基本处理流程
服务器
parse_and_process(char * input)//input :post请求发送的正文
{...// 请求 modbus 数据else if(strstr(input, "modbus_get")){return handle_get(sock, input);}// 控制 modbus 设备else if(strstr(input, "modbus_set")){return handle_set(sock, input);}
....
}static int handle_get(int sock, const char *input)
{// 1.创建 key// 2.创建或打开共享内存// 3.映射// 4.读取共享内存中的数据// 5.发送
}static int handle_set(int sock, const char *input)
{// 1.创建key// 2.创建或打开消息队列// 3.将 postman 中下发指令添加到消息队列// 4.发送
}
采集控制程序
// 采集传感器数据线程
void *info(void *arg)
{// 创建或打开共享内存、映射while(1){// 读寄存器的数据// 写入共享内存sleep(1);}
}// 控制设备线程
void *control(void *arg)
{// 创建或打开消息队列while(1){// 读消息队列// 控制设备}
}
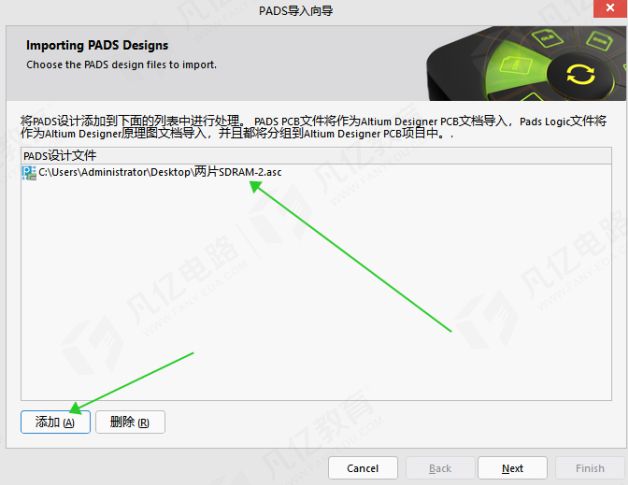
VsCode 开发环境
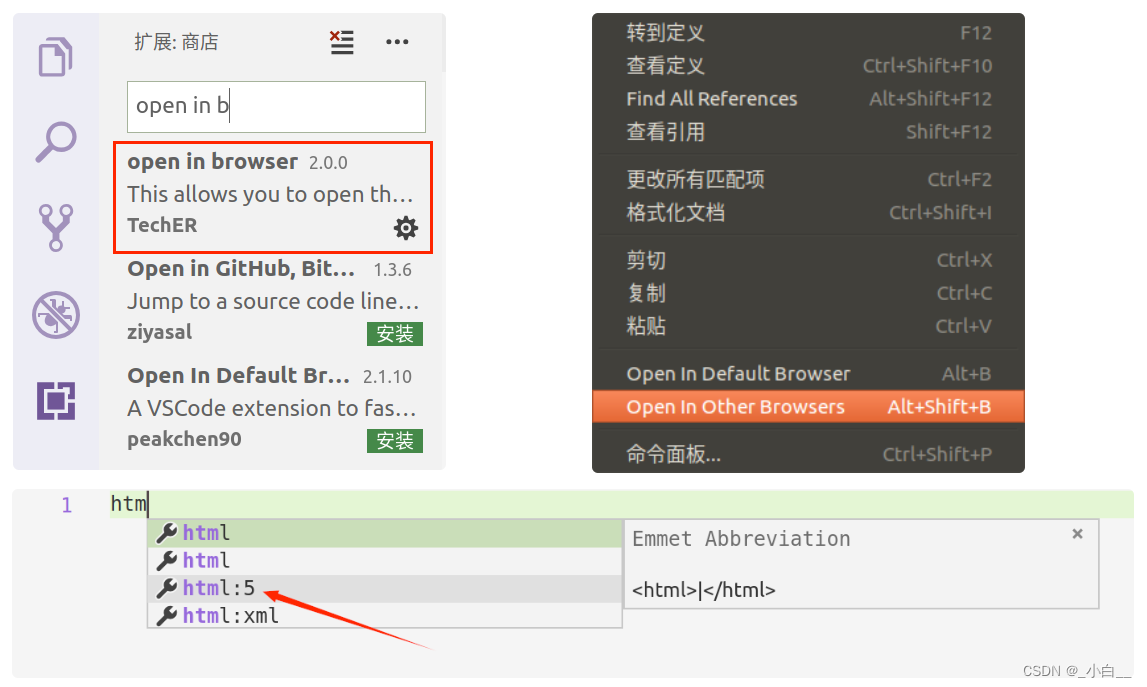
安装库“open in browser”
库安装完成后,编写 html 文件。
在编写文本位置右击 ——> open in other browser ——> 选择合适的浏览器,
即可在网页显示 html 标签内容。

Html 简介
HTML(Hyper Text Markup Language),中文译为“超文本标记语言”。是用来描述网页的一种语言。所谓超文本,是因为它可以加入图片、声音、动画、多媒体等内容,不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
HTML 不是一种编程语言,而是一种标记语言(markup language)。
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
Html标签
标签格式
1、有尖括号包围的关键字,如:<html>;
2、通常成对存在,如:<body></body>;
3、上面的标签前面是开始标签,后面是结束标签。
标签分类
1、单标签:也称空标签 <标签名 /> 如:
2、双标签:成对存在 <标签名> 内容 </标签名>
常用标签
h1-h6 标题标签
格式:<hn> 标题文本 </hn>
举例:
<h1>这是标题标签</h1>
<h2>这是标题标签</h2>
<h3>这是标题标签</h3>
<h4>这是标题标签</h4>
<h5>这是标题标签</h5>
<h6>这是标题标签</h6>
p 段落标签
格式:<p> 文本内容 </p>
一个段落中会根据浏览器窗口的大小自动换行。
br 换行标签
格式:<br />
div 标签
一个块级元素,可以把文档分割为独立的、不同的部分,可以在 div 中嵌套标签。
举例:
<div class=“news”>
<h2>News headline 1</h2>
<p>some text. some text. some text…</p>
</div>
注:可以给 div 设置 class 或 id,通过选择器设置属性,则内部成员具有相同属性。
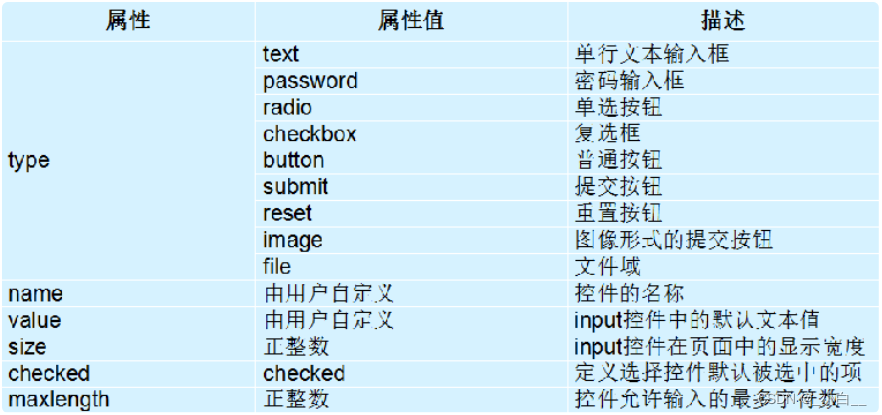
input 表单标签
格式:<input type=”” name=”” value=”” id=””…>

当 type 为 text,表示文本输入框,用法如下:
<input type=“text” value=“文本框默认值”>
当 type 为 radio,表示单选框,用法如下:
<input type=“radio” name=“控件名称” value=“提交的数值” οnclick=“处理函数” checked=“checked”>
解释:name:控件名称,同一组单选框设置相同名称
value:必须要有,是当点击时会提交的数据
onclick:点击时会执行双引号中的处理函数
checked:默认选中,同一组中只设置一个即可
代码示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script>function fun(obj){if(obj == 'man'){console.log("I am man!");}else{console.log("I am woman!");}}function get_info(){// 获取标签为usrname的标签,赋值给vvar v = document.getElementsByName("usrname");// v[0].value="hello";var xhr = new XMLHttpRequest();//创建XMLHttpRequest对象var url="";xhr.open("post",url,true);xhr.onreadystatechange = function(){if(xhr.readyState == 4 && xhr.status == 200)//请求完成且成功{v[0].value = xhr.responseText;//响应正文}};xhr.send("modbus_get");//发送正文}</script></head><body>hello world!<!-- br表示换行 --><br>你好<h1>一级标题</h1><div style="color: hotpink;background: ivory"><h2>二级标题</h2><!-- p是段落标签 --><p>HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”。是用来描述网页的一种语言。所谓超文本,因为它可以加入图片、声音、动画、多媒体等内容,不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。HTML 不是一种编程语言,而是一种标记语言 (markup language)Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容</p></div>123456<br>学习新思想,争做新青年!<br><!-- input表单标签,type类型为text,表示文本输入,value为默认值 -->用户名:<input type="text" name="usrname" value="admin">刷新<input type="button" name="flash" onclick="get_info()"><br><!-- type类型为radio表示单选框,表示同一类型的单选框name必须相同 ,checked表示默认选中-->男:<input type="radio" name="sex" id="man" checked="checked" onclick="fun(id)">女:<input type="radio" name="sex" id="woman" onclick="fun(id)"></body></html>
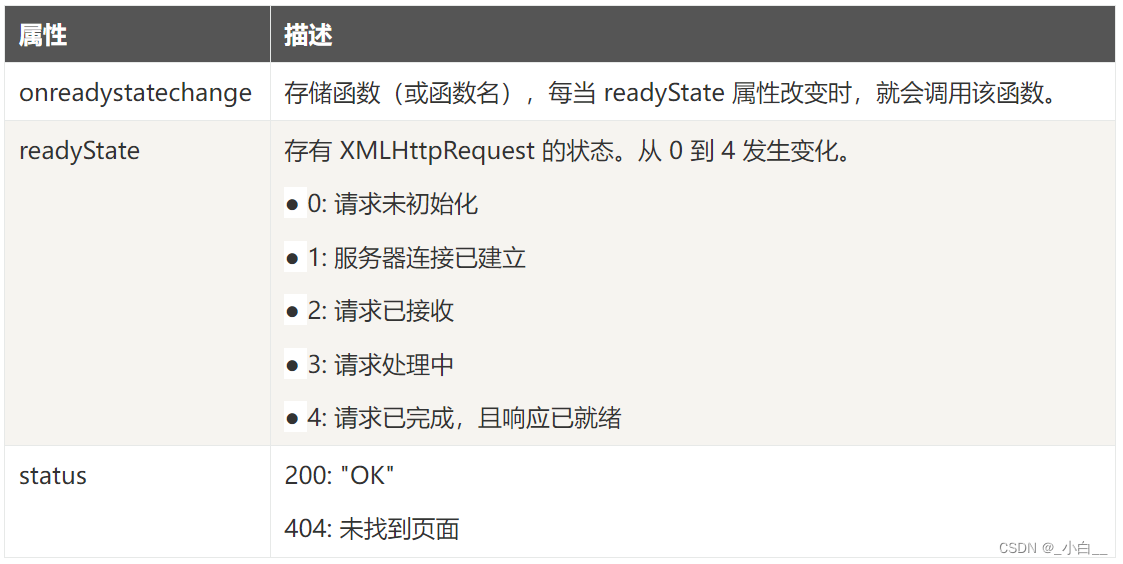
补充:当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:

如果想要用多个文本框显示数据:
var response = xhr.responseText; //获取响应数据
var v = response.split(','); //用,拆分响应字符串// v[0]:表示第一个数据// v[1]: 表示第二个数据....