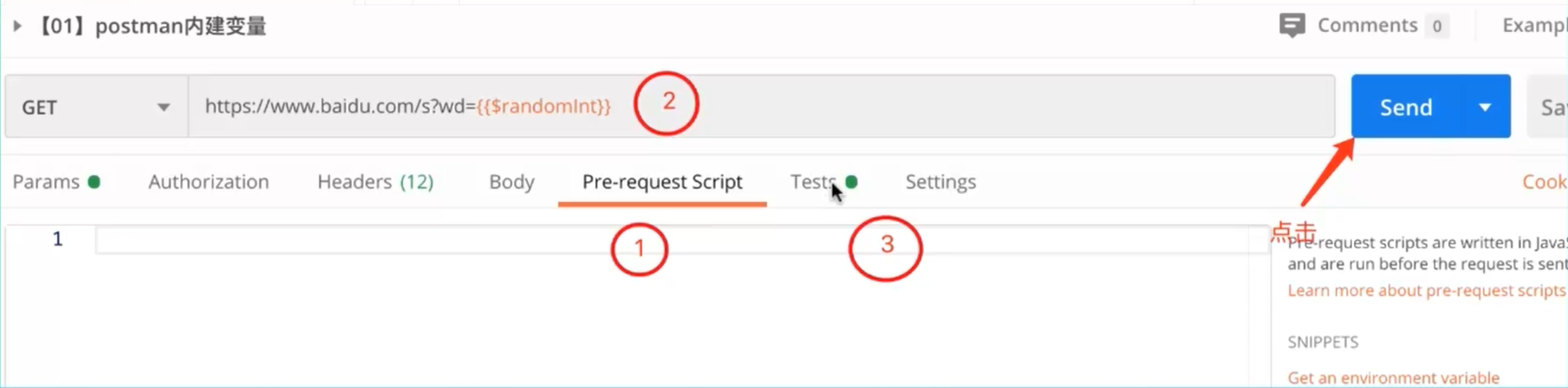
二、Pre-request Script页签中使用代码实现(推荐)
Pre-request Script为执行接口请求之前要做的操作,而tests是执行完请求要 做的操作。内建变量一般放在Request里,我们也可以用代码在Pre-request Script中实现,用代码实现的好处是可以复用。
Pre-request Script 与test 一样 支持javascript语法

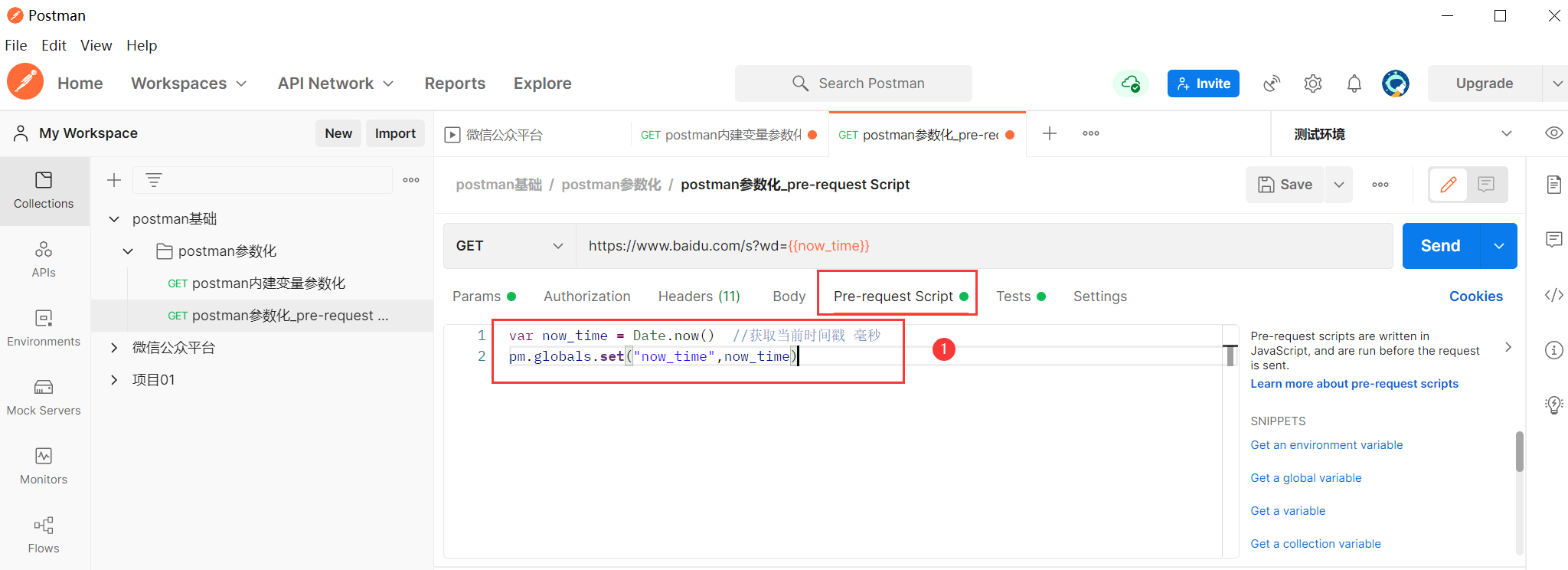
在Pre-request Script中实现的几种参数化;如下图
![]()
//获取当前时间戳 毫秒
var now_time = Date.now()
pm.globals.set("now_time",now_time)//guid实现
const guid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'
.replace(/x/g, () => (Math.floor(Math.random() * 16)).toString(16))
.replace(/y/g, () => (Math.floor(Math.random() * 4 + 8)).toString(16));
pm.globals.set("guid_value",guid)//随机整数实现
const randomInt = (min, max) => Math.floor(Math.random() * (max - min + 1)) +
min
pm.globals.set("randomInt_num",randomInt(8,15))//从多个选项中选择实现
const randomInt = (min, max) => Math.floor(Math.random() * (max - min + 1)) +
min
const getRandomValue = list => list[randomInt(0, list.length - 1)];
const charsInName = ['王','李','张']
pm.globals.set("people_name",getRandomValue(charsInName))//随机手机号实现
const randomInt = (min, max) => Math.floor(Math.random() * (max - min + 1)) +
min
var mobile_num = `18${randomInt(100000000, 999999999)}`;
pm.globals.set("mobile_num",mobile_num)//同步等待实现:等待5秒后开始执行
const sleep = (milliseconds) => {
const start = Date.now();
while (Date.now() <= start + milliseconds) {}
}
sleep(5000)
![]()
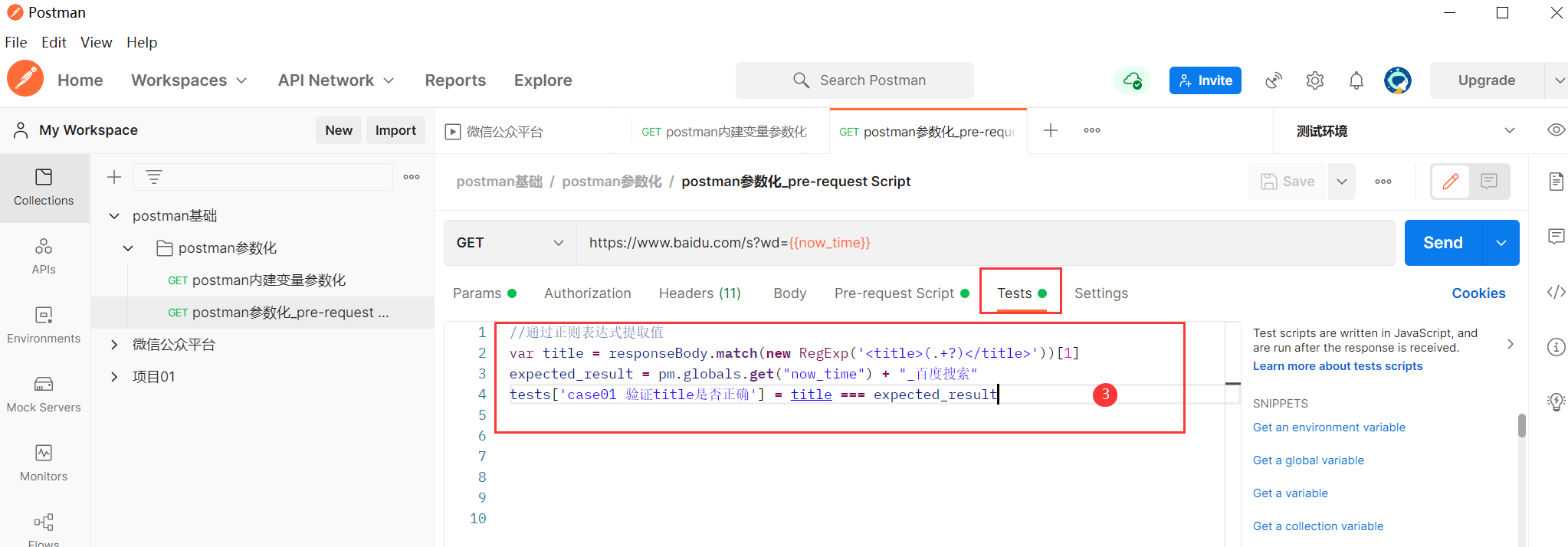
实战示例:通过Pre-request Script编写代码可以在随机参数中做断言的精确比对
1、在Pre-request Script中编写代码

2、在请求中引用变量;{{变量名}}

3、在tests中做断言,验证实际结果和预期结果是否一致

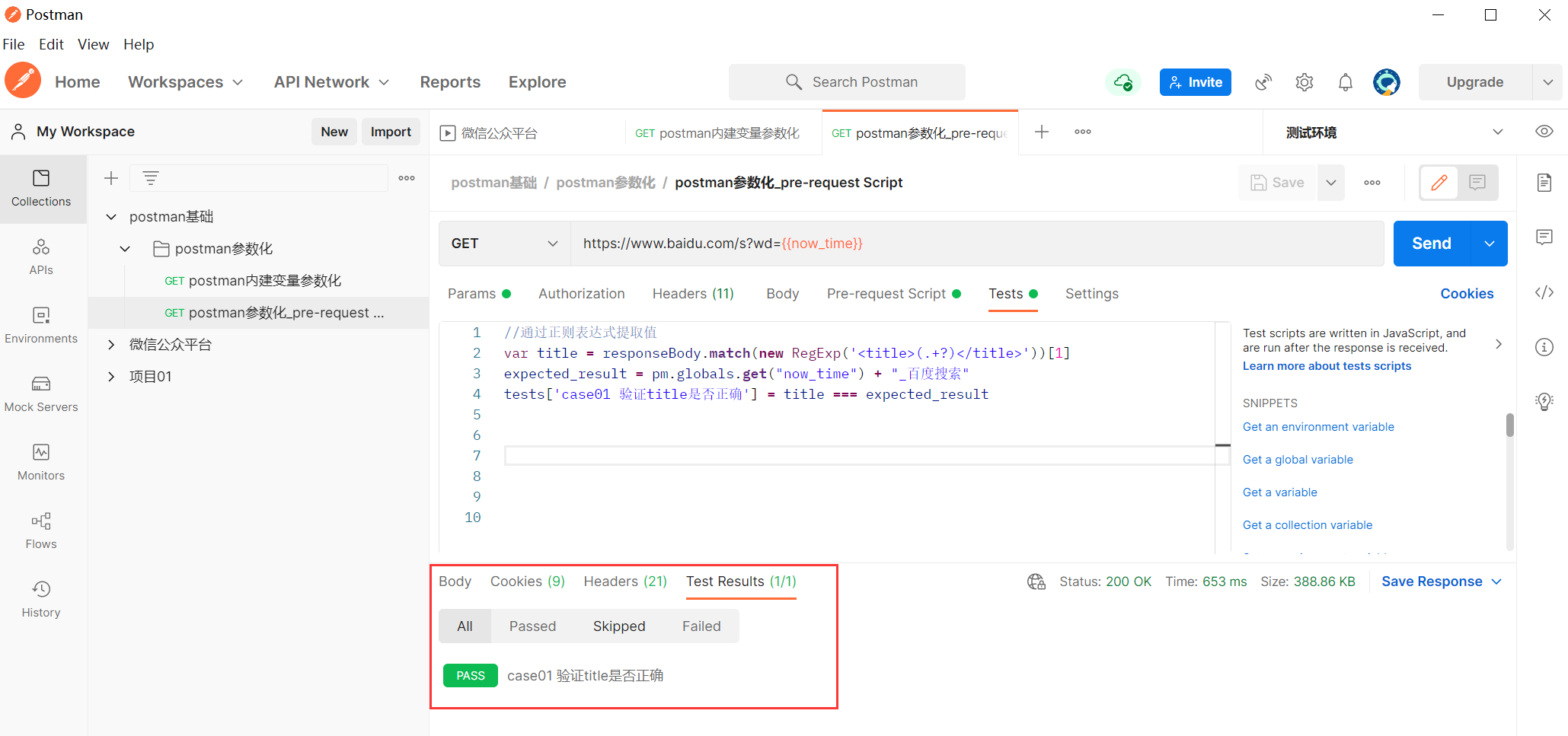
4、查看执行结果

三、外部文件方式实现参数化
在postman中,除了上述两种方法实现参数化,还可以利用外部数据文件 (支持csv文件和包含json格式文本的数据)。外部数据文件目前是通过Runner 页签可以进行导入。
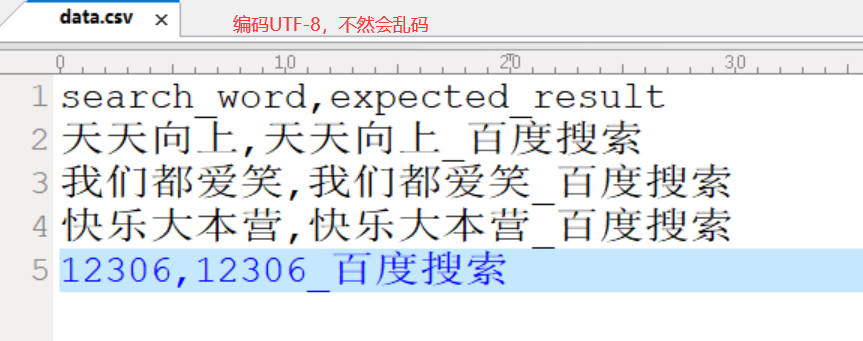
csv文件格式举例:
csv文件要在Collection Runner中工作,第一行必须是在request中要使用的 变量名,每一行是一条用例,并表示一次迭代。

1、先准备csv文件,编码是UTF-8;如上图
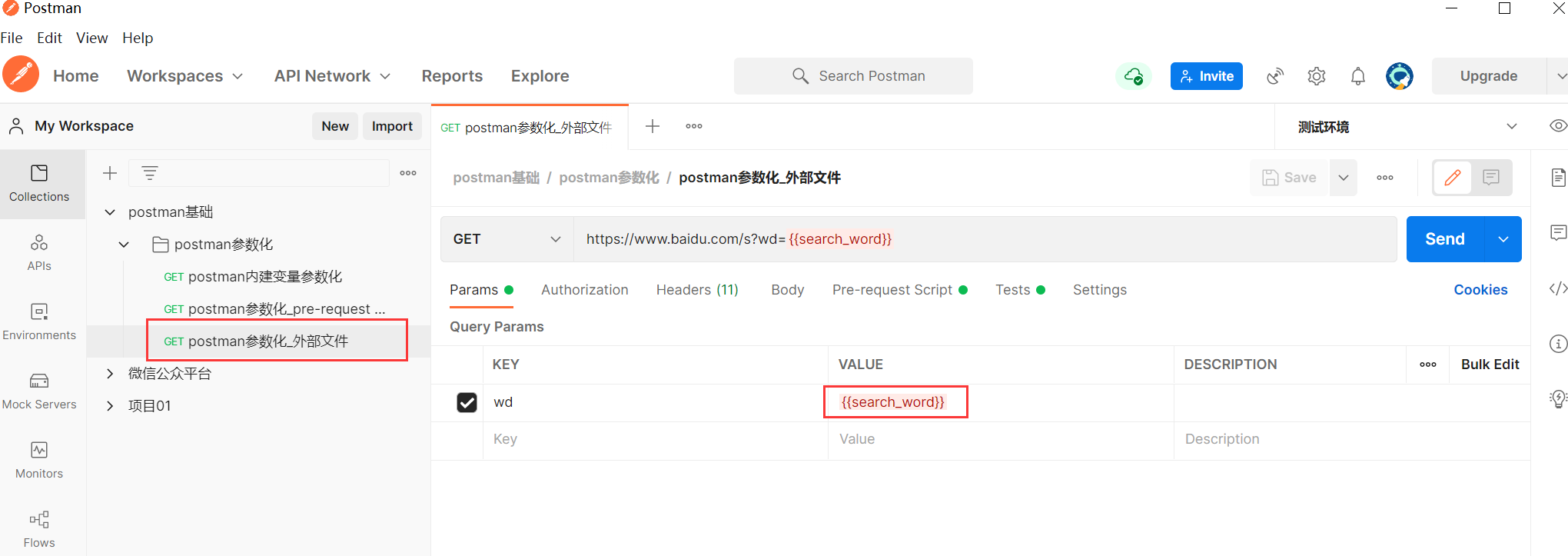
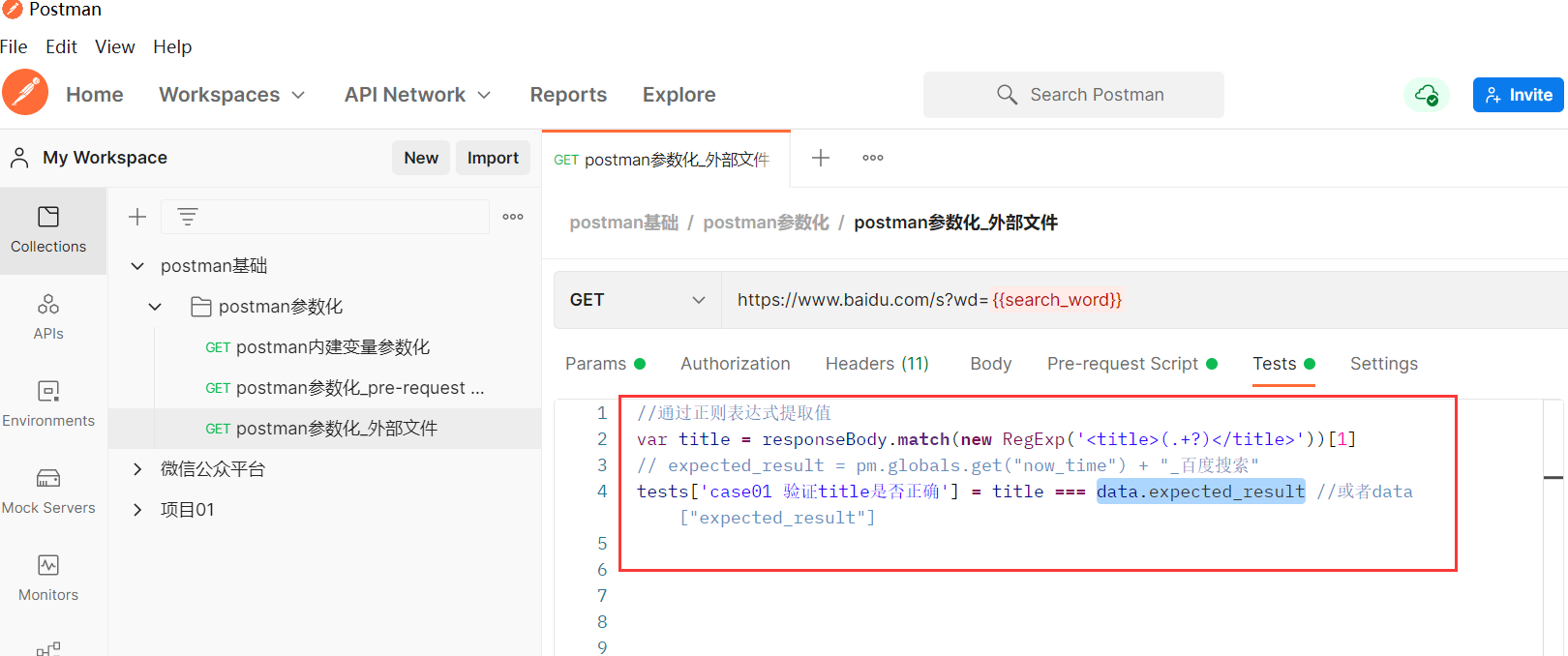
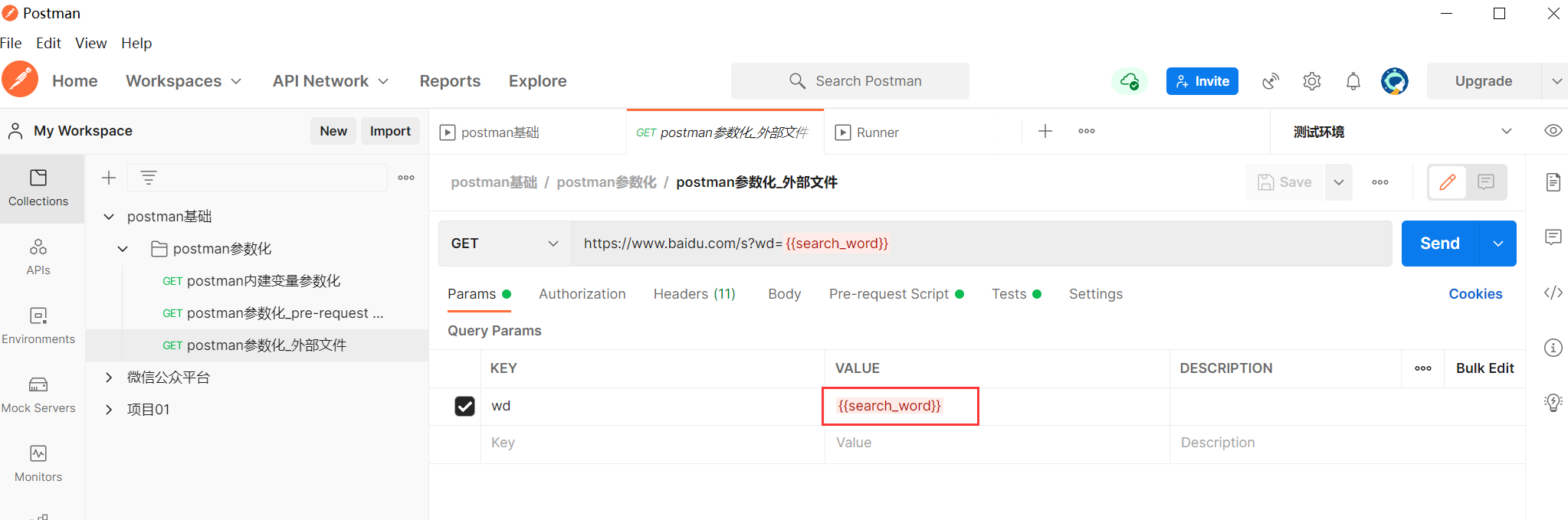
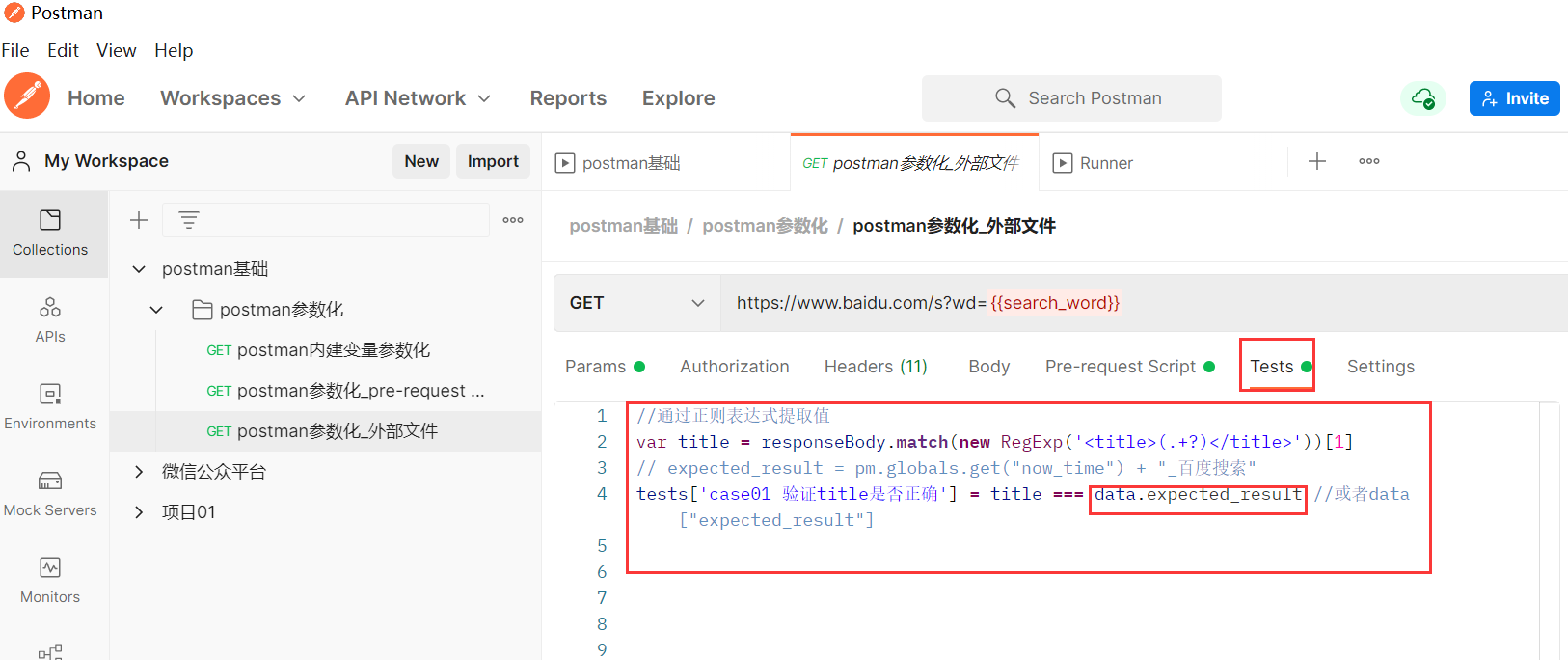
2、在postman中引用变量名,如下图中的百度搜索中wd的参数引入了{{search_word}},tests页签中做断言引用了data.expected_result

自动化测试相关教程推荐:
2023最新自动化测试自学教程新手小白26天入门最详细教程,目前已有300多人通过学习这套教程入职大厂!!_哔哩哔哩_bilibili
2023最新合集Python自动化测试开发框架【全栈/实战/教程】合集精华,学完年薪40W+_哔哩哔哩_bilibili
测试开发相关教程推荐
2023全网最牛,字节测试开发大佬现场教学,从零开始教你成为年薪百万的测试开发工程师_哔哩哔哩_bilibili
postman/jmeter/fiddler测试工具类教程推荐
讲的最详细JMeter接口测试/接口自动化测试项目实战合集教程,学jmeter接口测试一套教程就够了!!_哔哩哔哩_bilibili
2023自学fiddler抓包,请一定要看完【如何1天学会fiddler抓包】的全网最详细视频教程!!_哔哩哔哩_bilibili
2023全网封神,B站讲的最详细的Postman接口测试实战教学,小白都能学会_哔哩哔哩_bilibili

3、点击Runner按钮,勾选需执行的请求,在设置循环次数,导入csv文件,点击run执行;如下图

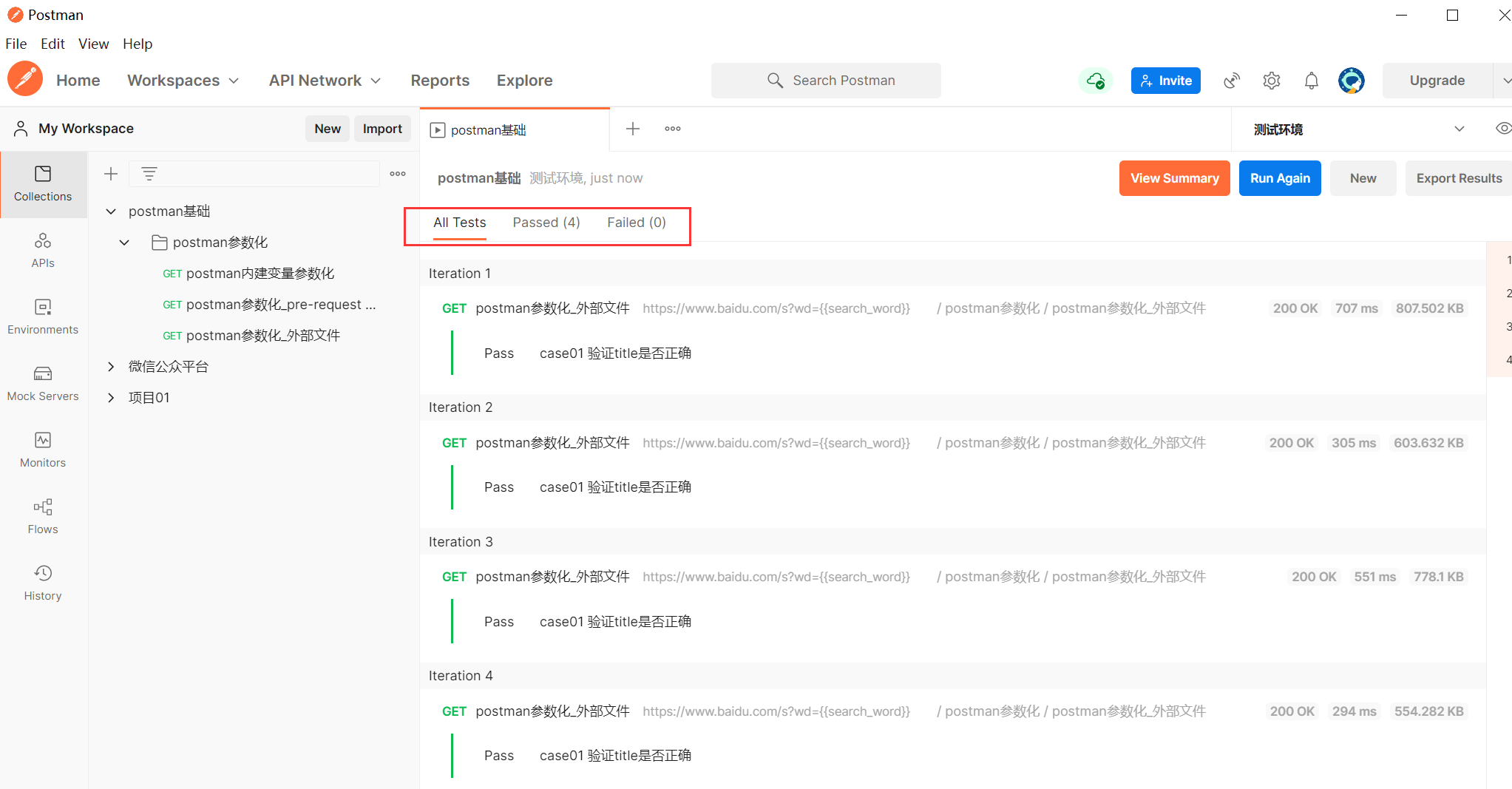
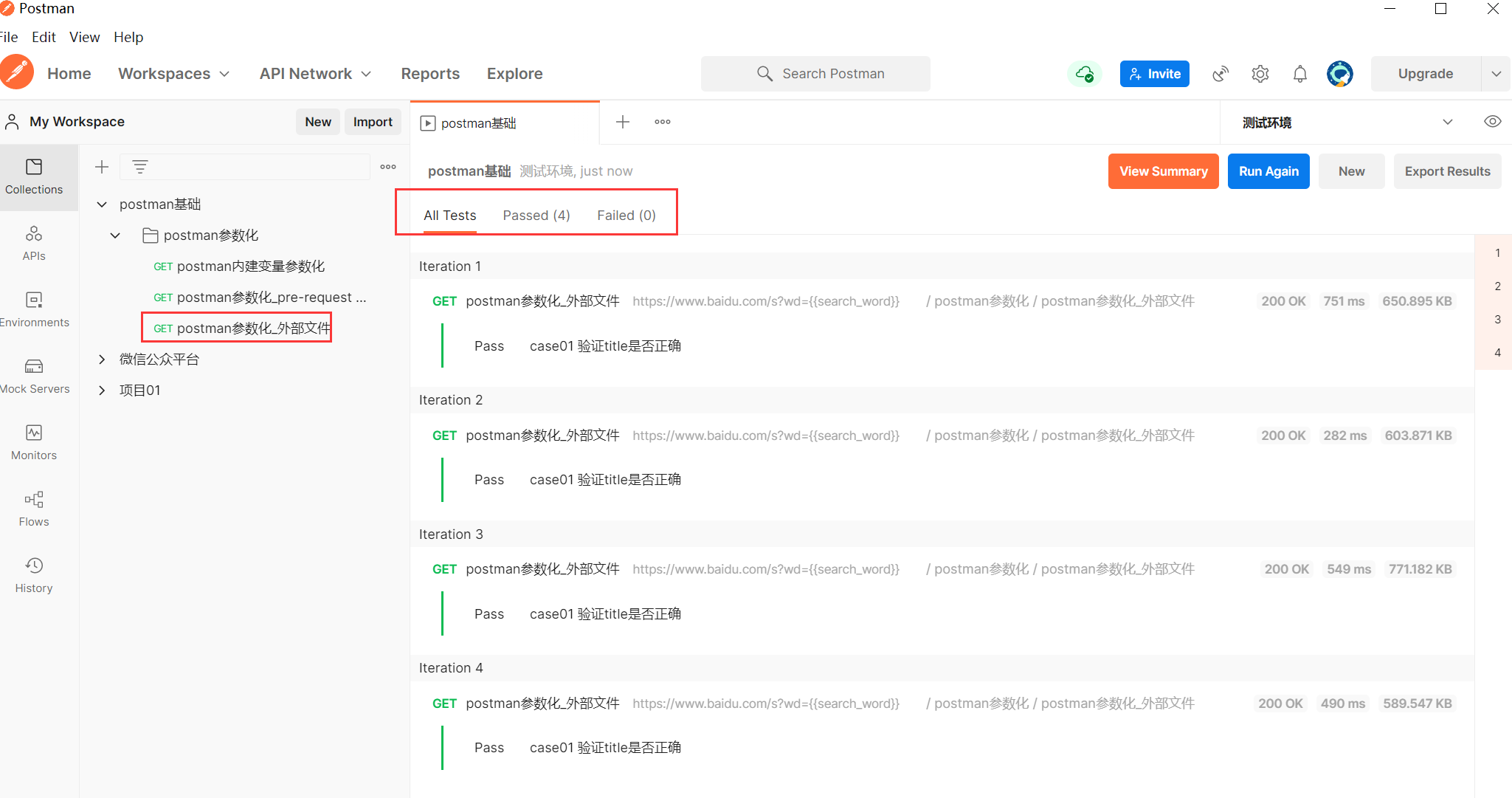
4、查看执行结果

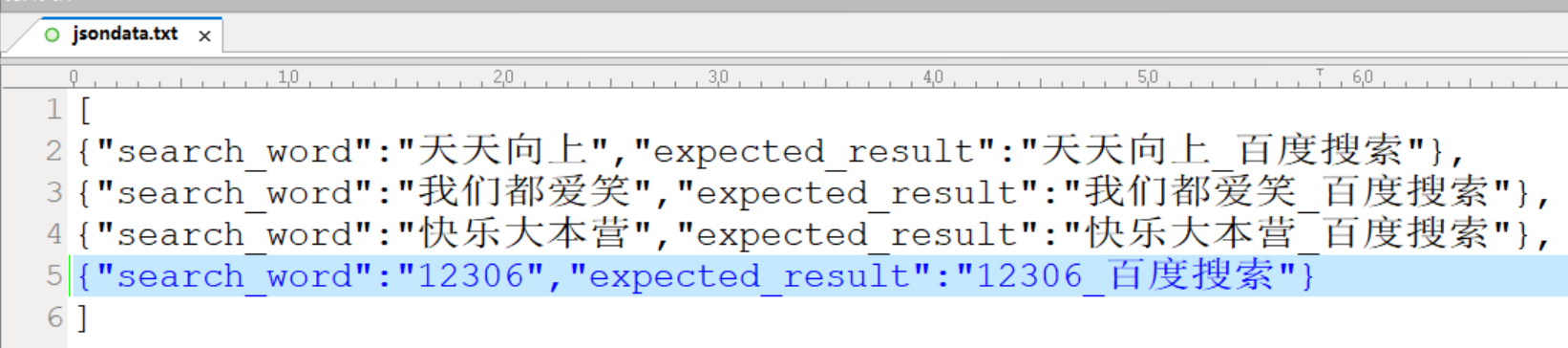
json文件你需要确保你的文件有键/值对数组。数组中的每个元素是键值对对 象,代表一次迭代。key作为request中要使用的变量名,value作为key的取值。
json文件实现参数化步骤:
1、准备要使用的json格式测试数据文件;

2、在postman脚本中,HTTP requests中使用{{ key }}去引用,在script中使用 data. key 或者 data[“key”] 去引用;


3、打开Runner窗口,点击Data旁边的Select File按钮,导入jsondata参数化文件; 点击Data File Type类型选择application/json后,点击Preview按钮,检查数据正确

4、查看执行结果

总结:
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!