借鉴:
「React深入」一文吃透虚拟DOM和diff算法 - 掘金 (juejin.cn)
虚拟dom、fiber、渲染dom、dom-diff - 掘金 (juejin.cn)
未阅读源码,了解层面,后续可以深入了解
1.虚拟DOM
①.结构上:虚拟DOM比真实DOM轻很多
②.操作上:虚拟DOM比真实DOM性能高
③.流程上:一个页面如果有500次变化,没有虚拟DOM的就会渲染500次,而虚拟DOM只需要渲染一次,从这点上来看,页面越复杂,虚拟DOM的优势越大
2.虚拟DOM
2.1概念:一个对象
2.2.React中为组件大写原因:如果标签的首字母是小写,就会被认定为原生标签,反之就是React组件
2.3虚拟DOM优势:
①效率高,不用关注原生DOM,更关注业务层
②性能提升:浏览器在处理DOM的时候会很慢,处理JavaScript会很快。虚拟DOM减少真实DOM操作,提升性能。
③虚拟DOM不一定提升性能。虚拟DOM优势在于diff算法和批量处理策略。首次加载,比起原生DOM,虚拟DOM多了一层计算,消耗了性能 ,会比html慢
④兼容性和跨平台性
3.构建虚拟DOM
3.1 React.createElement

3.1.1 react自身可以防止xss攻击(跨站脚本攻击)
3.2 转换为真是DOM:虚拟DOM转化为真实DOM的这个过程实际上非常复杂,大体上可以分为四步: 处理参数、批量处理、生成html和渲染html
4.diff算法
4.1 与传统diff算法相比复杂度从O(n^ 3) 转化为O(n)
4.2 diff策略
React通过三大策略完成了优化:
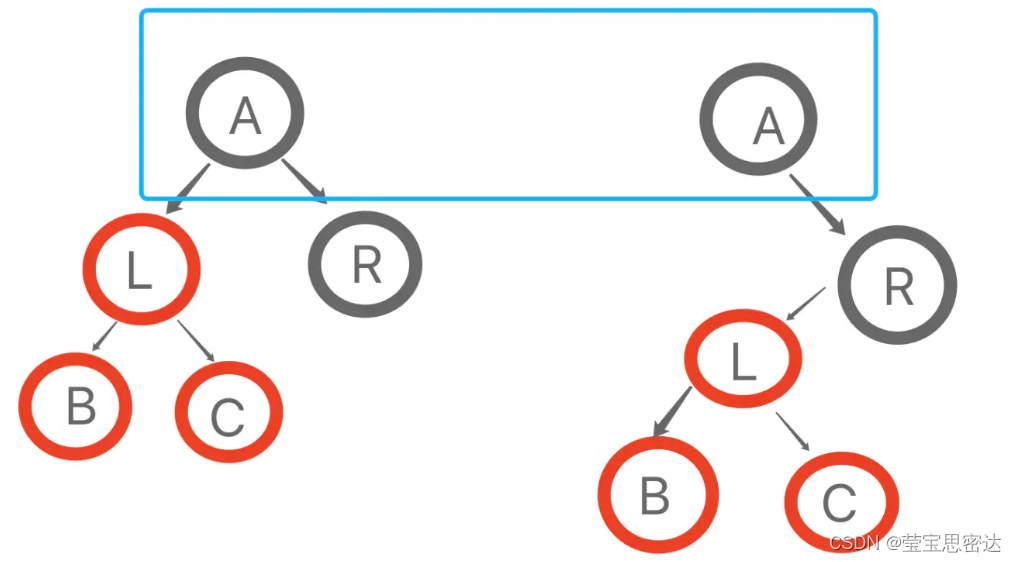
- Web UI 中 DOM 节点跨层级的移动操作特别少,可以忽略不计。
- 拥有相同类的两个组件将会生成相似的树形结构,拥有不同类的两个组件将会生成不同的树形结构。
- 对于同一层级的一组子节点,它们可以通过唯一 id 进行区分。
分别对应:tree diff、component diff、element diff

三 react fiber 是react16新增的更新机制,让react 更新过程可控,提升性能
在react v16之前更新组件只有两层,分别是:
- Reconciler(调和器)—— 负责找出变化的组件;
- Renderer(渲染器)—— 负责将变化的组件渲染到页面上; 缺点就是采用递归的方式去调和虚拟Dom且这个调和的过程不能被打断。如果是一个很大的项目,很容易卡住页面。 react v16+新增加了一层调度器。分别是:
- scheduler(调度器)—— 负责调度任务的优先级,优先级高的任务有限执行。暂停其他任务。
- Reconciler(协调器)—— 负责找出变化的组件:更新工作从递归变成了可以中断的循环过程。Reconciler内部采用了Fiber的架构
- Renderer(渲染器)—— 负责将变化的组件渲染到页面上;
1.每个元素都有fiber对象对应,形成fiber树
2.react fiber的更新过程是碎片化的,一次更新会分成n个任务片。每个片执行完成后就将控制权给到调度器。
3.调度器查看有没有更高级任务(比如 alert,onclick等),如果有就执行更高级任务,没有久久继续执行fiber更新。该功能基于requestldeleCallback实现