目录
一、VS Code是什么?
二、VS Code下载和安装
2.1下载
2.2安装
2.3环境介绍
三、Vs Code配置C/C++环境
3.1下载和配置MinGW-w64编译器套件
3.1.1下载
3.1.2配置
一、VS Code是什么?
跨平台,免费且开源的现代轻量级代码编辑器
Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器(它通常是一个独立的应用程序,或是作为集成开发环境的一部分存在,或者是一个运行于浏览器中的网页编辑器。由于程序员的主要任务就是编写代码,因此源代码编辑器也就成为了最为重要的编程工具。),可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
二、VS Code下载和安装
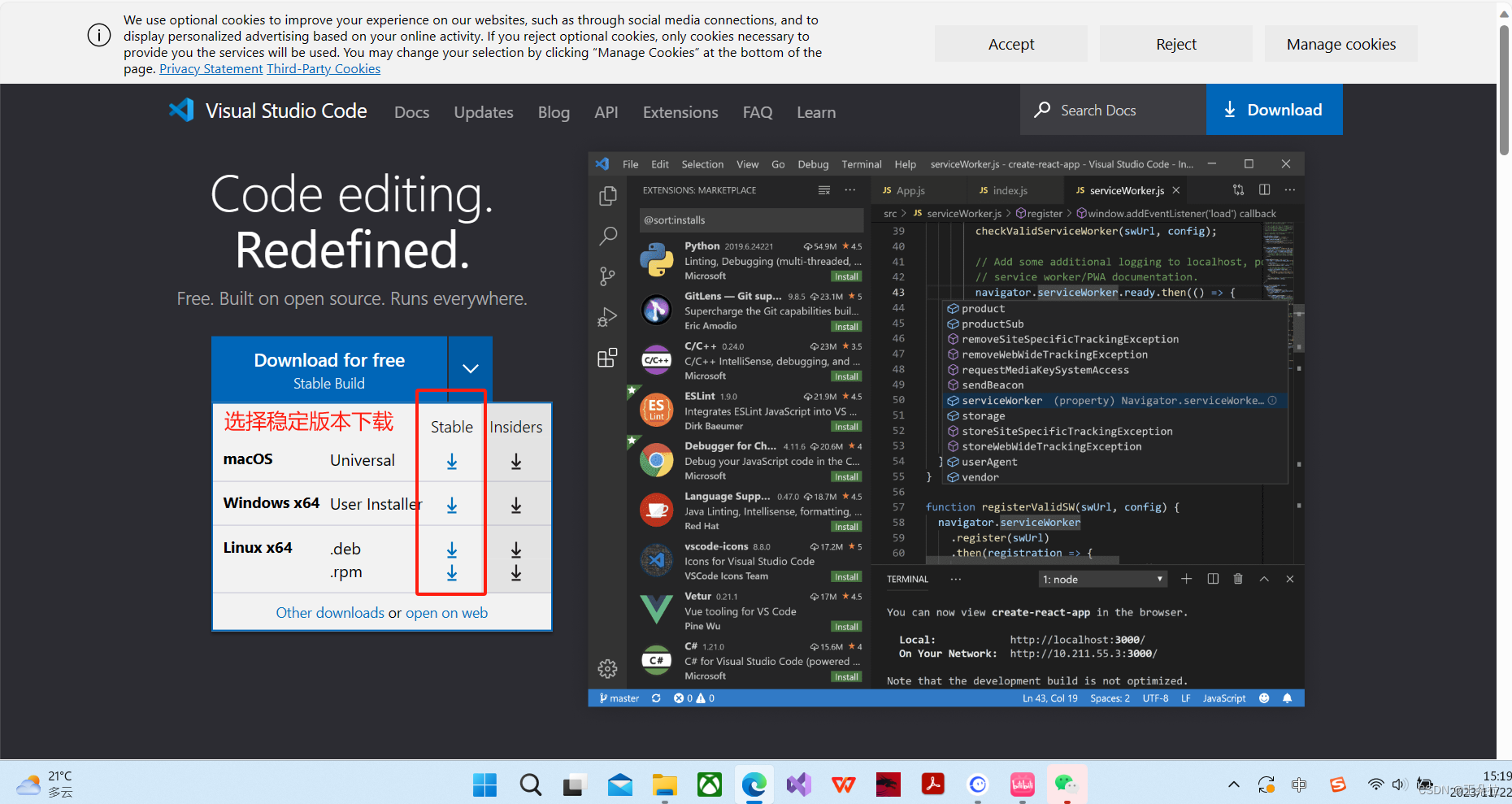
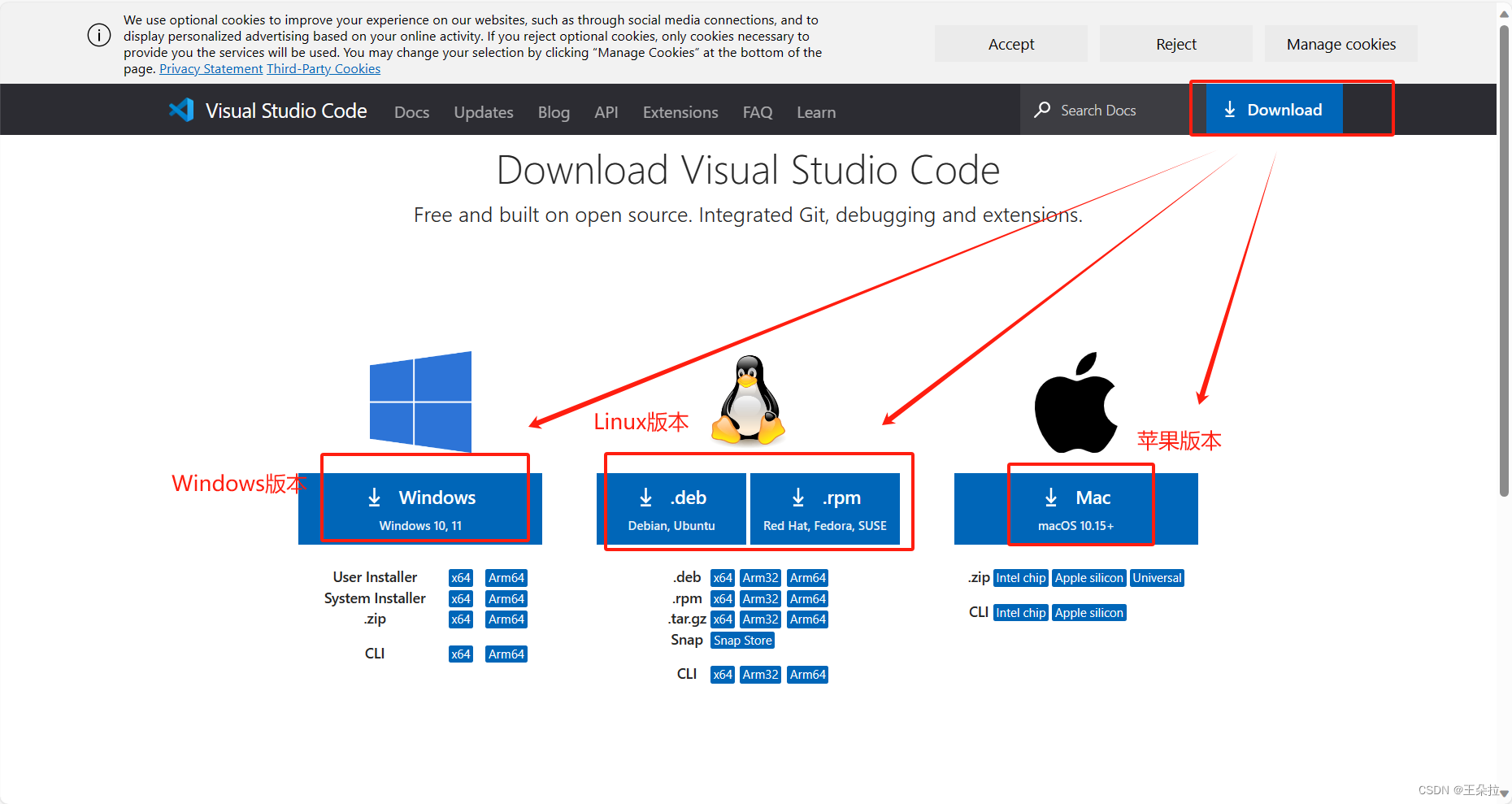
2.1下载
官网链接:https://code.visualstudio.com/

选择自己所需要的版本

2.2安装
建议:新建一个文件夹放置,便于管理和查找



安装完成

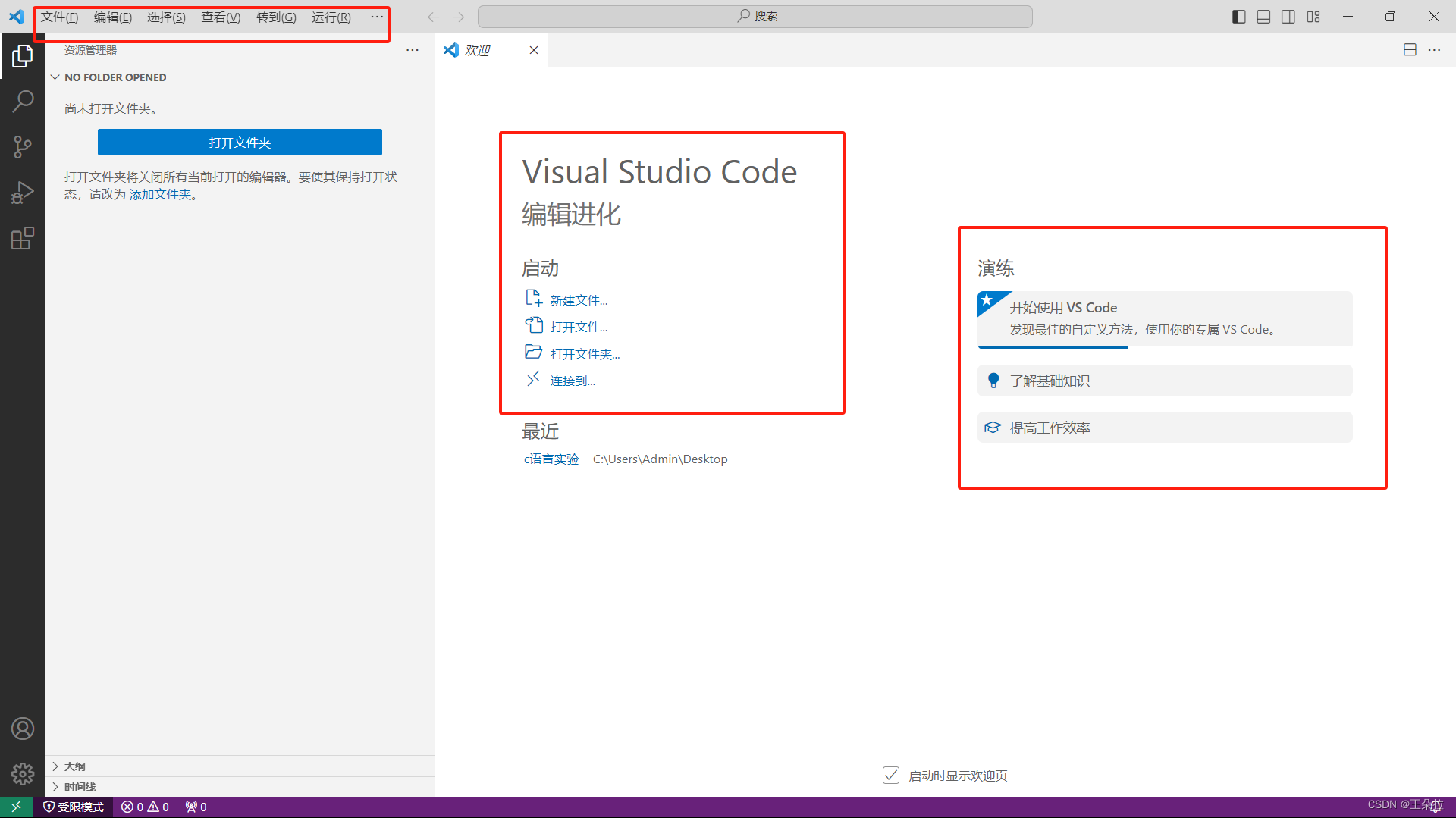
2.3环境介绍

汉化过程:
点击插件下载安装汉化(chinese)
汉化后一定要重启:

三、Vs Code配置C/C++环境
Vs Code安装好后,只能用来写C/C++代码,不能直接编译代码。所以我们要使用编译器来完成,使用MinGW-w64移植到Windows平台的一个gcc编译器,下面将MinGW-w64下载和配置步骤展示。
3.1下载和配置MinGW-w64编译器套件
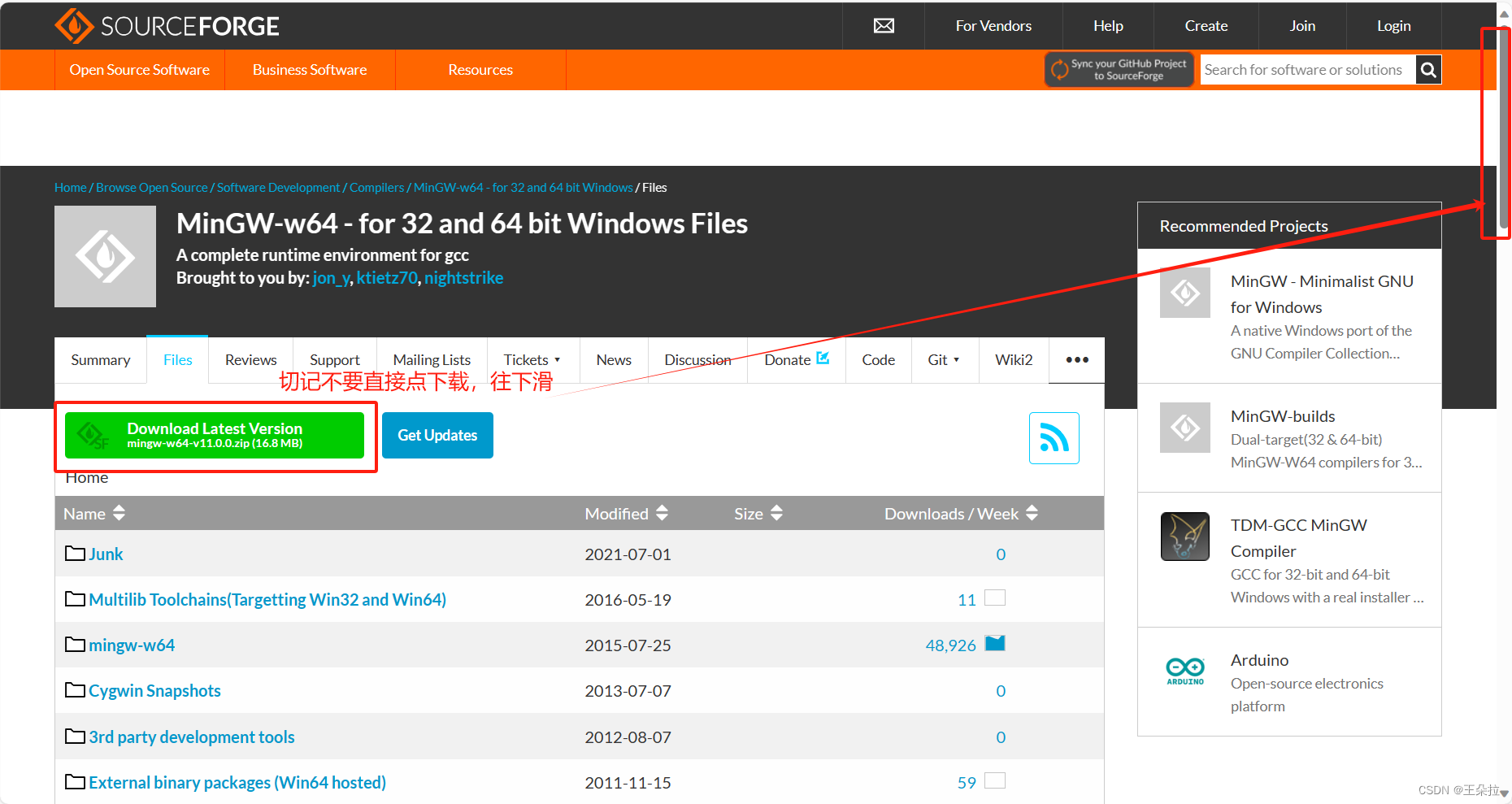
3.1.1下载
下载地址:https://sourceforge.net/projects/mingw-w64/files/
切记不要点下载,往下滑,选择我们需要的版本

- x86_64-win32-seh
选择该版本下载

解压缩到你自己的文件夹中
 成功解压,建议放在根目录(C盘或D盘)下。
成功解压,建议放在根目录(C盘或D盘)下。

3.1.2配置
在windows电脑上,按win+s快捷键,或者直接在搜索框中搜:环境变量

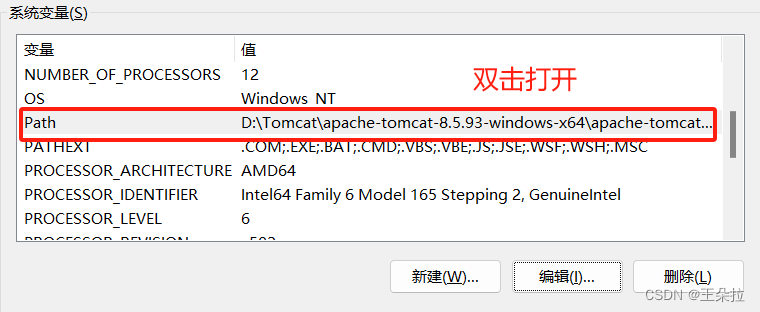
点击环境变量


先点击bin目录复制地址

复制地址
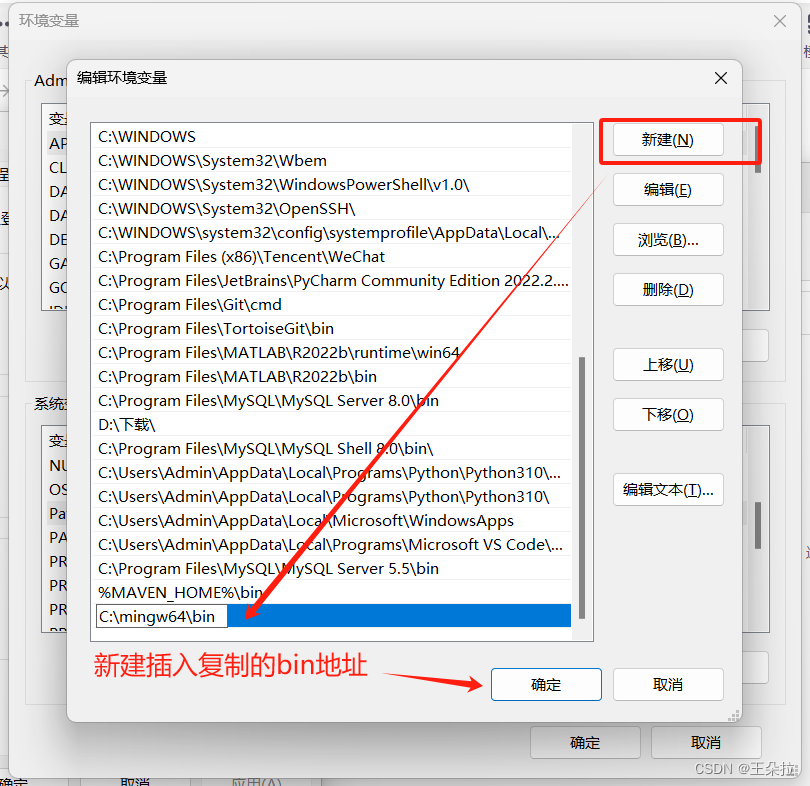
新建后点确定即可 ,到这配置完成。

检测是否成功安装:
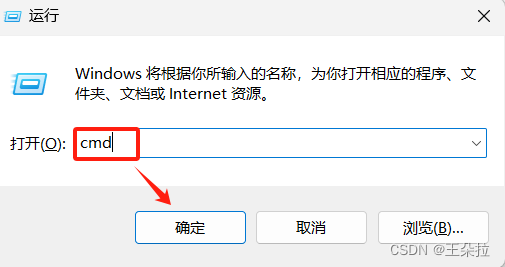
按住win+r后,在弹出的输入框输入cmd

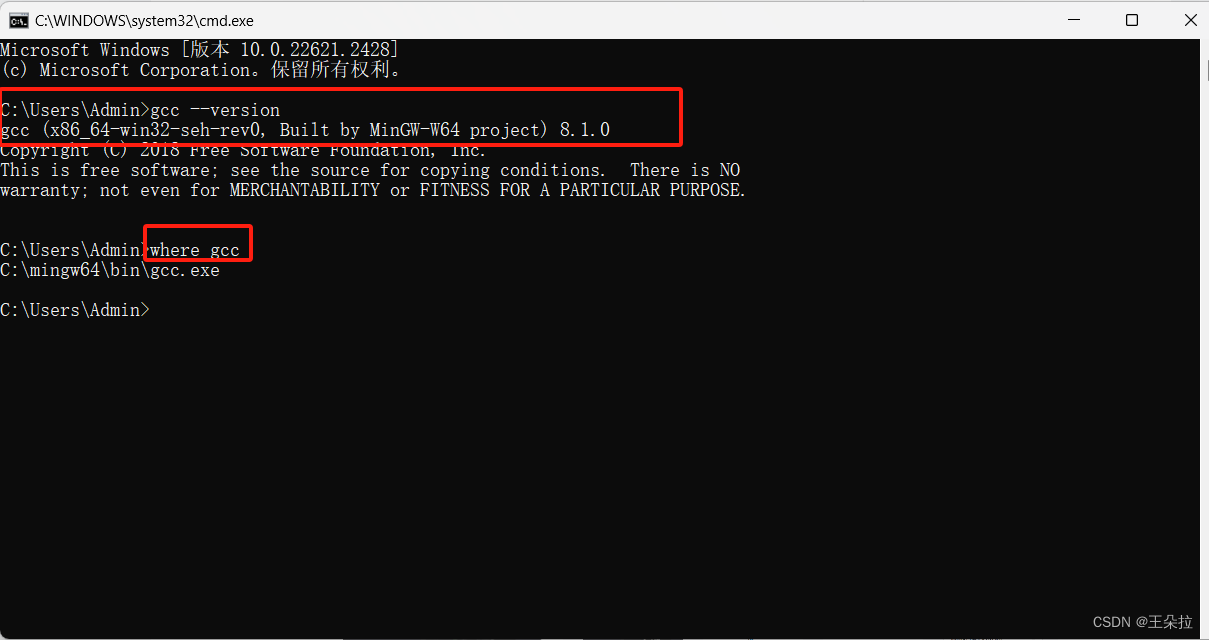
输入gcc --version,看到下面的界面表示配置好了

最后安装C/C++插件,安装后重启Vs Code

重启后前面的配置才生效!!!