
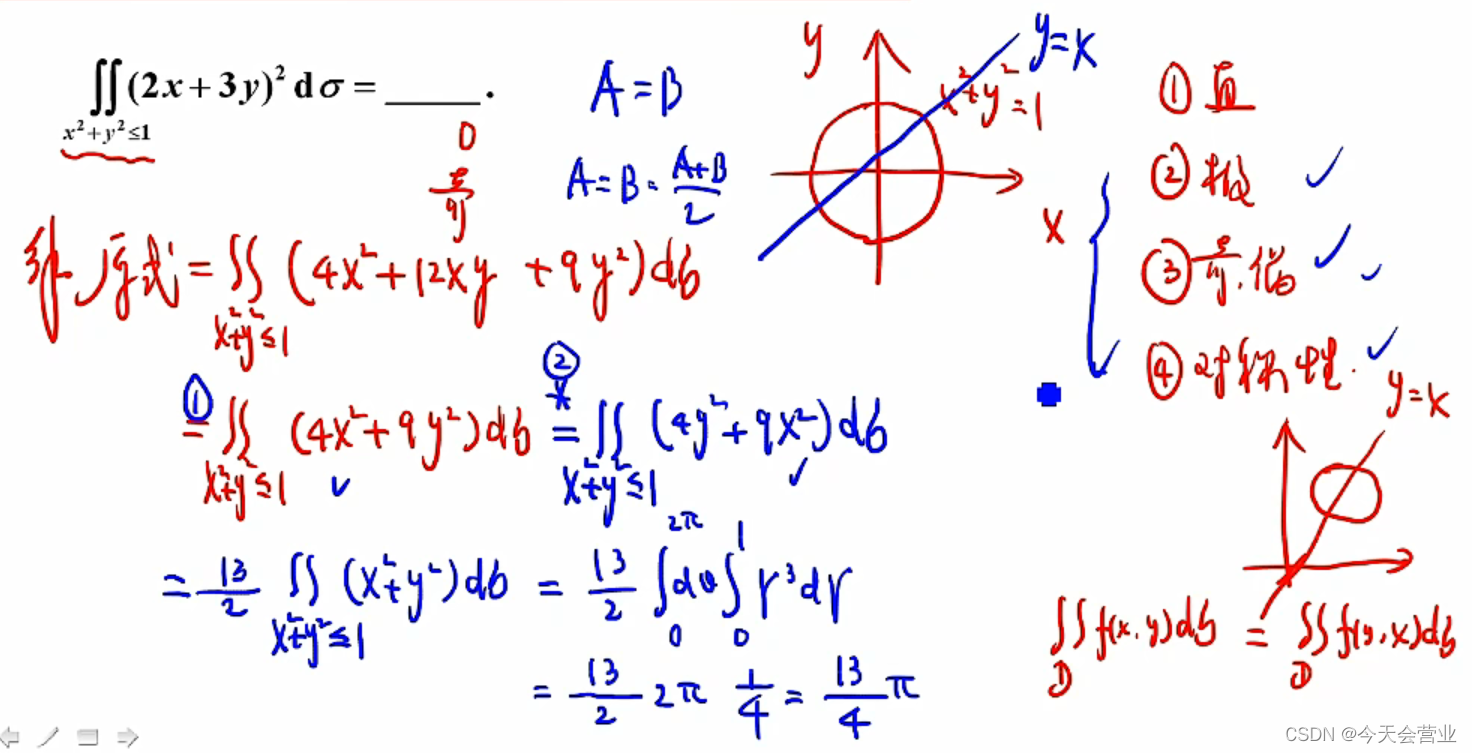
4.19每日一题(二重积分的计算:直角坐标、极坐标、奇偶性、对称性方法)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/210336.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
【Pytorch】Visualization of Feature Maps(3)
学习参考来自:
Image Style Transform–关于图像风格迁移的介绍github:https://github.com/wmn7/ML_Practice/tree/master/2019_06_03 文章目录 风格迁移 风格迁移
风格迁移出处:
《A Neural Algorithm of Artistic Style》(ar…
RTT打印在分区跳转后无法打印问题
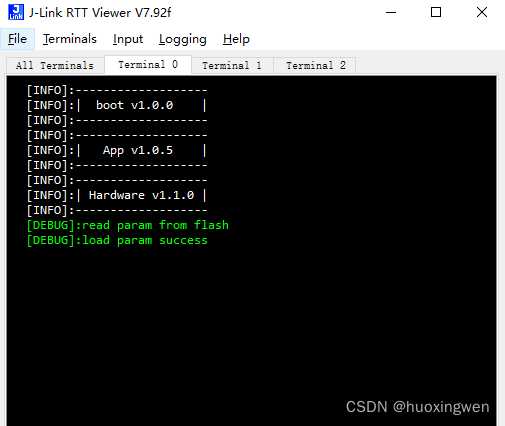
场景:
RTT打印仅占用JLINK的带宽,比串口传输更快更简洁,同时RTT可以使用jscope对代码里面的变量实时绘图显示波形,而采用串口打印波形无法实时打印。同时可以保存原始数据到本地进行分析,RTT在各方面完胜串口。 问题描…
springboot+vue热带野生动物园景点预约门票订票系统
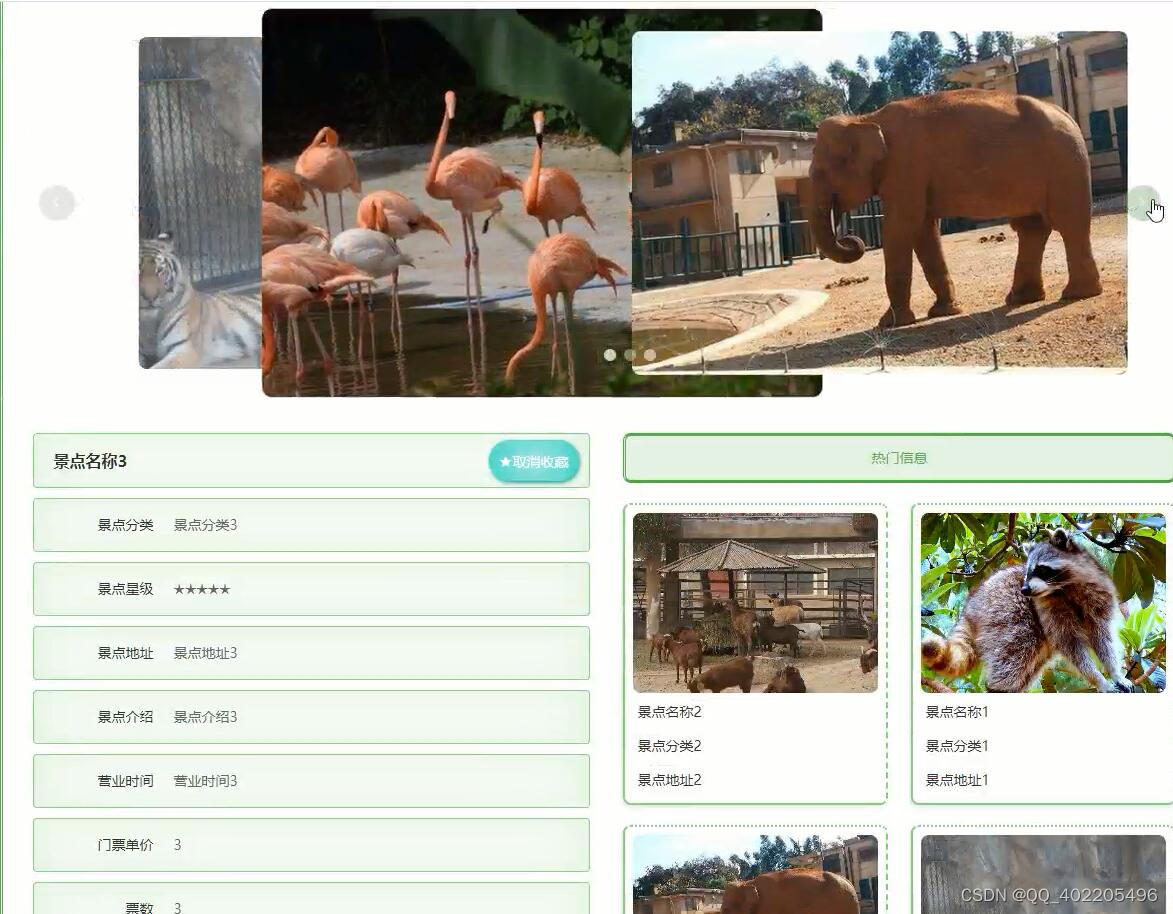
热带野生动物园景点预约订票系统为野生动物园提供景点管理服务的系统,通过登录系统,管理该野生动物园所有的景点信息、景点分类信息、野生动物园新闻、通知公告、回复会员留言等,并可以通过订单管理查看会员预定的订单信息,对订单…
阿里云经济型e实例云服务器怎么样?性能测评
阿里云服务器ECS推出经济型e系列,经济型e实例是阿里云面向个人开发者、学生、小微企业,在中小型网站建设、开发测试、轻量级应用等场景推出的全新入门级云服务器,CPU采用Intel Xeon Platinum架构处理器,支持1:1、1:2、1:4多种处理…
OpenLayers实战,WebGL图层鼠标经过要素高亮显示,根据变量自动修改WebGL图层要素的透明度、大小和颜色
专栏目录: OpenLayers实战进阶专栏目录
前言
本章讲解OpenLayers使用WebGL图层情况下,鼠标经过要素高亮显示,根据变量自动修改WebGL图层要素的透明度、大小和颜色的功能。 webgl图层的样式并不像普通矢量图层直接修改或者切换样式就可以的,而是要预先通过webgl的运算符编…
springboot使用redis缓存乱码(key或者 value 乱码)一招解决
如果查看redis中的值是这样
创建一个配置类就可以解决
package com.deka.config;import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
i…
kettle获取系统信息和获取当前时间
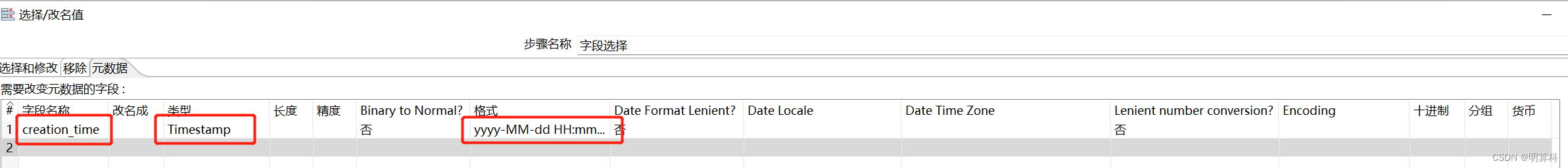
在同步数据表的时候要更新插入时间和更新时间,使用kettle的获取系统信息组件 添加插入时间和更新时间 点击类型,选择不同时间,如下图所示,类型处选择信息类型(系统日期) 获取系统信息
1、系统日期(可变)&a…
介绍一个功能强大的shopify app——TINYIMG
各位观众老爷,南来的北往的,东去的西走的,今天给大家推荐一个功能很强大的shopify app 当当当 那就是 tinyimg 这个app有多牛逼呢,且听我慢慢道来
首先这个app可以用来优化图片大小,给你的网站提提速 然后这个app还可…
YOLOv5改进: Inner-IoU基于辅助边框的IoU损失,高效结合 GIoU, DIoU, CIoU,SIoU 等 | 2023.11
💡💡💡本文独家改进:Inner-IoU引入尺度因子 ratio 控制辅助边框的尺度大小用于计算损失,并与现有的基于 IoU ( GIoU, DIoU, CIoU,SIoU )损失进行有效结合
推荐指数:5颗星 新颖指数:5颗星 💡💡💡Yolov5/Yolov7魔术师,独家首发创新(原创),适用于…
2014年9月26日 Go生态洞察:使用Docker部署Go服务器
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…
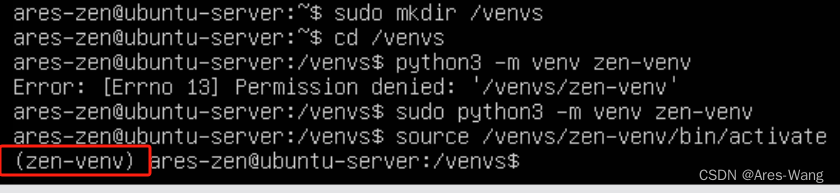
Linux python安装 虚拟环境 virtualenv
根目录创建 venvs 文件夹 sudo mkdir /venvs 进入 /venvs 目录 cd /venvsp 创建虚拟环境,前提要按照 python3 安装 的 命令 sudo apt install python3 sudo python3 -m venv 虚拟环境名 激活虚拟环境 sourcepippip /venvs/zen-venv/bin/activatepinpi 安装flask pip…