文章目录
- 一、项目背景
- 二、测试报告
- 功能测试
- 1.编写测试用例
- 2.登录测试
- 3.编写文章测试
- 4.查看文章测试
- 5.删除文章测试
- 7.注销登录测试
- 自动化测试
- 性能测试
- 1.VUG
- 2.进行场景设计
- 3.生成性能测试报告
- 总结
本文开始
一、项目背景
通过学习测试相关的知识,动手实践并测试一个web项目来巩固已学知识,将知识运用起来;本项目在对一个个人博客系统进行的测试,包括功能测试、自动化测试,性能测试等。通过测试,可以发现并修复潜在的问题和漏洞,提高系统的稳定性和可靠性。
二、测试报告
1.项目名称:个人博客项目
2.测试类型:功能测试、自动化测试,性能测试等
3.测试目的:确保个人博客项目的质量和稳定性,提高用户体验
4.测试环境:
操作系统:Windows 10
浏览器:Google Chrome、360极速浏览器
数据库:MySQL
服务器:Apache Tomcat,Redis
5.测试范围
用户的注册与登录
用户的注销,删除,查询
页面显示是否完整
6.测试方法:手工测试,自动化测试
功能测试
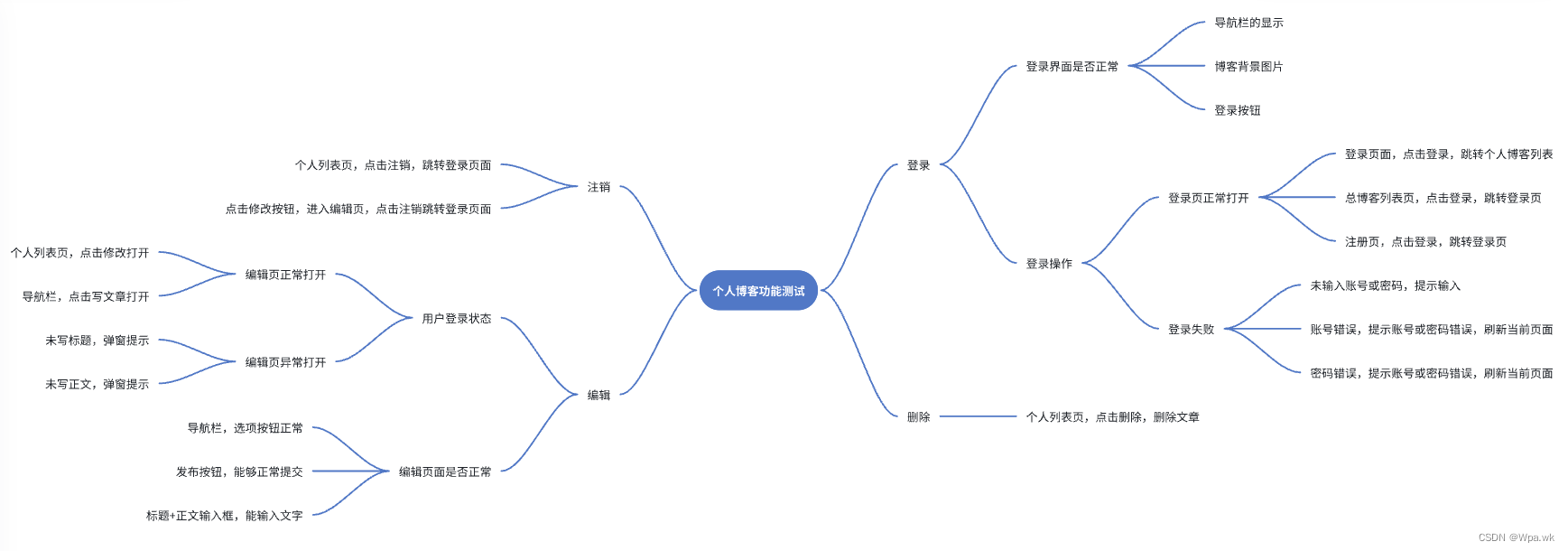
1.编写测试用例
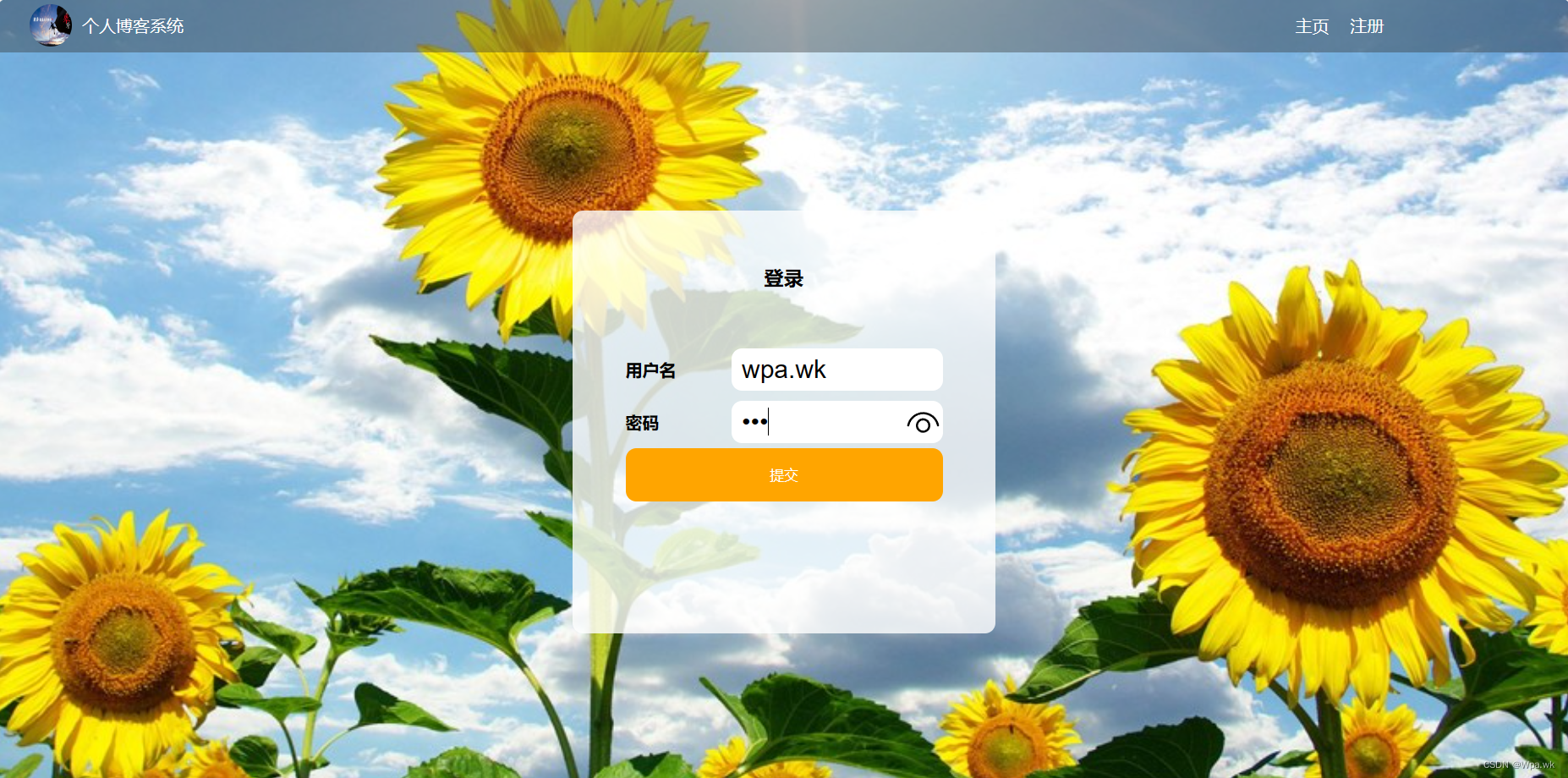
2.登录测试
输入用户名,密码,点击登录按钮
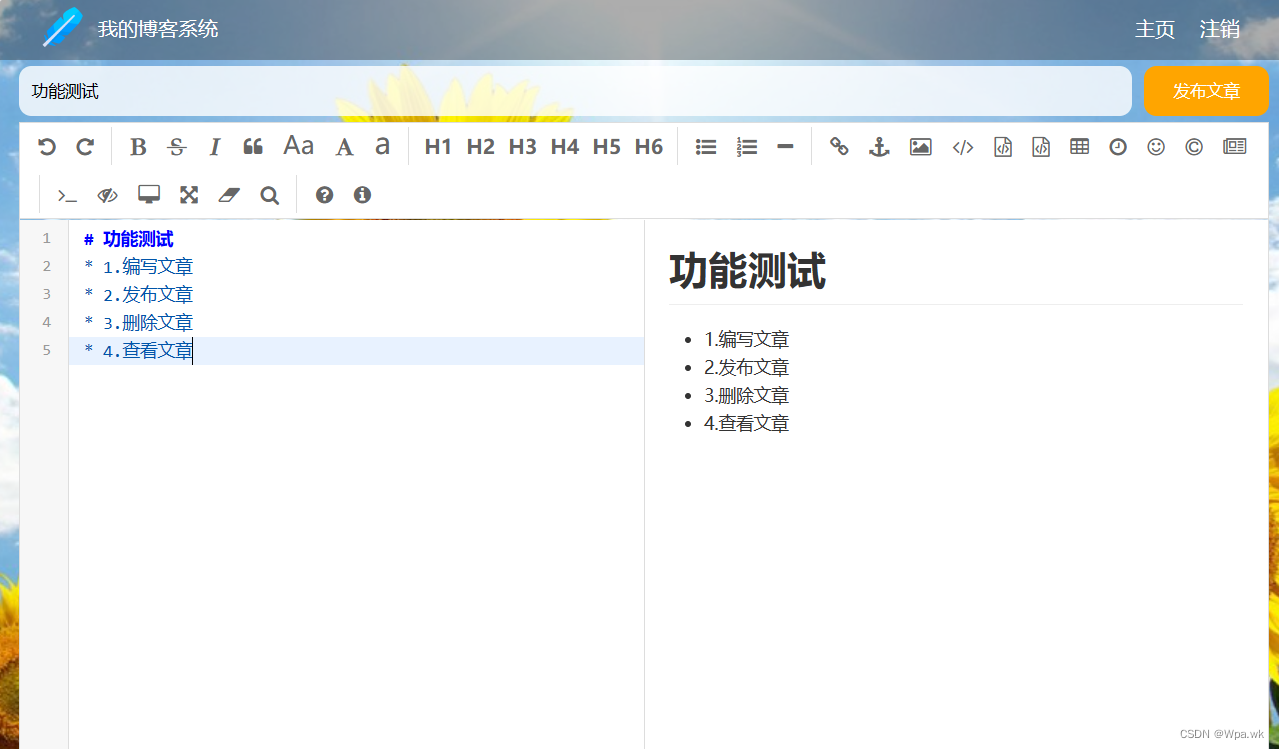
3.编写文章测试
点击编写文章链接,进入编辑页面
4.查看文章测试
点击查看按钮,显示文章内容
5.删除文章测试
点击删除,将最上面的 “功能测试”文章删除,显示“性能测试”文章
7.注销登录测试
点击注销,跳转到登录页面
自动化测试
点击查看,自动化测试文章
性能测试
1.VUG
使用LoadRunner进行简单的性能测试:测试注册,登录等主要功能
登录测试:
- 设置集合点:让所有的虚拟用户执行到集合点时断在集合,满足条件后一起执行下一个步骤
- 事务:衡量性能的重要指标,通过观察每秒事务通过数来衡量性能
- 为了多次执行代码,复用代码,录制脚本主要在Actions
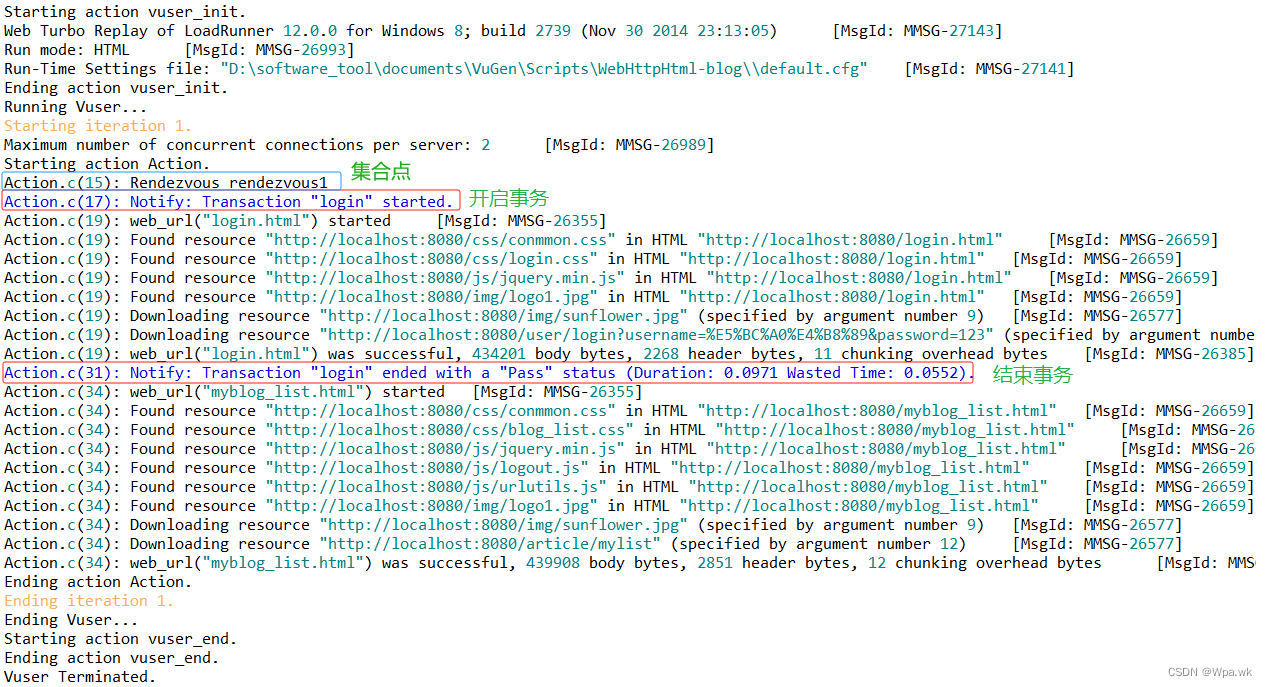
测试代码:
Action()
{lr_think_time(4);//设置集合点lr_rendezvous("rendezvous1");//开启事务lr_start_transaction("login");//登录页面web_url("login.html", "URL=http://localhost:8080/login.html", "Resource=0", "RecContentType=text/html", "Referer=http://localhost:8080/reg.html", "Snapshot=t37.inf", "Mode=HTML", EXTRARES, "Url=/img/sunflower.jpg", "Referer=http://localhost:8080/css/conmmon.css", ENDITEM, "Url=/user/login?username=%E5%BC%A0%E4%B8%89&password=123", ENDITEM, LAST);//结束事务lr_end_transaction("login", LR_AUTO);//博客列表页web_url("myblog_list.html", "URL=http://localhost:8080/myblog_list.html", "Resource=0", "RecContentType=text/html", "Referer=http://localhost:8080/login.html", "Snapshot=t39.inf", "Mode=HTML", EXTRARES, "Url=/img/sunflower.jpg", "Referer=http://localhost:8080/css/conmmon.css", ENDITEM, "Url=/article/mylist", ENDITEM, LAST);return 0;
}
执行结果:
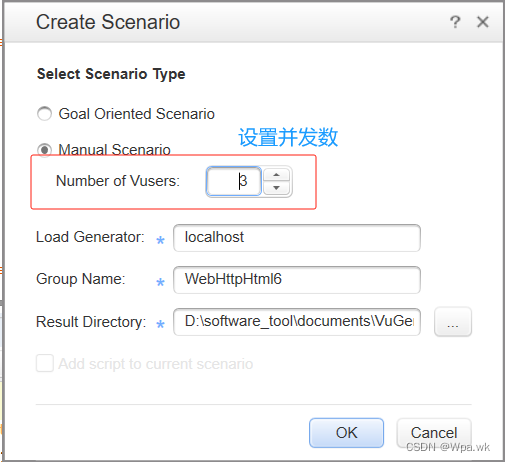
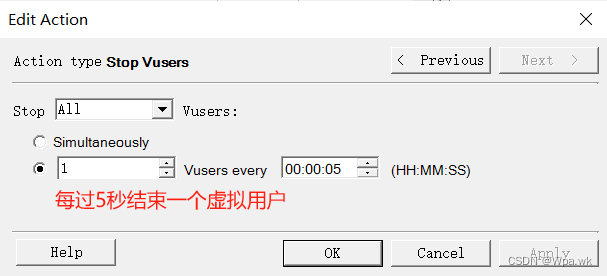
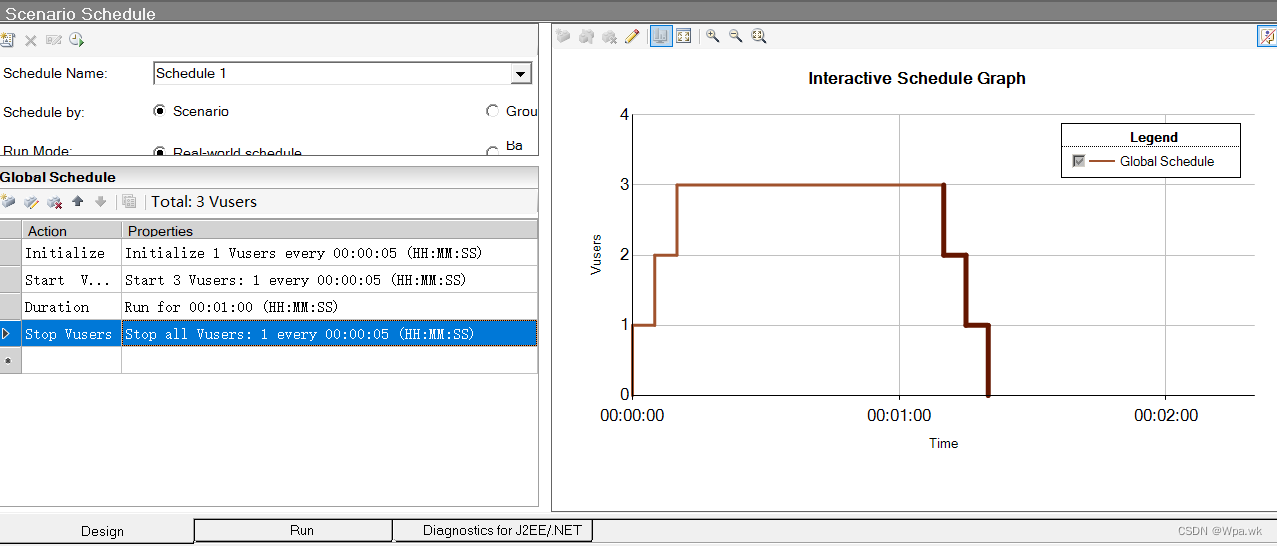
2.进行场景设计
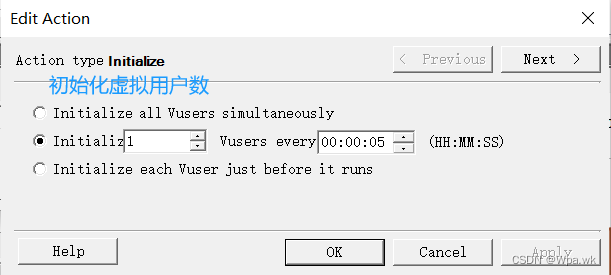
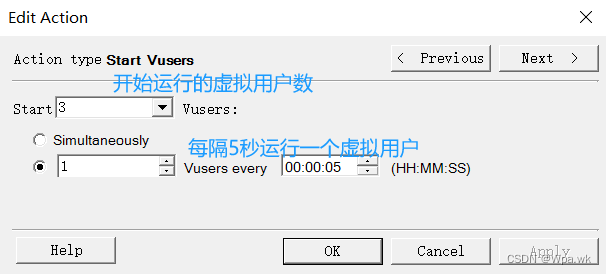
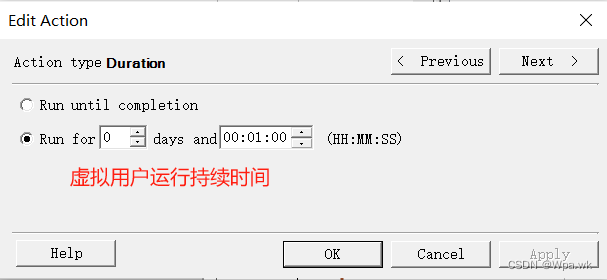
从VGU打开Controller,并设置并发数:

初始化设置:
1)
右侧过程:
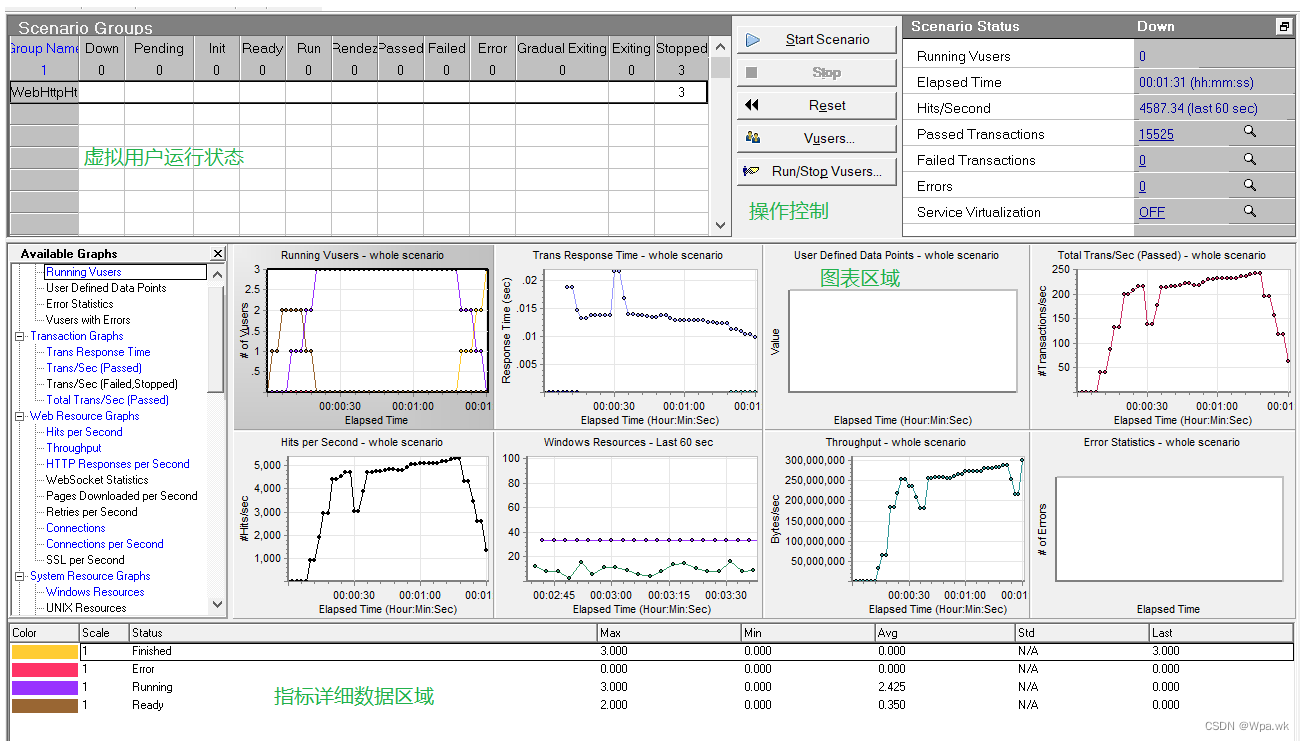
2)场景运行结果
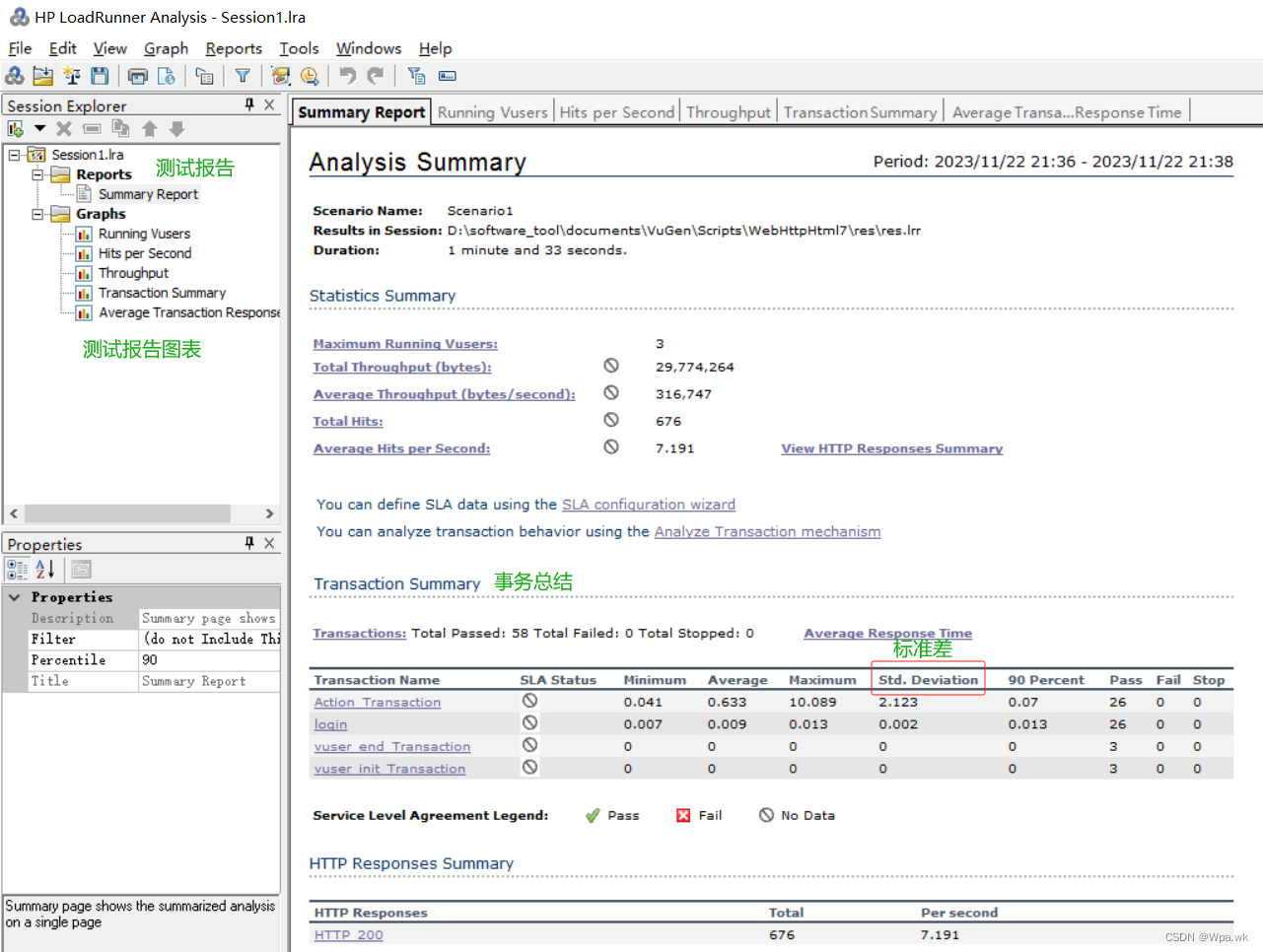
3.生成性能测试报告
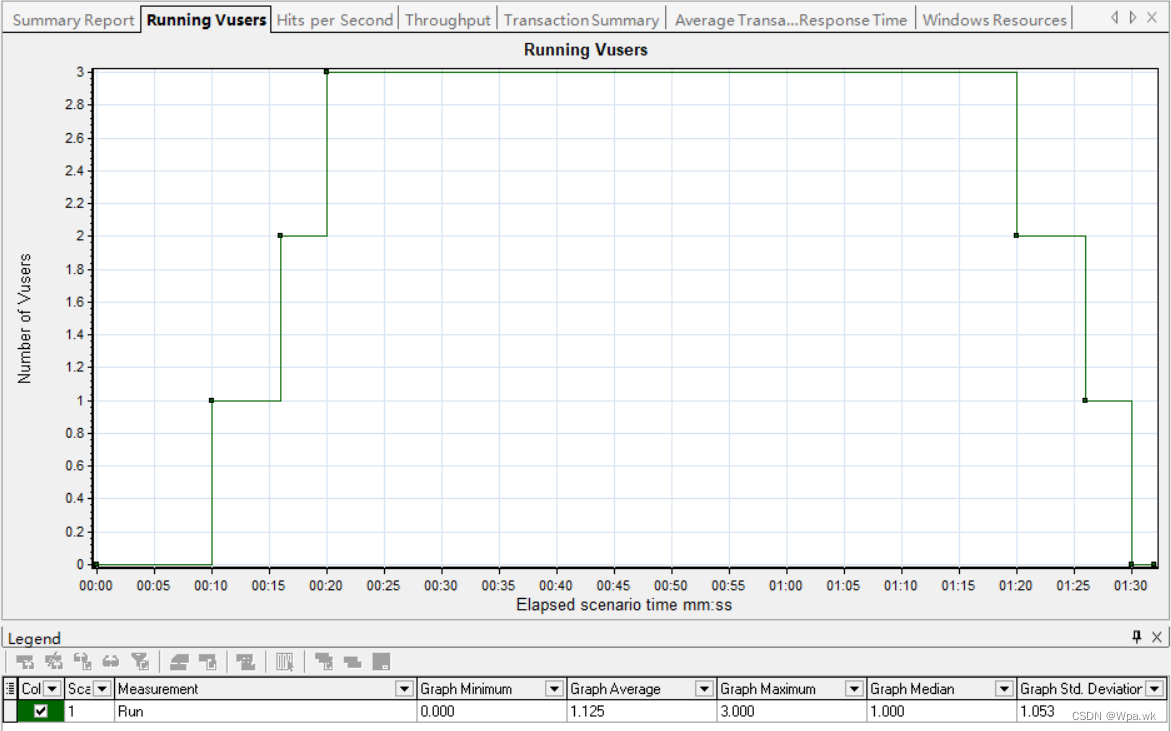
1)虚拟用户
作用:通过显示的虚拟用户数量可以判断出哪个时间段服务器负载最大(上图00:20 ~ 01:24负载最大)。
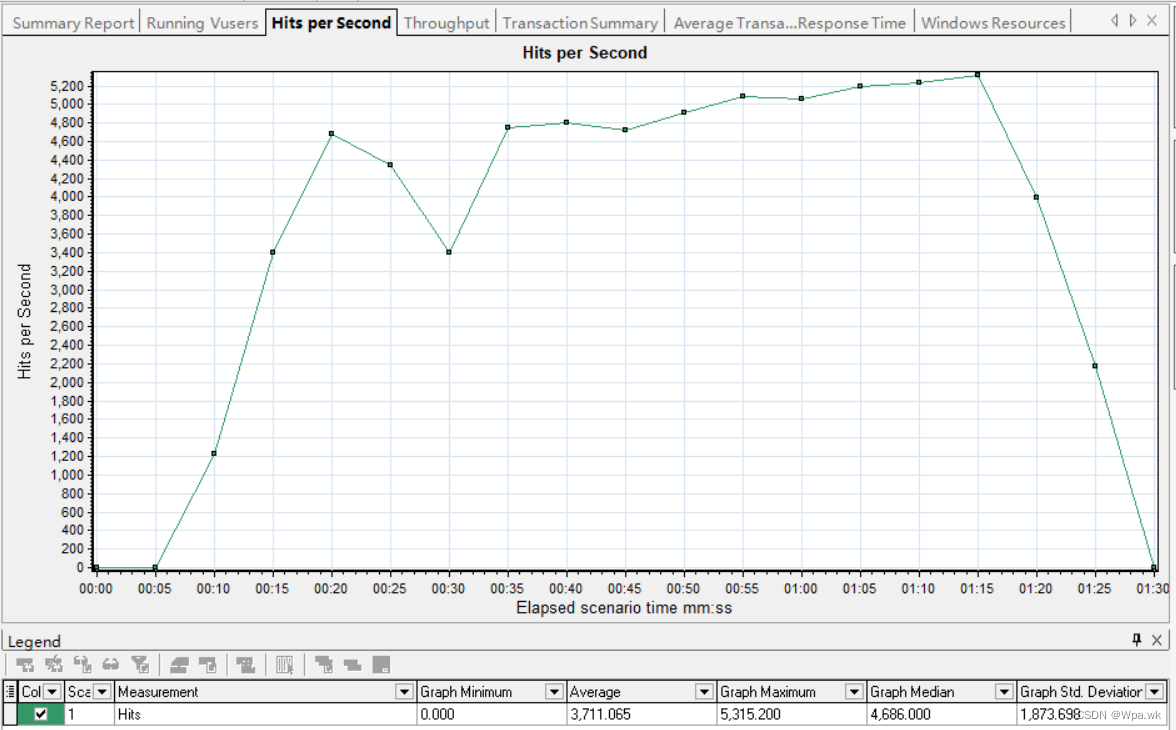
2)点击量图
作用:通过点击率可以判断出某时间段内服务器的负载。
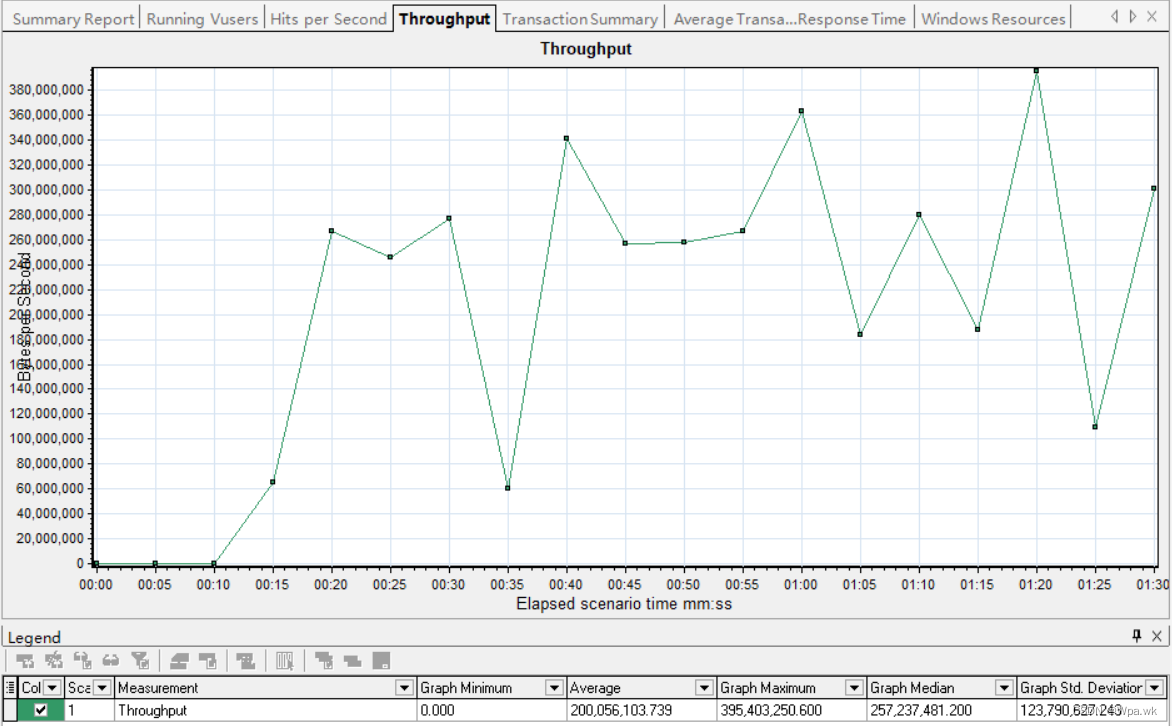
3)吞吐量
吞吐量与点击数图相似:吞吐量表示的是响应返回的资源数量,先有请求再有返回
总结
✨✨✨各位读友,本篇分享到内容如果对你有帮助给个👍赞鼓励一下吧!!
感谢每一位一起走到这的伙伴,我们可以一起交流进步!!!一起加油吧!!!






















![[计算机网络实验]头歌 实验二 以太网帧、IP报文分析(含部分分析)](https://img-blog.csdnimg.cn/4a40c35e26b04992b33bf02651dd6a79.png)

![[Docker]九.Docker compose讲解](https://img-blog.csdnimg.cn/a84d77532b75475ab2c16da4676fc24f.png)