简单好看的登陆页面 vue项目代码 可忽略js部分
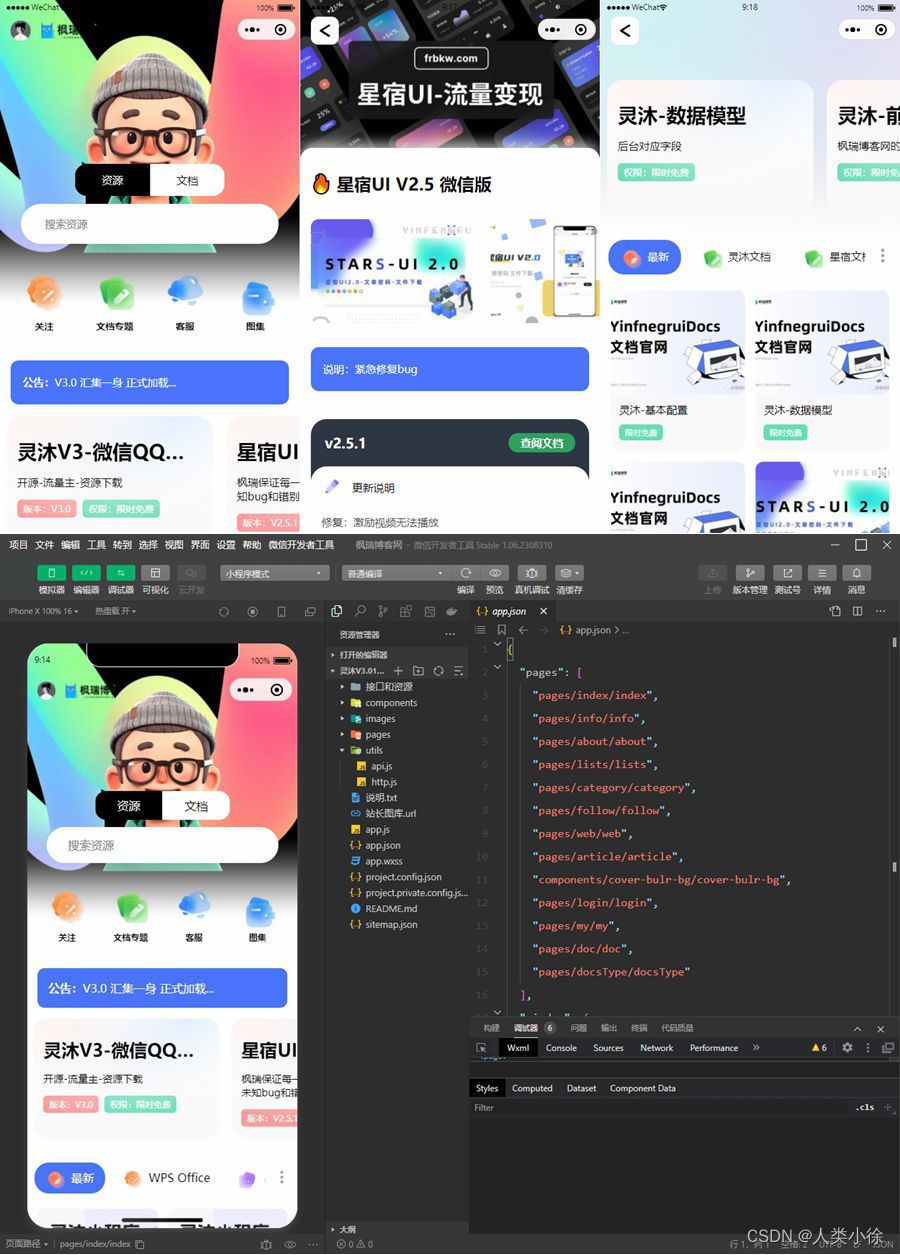
先来个效果图

<template><div class="login"><div class="content"><p >账户密码登录</p><div class="unit"><label class="label">用户名</label><div class="input"><input type="text" placeholder="请输入用户名" maxlength="20" v-model="form.name"></div></div><div class="unit"><label class="label">密码</label><div class="input"><input type="password" placeholder="请输入密码" maxlength="20" autocomplete="off" v-model="form.password"></div></div><div class="unit"><label class="label">验证码</label><div class="input"><input type="text" placeholder="请输入验证码" id="randCode" name="randCode" maxlength="4"><img id="randCodeImg" class="randCode" src="../assets/img/randImg.jpg"></div></div><el-button type="primary" @click="submitLogin" :loading="loading">登录</el-button></div></div>
</template>
<script setup>
import { reactive, ref } from 'vue'
import { Login } from "@/api/index.js";
import { useRouter } from "vue-router";
const $router=useRouter()
const form = reactive({name: '',password: '',code:''
})async function submitLogin() {try {const { data } = await Login(form)console.log(data);if(data.respCode=='0000'){$router.push('/home')}} catch (error) {} finally {}
}</script>
<style lang="scss" scoped>
.login{width: 100vw;height: 95vh;background-image: url('../assets/img/10001.jpg');background-repeat: no-repeat;background-size: 100% 100%;display: flex;justify-content: center;align-items: center;.content{width: 432px;height: 480px;background: border-radius: 4px;cursor: pointer;padding: 64px 32px;box-sizing: border-box;p{margin-bottom: 20px;font-size: 16px;font-weight: 700;}.unit {position: relative;margin-bottom: 25px;.label {font-size: 14px;color: }.input {position: relative;input {border: 0 none;border-bottom: 1px solid border-radius: 5px;user-select: none;outline: none;font-size: 16px;width: 100%;background: none;color: display: block;font-size: 16px;padding: 10px 15px;box-sizing: border-box;}}.randCode {width: 100px;height: 30px;position: absolute;top: 50%;margin-top: -14px;right: 5px;vertical-align: middle;cursor: pointer;}}.el-button{width: 100%;}}
}
</style>