hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~
自定义指令
自定义指令就是自己定义的指令,是对 DOM 元素进行底层操作封装 ,程序化地控制 DOM,拓展额外的功能
全局定义
Vue.directive(指令名字, definition)
- 指令名:不包括v-前缀,使用时候包括v-,v-指令名
- definition: 对象,包含指令逻辑
// definition 就代表下面的函数,
Vue.directive('focus', function(el, binding) {// el 是绑定的 DOM 元素
})
局部定义
new Vue({directives: {'focus': {}}
})directives: {
// 直接写成函数形式,部分细节问题会处理不了focus(el, binding) {}
}
指令definition对象可以访问以下参数:
- el: 指令绑定的DOM元素,可以直接操作
- binding: 对象,包含指令信息
- name: 指令名
- value: 指令绑定的值
- expression: 绑定表达式字符串
- arg: 参数
- modifiers: 修饰符
- vnode: Vue编译的虚拟节点
- oldVnode: 之前的虚拟节点
示例1
创建一个自定义指令
<p v-color>鼠标悬停我,我会变色!</p>
在这里,v-color 就是我们的自定义指令它的名字是由我们来决定的,这个名字后面我们会用到
创建自定义指令的逻辑
<script>directives: {// 写成对象形式,可以定义更多函数color: {bind(el,binding) {console.log(el)console.log(binding)el.addEventListener('mouseover', () => {el.style.color = 'red'; // 鼠标悬停时变红色});el.addEventListener('mouseout', () => {el.style.color = ''; // 鼠标移出恢复原色});}}
}
</script>
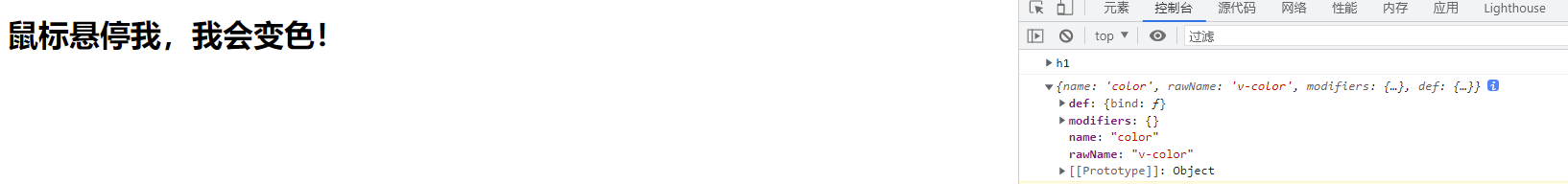
在 bind 钩子函数和其他一些钩子函数中,el 是HTMLElement真实DOM元素一个必传参数,表示绑定了指令的 DOM 元素我们可以通过操作 el 来修改元素的样式、属性等
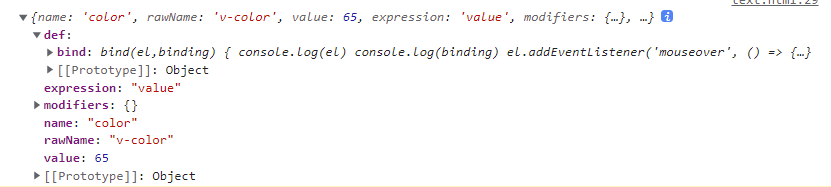
binding 是一个包含了指令相关信息的对象
我们告诉Vue当使用 v-color 指令时,应该执行的逻辑是:当鼠标悬停在元素上时,把文字变成红色;当鼠标移出时,恢复原来的颜色
我们已经在模板中使用了自定义指令 v--color,Vue会自动找到这个指令,并且执行我们之前定义的逻辑

el就代表绑定的元素,这里绑定的是h1

value是什么?
当我给v-color制定值的时候,它就出现了,所以binding.value就是我们绑定的value



示例2
<button @click="n++">点我n+1</button>
// 如果指令名有多个字母组成,要求使用烤肉串方式,如:v-focus-bind,相应的key应该加上引号
<input type="text" v-fbind:value="n">directives: {//函数是在 1.指令第一次绑定到元素时触发2.指令所在的模板被重新解析时触发// fbind(element,binding){// },// 写成对象形式,对象中可以定义更多函数,也可以写更多细节fbind:{//指令与元素成功绑定时,一上来立即会被调用,和函数形式调用时机一样fbind(){}bind(el,binding){el.value = binding.value},//指令所在元素被插入页面时inserted(el,binding){el.focus()},//指令所在的模板被重新解析时update(el,binding){el.value = binding.value}}}
全局形式
Vue.directive('fbind',{bind(element,binding){element.value = binding.value},inserted(element,binding){element.focus()},update(element,binding){element.value = binding.value}

定义成函数形式,相当于对象中的bind和update,没有inserted的简写,如需要更多细节操作可以定义对象形式
拓展钩子函数
Vue 自定义指令的常见钩子函数包括:
bind: 指令第一次绑定到元素时触发inserted: 元素被插入到父元素时触发update: 指令所在的模板被重新解析时触发componentUpdated: 组件更新完成时触发unbind: 指令与元素解绑时触发
这些钩子函数名称是 Vue 所识别的,如果我们在自定义指令中使用这些名称,Vue 就会在相应的时机调用我们的指令逻辑