目录
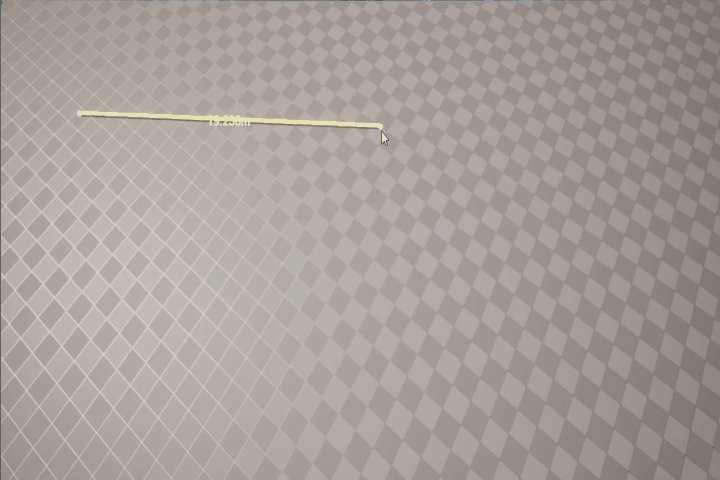
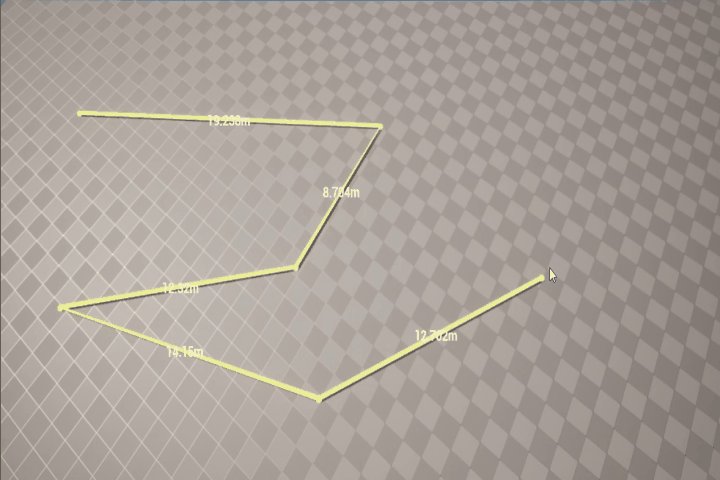
效果
步骤
一、创建样条网格体组件3D模型
二、实现点击连线功能
三、实现显示两点间距离功能
效果

步骤
一、创建样条网格体组件3D模型
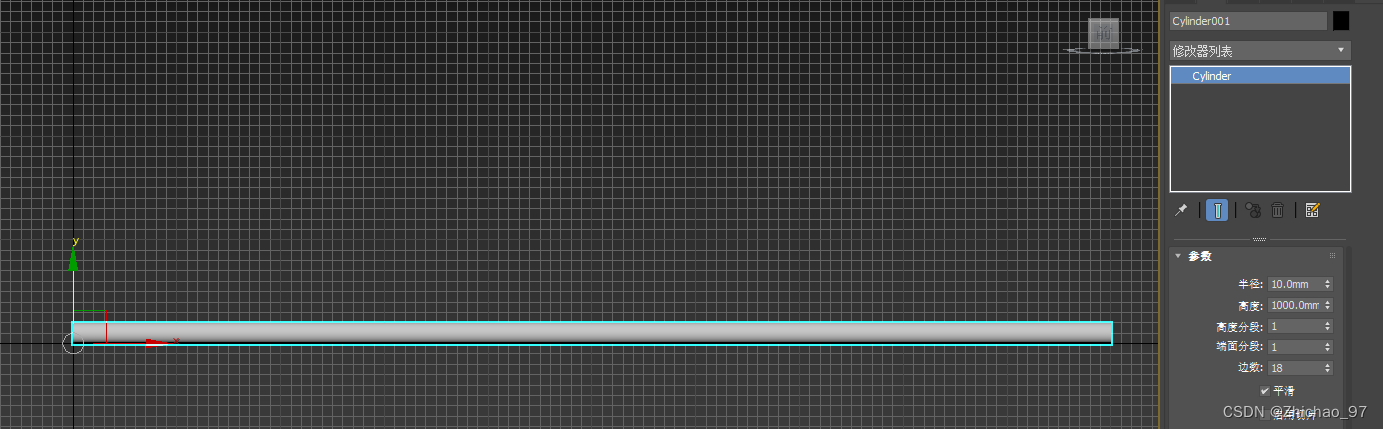
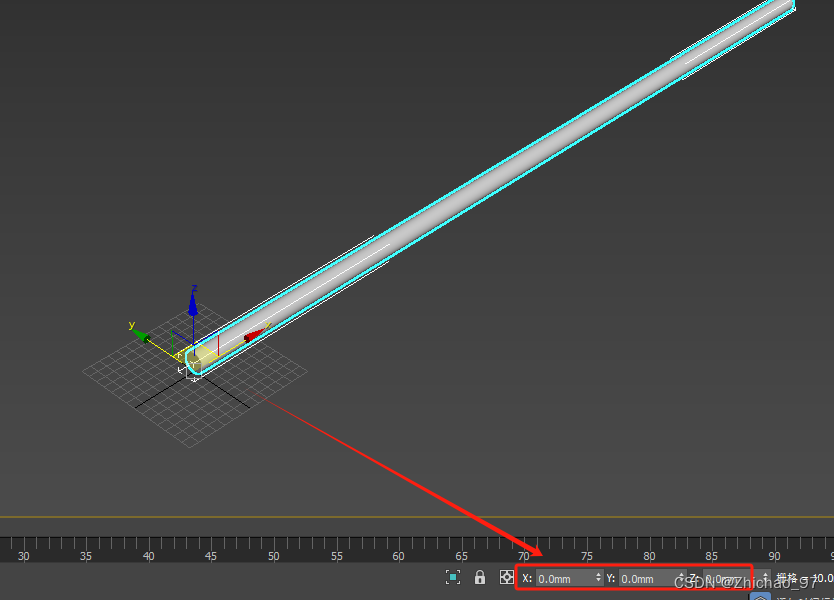
创建一个圆柱模型,这里底面半径设置为10mm,高度设置为1000mm

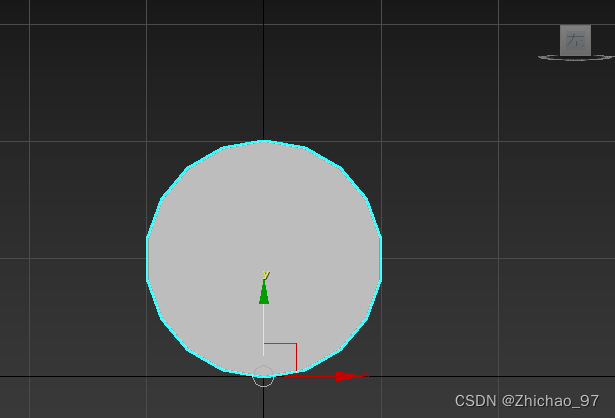
注意该模型的坐标轴在如下位置:

然后设置模型的坐标为世界原点

二、实现点击连线功能
1. 将模型导入到UE中

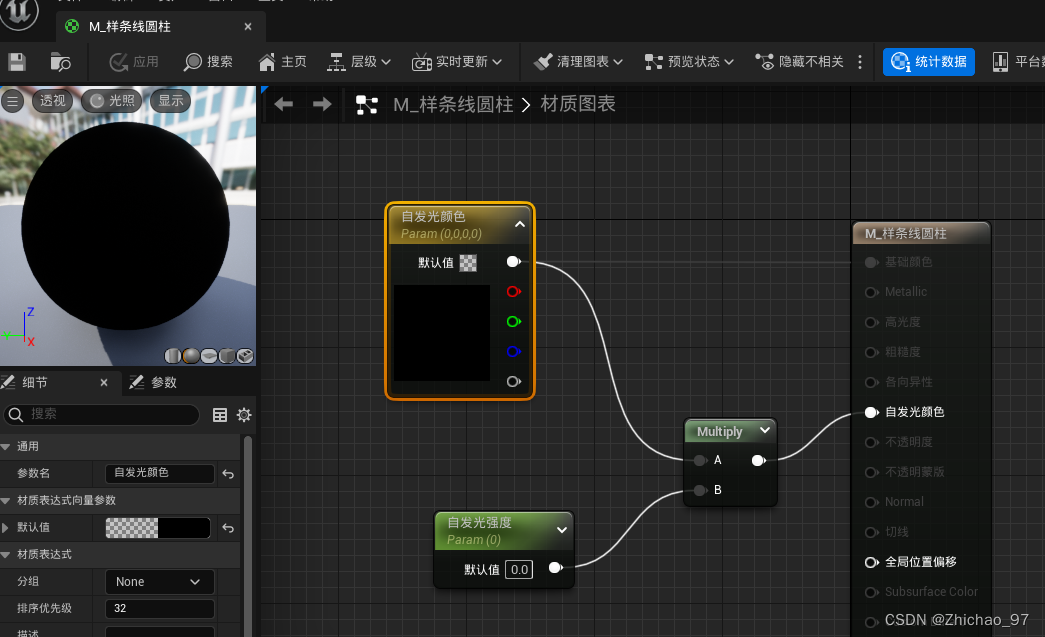
给该网格体一个材质

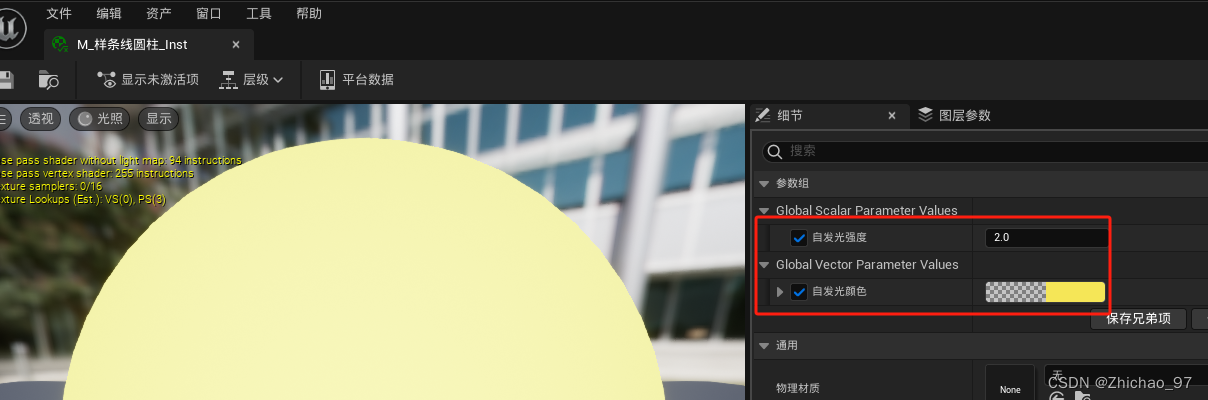
对材质创建一个材质实例,调整参数自发光颜色和强度

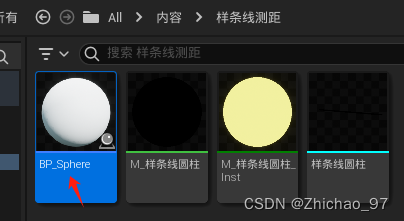
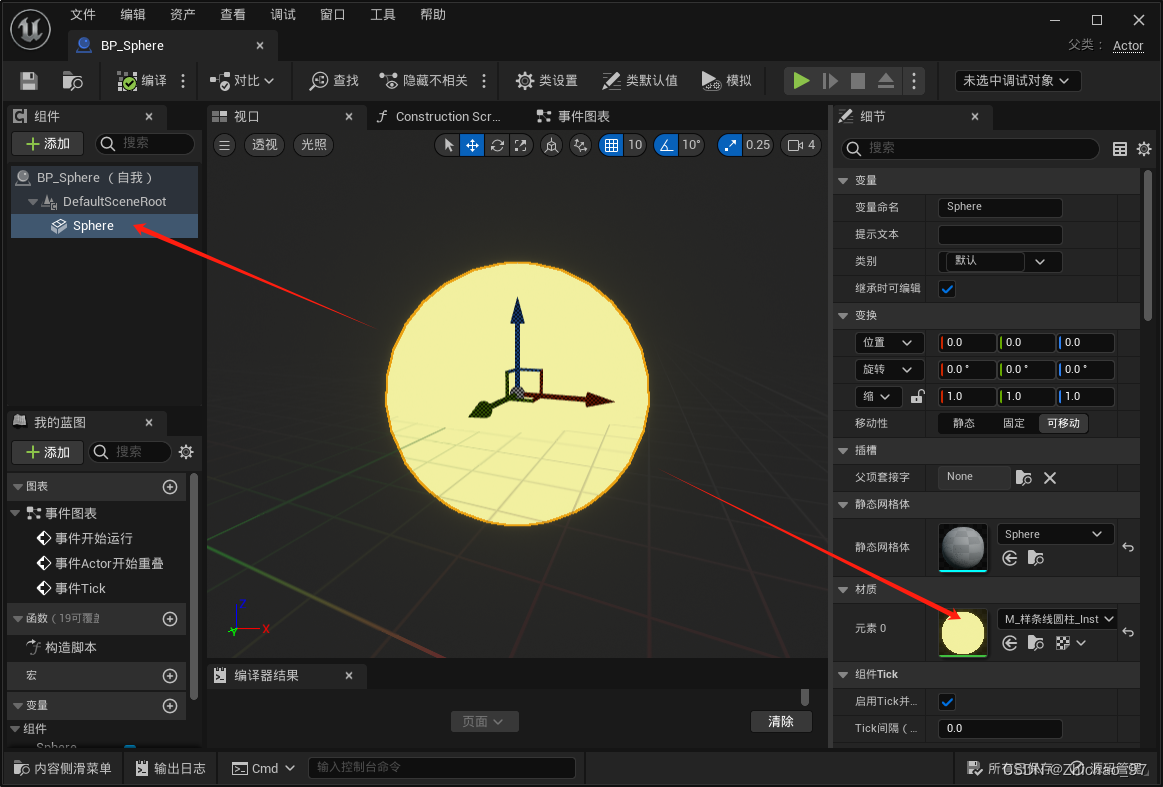
2. 新建一个Actor蓝图,这里命名为“BP_Sphere”

该蓝图中只有一个球体组件,然后给该球体赋予上一步创建的材质实例

3. 再新建一个蓝图,这里命名为“BP_Spline”

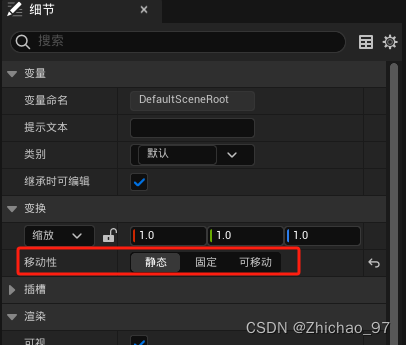
打开“BP_Spline”,将根节点的可移动性设置为静态

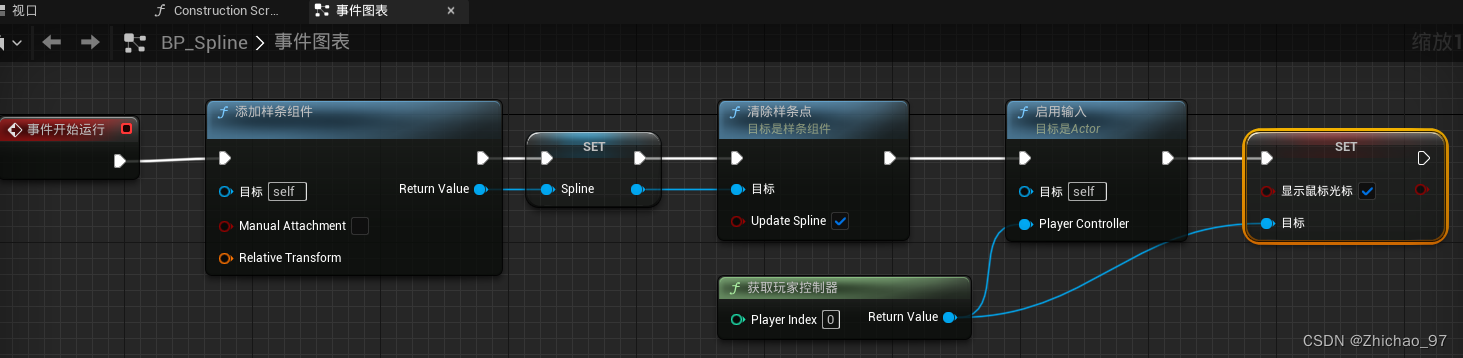
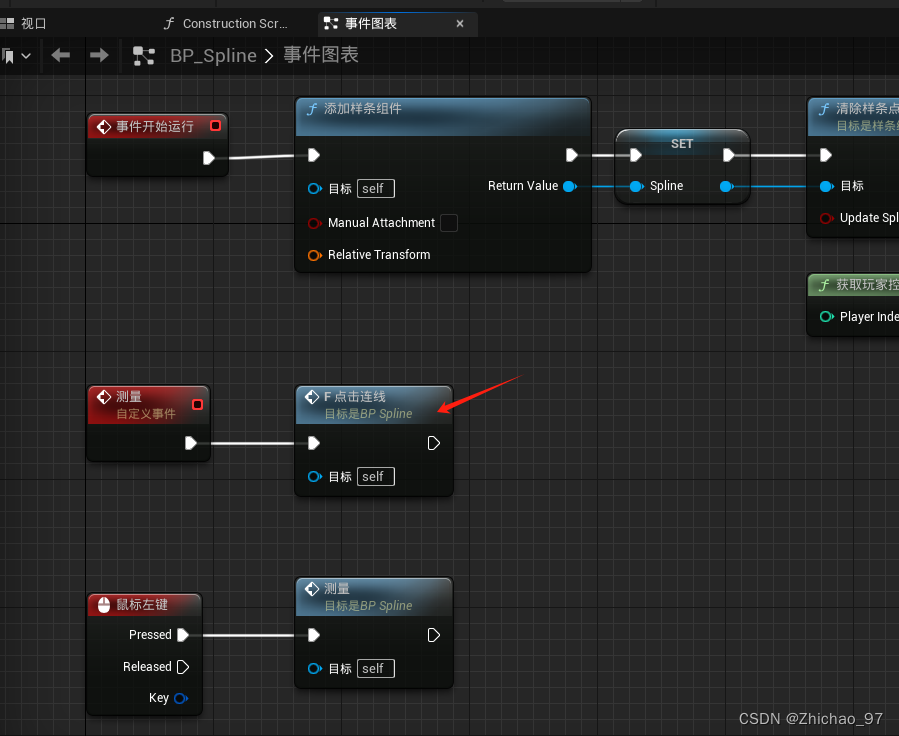
在事件图表中,在事件开始运行后,添加一个样条组件赋予到一个变量上,然后清除样条组件上的所有的点,最后启用输入并显示鼠标光标

4. 再新建一个蓝图函数库,这里命名为“BPHL”

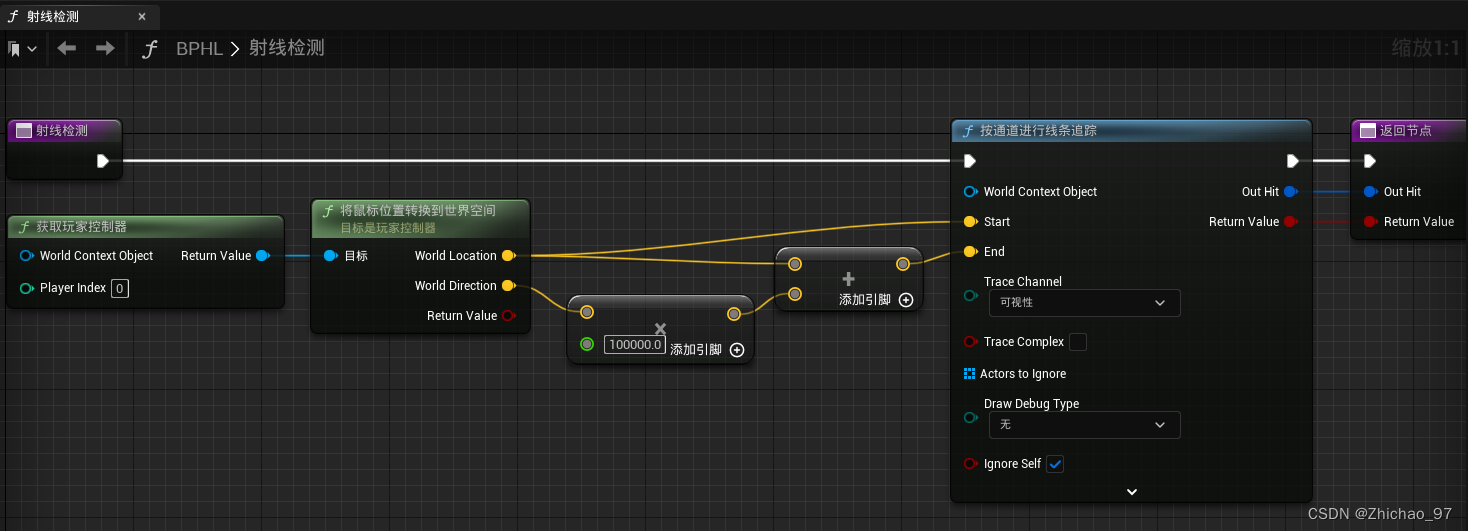
打开“BPHL”,添加一个新函数,这里函数命名为“射线检测”

该函数逻辑如下:

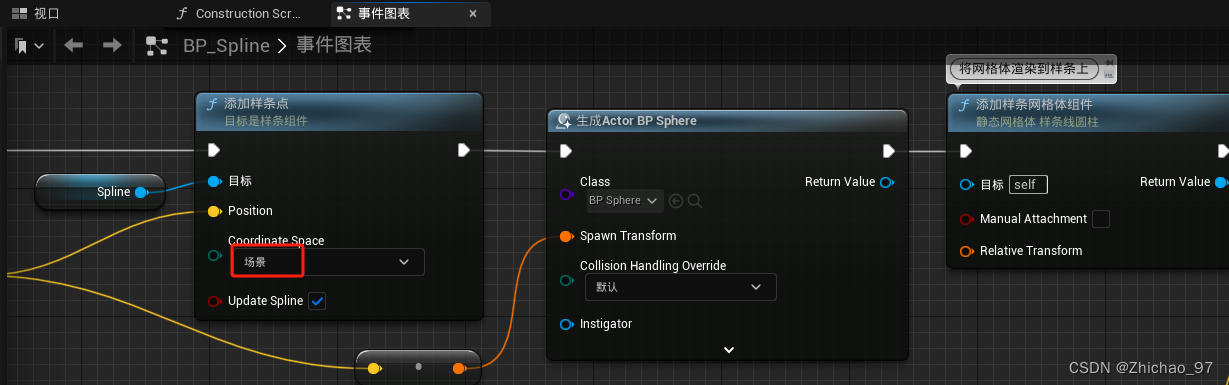
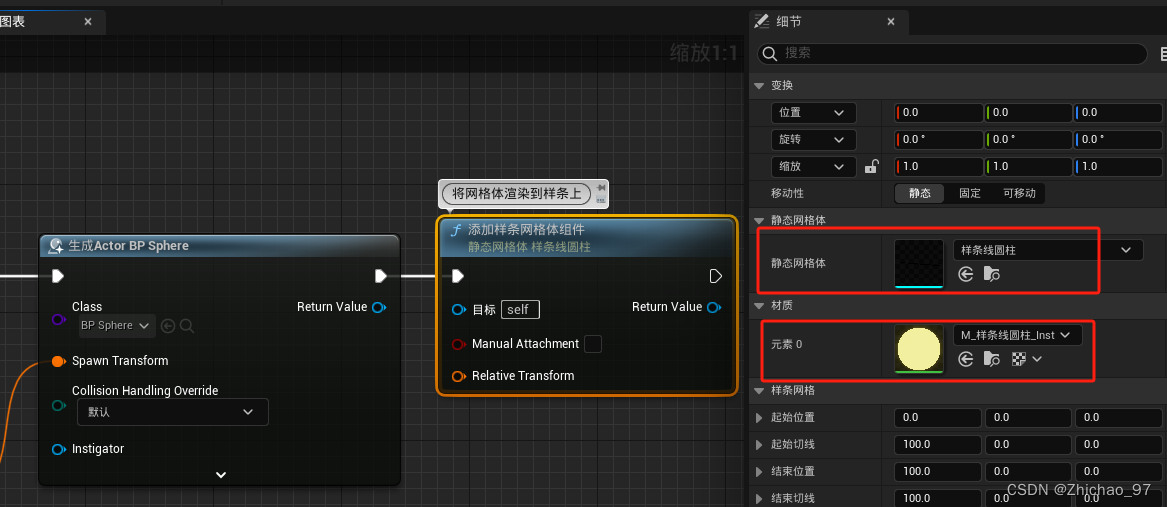
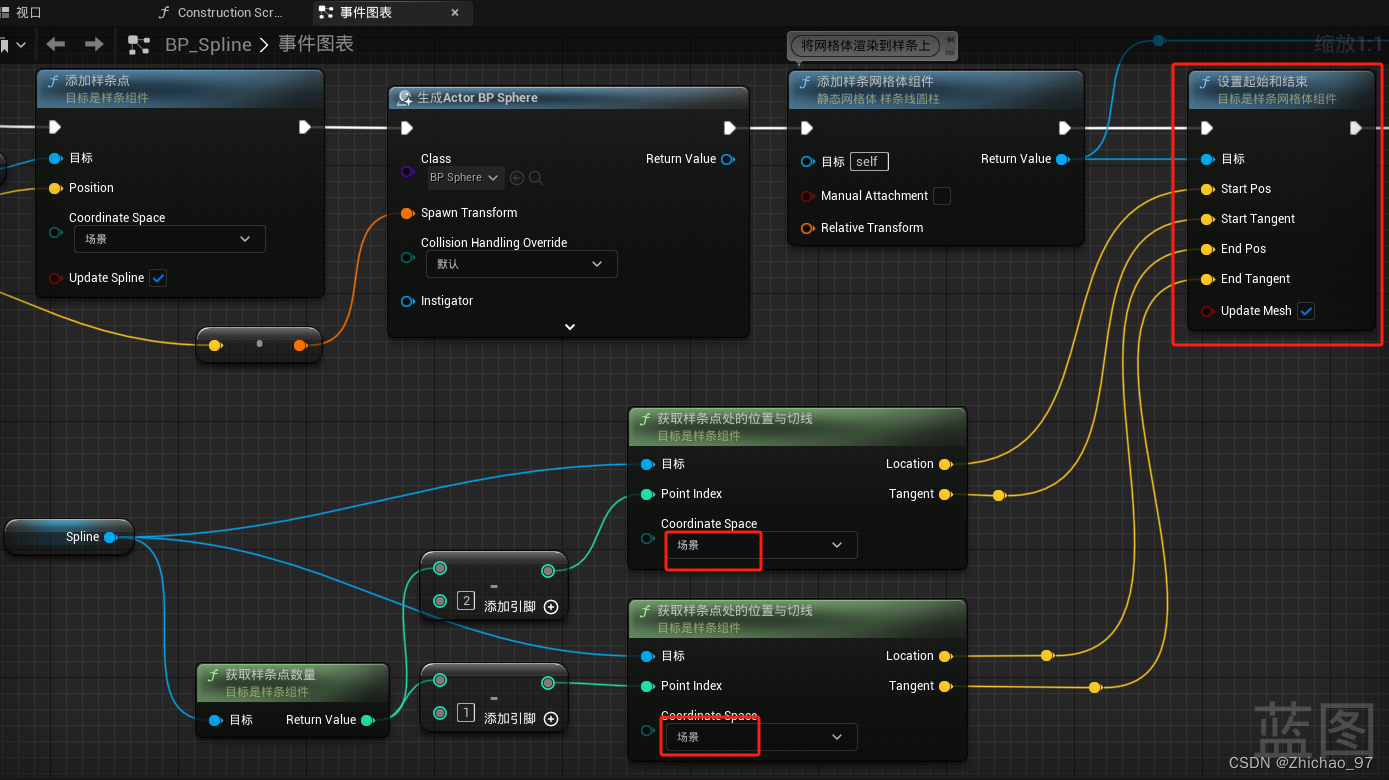
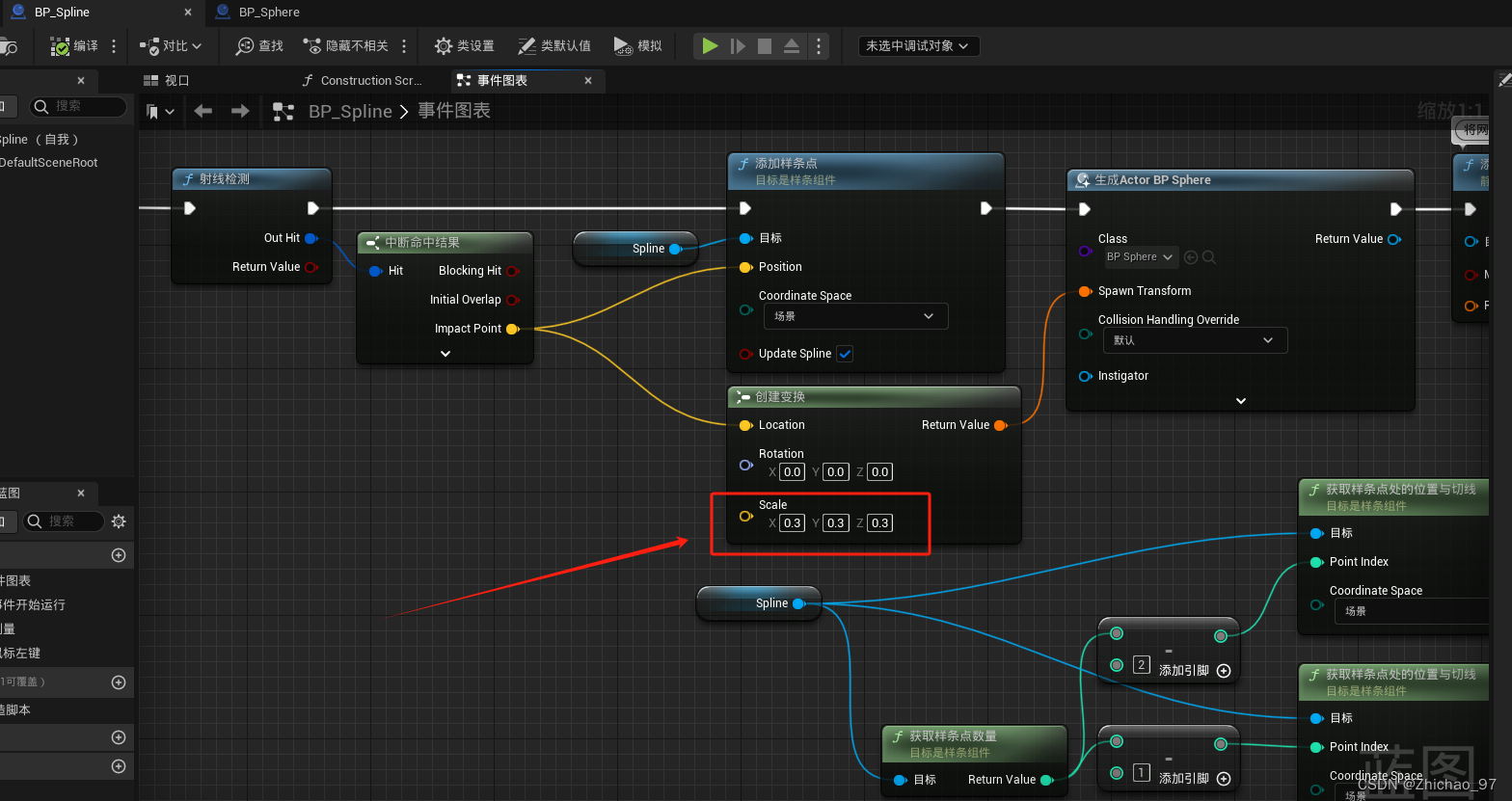
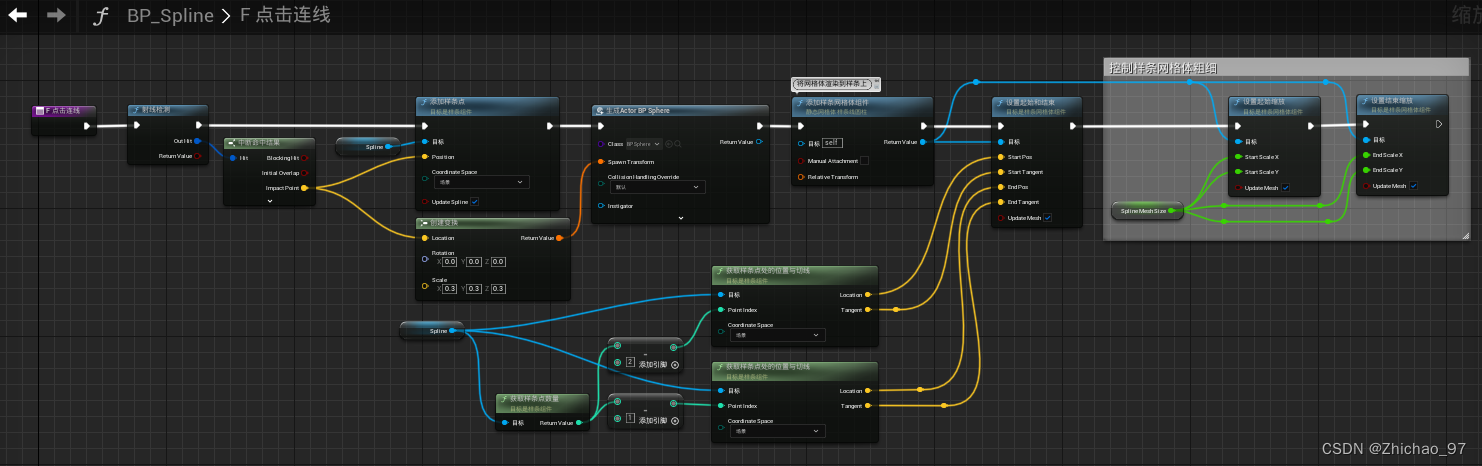
5. 回到蓝图“BP_Spline”中,创建一个自定义事件,这里命名为“测量”,在该事件执行后,发出一条射线,当射线碰撞到某处,我们获取到该处的位置,然后在该位置添加一个样条点和一个球体,再将圆柱赋予到生成的样条线上,再设置每一个样条的起始和结束点




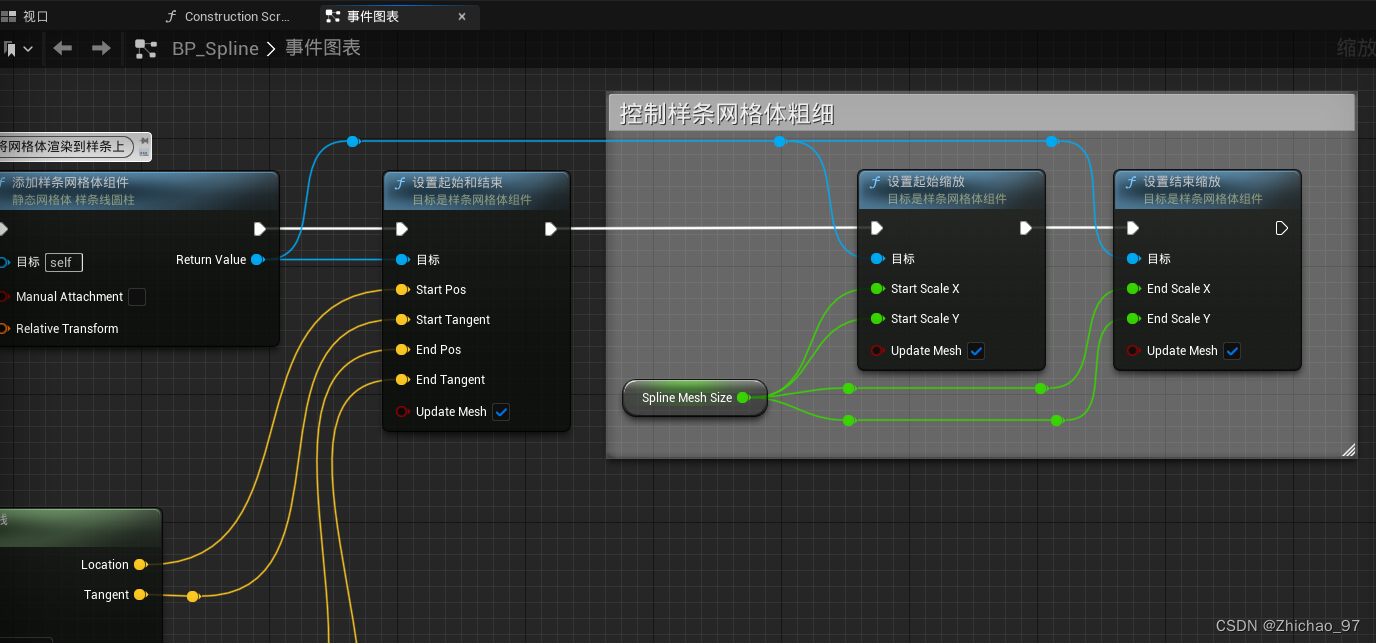
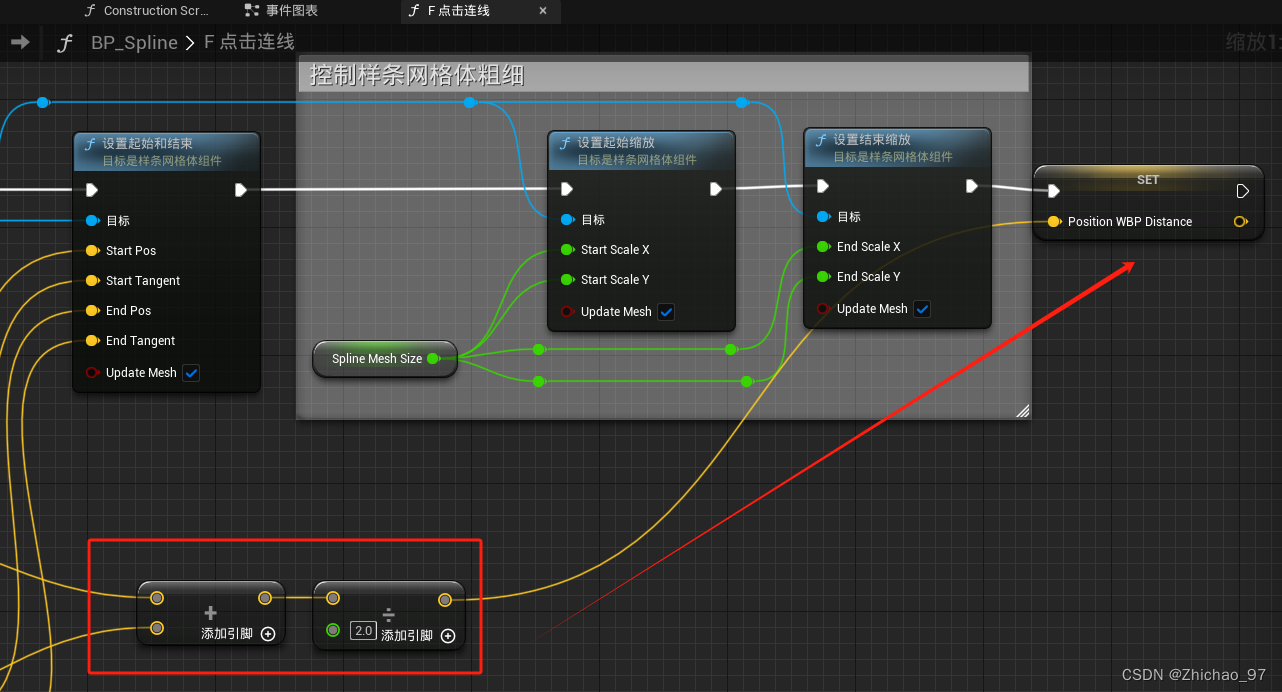
为控制样条网格体的粗细,我们可以通过设置起始缩放和结束缩放节点实现(或者直接在“添加网条网格体组件”这个节点上,通过设置“Relative Transform”引脚来控制样条网格体缩放),这里变量“SplineMeshSize”默认值设置为1

当鼠标点击时调用自定义事件“测量”

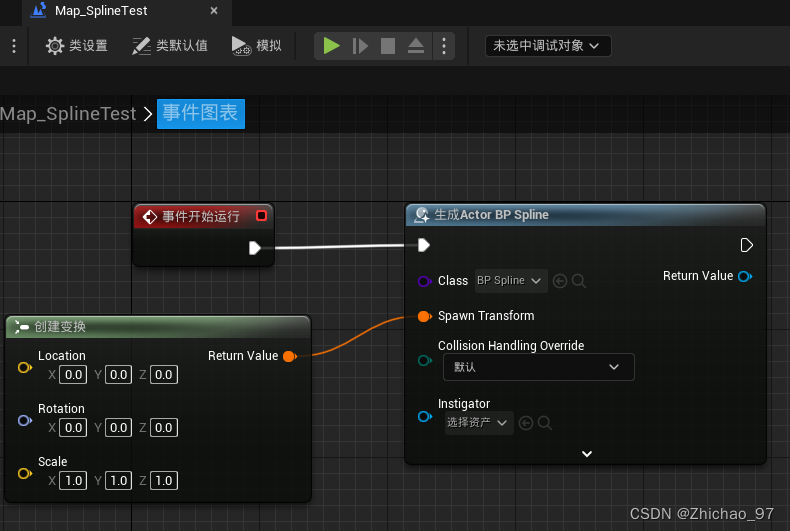
6. 在关卡蓝图中创建蓝图“BP_Sphere”

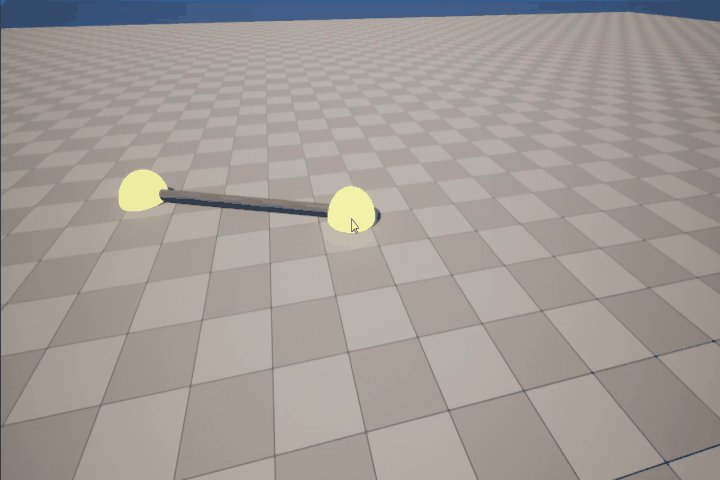
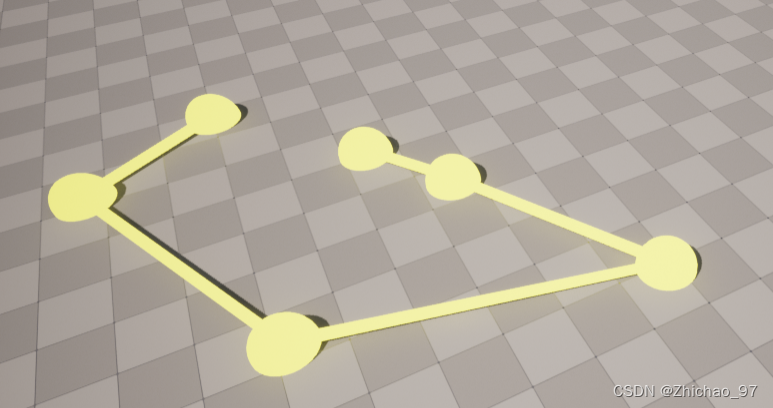
此时效果如下所示:

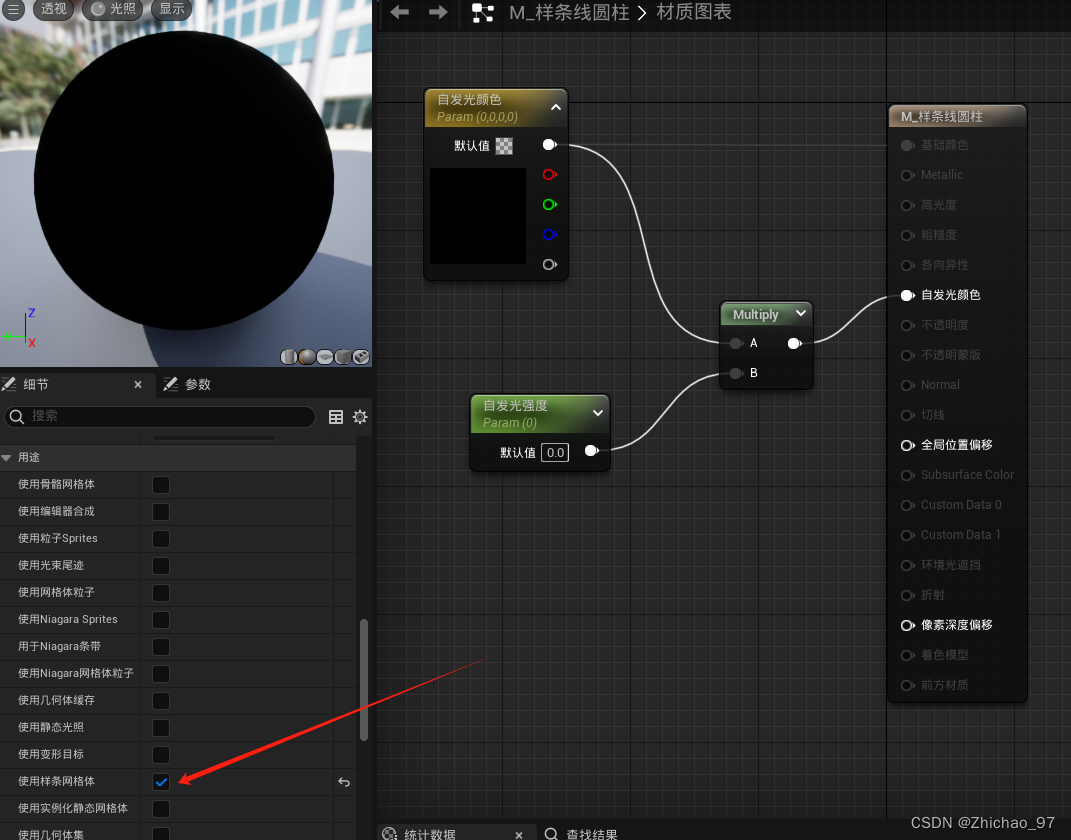
我们发现样条网格体的材质没有显示出来,这里需要打开对应的材质,勾选上“使用样条网格体”

可以看到此时材质就正常显示了

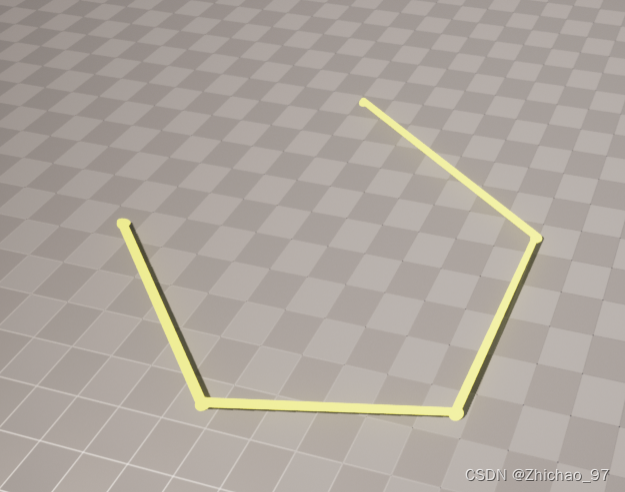
如果觉得球体太大可以在“BP_Spline”的事件图表中适当缩小比例


三、实现显示两点间距离功能
1. 新建一个控件蓝图,命名为“WBP_Distance”,用于显示每两个样条点之间的距离

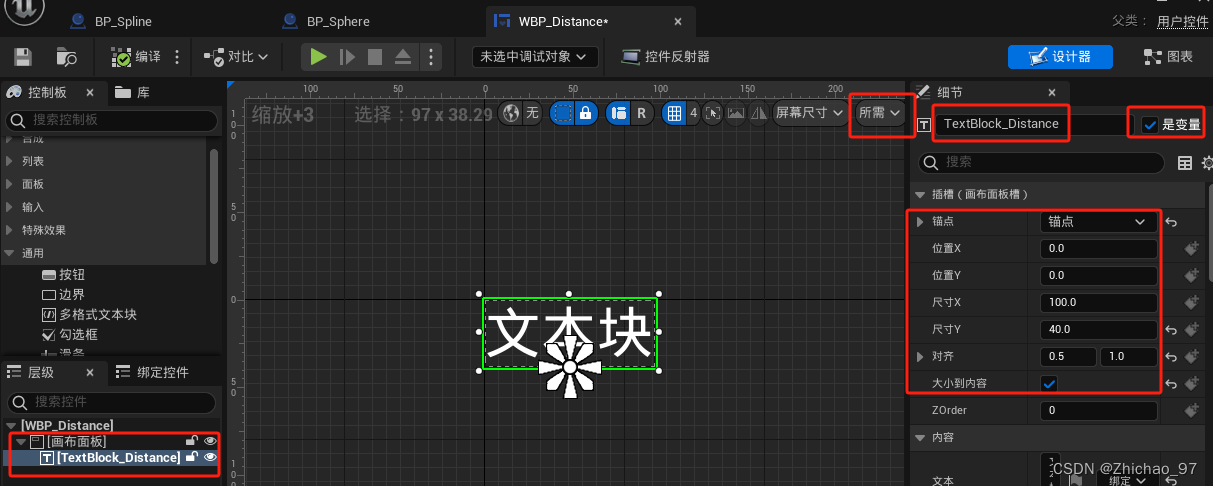
打开“WBP_Distance”,添加“画布面板”和“文本”控件,其中“文本”控件的锚点设置在中下,位置X位置Y均为0,尺寸X尺寸Y分别设置为100和40,对齐设置为(0.5,1),勾选“大小到内容”。最后设置“屏幕尺寸”为“所需”

在图表中创建一个浮点型变量,这里命名为“Distance”

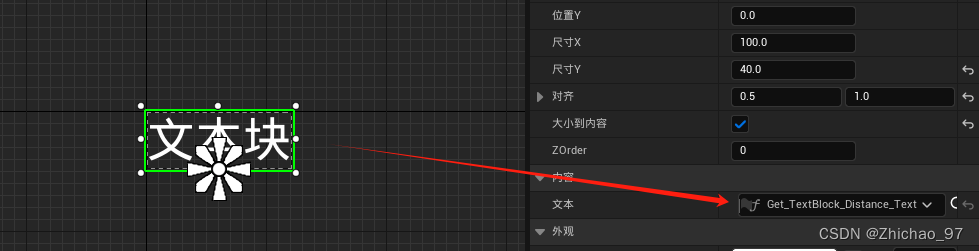
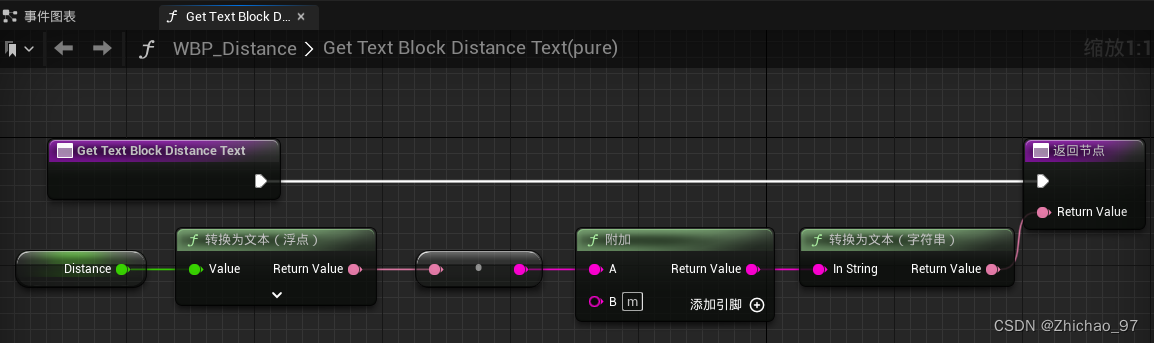
为文本控件的内容创建一个绑定函数

当变量Distance发生改变时,文本内容也会相应变化

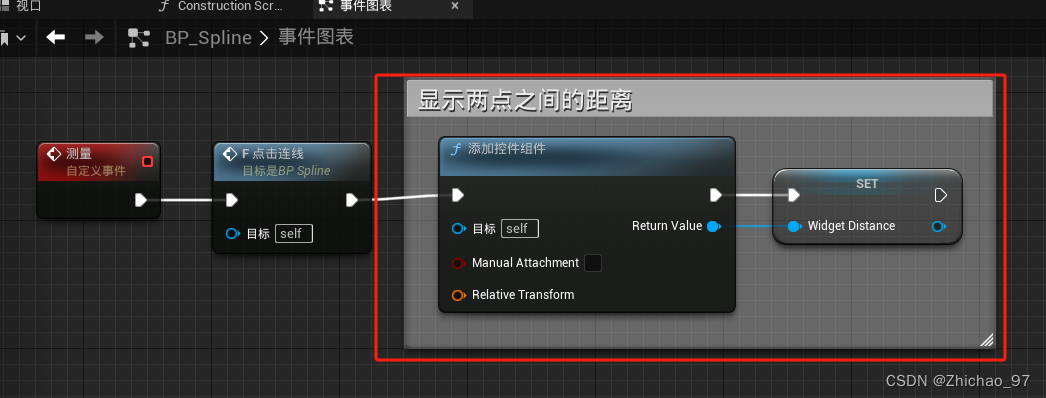
2. 打开蓝图“BP_Spline”,先将第二步(实现点击功能)中的节点折叠到函数


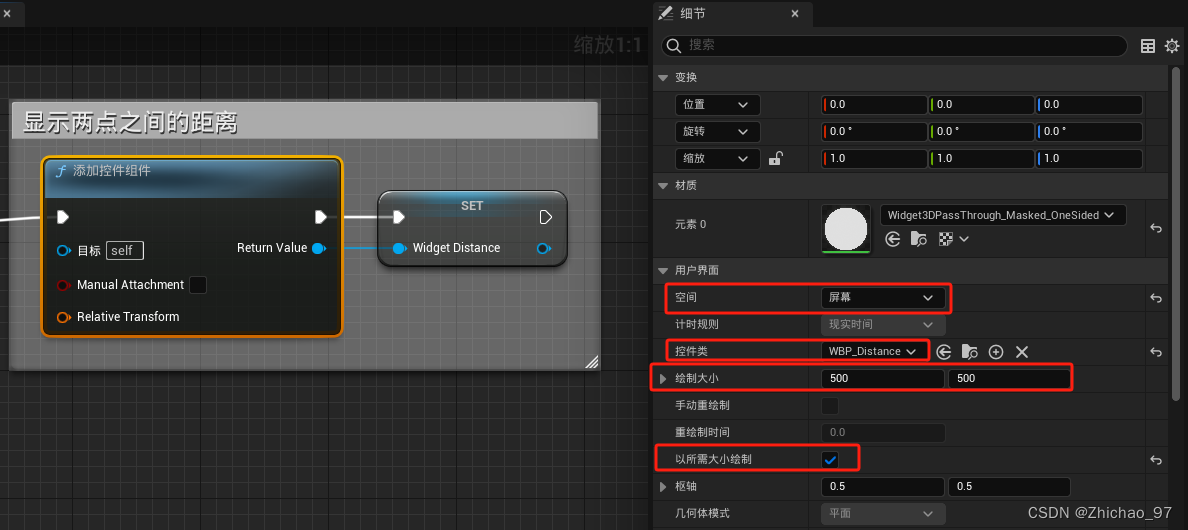
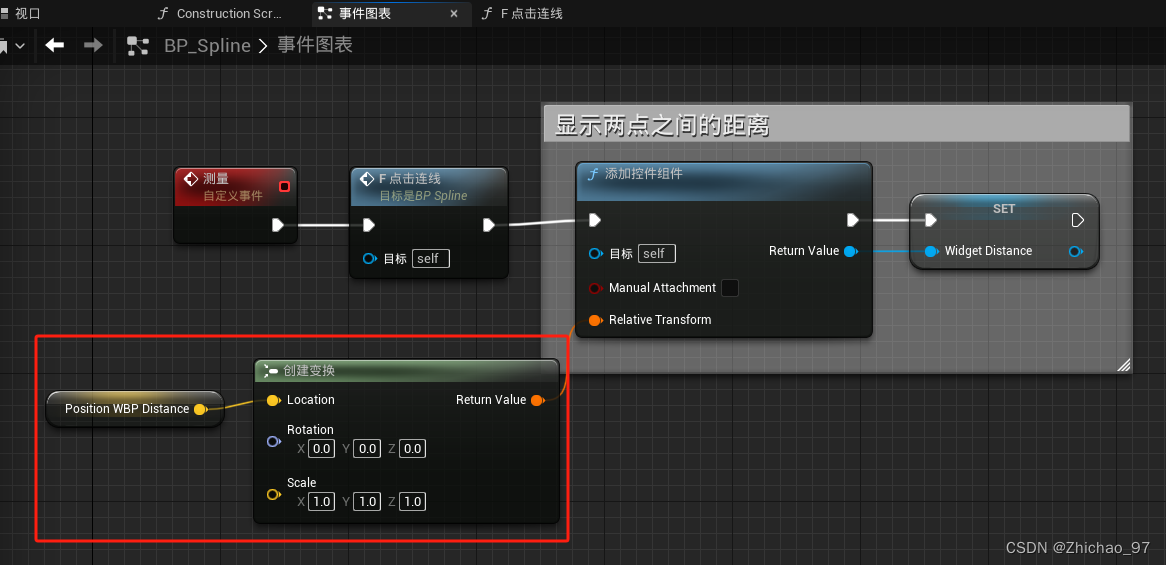
在“点击连线”的逻辑后,将我们制作好的控件蓝图添加进来


至于控件蓝图显示在场景中的哪些位置,应该是显示在每两个样条点中间的位置



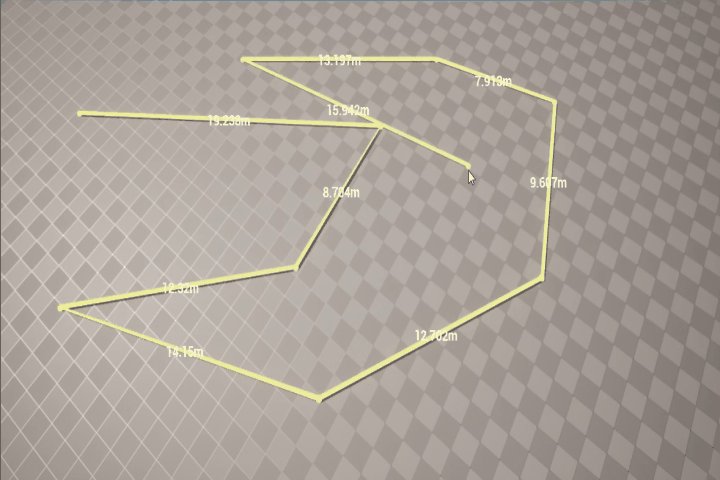
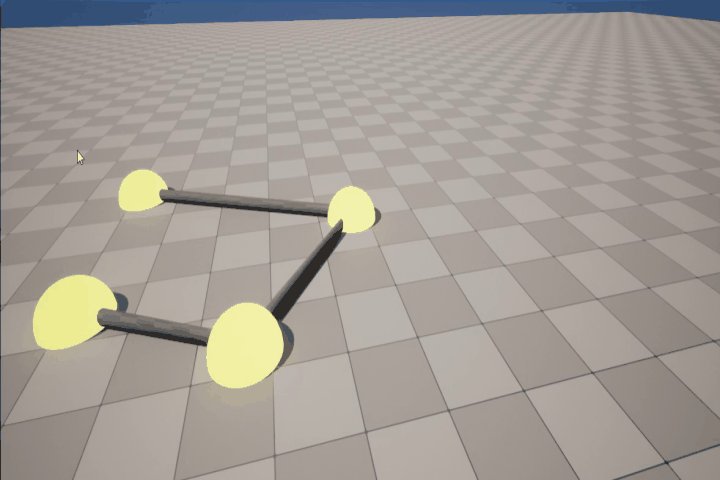
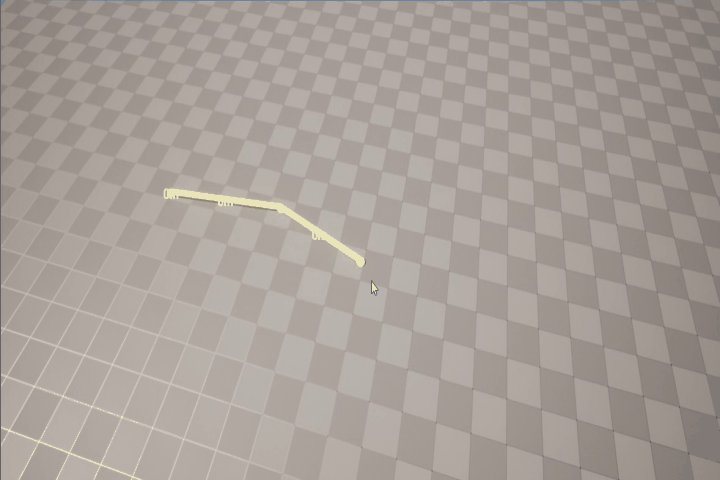
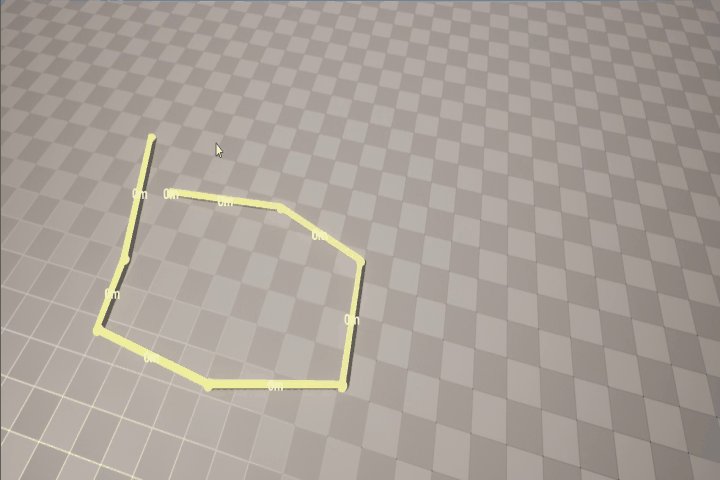
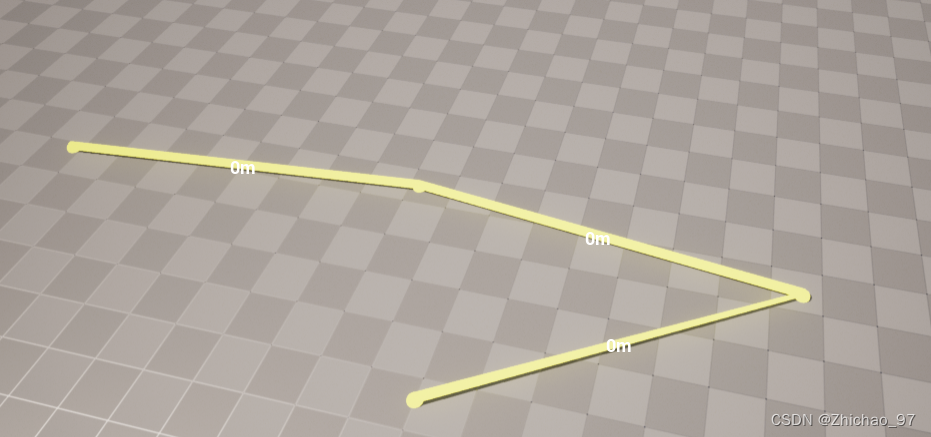
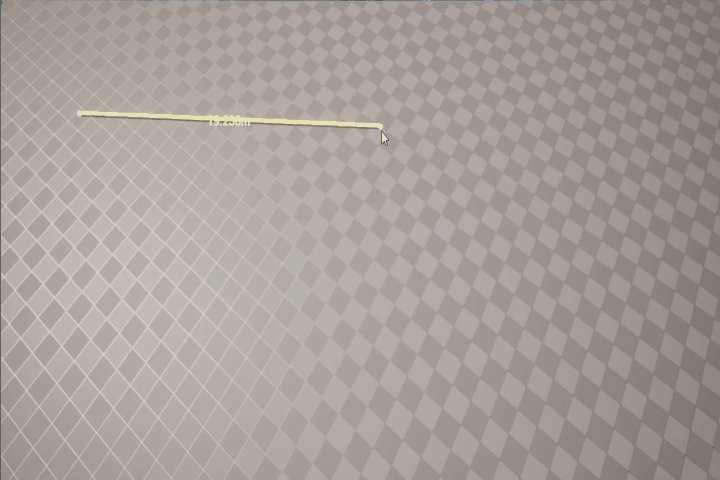
此时运行效果如下:

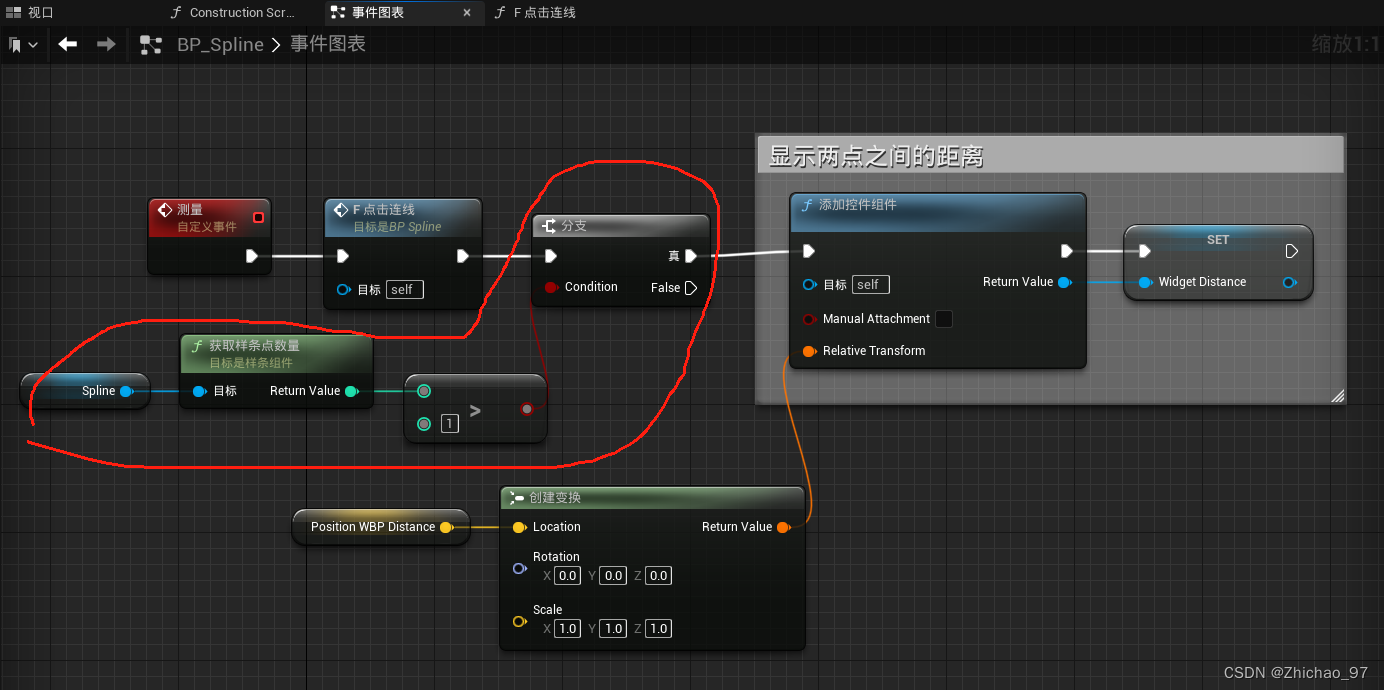
可以看到在上面的效果中,第一个点也出现了距离显示,我们可以判断一下当前生成的样条点数量是否大于1,只有生成的样条点数量大于1时才显示控件蓝图

此时就不会在第一个点位置生成控件蓝图了

接下来就要设置距离的内容
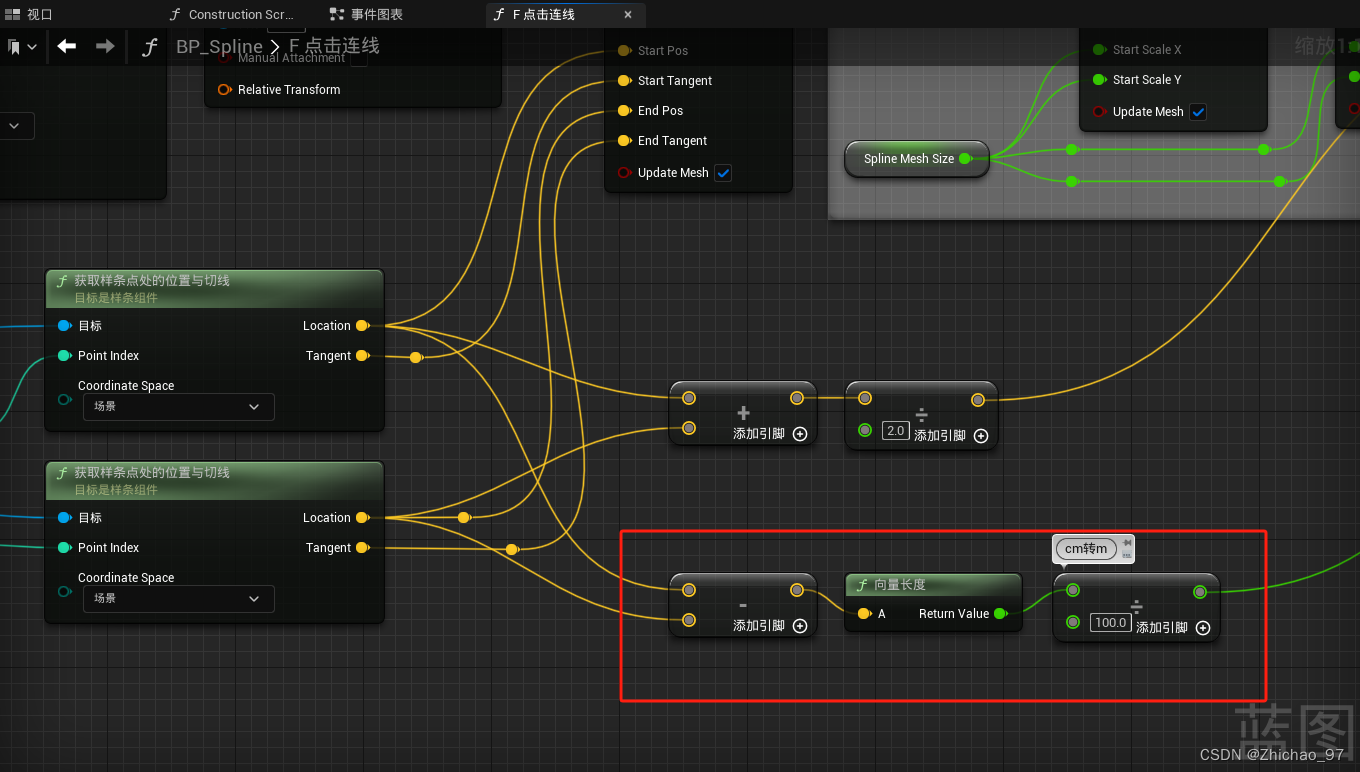
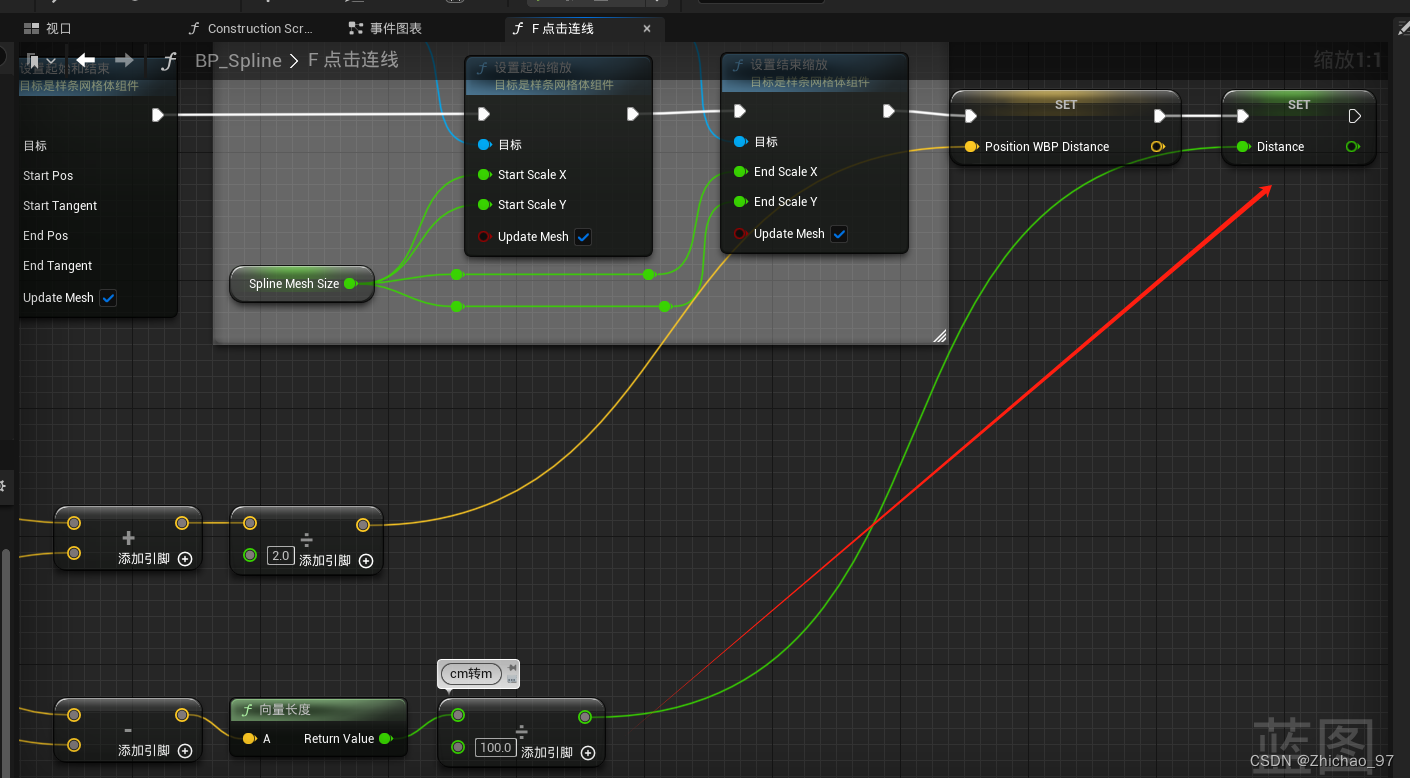
在折叠的函数“F_点击连线”中通过两个样条点的位置计算出向量差的长度,除100将cm转为m

将结果提升为全局变量“Distance”

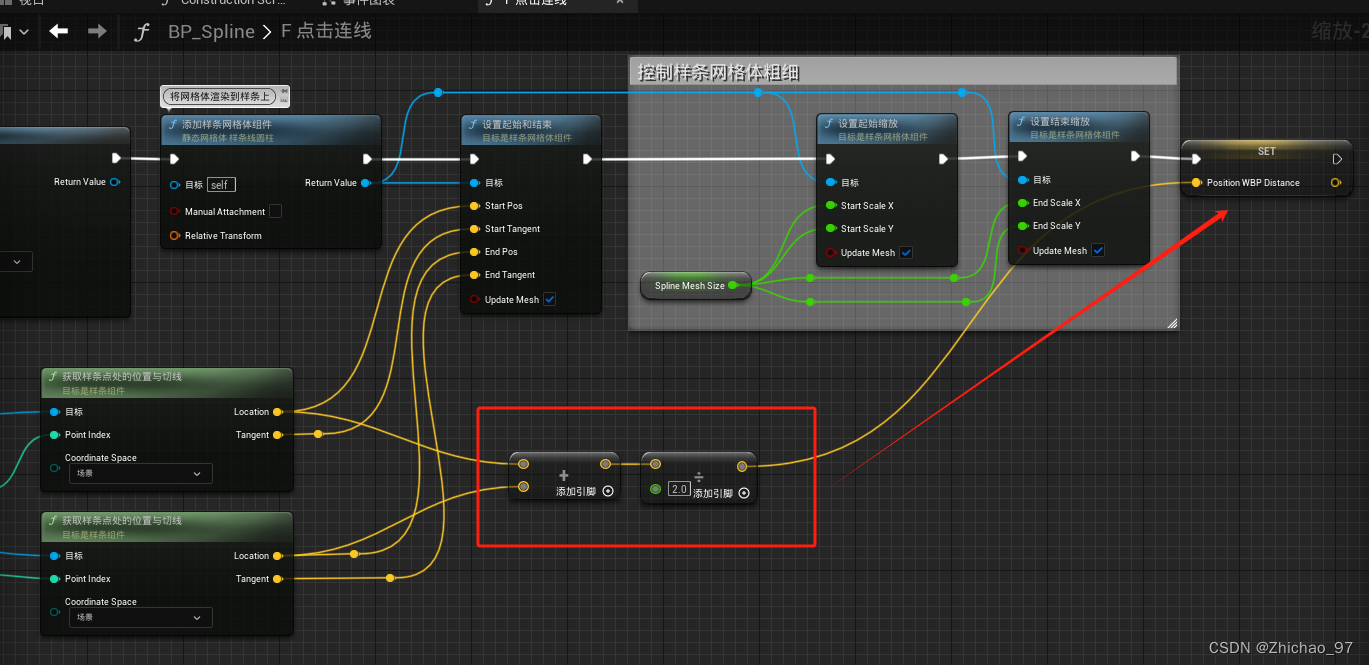
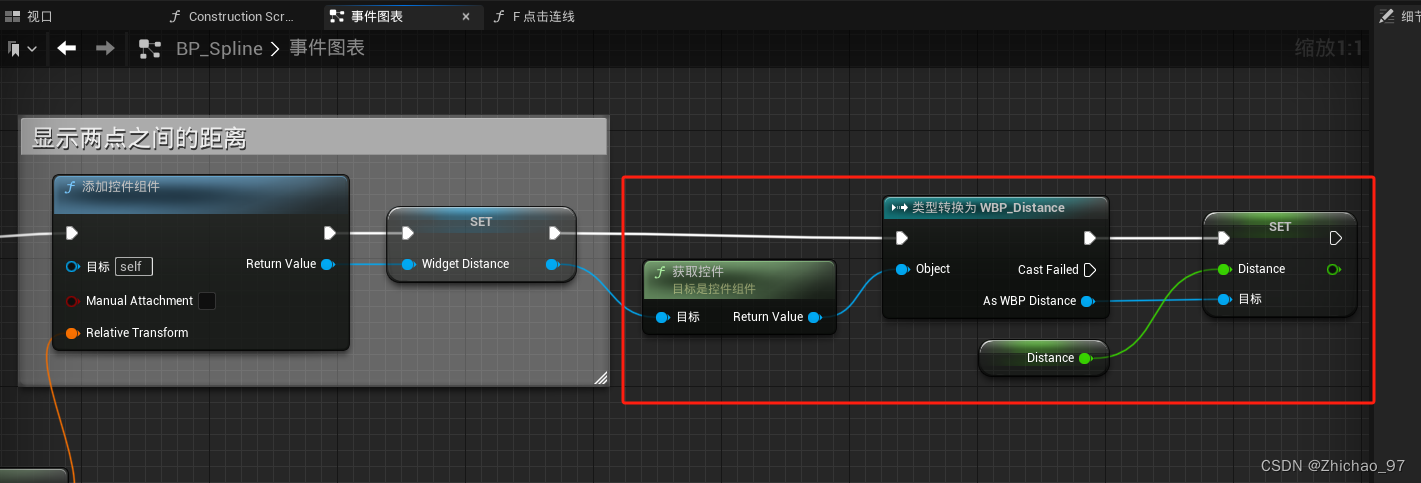
在事件图表中,获取到控件组件包含的控件蓝图,将该控件蓝图类型转化为“WBP_Distance”,在修改控件蓝图中的变量“Distance”

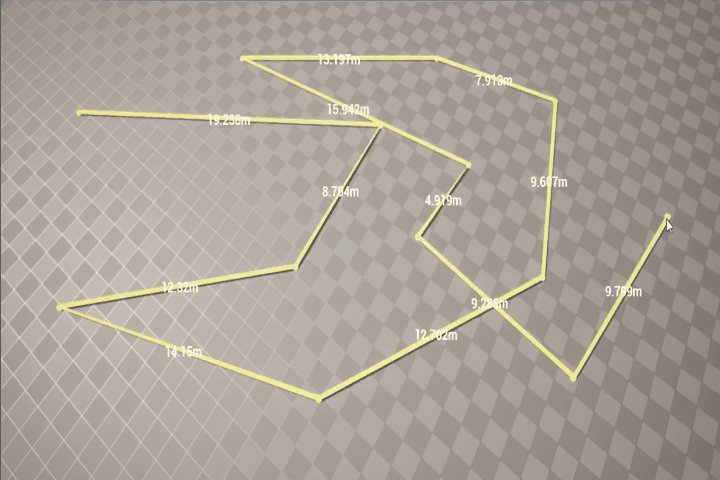
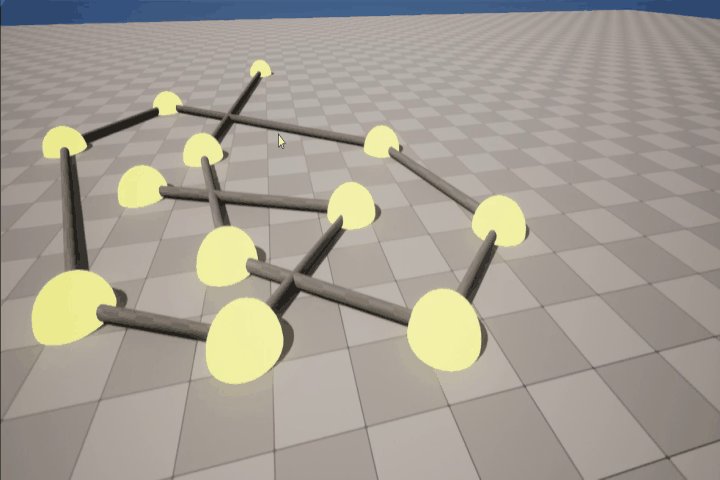
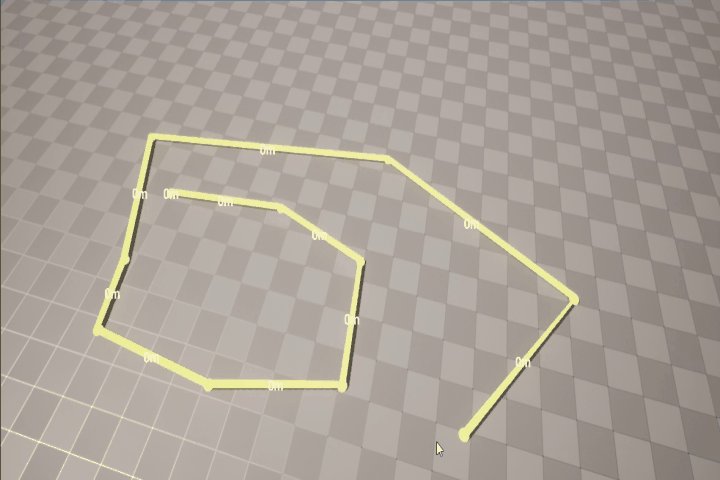
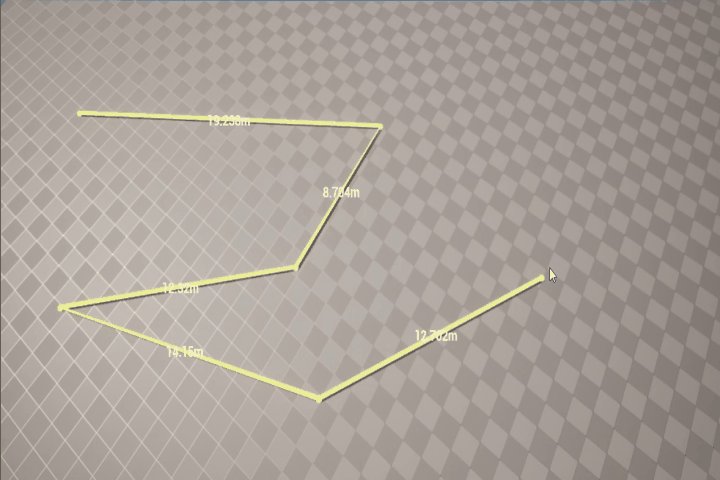
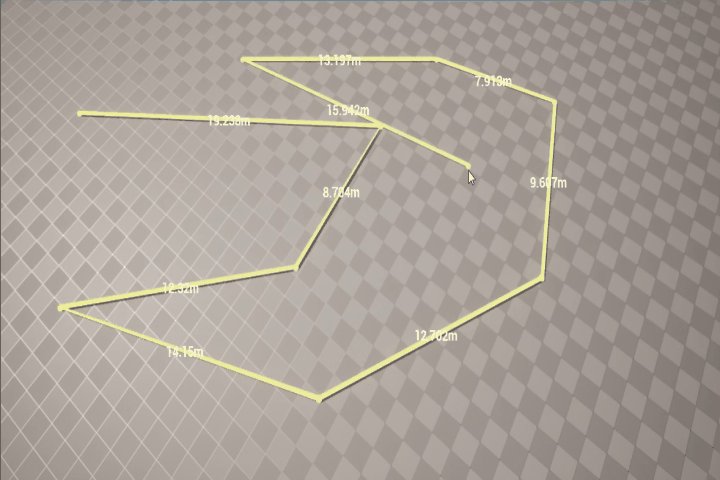
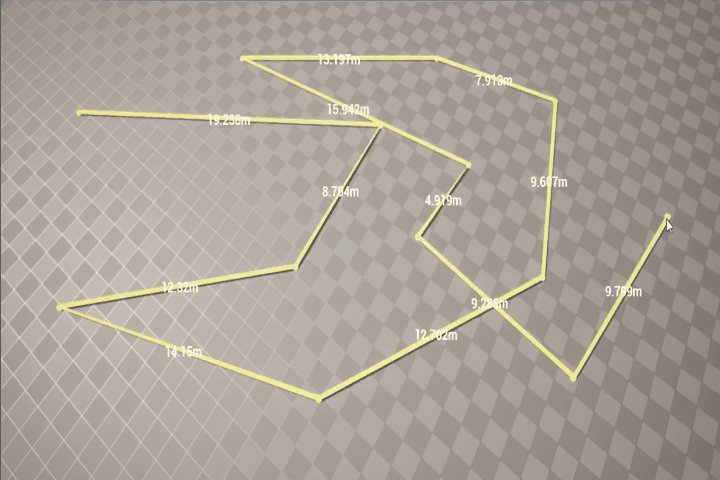
此时我们就可以准确的计算出两点之间的距离了,此时效果如下:

视频链接:
https://www.bilibili.com/video/BV1tT4y1r7nD/?spm_id_from=333.788&vd_source=36a3e35639c44bb339f59760641390a8