需求1:根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option 是动态增加的(也就是那个选择框里面的东西是根据后端传过来的值动态增加的),当select选择设备名字时,下面一个框显示对应mac的地址
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择设备和显示MAC地址</title>
</head>
<body><label for="deviceSelect">设备选择:</label><select id="deviceSelect" onchange="updateMacAddress()"><!-- options will be added dynamically --></select><div id="macAddressDisplay">MAC地址:未选择设备</div><script>// 后端传递的设备名和对应的MAC地址const deviceData = {'DESKTOP-4DQRGQB': 'e0:be:03:74:40:0b','iQOO-8': 'b0:33:66:38:c3:25','iQO0-7': 'b0:33:66:38:c3:2','iQOO-6': 'b0:33:66:38:c3:3',// 添加更多设备的MAC地址};// 获取选择设备的select元素const deviceSelect = document.getElementById('deviceSelect');// 初始化select中的optionsfor (const device in deviceData) {const option = document.createElement('option');option.value = device;option.textContent = device;deviceSelect.appendChild(option);}// 更新MAC地址显示框的函数function updateMacAddress() {// 获取选择的设备名const selectedDevice = deviceSelect.value;// 获取对应设备的MAC地址const macAddress = deviceData[selectedDevice] || '未知';// 更新MAC地址显示框的内容document.getElementById('macAddressDisplay').textContent = `MAC地址:${macAddress}`;}// 初始页面加载时调用一次,确保显示默认值updateMacAddress();</script>
</body>
</html>效果如下:

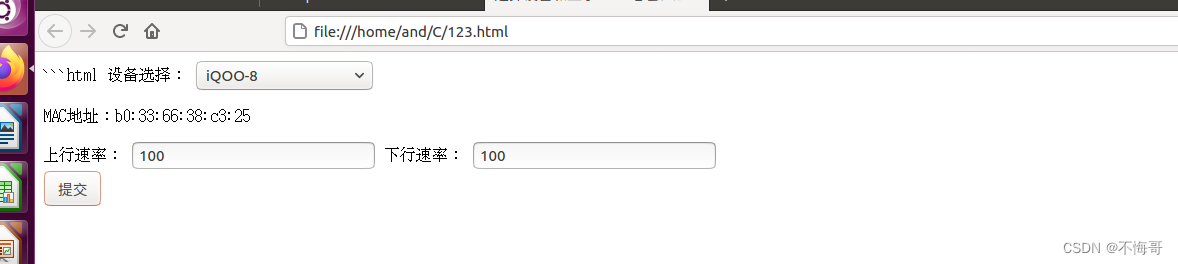
需求2:根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行速率和下行速率,需要我们手动输入,然后可以提交post请求。
代码如下:
```html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择设备和显示MAC地址、速率</title>
</head>
<body><label for="deviceSelect">设备选择:</label><select id="deviceSelect" onchange="updateDeviceInfo()"><!-- options will be added dynamically --></select><div><p id="macAddressDisplay">MAC地址:未选择设备</p><label for="uploadRate">上行速率:</label><input type="text" id="uploadRate"><label for="downloadRate">下行速率:</label><input type="text" id="downloadRate"></div><div><button onclick="submitPostRequest()">提交</button></div><script>// 后端传递的设备名和对应的MAC地址const deviceData = {'DESKTOP-4DQRGQB': 'e0:be:03:74:40:0b','iQOO-8': 'b0:33:66:38:c3:25',// 添加更多设备的MAC地址};// 获取选择设备的select元素const deviceSelect = document.getElementById('deviceSelect');// 初始化select中的optionsfor (const device in deviceData) {const option = document.createElement('option');option.value = device;option.textContent = device;deviceSelect.appendChild(option);}// 更新设备信息的函数function updateDeviceInfo() {// 获取选择的设备名const selectedDevice = deviceSelect.value;// 获取对应设备的MAC地址const macAddress = deviceData[selectedDevice] || '未知';// 更新MAC地址显示框的内容document.getElementById('macAddressDisplay').textContent = `MAC地址:${macAddress}`;}// 提交POST请求的函数function submitPostRequest() {// 获取用户输入的值const uploadRate = document.getElementById('uploadRate').value;const downloadRate = document.getElementById('downloadRate').value;// 获取选择的设备名const selectedDevice = deviceSelect.value;// 获取对应设备的MAC地址const macAddress = deviceData[selectedDevice] || '未知';// 构造要提交的数据const postData = {device: selectedDevice,mac: macAddress,uploadRate: uploadRate,downloadRate: downloadRate};// 模拟提交POST请求,你需要将下面的部分替换为实际的后端API请求console.log('模拟提交POST请求:', postData);// 此处可以使用fetch或其他AJAX方法向后端发送POST请求}</script>
</body>
</html>运行效果:

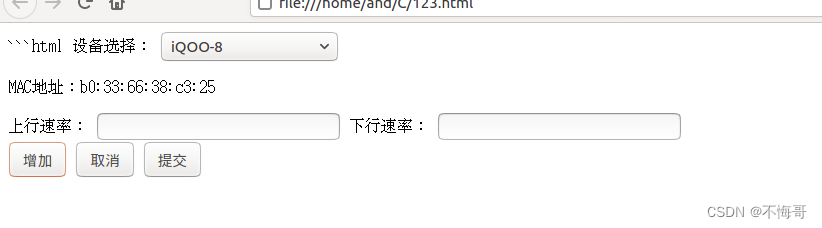
需求3:点击增加按钮的时候,会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行速率和下行速率,需要我们手动输入,然后可以提交post请求,点击取消按钮就会折叠起来,不提交请求。
代码如下:
```html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择设备和显示MAC地址、速率</title><style>.hidden {display: none;}</style>
</head>
<body><label for="deviceSelect">设备选择:</label><select id="deviceSelect" onchange="updateDeviceInfo()"><!-- options will be added dynamically --></select><div><p id="macAddressDisplay">MAC地址:未选择设备</p><div id="rateInputs" class="hidden"><label for="uploadRate">上行速率:</label><input type="text" id="uploadRate"><label for="downloadRate">下行速率:</label><input type="text" id="downloadRate"></div></div><div><button onclick="expandInputs()">增加</button><button onclick="collapseInputs()">取消</button><button onclick="submitPostRequest()">提交</button></div><script>// 后端传递的设备名和对应的MAC地址const deviceData = {'DESKTOP-4DQRGQB': 'e0:be:03:74:40:0b','iQOO-8': 'b0:33:66:38:c3:25',// 添加更多设备的MAC地址};// 获取选择设备的select元素const deviceSelect = document.getElementById('deviceSelect');// 初始化select中的optionsfor (const device in deviceData) {const option = document.createElement('option');option.value = device;option.textContent = device;deviceSelect.appendChild(option);}// 更新设备信息的函数function updateDeviceInfo() {// 获取选择的设备名const selectedDevice = deviceSelect.value;// 获取对应设备的MAC地址const macAddress = deviceData[selectedDevice] || '未知';// 更新MAC地址显示框的内容document.getElementById('macAddressDisplay').textContent = `MAC地址:${macAddress}`;// 显示输入框document.getElementById('rateInputs').classList.remove('hidden');}// 增加按钮的点击事件处理函数function expandInputs() {// 显示输入框document.getElementById('rateInputs').classList.remove('hidden');}// 取消按钮的点击事件处理函数function collapseInputs() {// 隐藏输入框document.getElementById('rateInputs').classList.add('hidden');}// 提交POST请求的函数function submitPostRequest() {// 获取用户输入的值const uploadRate = document.getElementById('uploadRate').value;const downloadRate = document.getElementById('downloadRate').value;// 获取选择的设备名const selectedDevice = deviceSelect.value;// 获取对应设备的MAC地址const macAddress = deviceData[selectedDevice] || '未知';// 构造要提交的数据const postData = {device: selectedDevice,mac: macAddress,uploadRate: uploadRate,downloadRate: downloadRate};// 模拟提交POST请求,你需要将下面的部分替换为实际的后端API请求console.log('模拟提交POST请求:', postData);// 此处可以使用fetch或其他AJAX方法向后端发送POST请求}</script>
</body>
</html>运行效果:

需求4:一开始只有一个增加按钮,也没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行速率和下行速率,需要我们手动输入,然后可以提交post请求,点击取消按钮就会折叠起来,不提交请求。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>动态增加设备</title><style>.hidden {display: none;}</style>
</head>
<body><div id="devicesContainer"></div><script>// 后端传递的设备名和对应的MAC地址const deviceData = {'DESKTOP-4DQRGQB': 'e0:be:03:74:40:0b','iQOO-8': 'b0:33:66:38:c3:25',// 添加更多设备的MAC地址};// 用于计数的变量let deviceCount = 0;// 获取容器元素const devicesContainer = document.getElementById('devicesContainer');// 初始化设备选择框function addDevice() {// 增加设备数计数deviceCount++;// 创建设备选择框const deviceSelect = document.createElement('select');deviceSelect.id = `deviceSelect${deviceCount}`;deviceSelect.addEventListener('change', showMacAndRates);// 初始化设备选择框的optionsfor (const device in deviceData) {const option = document.createElement('option');option.value = device;option.textContent = device;deviceSelect.appendChild(option);}// 创建显示MAC地址的元素const macDisplay = document.createElement('p');macDisplay.id = `macDisplay${deviceCount}`;// 创建输入框const uploadRateInput = document.createElement('input');uploadRateInput.type = 'text';uploadRateInput.placeholder = '上行速率';const downloadRateInput = document.createElement('input');downloadRateInput.type = 'text';downloadRateInput.placeholder = '下行速率';// 在容器中增加元素devicesContainer.appendChild(deviceSelect);devicesContainer.appendChild(macDisplay);devicesContainer.appendChild(uploadRateInput);devicesContainer.appendChild(downloadRateInput);}// 设备选择框变化时的处理函数function showMacAndRates(event) {// 获取选择的设备名const selectedDevice = event.target.value;// 获取设备对应的MAC地址const macAddress = deviceData[selectedDevice];// 显示MAC地址const macDisplayId = `macDisplay${deviceCount}`;const macDisplay = document.getElementById(macDisplayId);macDisplay.textContent = `MAC地址: ${macAddress}`;}</script><button onclick="addDevice()">增加</button><button onclick="collapseInputs()">取消</button><button onclick="submitPostRequest()">提交</button><script>// 取消按钮的点击事件处理函数function collapseInputs() {// 清空容器devicesContainer.innerHTML = '';}// 提交POST请求的函数function submitPostRequest() {// 获取用户输入的值const uploadRate = document.getElementById('uploadRate').value;const downloadRate = document.getElementById('downloadRate').value;// 构造要提交的数据const postData = {device: document.getElementById(`deviceSelect${deviceCount}`).value,uploadRate: uploadRate,downloadRate: downloadRate};// 模拟提交POST请求,你需要将下面的部分替换为实际的后端API请求console.log('模拟提交POST请求:', postData);// 此处可以使用fetch或其他AJAX方法向后端发送POST请求}</script>
</body>
</html>运行效果:


需求5:
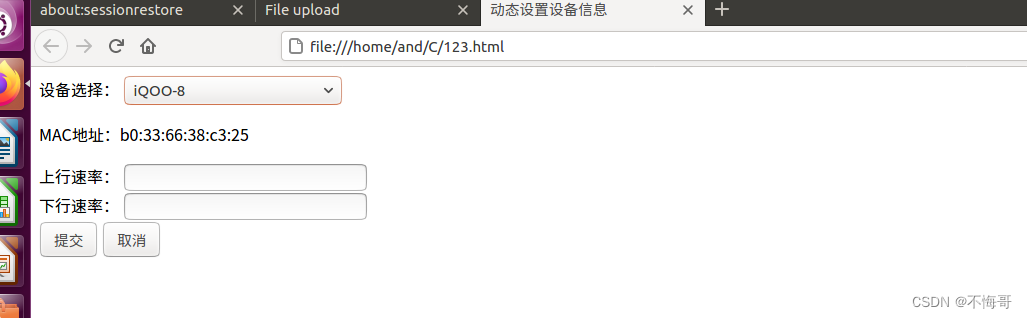
一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行速率和下行速率,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会折叠起来,不提交请求,变回之前的只有一个增加按钮.。
代码如下:
<!DOCTYPE html>
<html>
<head><title>动态设置设备信息</title>
</head>
<body><td>设备选择:</td><td colspan="2"><select style="width: 220px" size="1" id="deviceSelect" name="deviceSelect" onChange="showDeviceInfo();"><!-- 设备选项由后端动态生成 --><option value="DESKTOP-4DQRGQB">DESKTOP-4DQRGQB</option><option value="iQOO-8">iQOO-8</option></select><br><div id="deviceInfo" style="display: none;"><p id="macAddress"></p><label for="uploadRate">上行速率:</label><input type="text" id="uploadRate" name="uploadRate"><br><label for="downloadRate">下行速率:</label><input type="text" id="downloadRate" name="downloadRate"><br><button onclick="submitForm()">提交</button><button onclick="cancelForm()">取消</button></div></td><script>function showDeviceInfo() {// 获取选中的设备名var selectedDevice = document.getElementById("deviceSelect").value;// 模拟从后端获取对应的MAC地址var macAddress;if (selectedDevice === "DESKTOP-4DQRGQB") {macAddress = "e0:be:03:74:40:0b";} else if (selectedDevice === "iQOO-8") {macAddress = "b0:33:66:38:c3:25";}// 显示MAC地址和输入框document.getElementById("macAddress").innerHTML = "MAC地址:" + macAddress;document.getElementById("deviceInfo").style.display = "block";}function submitForm() {// 获取用户输入的上行速率和下行速率var uploadRate = document.getElementById("uploadRate").value;var downloadRate = document.getElementById("downloadRate").value;// 模拟提交操作,这里用alert弹窗展示输入信息alert("提交成功\n上行速率:" + uploadRate + "\n下行速率:" + downloadRate);}function cancelForm() {// 隐藏设备信息框document.getElementById("deviceInfo").style.display = "none";}</script>
</body>
</html>运行效果:


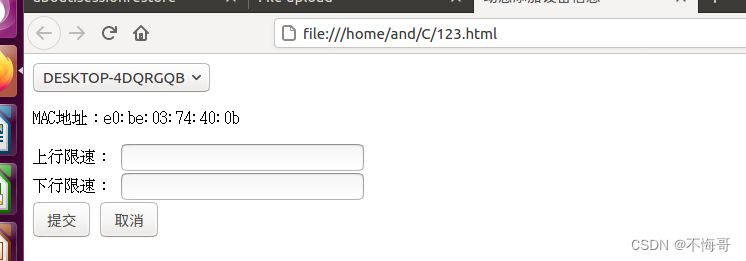
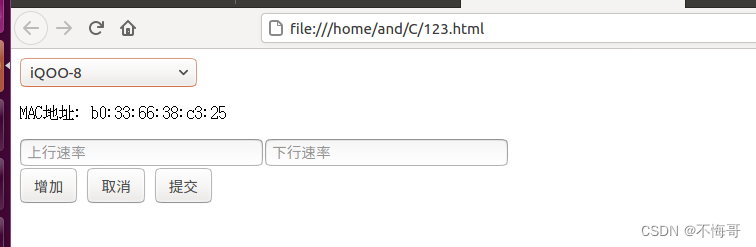
需求6:一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行限速和下行限速,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会变为初始状态,只有一个增加按钮。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>动态添加设备信息</title><style>.hidden {display: none;}</style>
</head>
<body><div id="devices"><button onclick="addDevice()">增加</button></div><div id="deviceInfo" class="hidden"><p id="macAddress"></p><label for="uploadLimit">上行限速:</label><input type="text" id="uploadLimit" name="uploadLimit"><br><label for="downloadLimit">下行限速:</label><input type="text" id="downloadLimit" name="downloadLimit"><br><button onclick="submitForm()">提交</button><button onclick="cancelForm()">取消</button></div><script>function addDevice() {// 模拟从后端获取设备列表var devices = [{ value: "DESKTOP-4DQRGQB", label: "DESKTOP-4DQRGQB" },{ value: "iQOO-8", label: "iQOO-8" }];// 创建设备选择下拉框var select = document.createElement("select");select.id = "deviceSelect";for (var i = 0; i < devices.length; i++) {var option = document.createElement("option");option.value = devices[i].value;option.text = devices[i].label;select.appendChild(option);}// 将设备选择下拉框添加到页面中document.getElementById("devices").innerHTML = ""; // 清空原有内容document.getElementById("devices").appendChild(select);// 显示设备信息框document.getElementById("deviceInfo").classList.remove("hidden");// 监听设备选择事件select.addEventListener("change", showDeviceInfo);}function showDeviceInfo() {// 获取选中的设备名var selectedDevice = document.getElementById("deviceSelect").value;// 模拟从后端获取对应的MAC地址var macAddress;if (selectedDevice === "DESKTOP-4DQRGQB") {macAddress = "e0:be:03:74:40:0b";} else if (selectedDevice === "iQOO-8") {macAddress = "b0:33:66:38:c3:25";}// 显示MAC地址document.getElementById("macAddress").innerHTML = "MAC地址:" + macAddress;}function submitForm() {// 获取用户输入的上行限速和下行限速var uploadLimit = document.getElementById("uploadLimit").value;var downloadLimit = document.getElementById("downloadLimit").value;// 模拟提交操作,这里用alert弹窗展示输入信息alert("提交成功\n上行限速:" + uploadLimit + "\n下行限速:" + downloadLimit);// 隐藏设备信息框document.getElementById("deviceInfo").classList.add("hidden");}function cancelForm() {// 隐藏设备信息框document.getElementById("deviceInfo").classList.add("hidden");// 恢复初始状态,只有一个增加按钮var addBtn = document.createElement("button");addBtn.textContent = "增加";addBtn.onclick = addDevice;document.getElementById("devices").innerHTML = "";document.getElementById("devices").appendChild(addBtn);}</script>
</body>
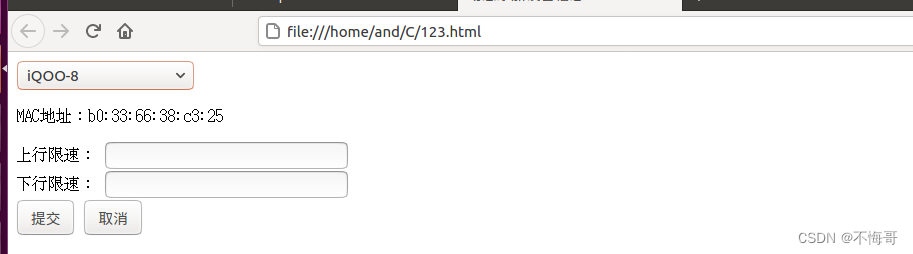
</html>运行效果:

 点击取消后变未初始状态:
点击取消后变未初始状态:

再次点击增加,会发现有bug,之前输入的东西没有清空。

需求7:
一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行限速和下行限速,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会变为初始状态,清空之前的输入。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>动态添加设备信息</title><style>.hidden {display: none;}</style>
</head>
<body><div id="devices"><button onclick="addDevice()">增加</button></div><div id="deviceInfo" class="hidden"><p id="macAddress"></p><label for="uploadLimit">上行限速:</label><input type="text" id="uploadLimit" name="uploadLimit"><br><label for="downloadLimit">下行限速:</label><input type="text" id="downloadLimit" name="downloadLimit"><br><button onclick="submitForm()">提交</button><button onclick="cancelForm()">取消</button></div><script>function addDevice() {// 模拟从后端获取设备列表var devices = [{ value: "DESKTOP-4DQRGQB", label: "DESKTOP-4DQRGQB" },{ value: "iQOO-8", label: "iQOO-8" }// 可以添加更多设备...];// 创建设备选择下拉框var select = document.createElement("select");select.id = "deviceSelect";for (var i = 0; i < devices.length; i++) {var option = document.createElement("option");option.value = devices[i].value;option.text = devices[i].label;select.appendChild(option);}// 将设备选择下拉框添加到页面中document.getElementById("devices").innerHTML = ""; // 清空原有内容document.getElementById("devices").appendChild(select);// 显示设备信息框document.getElementById("deviceInfo").classList.remove("hidden");// 监听设备选择事件select.addEventListener("change", showDeviceInfo);}function showDeviceInfo() {// 获取选中的设备名var selectedDevice = document.getElementById("deviceSelect").value;// 模拟从后端获取对应的MAC地址var macAddress;if (selectedDevice === "DESKTOP-4DQRGQB") {macAddress = "e0:be:03:74:40:0b";} else if (selectedDevice === "iQOO-8") {macAddress = "b0:33:66:38:c3:25";}// 显示MAC地址document.getElementById("macAddress").innerHTML = "MAC地址:" + macAddress;}function submitForm() {// 获取用户输入的上行限速和下行限速var uploadLimit = document.getElementById("uploadLimit").value;var downloadLimit = document.getElementById("downloadLimit").value;// 模拟提交操作,这里用alert弹窗展示输入信息alert("提交成功\n上行限速:" + uploadLimit + "\n下行限速:" + downloadLimit);// 隐藏设备信息框document.getElementById("deviceInfo").classList.add("hidden");resetPage();}function cancelForm() {// 隐藏设备信息框document.getElementById("deviceInfo").classList.add("hidden");resetPage();}function resetPage() {// 恢复初始状态,只有一个增加按钮var addBtn = document.createElement("button");addBtn.textContent = "增加";addBtn.onclick = addDevice;document.getElementById("devices").innerHTML = "";document.getElementById("devices").appendChild(addBtn);// 清空之前的输入document.getElementById("uploadLimit").value = "";document.getElementById("downloadLimit").value = "";}</script>
</body>
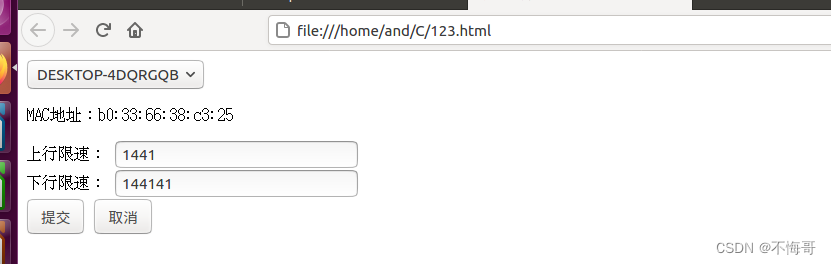
</html>运行效果:


点击取消,然后再点增加,会清空里面的数据。