使用Typecho搭建个人博客网站,并内网穿透实现公网访问
文章目录
- 使用Typecho搭建个人博客网站,并内网穿透实现公网访问
- 前言
- 1. 安装环境
- 2. 下载Typecho
- 3. 创建站点
- 4. 访问Typecho
- 5. 安装cpolar
- 6. 远程访问Typecho
- 7. 固定远程访问地址
- 8. 配置typecho
前言
Typecho是由type和echo两个词合成的,来自于开发团队的头脑风暴。Typecho基于PHP5开发,支持多种数据库,是一款内核强健﹑扩展方便﹑体验友好﹑运行流畅的轻量级开源博客程序。选用Typecho,搭建独一无二个人网络日志发布平台,享受创作的快乐。
为什么使用面板工具安装呢?因为面板工具集成了安装所需的环境,及大的简化了我们安装难度,再结合cpolar工具,使得我们就算在外也可以远程访问typecho。
下面介绍通过Linux centOS8+宝塔面板工具+Cpolar内网转发工具进行搭建一个可以远程访问的typecho个人博客网站。
1. 安装环境
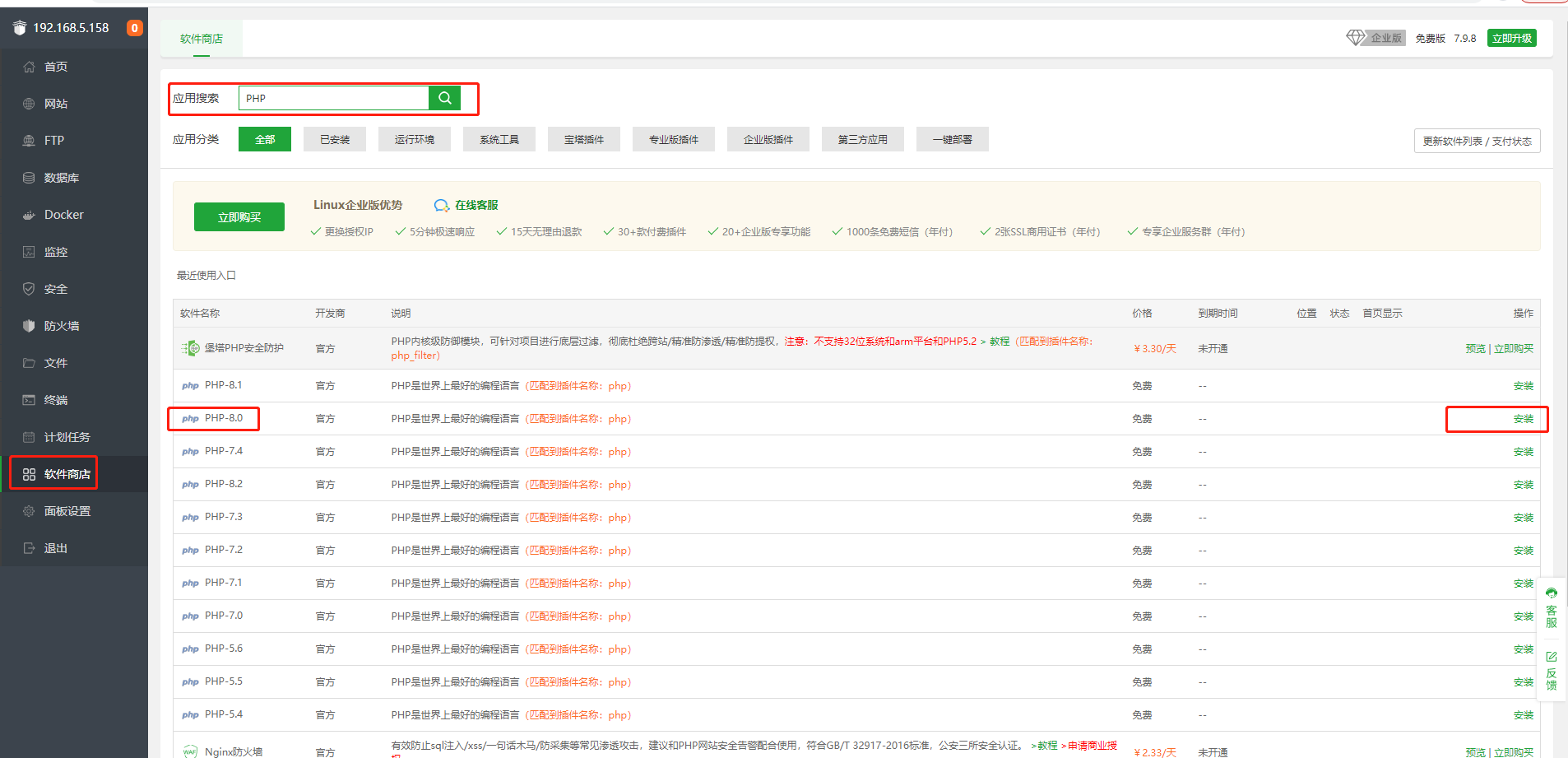
根据官方要求,需要安装PHP5.0以上版本,打开面板软件商店,搜索PHP,这里选择8.0,然后等待安装完成

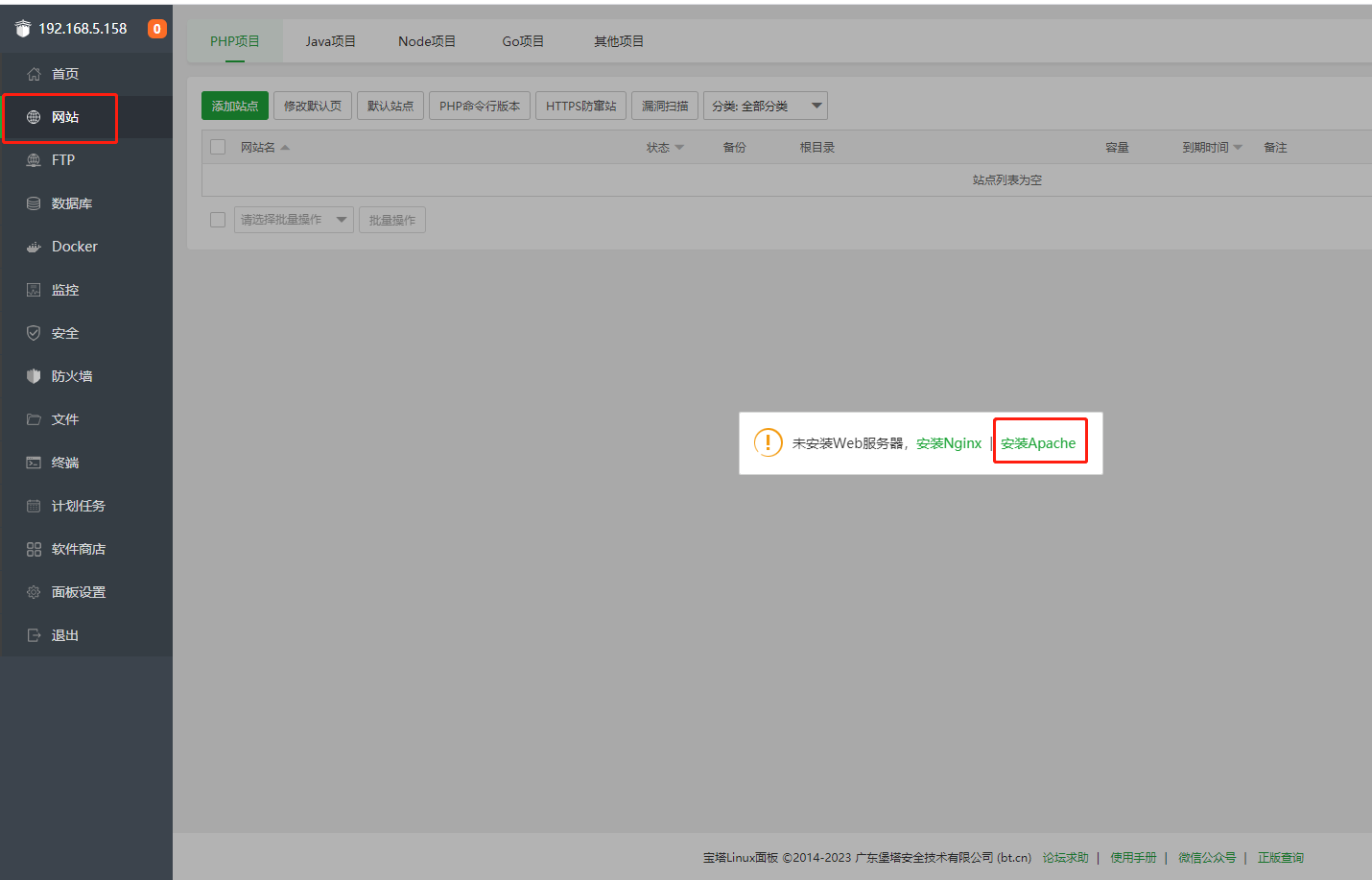
接下来安装一个web容器,点击面板网站,安装apache,然后等待安装完成,如已安装,可以忽略

2. 下载Typecho
点击面板终端,进入apache根目录:
cd /www/wwwroot
然后创建一个名为typecho的文件夹
mkdir typecho
进入文件夹
cd typecho
执行下载命令:
wget https://github.com/typecho/typecho/releases/latest/download/typecho.zip
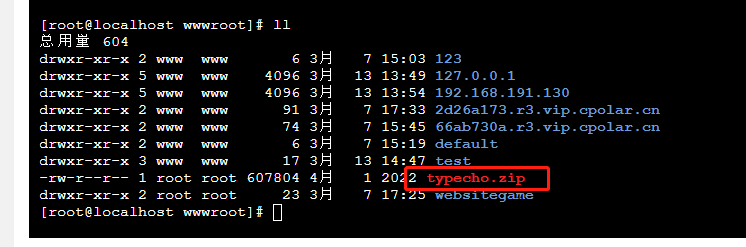
下载成功后,我们可以看到压缩包

然后解压到当前目录即可
unzip typecho.zip
3. 创建站点
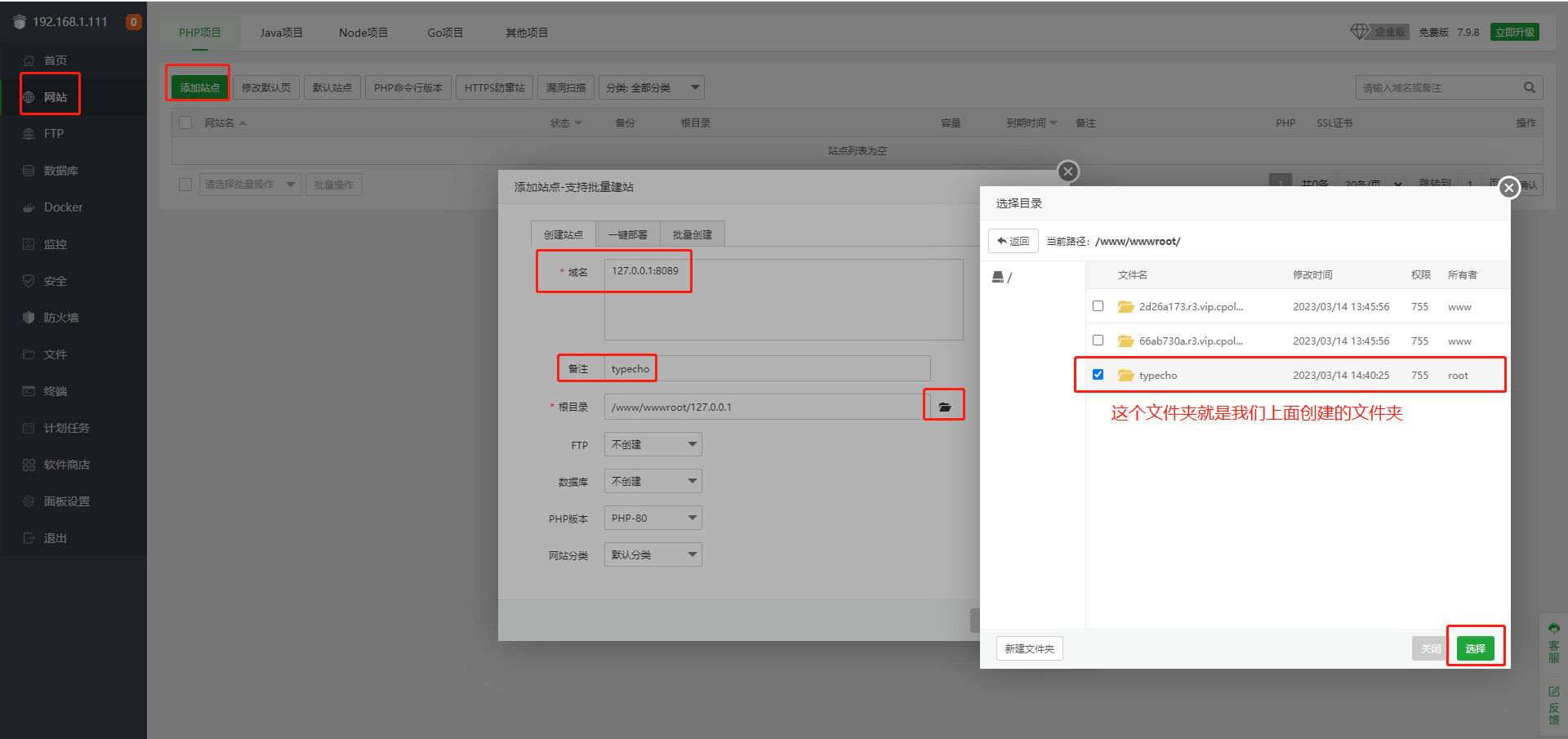
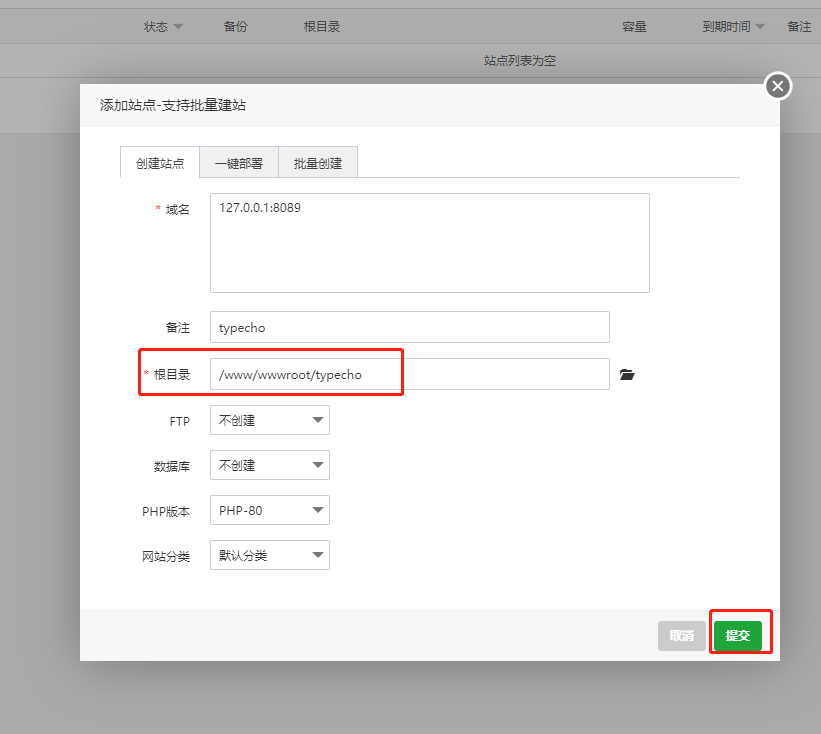
点击网站,创建一个web站点,点击添加站点,域名填写本地地址:127.0.0.1:8089,端口号可以自己指定,根目录我们选择我们上面创建的typecho目录.

选择完成点击提交

4. 访问Typecho
创建好站点后我们使用Linux局域网ip+:8089,我们上面设置的端口号,在浏览器访问,即可看到Typecho欢迎页

5. 安装cpolar
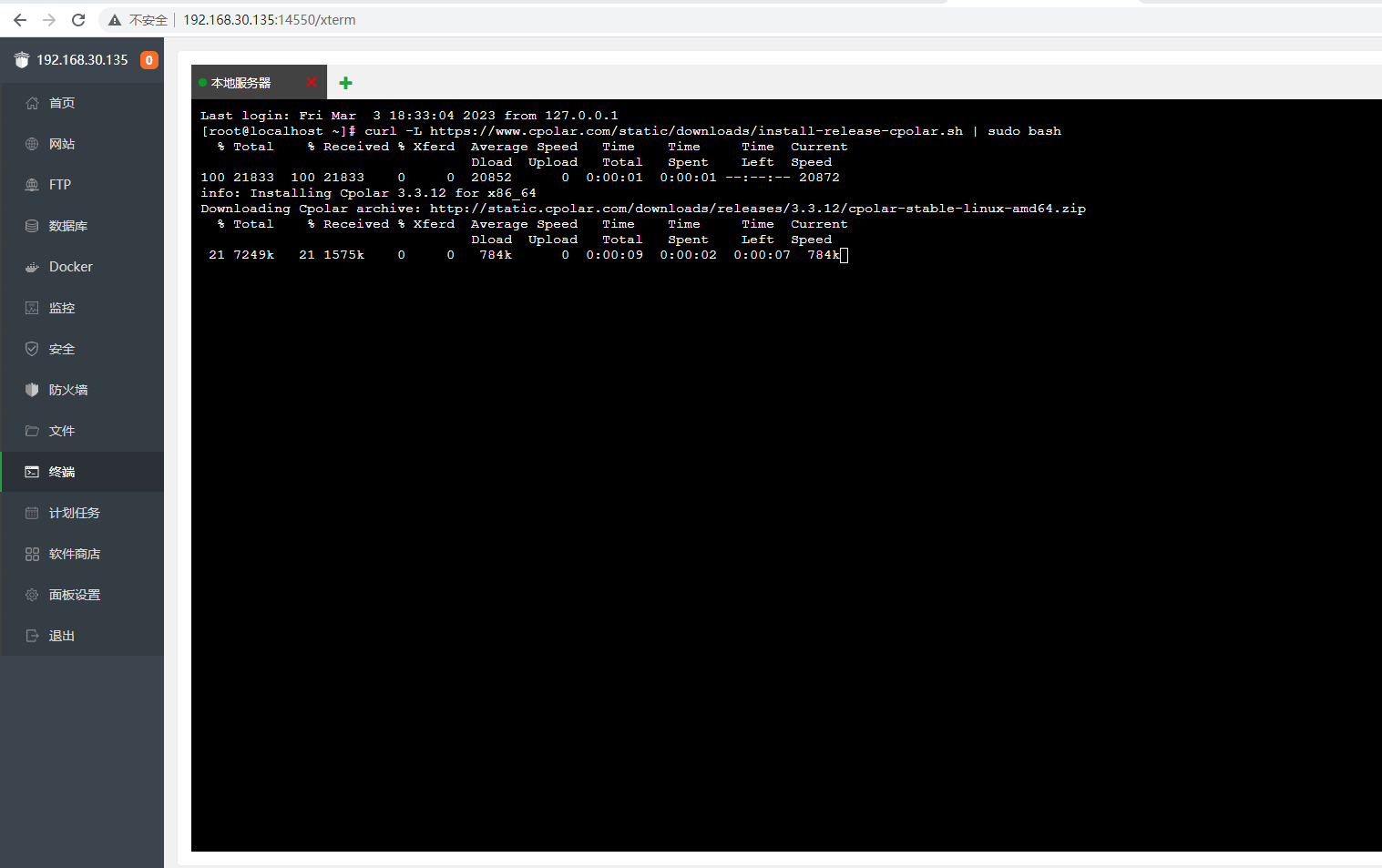
打开宝塔终端命令窗口,使用cpolar一件安装脚本:
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash

token认证
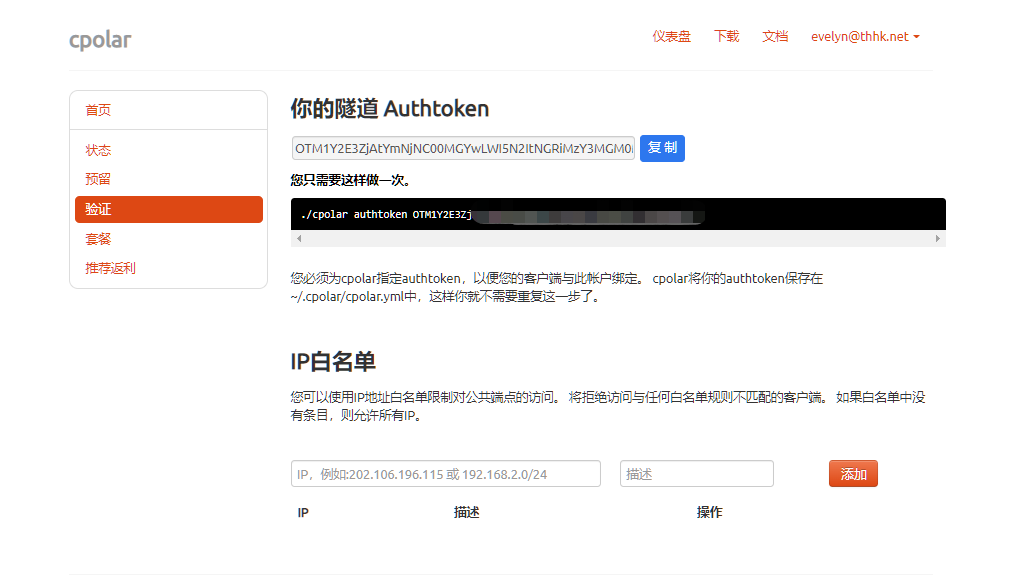
登录cpolar官网www.cpolar.com,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

向系统添加服务
sudo systemctl enable cpolar
启动cpolar服务
sudo systemctl start cpolar
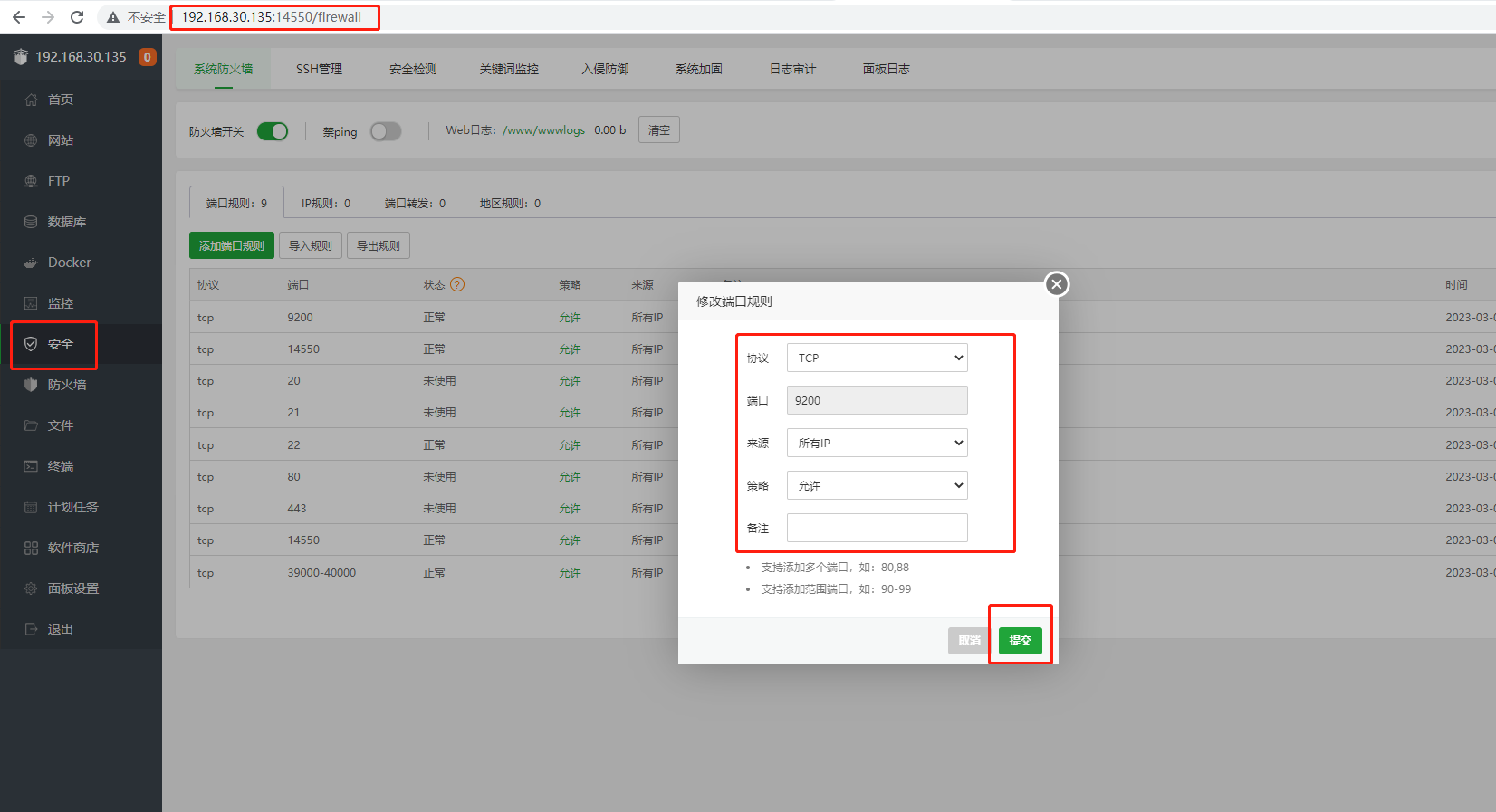
在宝塔面板中选择安全.然后开放9200端口

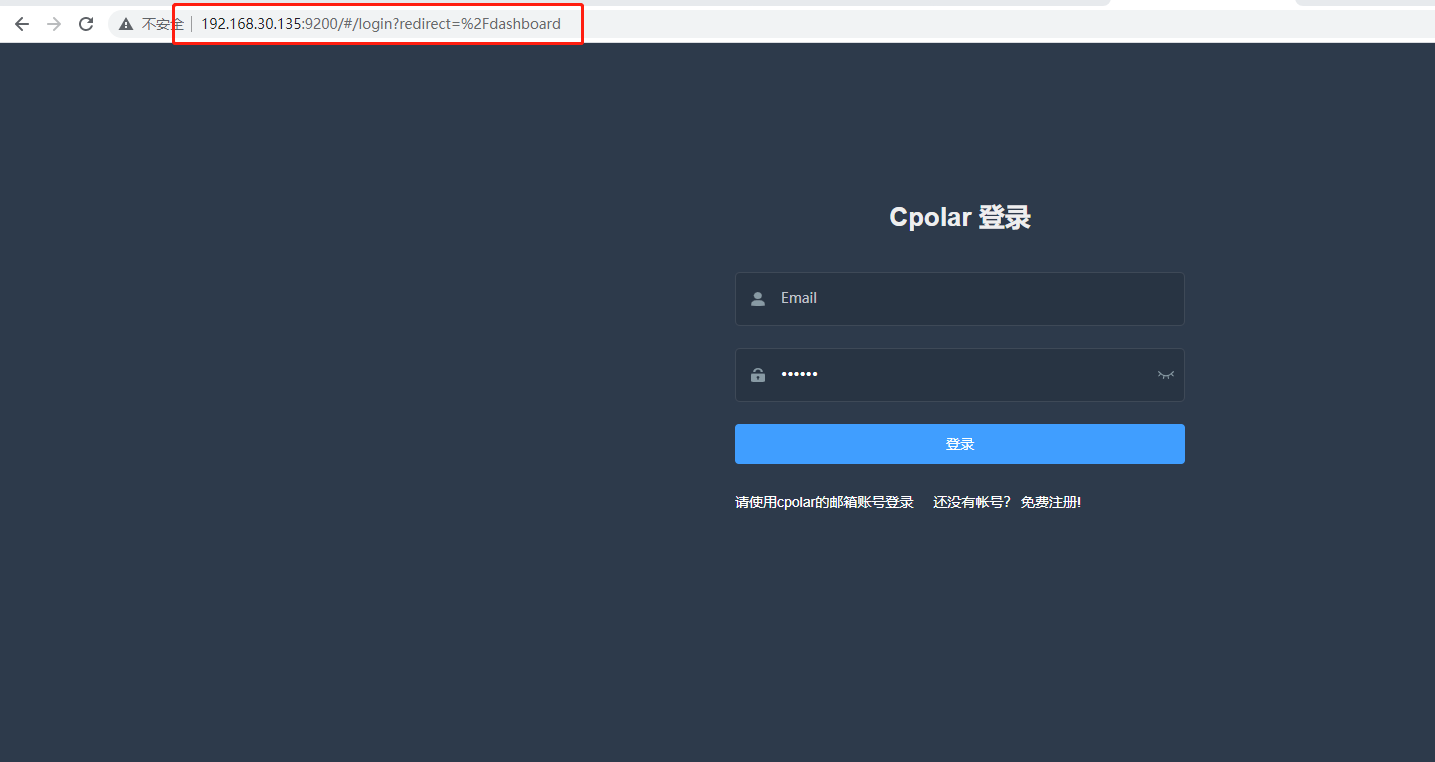
然后局域网ip访问9200端口即可出现cpolar管理界面

输入官网注册的账号登陆即可对隧道进行操作.

6. 远程访问Typecho
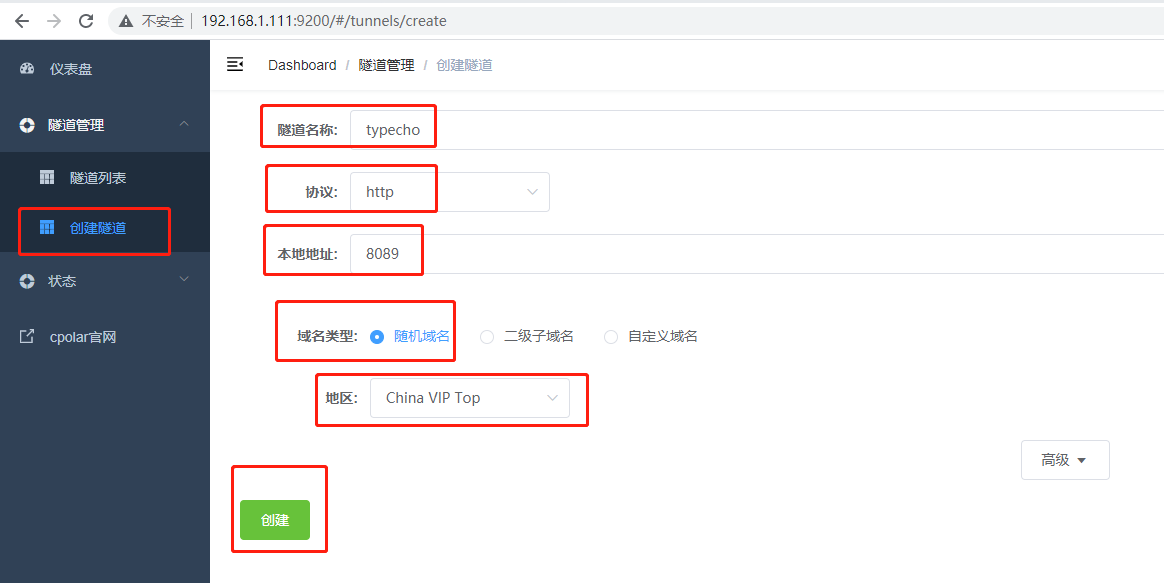
我们在cpolar管理界面创建一个随机的8089的隧道:
- 隧道名称:可自定义,注意不要重复
- 协议:http
- 本地地址:8089
- 端口类型:随机域名
- 地区:China vip
点击创建

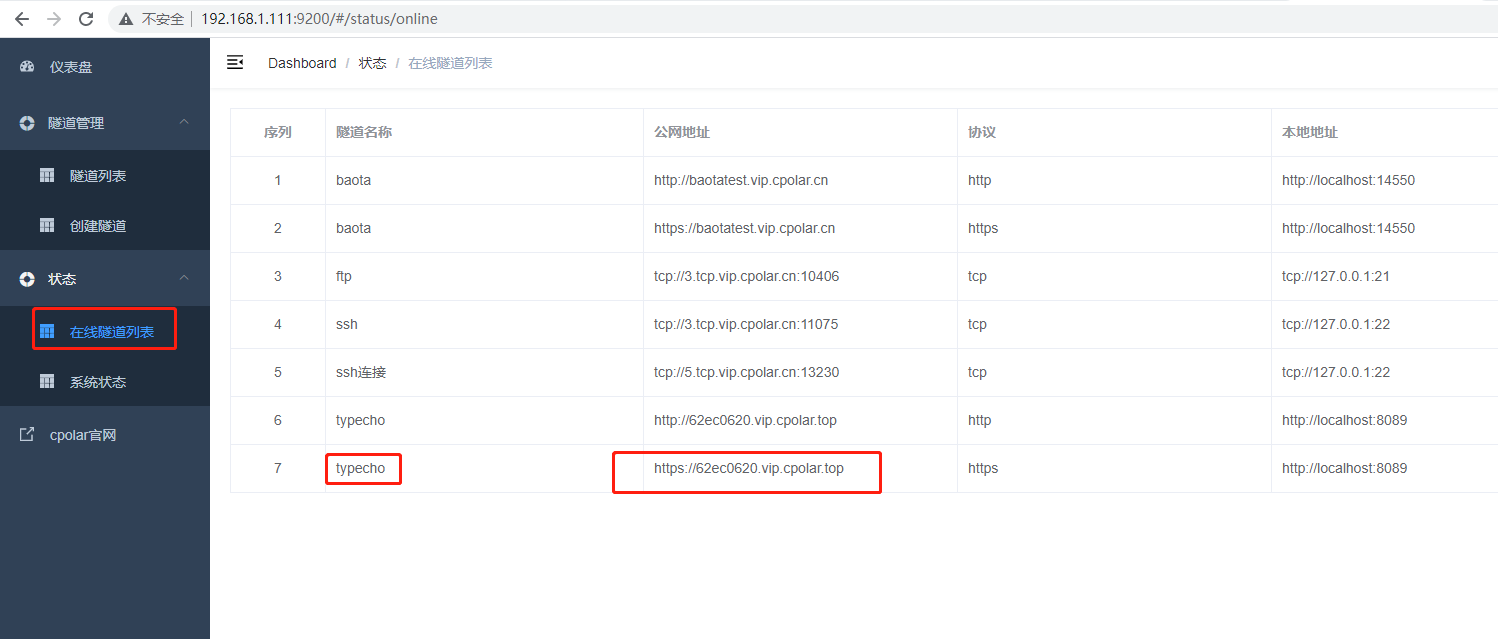
然后打开在线隧道列表,查看创建隧道的公网地址,复制地址

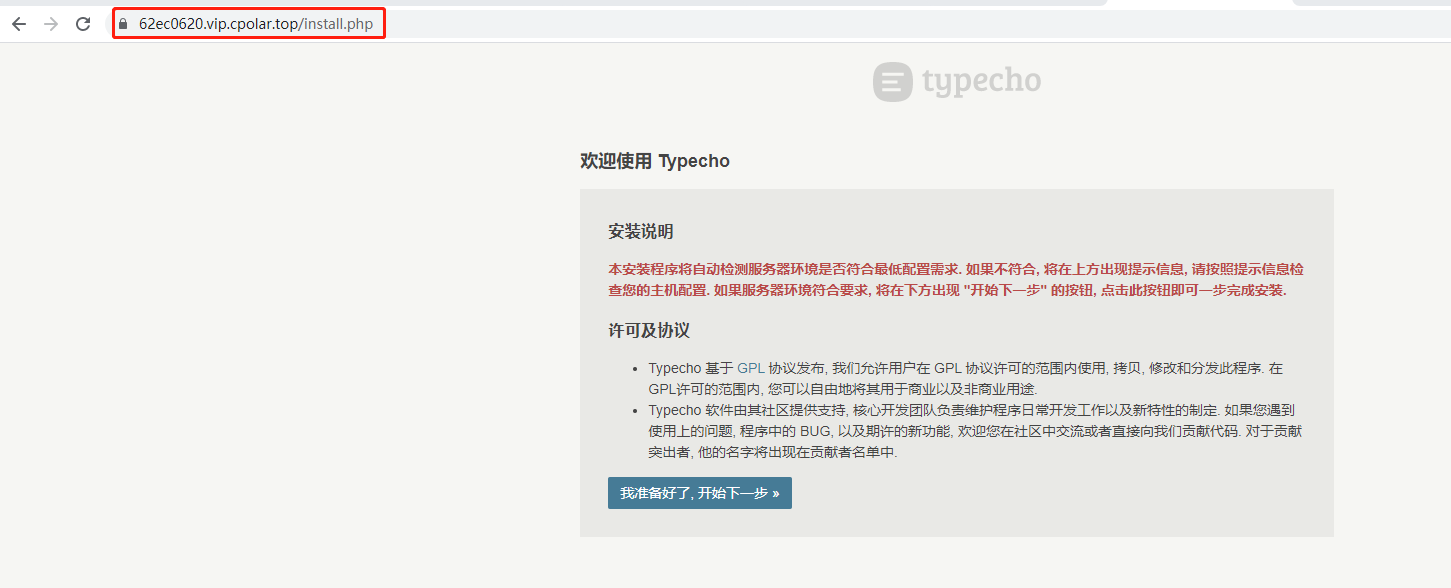
打开浏览器,使用公网地址访问,既然出现了欢迎页,表示成功

7. 固定远程访问地址
需升级至基础套餐或以上才支持配置二级子域名
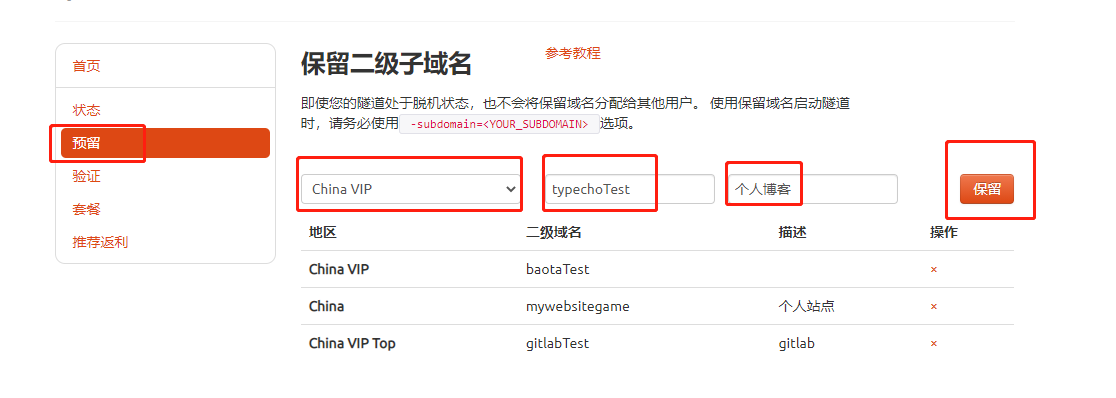
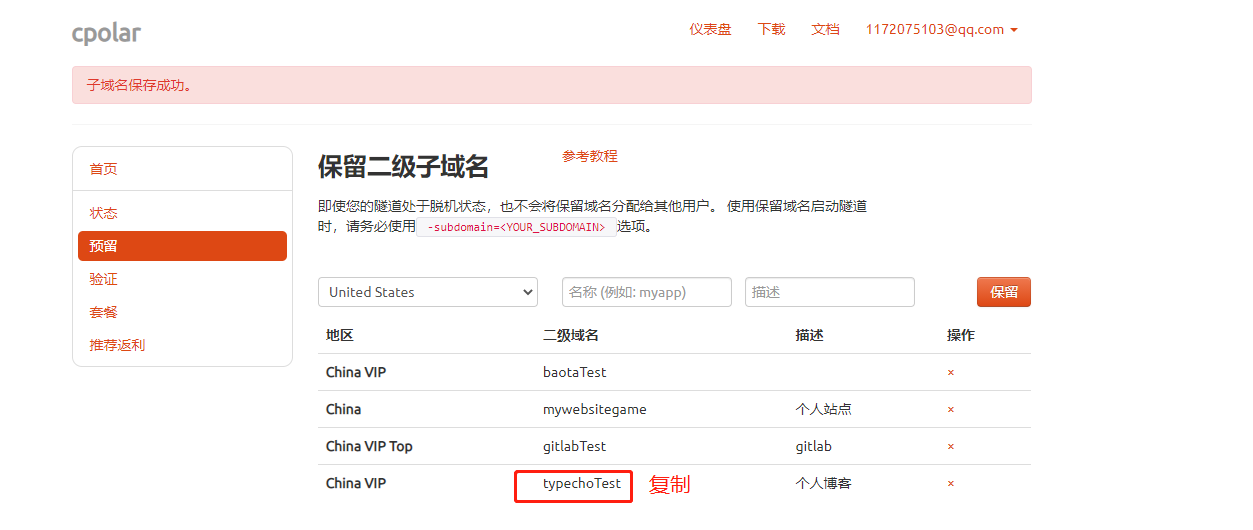
登录cpolar官网后台,点击左侧仪表盘的预留,找到保留二级子域名,为http隧道保留一个二级子域名。
- 地区:选择服务器地区
- 名称:填写您想要保留的二级子域名(可自定义)
- 描述:即备注,可自定义填写

本例保留一个名称为typechoTest的二级子域名。子域名保留成功后,我们将子域名复制下来,接下来需要将其配置到隧道中去。

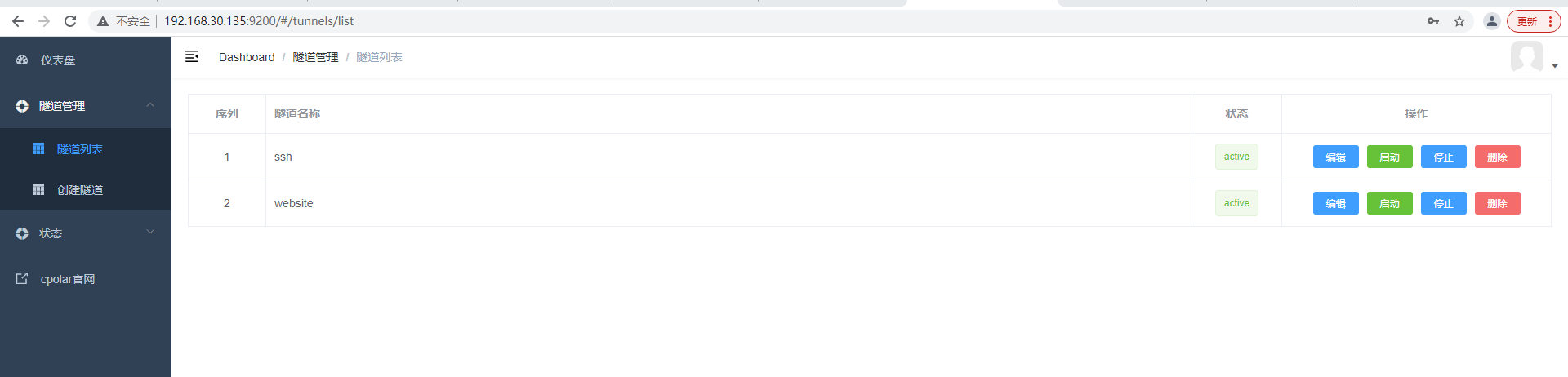
登录cpolar web ui管理界面。点击左侧仪表盘的隧道管理——隧道列表,找到需要配置二级子域名的隧道(本例中为typecho隧道),点击右侧的编辑

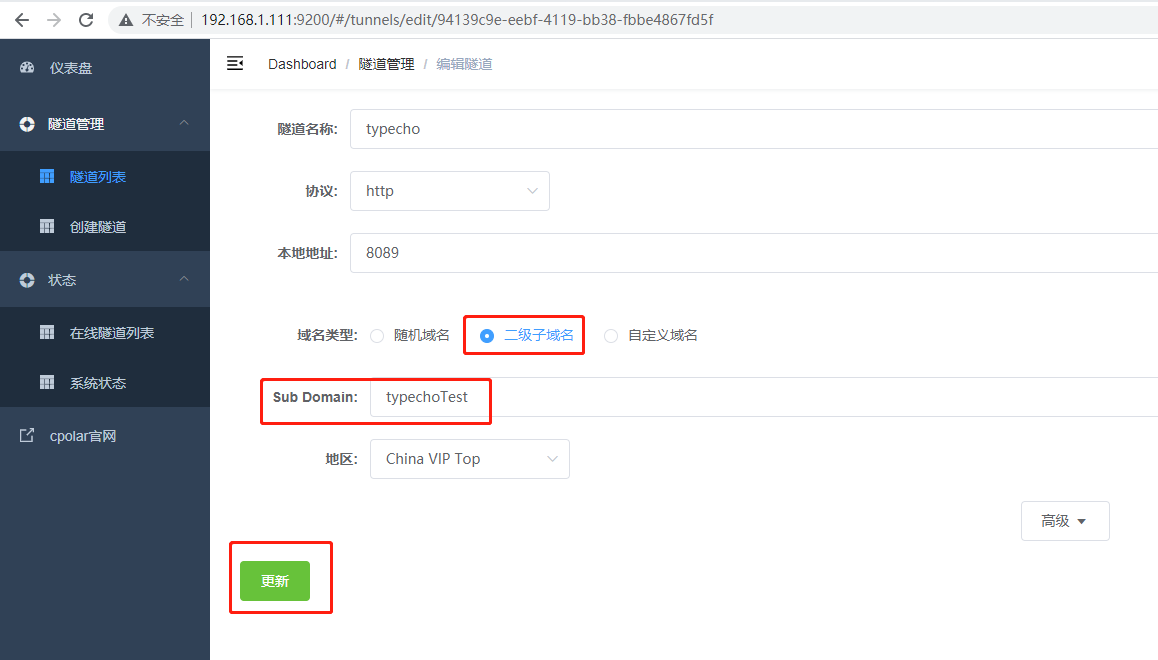
修改隧道信息,将二级子域名配置到隧道中:
- 域名类型:改为选择
二级子域名 - Sub Domain:填写我们刚刚所保留的二级子域名(本例为
typechoTest)
修改完成后,点击更新

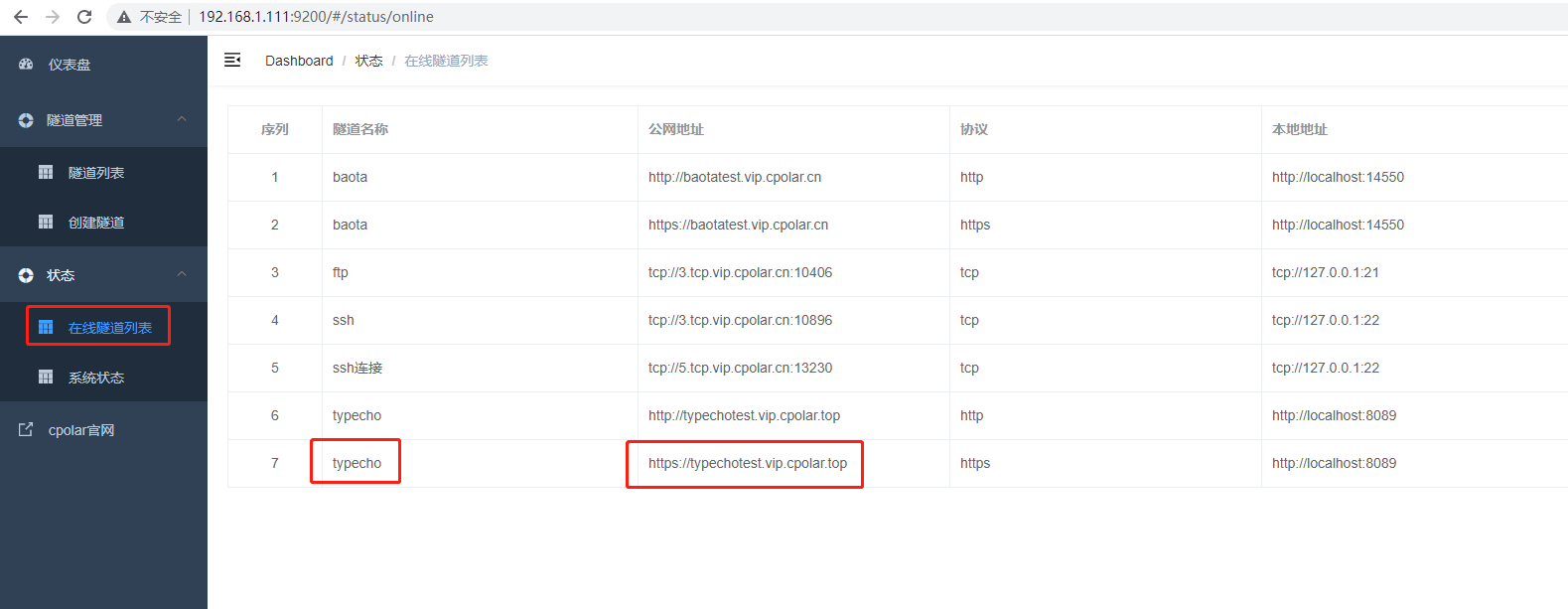
隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,可以看到typechoTest隧道的公网地址,已经更新为二级子域名了,将公网地址复制下来。

打开浏览器,我们来测试一下访问配置成功的二级子域名,测试成功,可以正常访问。现在,我们全网唯一的私有二级子域名,就创建好了。

8. 配置typecho
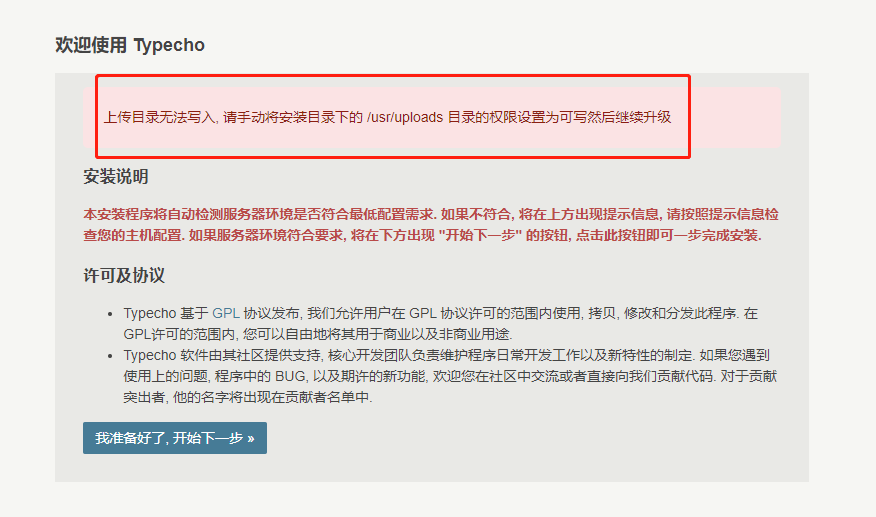
点击开始下一步,出现这个问题,我们修改一下整个文件的权限

修改 typecho权限即可
chmod -R 777 /www/wwwroot/typecho
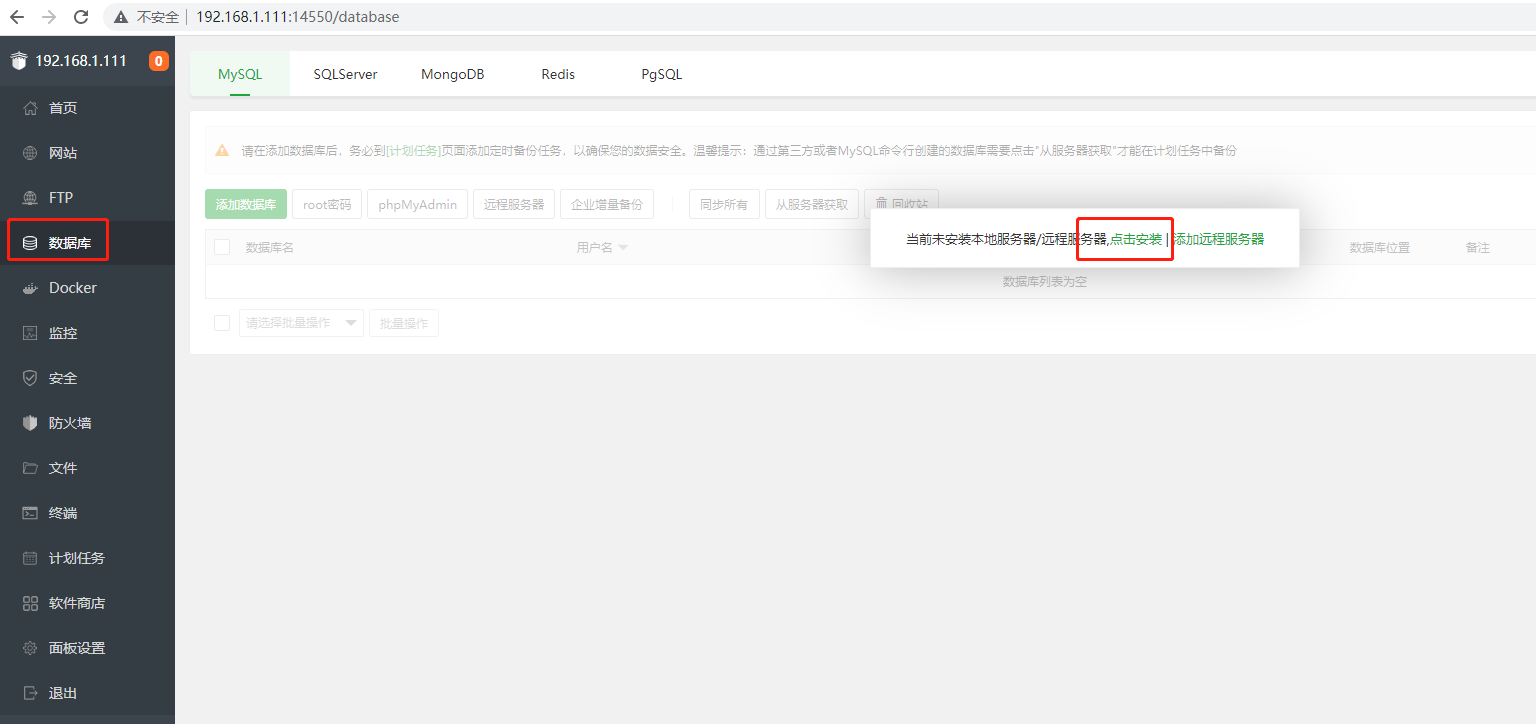
然后打开宝塔面板,创建一个mysql数据库

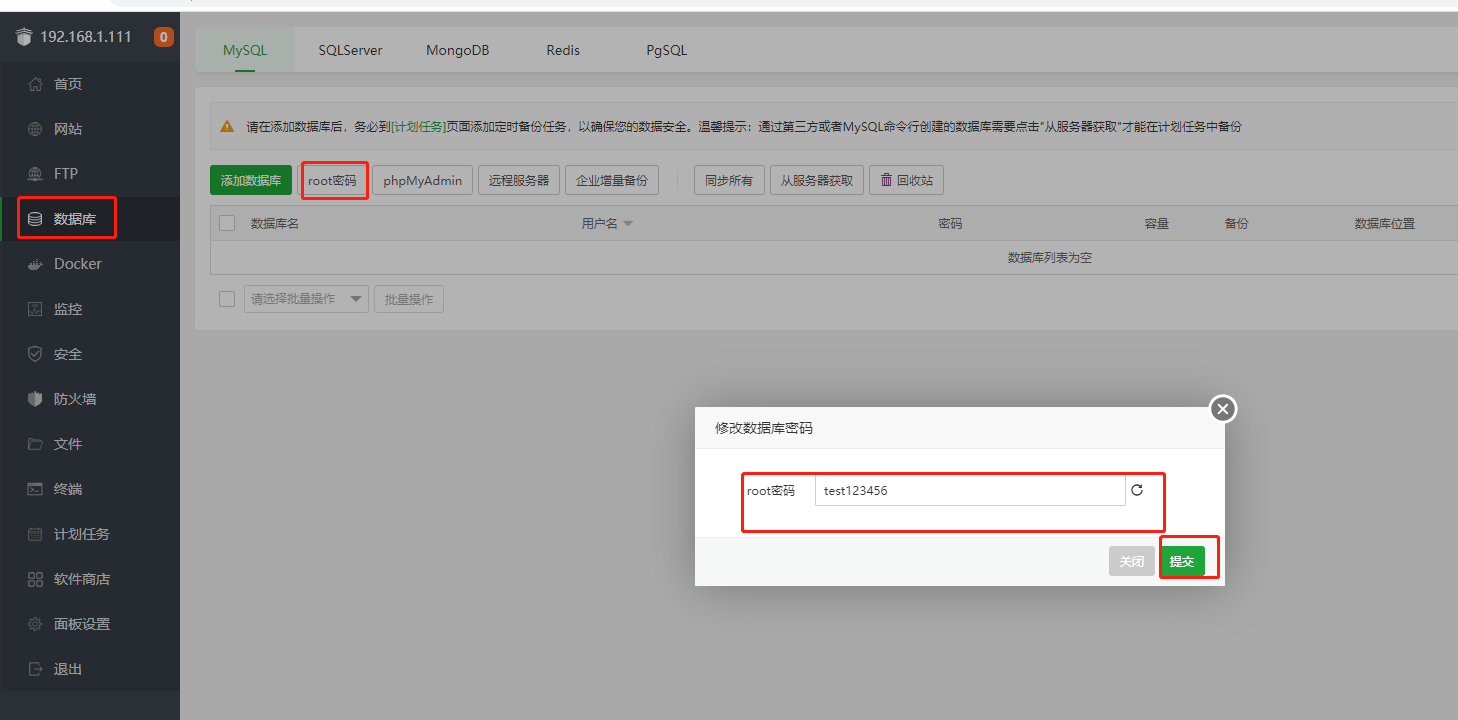
然后修改一下数据库密码,改成自己能记住的密码,用户名为root

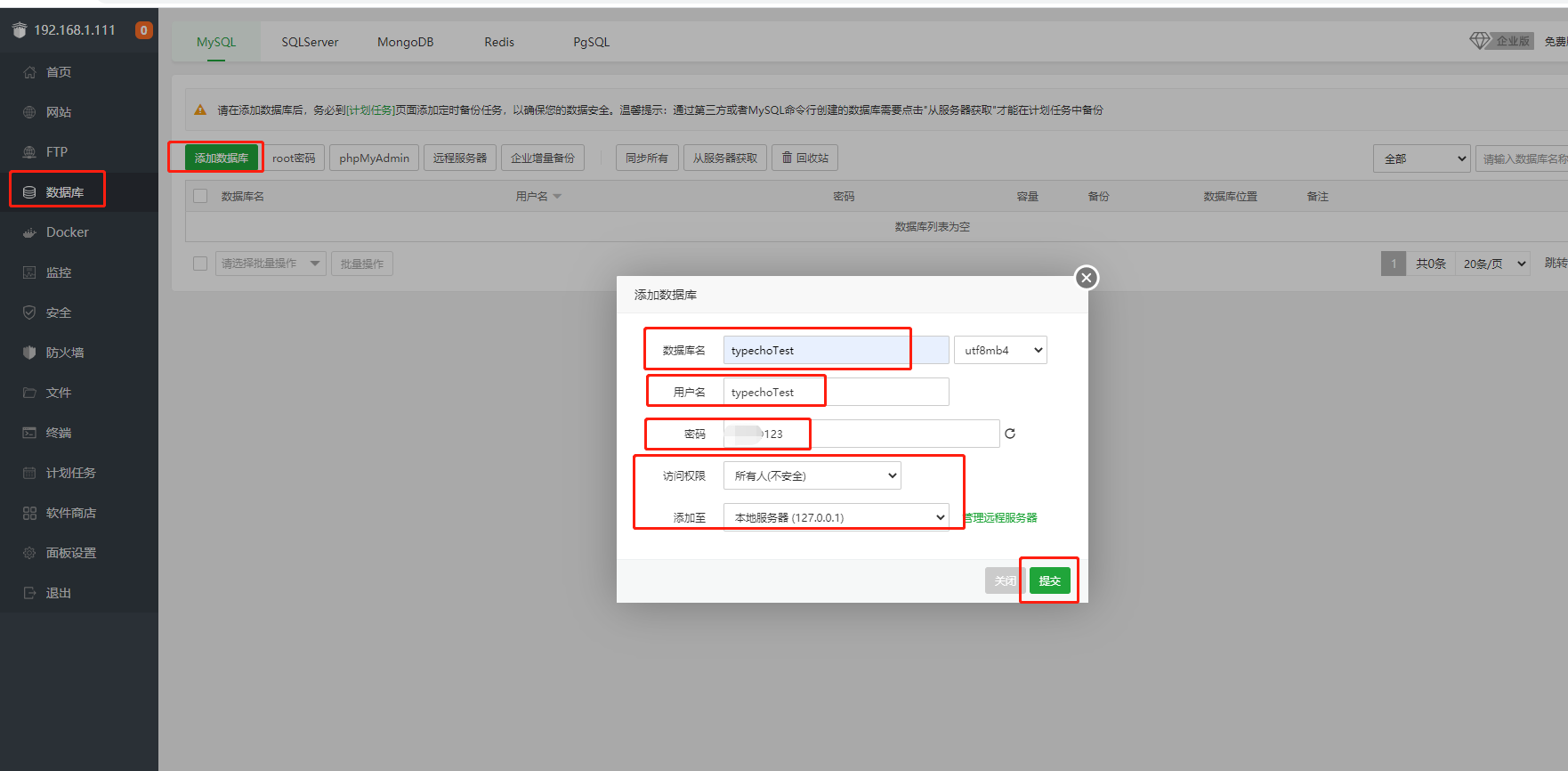
修改好后我们添加一个数据库

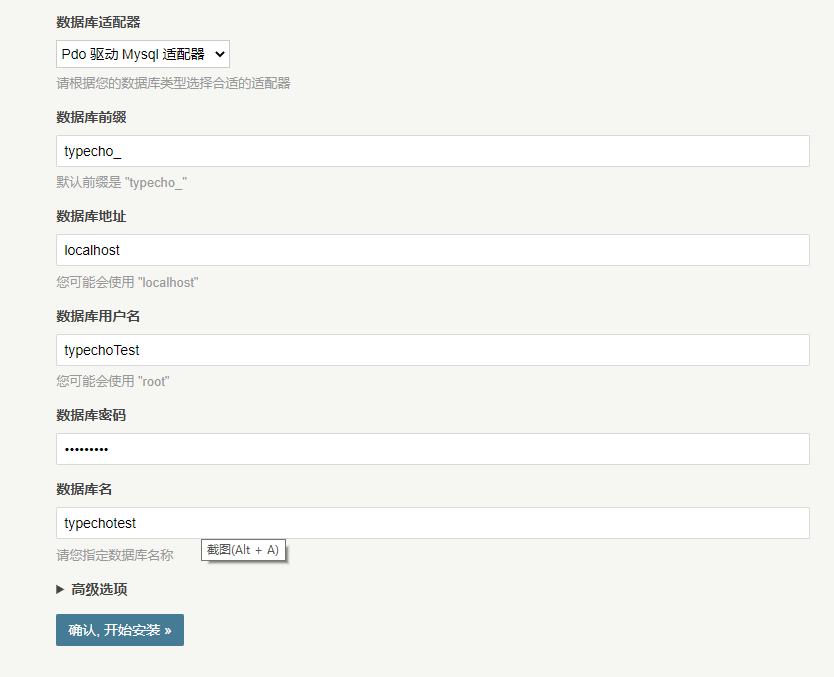
添加成功后,在typecho页面添加数据库配置信息,信息填写上面创建数据库所设置的信息,然后点击确认开始安装

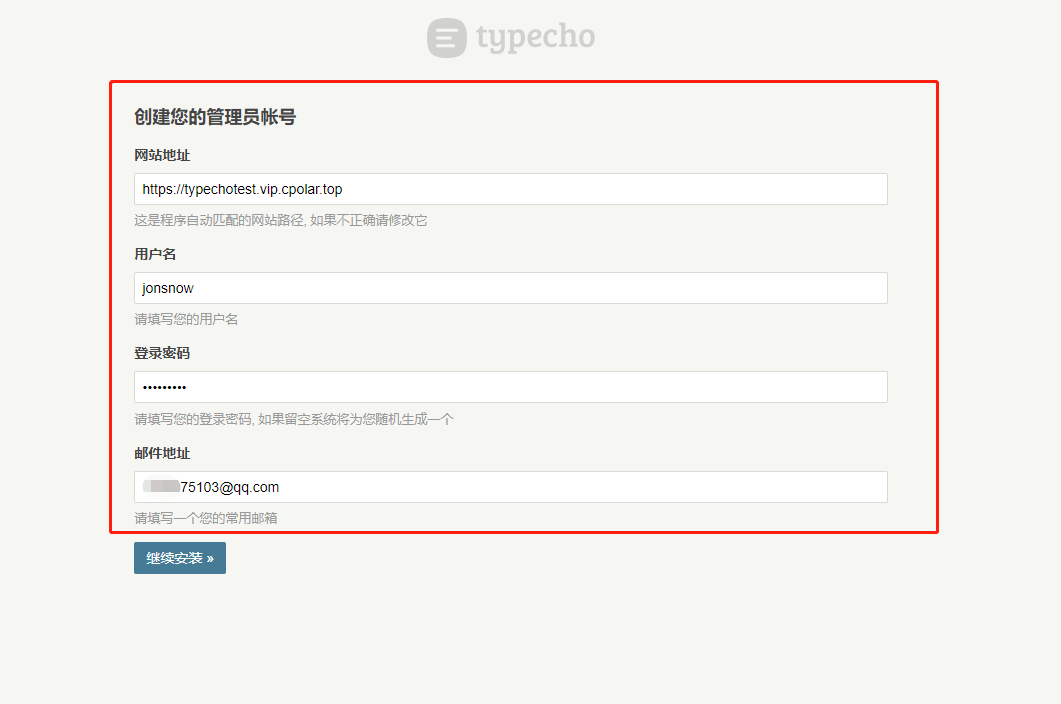
然后设置创建账号信息

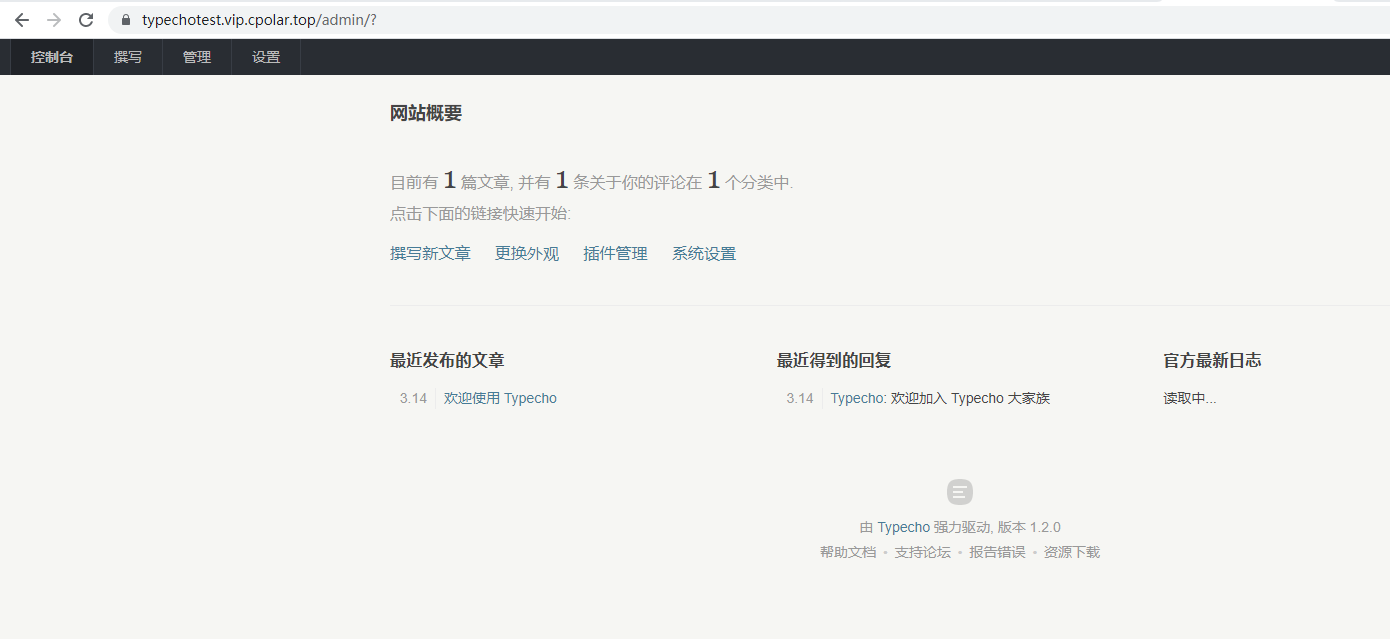
安装成功,页面出现用户名和密码信息,需记住,然后点击下面访问控制面板

下面我们就可以发布个人博客了,随意创作.

rfk-1700722994651)]
然后设置创建账号信息
[外链图片转存中…(img-RpqxOA7k-1700722994651)]
安装成功,页面出现用户名和密码信息,需记住,然后点击下面访问控制面板
[外链图片转存中…(img-WLM2PUWR-1700722994651)]
下面我们就可以发布个人博客了,随意创作.
[外链图片转存中…(img-tqw2QB0k-1700722994652)]