早年,UI设计师选择的工具有限,功能相对单一,大多数在线原型设计工具都是国外的,语言和网络都增加了设计工作的负担。如今,国内外有许多在线原型设计工具,不仅可以在浏览器上使用,而且还具有团队合作功能,可以为设计师节省大量的工作量,分享八个宝藏云端设计工具。
即时设计
即时设计平台是一款可在线使用的「专业UI设计工具」,为设计师提供更加本土化的功能和服务,相较于其他传统设计工具,更注重云端文件管理、团队协作,并将设计工具与更多平台整合,一站搞定全流程工作。
设计功能完善,快速上手创作毫无压力
「即时设计」拥有设计相关的各种基础功能,并且丰富的高级功能还可以在更便捷地实现预期效果的同时,大幅减少繁琐的重复性工作,极大地提高设计效率,满足日常设计需求。

超强的特色功能,为所有国内用户量身打造
作为一款国产设计工具,我们必定要针对国内用户的实际场景进行全方位的产品设计和迭代,让国内的设计师从功能和使用上都获得最优异的体验。
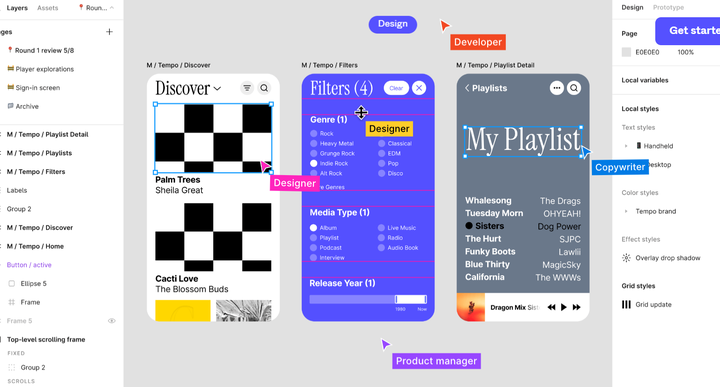
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/ui/?source=csdn&plan=yscsdn11221
https://ad.js.design/special/ui/?source=csdn&plan=yscsdn11221

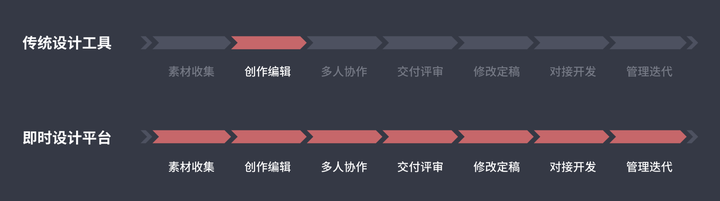
协作体验优秀,让每个团队效率翻 N 倍
在即时设计里,所有协作都可以通过一个链接实现,从设计、原型、评审到开发交付、版本管理一站搞定,无需反复传输文件,也不必在多个软件中来回切换,大大提升每个设计团队的工作效率

UXPin
UXPin是一种从设计到交付的在线原型设计工具。在线原型设计工具UXPin适用于macOS、Windows、iOS、Android等系统。UXPin还提供预览模式,用户可以观看原型,添加意见,或以链接的形式与客户和其他成员分享预览。
figma
Figma是一种基于云的在线原型设计工具。在线原型设计工具Figma支持团队合作,页面显示正在查看和创建设计的成员,可以更好地了解每个成员的想法和设计进度。Figma支持Windows、macOS、Linux多个系统使用,选择性更强。

Marvel
它是一种面向设计师的原型、测试和交付的在线原型设计工具。在线原型设计工具Marvel主要展示第三方集成的设计,而不是直接在工具中绘制。Marvel图片可以用纸和笔起草,然后拍摄并上传到Marvel。
Proto.io
Proto.io是手机原型专用开发平台。Proto.提供dashboard、复杂的编辑器和播放器接口管理项目,构建原型环境,观看原型交互。在线原型设计工具Prototo.io,可直接在移动设备上进行原型测试,也可直接在电脑端游览器上运行原型。Proto.io还支持第三方插件lookback录制屏幕,供设计师观察用户的习惯,用于修改或制定方案。
创客贴
在线平面设计网站,海量海报、名片、PPT、简历、传单、易拉宝、邀请函、信息图表等设计模板,一键生成免费设计模板,部分场景支持在线打印。操作可以通过简单的拖动、拉动和拉动操作来完成。设计草案存储在云中,支持多人合作完成设计。

懒设计
懒惰设计是一种非常受欢迎的免费在线平面设计工具和图片编辑器,大量的平面设计材料和模板,简单的拖动可以快速完成海报、邀请、贺卡、微信公共账号、电子商务图片等。
稿定设计
小边私下非常喜欢使用网站,不仅有大量的审美在线模板,而且还有智能地图和在线ps等超级有用的工具,没有电脑安装ps是一个很好的替代品。











![[autojs]autojs开关按钮的简单使用](https://img-blog.csdnimg.cn/e8af4a4efb98449f81bc9f91b6b4732a.png)