以and design vue 为例:
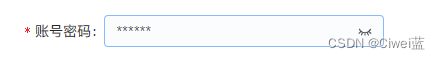
图标用来显隐账号密码
html:
<a-form-model-item label="账号密码:" prop="password"><a-input v-if="passwordTab" ref="passwordInput" v-model="form.password" type="text" style="width: 280px" @input="inputPassword"><template #suffix><svg-icon v-if="!passwordTab" class="icons-dg" style="color: rgba(0, 0, 0, 0.65)" iconClass="dg-nosee" @click="changeVent('passwordTab',true)" /><i v-else class="el-icon-view icons-dg" @click="changeVent('passwordTab',false)" /></template></a-input><a-input v-else ref="passwordInput" v-model="password" type="text" style="width: 280px" @input="inputPassword"><template #suffix><svg-icon v-if="!passwordTab" class="icons-dg" style="color: rgba(0, 0, 0, 0.65)" iconClass="dg-nosee" @click="changeVent('passwordTab',true)" /><i v-else class="el-icon-view icons-dg" @click="changeVent('passwordTab',false)" /></template></a-input></a-form-model-item>js:
会生成*号字符串并把原值v-model赋值给form.password表单。自行修改,我这边的表单结构是:
form:{ password,...[more]}
inputPassword(e) {const value = e.target.value // 当前的值const oldVal = this.form.password // 之前的值let passwordShow = '' // 当前输入下需要显示的值,及n个*的字符串let text = '' // 当前input事件输入的值,如果是删除就没有值// 当前input指针的位置,不一定是在最后const startPoint = e.target.selectionStartconst endPoint = e.target.selectionEndif (!value) {this.form.password = ''this.password = ''return}let leftNum = 0 // 输入后左边保留多少let rightNum = 0 // 输入后右边保留多少let isLeft = truefor (let i = 0; i < value.length; i++) {passwordShow += '*'if (value[i] == '*') {if (isLeft) {leftNum++} else {rightNum++}continue}text += value[i]isLeft = false}if (text) {this.form.password =oldVal.slice(0, leftNum) +text +oldVal.slice(oldVal.length - rightNum)} else {this.form.password =oldVal.slice(0, startPoint) +oldVal.slice(oldVal.length - leftNum - rightNum + startPoint)}this.password = passwordShowthis.$nextTick(() => {e.target.setSelectionRange(startPoint, startPoint)})},
这个是把显示隐藏账号密码做个false和true处理
changeVent(type, val) {this[type] = val},data对象:
data(){return{passwordTab: false,password: '',form:{password:''
}
}
}效果: