网站演示
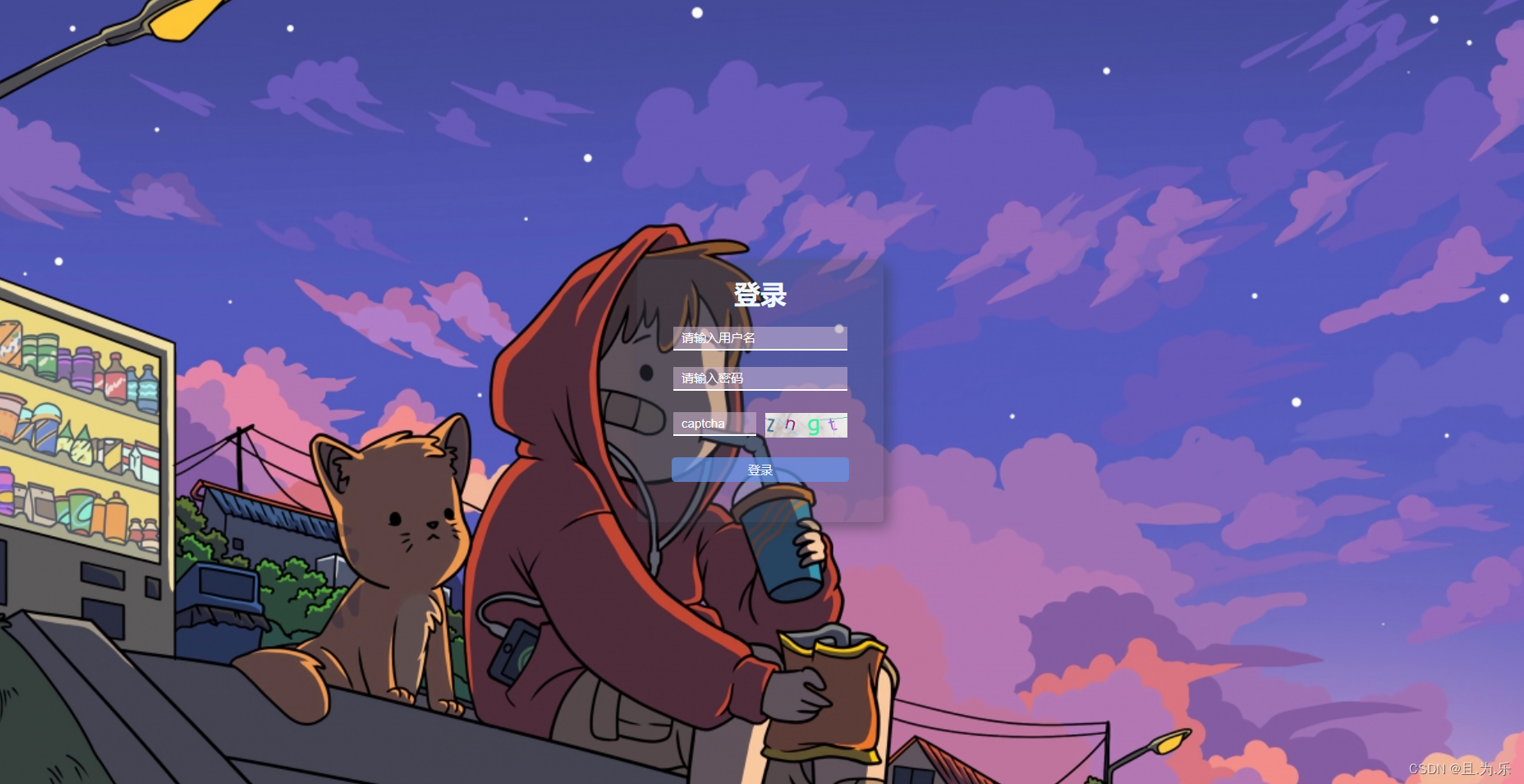
- 登录页面

- 门户页面

搭建过程
- 技术选取:
HTML/CSS+VUE2+ElementUI(Version - 2.15.14) - 编程软件:
VSCode
环境配置与搭建
- 安装指令
1. 先确保你的电脑已经安装好了`npm和node`
npm -vnode -v2. ElementUI下载,推荐使用 npm 的方式安装
npm i element-ui -S3. CDN引入
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
ELement在node下载后,会发现node_modules/element-ui文件夹,直接复制到本地,之后按照文件路径引用并配置
<head><meta charset="UTF-8"><link rel="stylesheet" href="{{URL::asset('elementui/lib/theme-chalk/index.css')}}"><link rel="stylesheet" href="{{URL::asset('css/common.css')}}"><link rel="stylesheet" href="{{URL::asset('css/layout/head.css')}}"><link rel="stylesheet" href="{{URL::asset('css/home/home.css')}}"><script src="https://unpkg.com/vue@2/dist/vue.js"></script><script type="text/javascript" src="{{URL::asset('elementui/lib/index.js')}}"></script>
</head>
部分代码展示
- 登录页面
Html,验证码是使用Laravel框架自带的。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="{{URL::asset('elementui/lib/theme-chalk/index.css')}}"><link rel="stylesheet" href="{{URL::asset('css/home/login.css')}}"><script src="https://unpkg.com/vue@2/dist/vue.js"></script><script type="text/javascript" src="{{URL::asset('elementui/lib/index.js')}}"></script><title>登录页面</title><style>body{background-image: url('/img/login.jpg');background-repeat: no-repeat;background-size: 100%;}</style>
</head>
<body><div class="login"><form action=""><h1>登录</h1><div class="login-name"><input type="text" placeholder="请输入用户名"></div><div class="login-password"><input type="password" placeholder="请输入密码" autocomplete="new-password"></div><div class="login-code"><div class="fl login-code-name"><input type="text" class="form-control {{$errors->has('captcha')?'parsley-error':''}}" name="captcha" placeholder="captcha"></div><div class="fl login-code-captcha"><img src="{{captcha_src()}}" style="cursor: pointer" onclick="this.src='{{captcha_src()}}'+Math.random()"></div></div><div class="login-button"><input type="submit" class="button" value="登录"></div></form></div>
</body>
</html>
- 登录页面对应
css
* {margin: 0;padding: 0;
}.fl {float: left;
}html {height: 100%;width: 100%;overflow: hidden;margin: 0;padding: 0;
}body {display: flex;align-items: center;justify-content: center;height: 100%;
}.login {width: 300px;height: 320px;background-color: rgba(75, 81, 95, 0.3);box-shadow: 7px 7px 17px rgba(52, 56, 66, 0.5);border-radius: 5px;
}.login>form>h1 {text-align: center;color: aliceblue;margin-top: 20px;
}.login .login-name,
.login .login-password,
.login .login-code,
.login .login-button {width: 80%;display: flex;flex-direction: row;align-items: center;justify-content: center;margin: 20px auto;
}.login .login-name input,
.login .login-password input,
.login .login-code input {width: 80%;font-size: 15px;color: #fff;background-color: rgba(216, 191, 216, 0.5);border: 0;border-bottom: 2px solid #fff;padding: 5px 10px;outline: none;
}.login input::placeholder {color: #fff;
}.login .login-code .login-code-name {margin-left: 14px;
}.login .login-code .login-code-captcha {margin-left: 11px;margin-right: 14px;
}.login .login-code img {height: 30px;padding-top: 7px;
}.login .login-button input {width: 90%;font-size: 15px;color: aliceblue;background-color: rgba(100, 149, 237, .7);border: 0;padding: 5px 10px;outline: none;border-radius: 5px;
}.login .login-button input:hover {color: white;background-color: rgba(147, 112, 219, .7);
}
参考文档
[1]ElementUI - 2.15.14官网
[2] 获取图片网址
[3] 登录页面获取网址