DataV官网:https://datav-vue3.jiaminghi.com/guide/
vue2中是没有问题的,这是第一次在vue3中使用发现的报错问题
报错问题
首先安装:
pnpm add @dataview/datav-vue31. 全局注册报错
然后main.ts全局注册
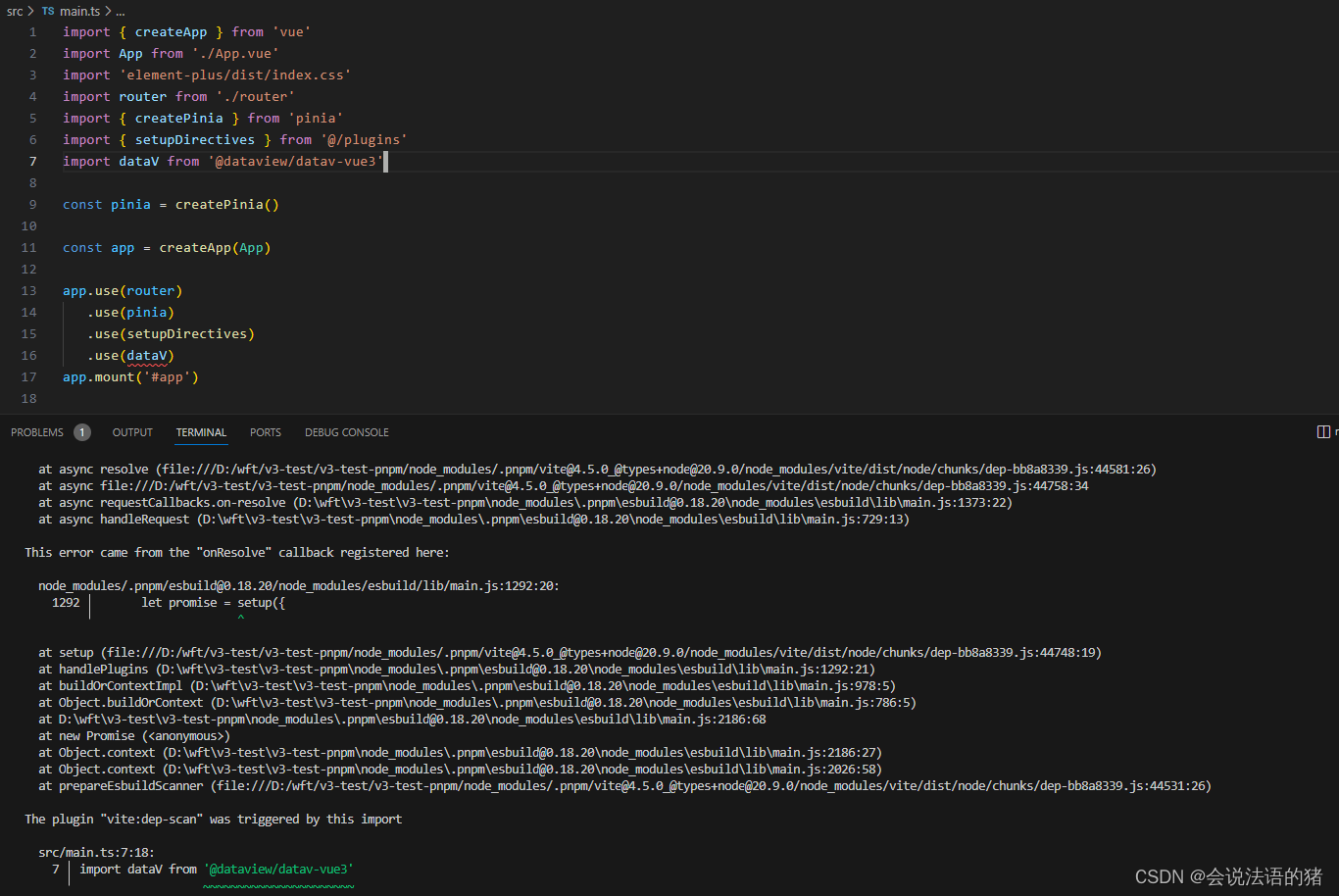
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import dataV from '@dataview/datav-vue3'const app = createApp(App)app.use(router).use(dataV)
app.mount('#app')
然后我们pnpm dev启动的时候直接报错,并且发现dataV下面有波浪线报错

2. 按需引入报错
<template><div class="index"><div class="charts-content"><BorderBox1>Content</BorderBox1></div></div>
</template>
<script setup lang='ts'>
import { BorderBox1 } from '@dataview/datav-vue3'
</script>
<style scoped>发现还是同样的报错

解决:
后来发现该库中的package.json中给的出口有问题
找到node_modules/@dataview/datav-vue3/package.json
"module": "./es/index.js",
修改为
"module": "./es/index.mjs",// 修改后的如果要全局注册的话还需要在node_modules/@dataview/datav-vue3/es/index.mjs添加:
//D, E, G, I, K, g, C, P, h, k, u, w, z, N, Q, S, U, W, Y, _, oo, eo分别是BorderBox1...等组件
export default function(app) {const components = [D, E, G, I, K, g, C, P, h, k, u, w, z, N, Q, S, U, W, Y, _, oo, eo]components.forEach(component => {app.component(component.name, component);})
}或者
export default {install(app) {const components = [D, E, G, I, K, g, C, P, h, k, u, w, z, N, Q, S, U, W, Y, _, oo, eo]components.forEach(component => {app.component(component.name, component);})}
}上述修改完之后就可以正常引入使用了,但我们修改的是node_modules中的源码,如果下次再安装npm install安装依赖的时候还是会有同样的问题,所以我们要在package.json中scripts中添加脚本,即执行完npm install之后再自动执行一个脚本将node_modules中的源码替换掉,这需要我们提前将修改好的文件放在项目目录中,如下:

新建lib文件夹,将修改好的文件放在其中
然后在package.json中scripts中添加
"scripts": {"postinstall": "node install-datav-patch.js"
}然后在根目录下新建install-datav-patch.js文件:
install-datav-patch.js
const path = require('path')
const fs = require('fs')const libPackagePath = path.join(__dirname, 'lib/dataview/datav-vue3/package.json')
const libIndexPath = path.join(__dirname, 'lib/dataview/datav-vue3/es/index.mjs')
const modulesPackagePath = path.join(__dirname, 'node_modules/@dataview/datav-vue3/package.json')
const modulesIndexPath = path.join(__dirname, 'node_modules/@dataview/datav-vue3/es/index.mjs')fs.writeFileSync(modulesPackagePath, fs.readFileSync(libPackagePath))
fs.writeFileSync(modulesIndexPath, fs.readFileSync(libIndexPath))最后再重新执行npm install或者pnpm install方法即可
报错补充:
首先上面按照上面步骤修改之后,确实是可以正常展示了,但是又发现个新问题,就是当我们在使用了上面其中的组件的页面进行页面跳转时,会发现跳转不了,控制台报错如下:

然后又去看了下源码,发现在node_modules/@dataview/datav-vue3/es/components里面每个组件里面都有段逻辑一样的代码如下:

这是个函数,然后我们去打印了一下$el,在进入页面正常加载时正常打印就是当前组件实例,但是当跳转页面时,也就是离开页面是,这块儿$el会打印个null,直接导致不能跳转,所以我们在这儿加个try catch就行了,这就要我们在每个组件里面都要修改一下:

全都换成这种写法,然后我们要把改好的components这个文件夹也拷贝到上面创建的lib里面,那么install-datav-patch.js这个脚本逻辑也要修改一下,如下:
const path = require('path')
const fs = require('fs')const libPackagePath = path.join(__dirname, 'lib/dataview/datav-vue3/package.json')
const libIndexPath = path.join(__dirname, 'lib/dataview/datav-vue3/es/index.mjs')
const libComponentsPath = path.join(__dirname, 'lib/dataview/datav-vue3/es/components')const modulesPackagePath = path.join(__dirname, 'node_modules/@dataview/datav-vue3/package.json')
const modulesIndexPath = path.join(__dirname, 'node_modules/@dataview/datav-vue3/es/index.mjs')
const modulesComponentsPath = path.join(__dirname, 'node_modules/@dataview/datav-vue3/es/components')fs.writeFileSync(modulesPackagePath, fs.readFileSync(libPackagePath));
fs.writeFileSync(modulesIndexPath, fs.readFileSync(libIndexPath));fs.rmdirSync(modulesComponentsPath, { recursive: true, force: true });const dirs = [{absolutePath: libComponentsPath,realtivePath: ''
}]for(let dir of dirs) {fs.mkdirSync(path.join(modulesComponentsPath, dir.realtivePath))const names = fs.readdirSync(dir.absolutePath)for(let name of names) {const stat = fs.statSync(path.join(dir.absolutePath, name))if(stat.isDirectory()) {dirs.push({absolutePath: path.join(dir.absolutePath, name),realtivePath: path.join(dir.realtivePath, name)})} else if(stat.isFile()) {fs.writeFileSync(path.join(modulesComponentsPath, dir.realtivePath, name), fs.readFileSync(path.join(dir.absolutePath, name)))}}
}
这就是完整的了,这样就可以正常使用其中的组件了,其实也就用了边框~






![【C++入门到精通】 Lambda表达式 C++11 [ C++入门 ]](https://img-blog.csdnimg.cn/53679ae87dea4d0cbd85c56b00dbc4b9.png)