文章目录
- 说明
- vue.js前端部署
- vue.js项目axios请求配置
- 本地创建日志文件
- 创建Dockerfile文件
- 配置ssl证书
- nginx.conf
- vue项目打包上传
- 创建容器部署
- 后端springboot项目部署
- 配置ssl证书
- 打包部署
- 补充:jsk证书和pfx证书
- 补充:两种证书的转化
- JKS转PFX
- PFX 转 JKS
说明
- 本记录操作方法vue.js项目使用nginx代理部署,后端springboot正常部署
- 前端使用443端口,后端使用8080端口
- 全部接口使用https
vue.js前端部署
- vue.js配置axios相对路径,好处:请求代理再nginx.conf中配置,无需重新修改代码
vue.js项目axios请求配置
- request和response 拦截器根据具体项目要求进行配置
import axios from 'axios';
import router from "@/router";const request = axios.create({baseURL: '/api', // 使用相对路径,Nginx代理请求到后端timeout: 10000
})
// request 拦截器
request.interceptors.request.use(config => {config.headers['Content-Type'] = 'application/json;charset=utf-8';let user = localStorage.getItem('user') ? JSON.parse(localStorage.getItem('user')) : null//如果user存在就在请求头中设置tokenif (user) {config.headers['token'] = user.token;}return config
}, error => {return Promise.reject(error)
});// response 拦截器
request.interceptors.response.use(response => {let res = response.data;// 如果是返回的文件if (response.config.responseType === 'blob') {return res}// 兼容服务端返回的字符串数据if (typeof res === 'string') {res = res ? JSON.parse(res) : res}//当权限验证不通过时直接弹出if (res.code === '401') {localStorage.removeItem('user')router.push('/login')}return res;},error => {console.log('err' + error) return Promise.reject(error)}
)export default request本地创建日志文件
touch /usr/front/logs/nginx_access.log
chmod 666 /usr/front/logs/nginx_access.log
touch /usr/front/logs/nginx_error.log
chmod 666 /usr/front/logs/nginx_error.log
创建Dockerfile文件
- 在/usr/front/vue下创建Dockerfile文件
# 使用NGINX官方镜像作为基础镜像
FROM nginx:latest# 设置作者信息
LABEL maintainer="作者名 <邮箱>"# 创建日志目录并设置权限
RUN mkdir -p /var/log/nginx && \touch /var/log/nginx/nginx_access.log && \touch /var/log/nginx/nginx_error.log && \chown -R nginx:nginx /var/log/nginx && \chmod 755 /var/log/nginx && \chmod 644 /var/log/nginx/nginx_access.log && \chmod 644 /var/log/nginx/nginx_error.log# 创建 Vue 项目目录
RUN mkdir -p /usr/share/nginx/html# 复制项目文件到NGINX默认的网站目录
COPY ./front_vue /usr/share/nginx/html# 复制自定义NGINX配置文件
COPY nginx.conf /etc/nginx/nginx.conf# 暴露NGINX的HTTP端口(默认为80)
EXPOSE 80# 启动NGINX
CMD ["nginx", "-g", "daemon off;"]
配置ssl证书
- 在云服务相关平台申请ssl证书,并下载,然后解压找到xx.crt、xx.key 重名为server.crt、server.key后,上传到服务器/usr/front/vue/cert,
sudo mkdir -p /usr/front/vue/cert
nginx.conf
- 在/usr/front/vue下创建nginx.conf
events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;client_max_body_size 50m;client_body_buffer_size 10m; client_header_timeout 1m;client_body_timeout 1m;gzip on;gzip_min_length 1k;gzip_buffers 4 16k;gzip_comp_level 4;gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;gzip_vary on;server {listen 443 ssl;server_name 服务器域名;ssl_certificate /etc/nginx/cert/server.crt; ssl_certificate_key /etc/nginx/cert/server.key; ssl_session_timeout 5m;ssl_ciphers 'ECDHE-RSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-RSA-AES256-SHA';ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;ssl_prefer_server_ciphers off;# 配置 Nginx 记录访问日志和错误日志access_log /var/log/nginx/nginx_access.log;error_log /var/log/nginx/nginx_error.log;location / { root /usr/share/nginx/html/front_vue;index index.html index.htm; try_files $uri $uri/ /index.html; }location ^~ /api/ { proxy_pass https://服务器IP:8080/; proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}}server {listen 80;server_name 服务器域名;rewrite ^(.*)$ https://$host$1 permanent;}}vue项目打包上传
- 打包后台vue项目,修改dist目录名称为front_vue,上传到/usr/fron/vue目录下
创建容器部署
# 1进入目录
cd /usr/front/vue
# 2构建镜像
docker build -t front_vue .
# 3运行容器
docker run --name front_nginx --restart=always -p 80:80 -p 443:443 -d \
-v /usr/front/vue/nginx.conf:/etc/nginx/nginx.conf \
-v /usr/front/vue/front_vue:/usr/share/nginx/html/front_vue \
-v /usr/front/logs/nginx_access.log:/var/log/nginx/nginx_access.log \
-v /usr/front/logs/nginx_error.log:/var/log/nginx/nginx_error.log \
-v /usr/front/vue/cert:/etc/nginx/cert \
后端springboot项目部署
- 记得客户端请求的接口前缀修改为
https://serverIP:8080
配置ssl证书
- 使用下载的证书文件,找到需要配置的xxx.pfx/xxx.jks和keystorePass.txt文件
- 将xxx.pfx/xxx.jks放到resource目录下
server:port: 8080ssl:enabled: true# 证书类型一key-store: classpath:xxx.pfxkey-store-password: xxx # 填写keystorePass.txt文件内容key-store-type: PKCS12# 证书类型二key-store: classpath:xxx.jkskey-store-password: xxx # 填写keystorePass.txt文件内容key-store-type: jks
打包部署
- 然后正常打包上传部署即可!
补充:jsk证书和pfx证书
-
springboot配置https接口使用的ssl整数是使用jks的还是pfx的?
-
在Spring Boot中,可以使用Java KeyStore(JKS)或PKCS#12文件(PFX)来配置应用程序的HTTPS。这两者都是用于存储加密密钥和证书的流行格式。
- Java KeyStore(JKS):
- 文件扩展名: 通常,JKS文件的扩展名为".jks"。
- 格式: JKS是一种专有格式,特定于Java,通常在基于Java的应用程序中使用。
用途: JKS文件配置Spring Boot应用程序的SSL/TLS。
- 在application.yml中的示例配置:
server:port: 8080 # 配置https接口ssl:enabled: truekey-store: classpath:keystore.jkskey-store-password: 密钥库密码key-store-type: jks
- PKCS#12(PFX):
- 文件扩展名: PFX文件通常具有".pfx"或".p12"扩展名。
- 格式: PFX是一种标准格式,可以在不同平台和编程语言中使用。
- 用途: PFX文件配置Spring Boot应用程序的SSL/TLS。
- 在application.yml中的配置:
server:port: 8080 # 配置https接口ssl:enabled: truekey-store: classpath:keystore.pfxkey-store-password: xxxkey-store-type: PKCS12
补充:两种证书的转化
JKS转PFX
- 使用 keytool(Java自带的工具)
- 在
keystore.jks(修改证书文件)证书目录下,使用终端输入如下命令:
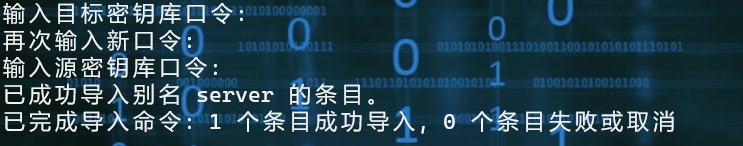
keytool -importkeystore -srckeystore keystore.jks -destkeystore keystore.pfx -srcstoretype JKS -deststoretype PKCS12
- 输入源密钥库(JKS)的密码,以及为目标密钥库(PFX)设置一个新的密码

PFX 转 JKS
- 使用 keytool
- 在
keystore.jks(修改证书文件)证书目录下,使用终端输入如下命令:
keytool -importkeystore -srckeystore keystore.pfx -destkeystore keystore.jks -srcstoretype PKCS12 -deststoretype JKS
- 输入源密钥库(PFX)的密码,并为目标密钥库(JKS)设置一个新的密码