文章目录
- 一、前言
- 二、MVC介绍
- 2.1 模型(Model)
- 2.2 视图(View)
- 2.3 控制器(Controller)
- 三、MVC模式的优点
- 四、总结
一、前言
本文已收录于PHP全栈系列专栏:PHP面试专区。
计划将全覆盖PHP开发领域所有的面试题,对标资深工程师/架构师序列,欢迎大家提前关注锁定。
文章只发布于CSDN平台,坚决杜绝抄袭,侵权必究。
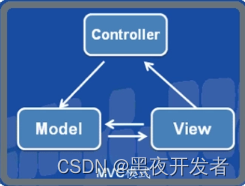
MVC(Model-View-Controller)是一种软件设计模式,用于组织和管理代码的结构。它将应用程序分为三个主要部分:模型(Model)、视图(View)和控制器(Controller)。每个部分都有不同的职责,使代码的开发、维护和测试变得更加简单和可靠。

二、MVC介绍
2.1 模型(Model)
模型是应用程序的核心,负责处理数据和业务逻辑。它表示应用程序中的实体、数据库操作和数据验证等。在PHP中,我们可以使用各种ORM(Object-Relational Mapping)库来简化模型的开发和数据库交互,例如Eloquent ORM、Doctrine等。
<?phpclass User extends Model
{protected $table = 'users';
}// 使用Eloquent ORM查询用户信息
$user = User::find(1);?>
2.2 视图(View)
视图是用户界面的展示层,负责向用户显示数据,并处理用户的输入。在PHP中,视图通常由HTML、CSS和JavaScript等组成。为了方便开发和重用,我们可以使用模板引擎,例如Blade、Smarty等。
<!-- 基本的HTML模板 -->
<!DOCTYPE html>
<html>
<head><title>User Profile</title>
</head>
<body><h1>Welcome <?php echo $user->name; ?></h1><p>Email: <?php echo $user->email; ?></p>
</body>
</html>
2.3 控制器(Controller)
控制器是模型和视图之间的协调者,负责处理用户的请求和控制应用程序的流程。它接收用户的输入,并根据输入调用适当的模型和视图。在PHP中,我们可以使用各种框架来实现控制器的功能,如Laravel、CodeIgniter等。
<?phpclass UserController extends Controller
{public function show($id){$user = User::find($id);return view('user.profile', ['user' => $user]);}
}?>
通过以上示例,我们可以看到MVC模式在PHP中的应用。模型负责处理数据和业务逻辑,视图负责展示数据,并与用户进行交互,控制器则负责协调模型和视图的工作流程,使整个应用程序更加有序和高效。
三、MVC模式的优点
- 分离关注点:MVC将应用程序分为不同的部分,每个部分都有指定的职责,使代码更具可读性和可维护性。
- 可扩展性:由于代码结构清晰,只需修改其中一个部分即可对整个应用程序进行扩展或更改。
- 可重用性:可以重用模型和视图的组件,使开发过程更加高效。
- 并行开发:MVC允许团队中的不同成员同时工作,而不会相互干扰。
四、总结
总结起来,MVC是一种强大的软件设计模式,已经被广泛应用于PHP开发中。它将应用程序分为三个独立的部分,使代码结构更加清晰,开发更加高效。在实际项目中,我们可以使用各种PHP框架来快速构建MVC应用程序,让开发变得更加简单和可靠。
本文已收录于PHP全栈系列专栏:PHP面试专区。
计划将全覆盖PHP开发领域所有的面试题,对标资深工程师/架构师序列,欢迎大家提前关注锁定。