ajax是JQUERY封装的XMLHttprequest用来发送http请求
Axios简单点说它就是一个js库,支持ajax请求,发送axios请求功能更加丰富,丰富在哪不知道
1.npm使用方式
vue项目中 npm install axios
2.cdn方式
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
3.使用本地文件
<script src="js/axios.min.js"></script>
axios 带有拦截器功能:分别是请求拦截器 应答拦截器(就是响应拦截器)
第三种方式需要将axios文件下载到本地,下载方式
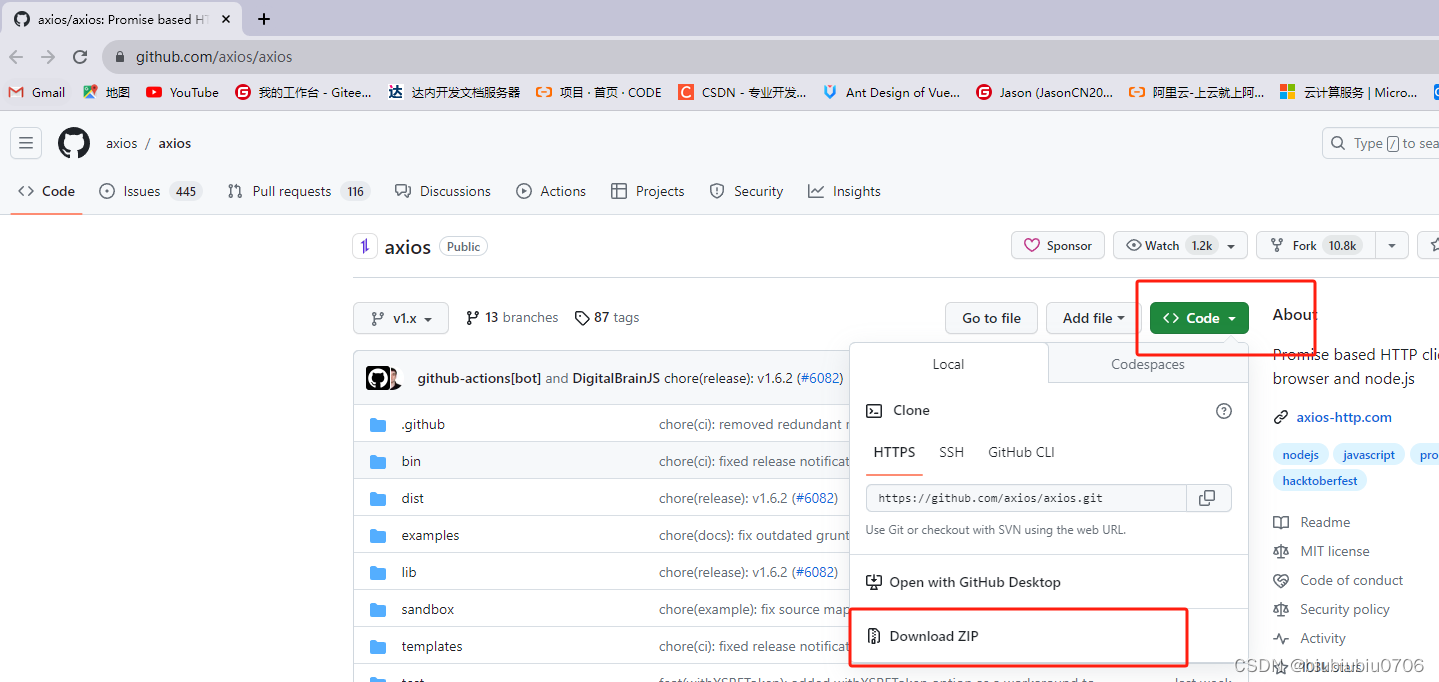
GITHUB上下载 地址 GitHub - axios/axios: Promise based HTTP client for the browser and node.js
在 GitHub 仓库页面,点击 "Code" 按钮,然后选择 "Download ZIP" 以下载包含所有文件的压缩文件。
解压下载的 ZIP 文件。
在解压后的文件夹中,你可以在 dist 文件夹中找到 axios.min.js 文件。


解压后点进去dist 文件夹中找到 axios.min.js 文件。

下面用VsCode练习下axios
1.GET无参
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入axios -->
<script src="js/axios.min.js"></script>
<!-- <script src="https://unpkg.com/axios/dist/axios.min.js"></script> -->
<!-- <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> -->
</head>
<body>
<button οnclick="fn1()">使用axios发送get请求,无参数</button>
<script>
//get无参请求 axios格式: axios.get(url).then().catch().finally()
function fn1(){
var url="http://localhost:8000/api/v1/product/index";
axios.get(url).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
}).finally(()=>{
console.log("一定执行的代码")
})
}
</script>
</body>
</html>

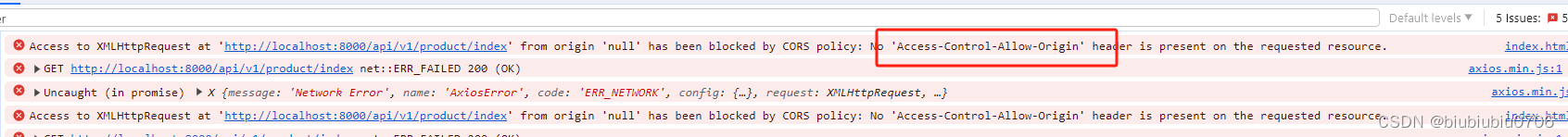
这是因为跨域问题


2.GET请求带参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入axios -->
<script src="js/axios.min.js"></script>
<!-- <script src="https://unpkg.com/axios/dist/axios.min.js"></script> -->
<!-- <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> -->
</head>
<body>
<button οnclick="fn1()">使用axios发送get请求,无参数</button>
<button οnclick="fn2()">使用axios发送get请求,带参数</button>
<script>
//get无参请求 axios格式: axios.get(url).then().catch().finally()
function fn1(){
var url="http://localhost:8000/api/v1/product/list";
axios.get(url).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
}).finally(()=>{
console.log("一定执行的代码")
})
}
function fn2(){
var pType=1;
var pageNum=1;
var pageSize=3;
var url="http://localhost:8000/api/v1/product/list?pType="+pType+"&pageNum="+pageNum+"&pageSize="+pageSize;
axios.get(url).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
}).finally(()=>{
console.log("一定执行的代码")
})
}
</script>
</body>
</html>

上面这样是传统传参方式
axios使用配置项目params
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入axios -->
<script src="js/axios.min.js"></script>
<!-- <script src="https://unpkg.com/axios/dist/axios.min.js"></script> -->
<!-- <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> -->
</head>
<body>
<button οnclick="fn1()">使用axios发送get请求,无参数</button>
<button οnclick="fn2()">使用axios发送get请求,带参数</button>
<button οnclick="fn3()">使用axios发送get请求,带参数,使用axios配置项方式</button>
<script>
//get无参请求 axios格式: axios.get(url).then().catch().finally()
function fn1(){
var url="http://localhost:8000/api/v1/product/list";
axios.get(url).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
}).finally(()=>{
console.log("一定执行的代码")
})
}
function fn2(){
var pType=1;
var pageNum=1;
var pageSize=3;
var url="http://localhost:8000/api/v1/product/list?pType="+pType+"&pageNum="+pageNum+"&pageSize="+pageSize;
axios.get(url).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
}).finally(()=>{
console.log("一定执行的代码")
})
}
function fn3(){
var pType=1;
var pageNum=1;
var pageSize=3;
var url="http://localhost:8000/api/v1/product/list";
axios.get(url,{
params:{
pType:pType,
pageNum:pageNum,
pageSize:pageSize
}
}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
}).finally(()=>{
console.log("一定执行的代码")
})
}
</script>
</body>
</html>
params是一个{}对象
那么也可以
var data={
xxx:xxx
yyy:yyy
}
然后里面
params:data 即可
例如

Axios发送POST请求

后端接收可以是单个接收 也可以是实体类

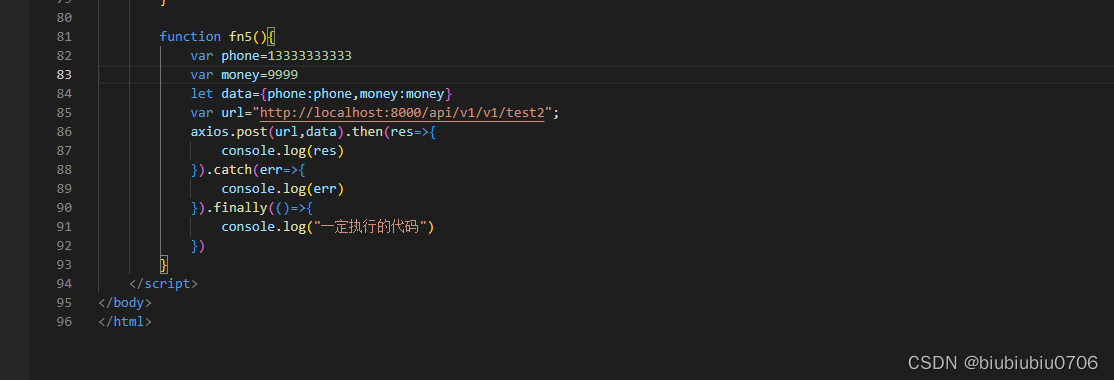
用AXIOS发送Post请求 application/json
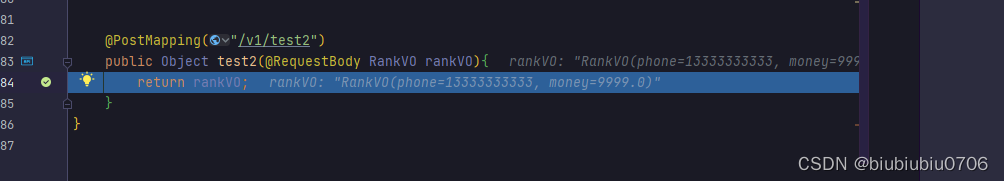
后端接收

这个请求会发送预请求 实际上是两个请求

预请求