- 📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📢交流讨论:欢迎加入我们一起学习!
- 📢资源分享:耗时200+小时精选的「软件测试」资料包
- 📢 最困难的时候,也就是我们离成功不远的时候!

目录
- 01、UI自动化介绍
- 02、主流框架的认识
- 03、环境安装
- 04、PLAYWRIGHT基本操作
- 05、自动化常见问题汇总
- 最后
01、UI自动化介绍
UI自动化测试是指通过编写自动化脚本来模拟用户操作UI界面,并验证UI的正确性、可用性及性能的一种测试方法。
在UI自动化测试中,通过使用专门的工具和编程语言对UI界面进行自动化操作,从而可以提高测试的效率、降低测试成本,并减少错误率。UI自动化测试通常用于GUI应用程序、Web应用程序及移动应用程序等的测试。
02、主流框架的认识

最常用的开源UI自动化框架之一,支持多种编程语言,可用于测试Web应用程序、移动应用程序和桌面应用程序。
Appium:一个开源的移动应用程序自动化框架,可用于测试iOS和Android应用程序,支持多种编程语言。
Playwright;是一款跨浏览器的UI自动化工具,它具有卓越的性能、可靠性和灵活性,支持多种浏览器和平台。
Telerik Test Studio:可用于测试Web应用程序和桌面应用程序,支持多种编程语言,包括C#、VB.NET和Java。
selenium与playwright底层运行原理
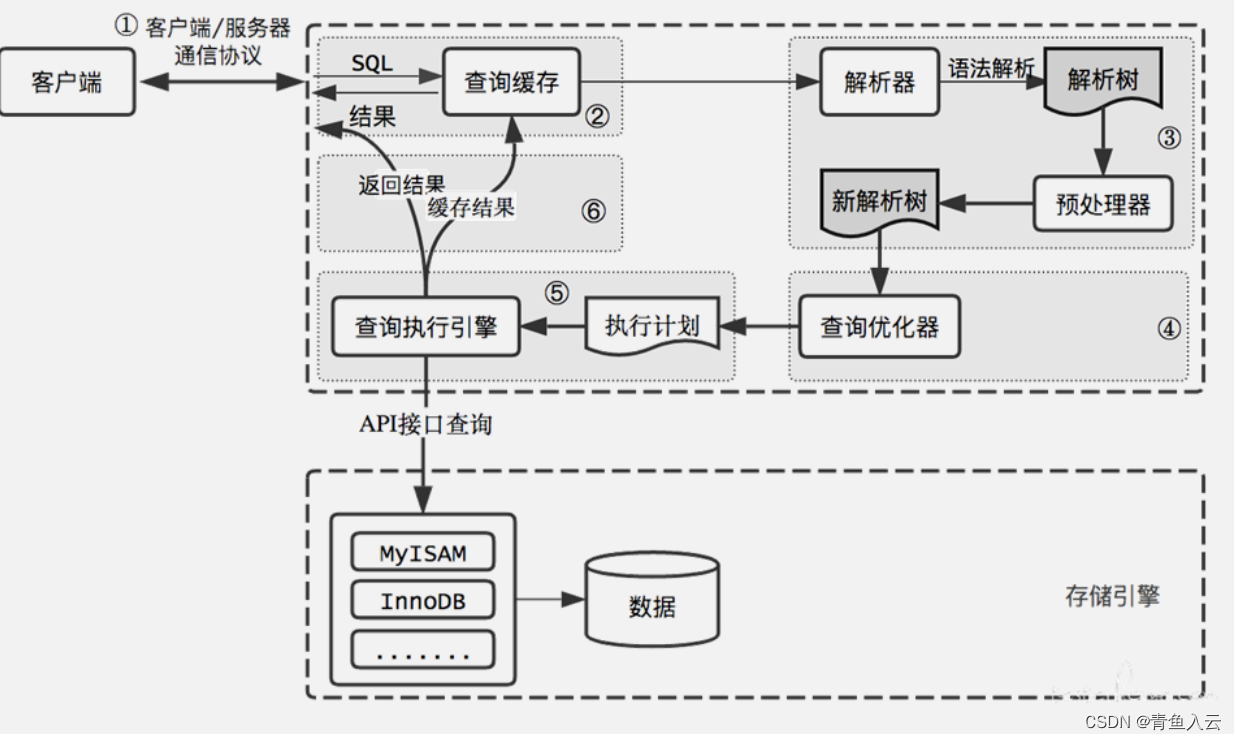
Selenium底层运行的原理是使用WebDriver来控制浏览器的行为,实现自动化测试或者网站自动化操作。WebDriver是一个接口,实现了控制不同浏览器的行为。
同时,WebDriver也提供了很多操作浏览器的API,如查找元素,模拟键盘和鼠标操作等。 Playwright 是由 Microsoft 开发的一个新型的自动化测试工具,其底层原理与 Selenium 有所不同。
Playwright 采用的是“模拟器”模式,可以在浏览器内核的基础上进行更深层次的模拟操作。具体来说,Playwright 采用的是 Chromium 调试协议,通过发送与浏览器交互的命令,模拟用户的操作。
因此,Playwright 在测试效率、稳定性和功能性方面,均优于 Selenium。同时,Playwright 还能够同时操作多个浏览器,进行多端测试。
适合自动化的项目
-
长期的。短期几天的不合适!
-
稳定。临时搞活动,不适合!
-
规范的。有文档,设计规范。接口文档,需求文档。
-
重复的。代码相关,代码适合做重复工作
03、环境安装
-
1、优先安装python环境
-
2、安装playwright:
pip install playwright
-
3、安装Playwright库和浏览器引擎:
playwright install
-
4、开启录制:
playwright codegen
04、PLAYWRIGHT基本操作
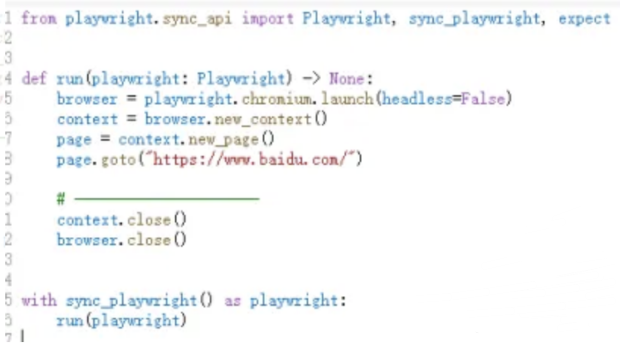
1.1. playwright浏览器基本操作
# 打开chrome浏览器,headless=False 非无头模式,最大化browser = sync_playwright().start().chromium.launch(headless=False, args=["--start-maximized"]) # 创建新页面page = browser.new_page() # goto打开指定网址page.goto("https://www.baidu.com")page.reload() # 刷新page.go_forward() # 前进page.go_back() # 后退page.close() # 关闭窗口browser.close()# 关闭浏览器
简单小例子:

- 1.2.playwright元素定位
playwright推荐使用定位器也就是locators,定位器是自动等待与重试的核心能力。更符合用户行为的定位器。
这些是推荐的内置定位器:
-
l page.get_by_role()通过显式和隐式可访问性属性定位。
-
l page.get_by_text()按文本内容定位。
-
l page.get_by_label()通过关联标签的文本查找表单控件。
-
l page.get_by_placeholder()按占位符查找输入。
-
l page.get_by_alt_text()通过其文本替代品定位元素,通常是图像。
-
l page.get_by_title()通过标题属性定位元素。
-
l page.get_by_test_id()根据其data-testid属性定位元素(可以配置其他属性)。
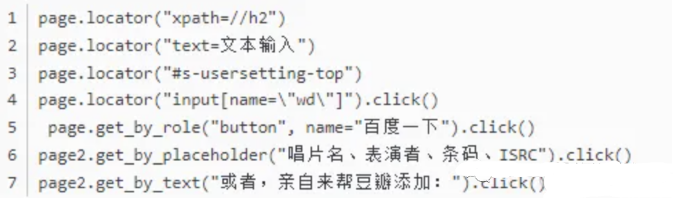
除了以上这些,selenium的8种by元素定位,如id、xpath、css、等都可使用;
还有W3C标准规定的webDriver协议为5种定位方式CSS、Link text、Partial link text、Tag name、XPath;playwright把这些定位归类成3种,分别是:css、xpath、text;
如:

-
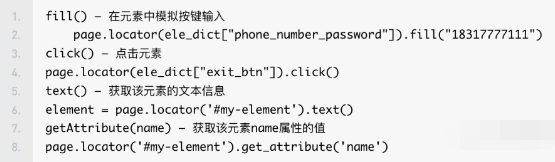
1.3.playwright元素操作
Ø 下拉选择框:selectOpion、value、labei、index
Ø 文件上传:setInputFiles、单个文件、多个文件、拖放上传
Ø 鼠标点击:click、dbclick
Ø 鼠标拖动:down、up
Ø 鼠标移动:move
Ø 触摸屏幕:tag
Ø 键盘按键:press
Ø 截屏、录屏:screenshot、recordVideo

-
1.4.Playwright 等待方式
强制等待:time.sleep()全局限制,每一个元素无论有没有查找到都要在指定时间过后,进行下一个
等待元素出现: page.waitForSelector(‘#selector’)
等待元素消失: page.waitForSelector(‘#selector’, { state: ‘hidden’ })
指定等待时间:page.wait_for_timeout(5000): 等待指定的时间(毫秒)
启动浏览器时可设置等待时间,未设置则默认等待时间30s
browser = playwright.chromium.launch({timeout: 30000}) // 设置超时时间为30秒
page.evaluate(js_pha) --执行js语句
-
1.5.Playwright 窗口和iframe切换
page.expect_popup()是Playwright中的一个方法,它会等待新的浏览器弹出窗口的出现,并返回一个新页面的实例。如果在给定的时间内未找到任何新弹出窗口,则抛出一个错误。

- iframe切换:

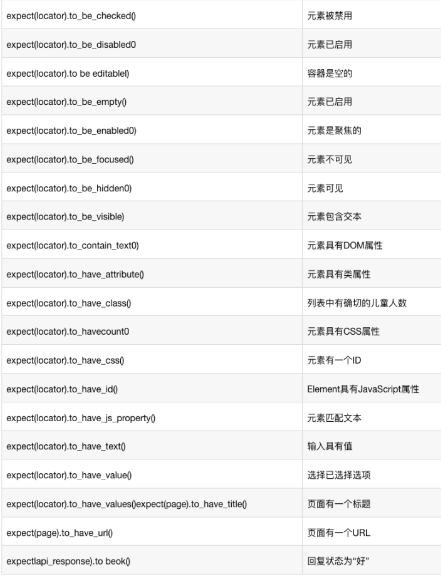
1.6.Playwright 断言

05、自动化常见问题汇总
1.UI自动化测试是否需要连接数据库校验
不需要,按照测试金字塔层,最上层UI层,中间层API接口层,最底层单元测试层,可以早AIP接口层做数据库校验,UI层只需要模拟用户操作
2.UI自动测试用例如何设计
UI自动化用例从手工用例中提取出来的,更加注重测试用例的严谨性
应该遵循以下原则
-
1.优先选取覆盖产品核心功能的用例
-
2.从成本上考量,不要选择流程过于复杂的用例
-
3.选取的用例可以是重复执行,繁琐的部分
-
4.优先实行正向的测试用例,反向用例一般情况复杂,数量多
3.如何提高UI自动化脚本的稳定性
1.尽量用相对路径xpath表达式
2.查找元素优先使用显示等待(非全局查找)
3.用例与用例之间尽量避免产生依赖,用例可以单独执行
4.用例执行结束后对测试场景进行还原,避免影响其他用例执行
5.脚本执行失败后加入重试机制,提高用例的稳定性
6.尽量保证单独的测试环境,避免其他测试同步进行
4.如何提高UI自动化脚本的可维护性
1、po分层模式,业务和页面元素的分离
2、测试数据和用例的分离,单独维护测试数据
3、页面和用例共性提取
5.自动化实现困难的地方
1、需求经常变动,脚本维护成本较高
2、特殊元素难定位
3、脚本执行不稳定,经常fail
最后

如果你想学习自动化测试,那么下面这套视频应该会帮到你很多
如何逼自己1个月学完自动化测试,学完即就业,小白也能信手拈来,拿走不谢,允许白嫖....
最后我这里给你们分享一下我所积累和整理的一些文档和学习资料,有需要直接领取就可以了!

以上内容,对于软件测试的朋友来说应该是最全面最完整的备战仓库了,为了更好地整理每个模块,我也参考了很多网上的优质博文和项目,力求不漏掉每一个知识点,很多朋友靠着这些内容进行复习,拿到了BATJ等大厂的offer,这个仓库也已经帮助了很多的软件测试的学习者,希望也能帮助到你。