摘要:本文由葡萄城技术团队于CSDN原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
前言
Excel报表平台是一款功能强大、操作简单的系统平台,可以帮助用户上传、编辑和分析报表数据,实现数据可视化。
本文所描述的这个平台主要包含以下功能:
- 打开服务器上现有的Excel文件。
- 调用ToJson并将ssjson传输到客户端。
- 在浏览器中,从服务器调用带有ssjson的fromJSON。
- 可以看到Excel模板的内容。
- 可以在线编辑模板或填充模板上的数据。
- 可以下载查看Excel文件中的更改之后的内容。
项目截图
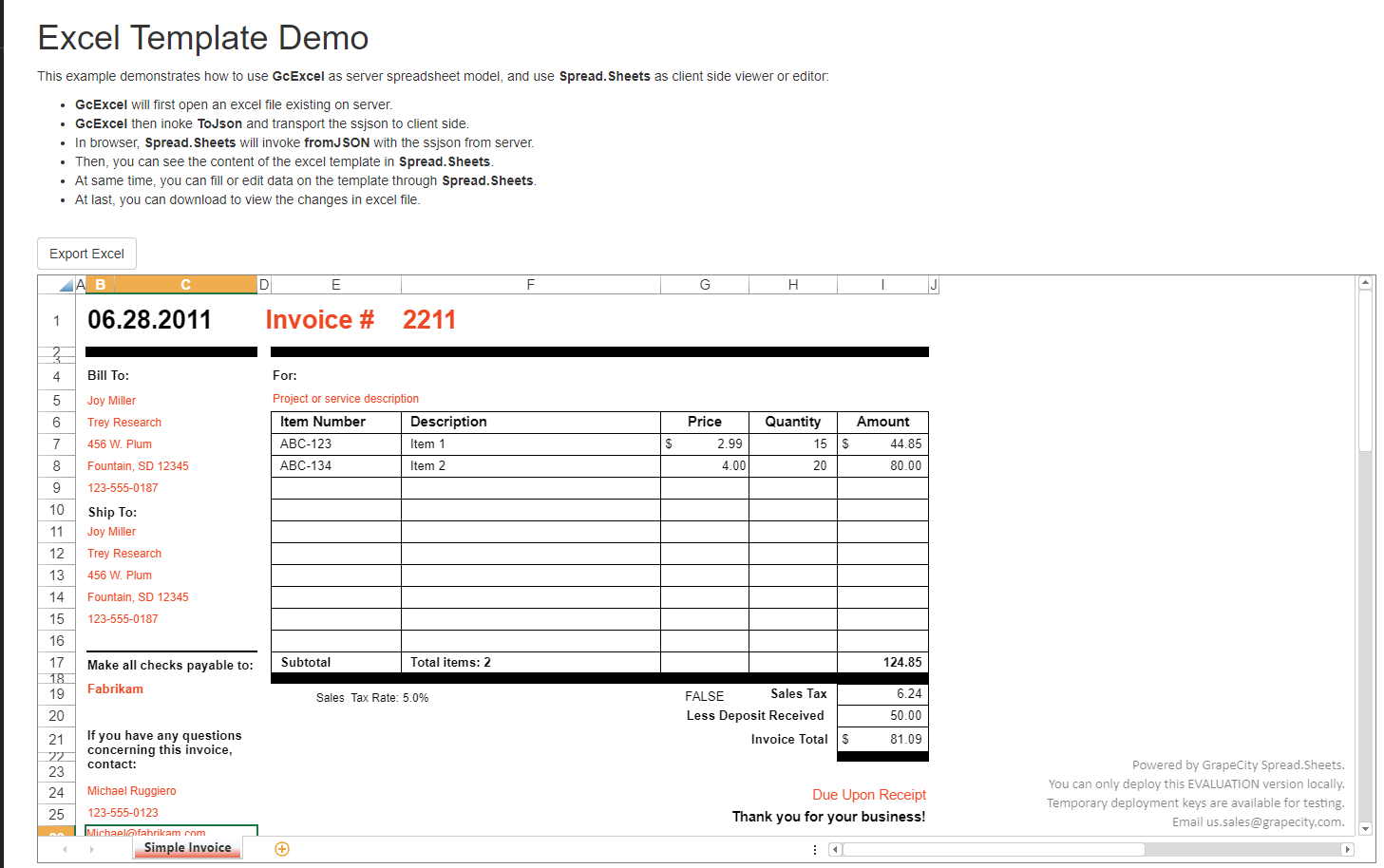
Excel模板演示:

投标跟踪器:

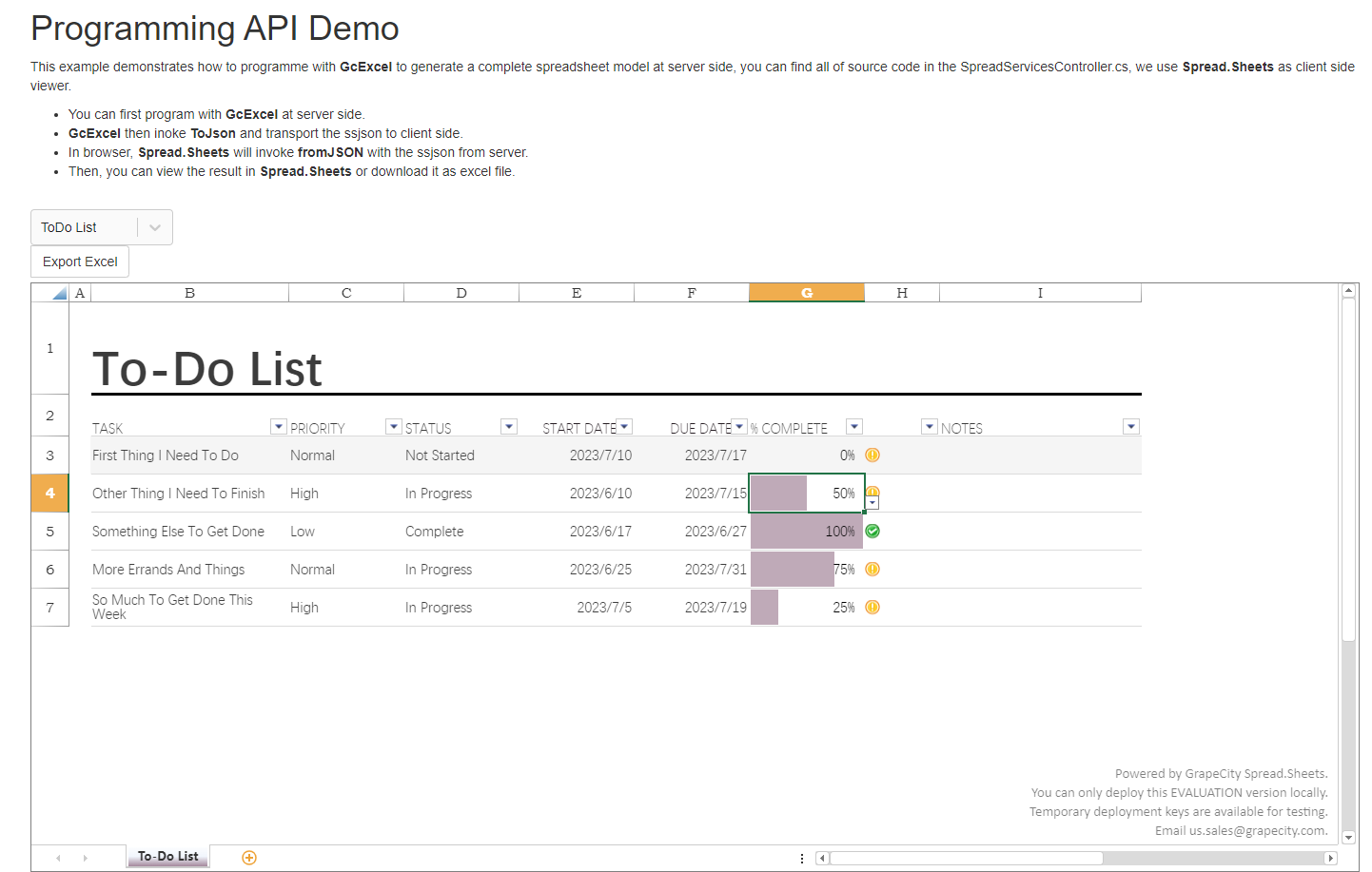
待办事项列表:

通讯簿:

上传报表文件:

主要代码:
前端(React)代码文件路径:
src│ boot.tsx│ GC.GcExcel.d.ts│ routes.tsx│ tree.txt│ utility.ts│ ├─components│ ExcelIODemo.tsx│ ExcelTemplateDemo.tsx│ Home.tsx│ Layout.tsx│ NavMenu.tsx│ ProgrammingDemo.tsx│ ├─css│ react-select.css│ site.css│ vendor.css│ └─spread.sheets│ gc.spread.sheets.all.11.0.6.min.js│ gc.spread.sheets.Excel2013white.11.0.6.css│ gc.spread.sheets.Excel2016colorful.11.0.6.css│ └─pluggable gc.spread.sheets.charts.11.0.6.min.js
前端代码:
1.Excel模板演示页面(ExcelTemplateDemo.tsx):
public render() { return <div className='spread-page'> <h1>Excel Template Demo</h1> <p>This example demonstrates how to use <strong>GcExcel</strong> as server spreadsheet model, and use <strong>Spread.Sheets</strong> as client side viewer or editor: </p> <ul> <li><strong>GcExcel</strong> will first open an Excel file existing on server.</li> <li><strong>GcExcel</strong> then inoke <strong>ToJson</strong> and transport the ssjson to client side.</li> <li>In browser, <strong>Spread.Sheets</strong> will invoke <strong>fromJSON</strong> with the ssjson from server.</li> <li>Then, you can see the content of the Excel template in <strong>Spread.Sheets</strong>.</li> <li>At same time, you can fill or edit data on the template through <strong>Spread.Sheets</strong>.</li> <li>At last, you can download to view the changes in Excel file.</li> </ul> <br> <div id='spreadjs' className='spread-div' > </div>;
} componentDidMount() { this.spread = new GC.Spread.Sheets.Workbook(**document**.getElementById('spreadjs'), { seetCount: 1 }); this.loadSpreadFromTemplate();
}
2. 编程API演示界面(投标跟踪器、待办事项列表、通讯簿)(ProgrammingDemo.tsx):
public render() { return <div className='spread-page'> <h1>Programming API Demo</h1> <p>This example demonstrates how to programme with <strong>GcExcel</strong> to generate a complete spreadsheet model at server side, you can find all of source code in the SpreadServicesController.cs, we use <strong>Spread.Sheets</strong> as client side viewer. </p> <ul> <li>You can first program with <strong>GcExcel</strong> at server side.</li> <li><strong>GcExcel<strong> then inoke <strong>ToJson</strong> and transport the ssjson to client side.</li> <li>In browser, <strong>Spread.Sheets</strong> will invoke <strong>fromJSON</strong> with the ssjson from server.</li> <li>Then, you can view the result in <strong>Spread.Sheets</strong> or download it as Excel file.</li> </ul> <br> <div className='btn-group'> <Select className='select' name="form-field-name" value={this.state.value} options={this.state.options} onChange={this.onUseCaseChange} > <button className='btn btn-default btn-md' onClick={this.exportExcel}>Export Excel</button> </div> <div id='spreadjs' className='spread-div' /> </div>;
} componentDidMount() { this.spread = new GC.Spread.Sheets.Workbook(**document**.getElementById('spreadjs'), { seetCount: 1 }); this.loadSpreadFromUseCase(this.state.value.value);
}
3.Excel输入和输出演示界面(ExcelIODemo.tsx):
public render() { return <div className='spread-page'> <h1>Excel Input&Output Demo</h1> <p>This example demonstrates how to use <strong>GcExcel</strong> as server-side spreadsheet model, and use <strong>Spread.Sheets</strong> as the front-end side viewer and editor. </p> <ul> <li><strong>GcExcel</strong> can import an Excel file and export to ssjson format, then transport the ssjson to client-side.</li> </ul> <br/> <div className='btn-group'> <input id="file" className='btn btn-default btn-md' type='file' onChange={this.importExcel} title='Import Excel' /> <button className='btn btn-default btn-md' onClick={this.exportExcel}>Export Excel</button> </div> <div id='spreadjs' className='spread-div' /> </div>;
} */** * 在客户端上传一个Excel文件,在服务器端打开该文件,然后将ssjson传输到客户端 */
*importExcel(e : any) { var selectedFile = e.target.files[0]; if (!selectedFile) { this.selectedFileName = null; return; } this.selectedFileName = selectedFile.name; var requestUrl = '/open'; fetch(requestUrl, { method: 'POST', body: selectedFile }).then(response => response.json() as Promise<object>) .then(data => { this.spread.fromJSON(data); });
} */** * 从Spread.Sheets传输ssjson并保存和下载Excel文件 */
*exportExcel(e : any) { var ssjson = **JSON**.stringify(this.spread.toJSON(null)); Utility.*ExportExcel*(ssjson, this.selectedFileName);
}
后端代码:
后端代码使用GCExcel(一款基于Java的报表插件)实现,详细的代码如下所示:
后端代码(SpringBoot)文件路径:
src:.│└─main├─java│ └─com│ └─grapecity│ └─documents│ └─demo│ │ Application.java│ ││ └─controller│ GcExcelController.java│└─resources│ application.properties│├─public│ │ bundle.js│ │ bundle.js.map│ │ favicon-16x16.png│ │ favicon-32x32.png│ │ index.html│ ││ ├─css│ │ site.css│ │ site.css.map│ │ vendor.css│ ││ └─spreadJS│ │ gc.spread.sheets.all.11.0.6.min.js│ │ gc.spread.sheets.Excel2013white.11.0.6.css│ │ gc.spread.sheets.Excel2016colorful.11.0.6.css│ ││ └─pluggable│ gc.spread.sheets.charts.11.0.6.min.js│└─static└─error404.html
- **投标跟踪器(GcExcelController.java):**使用到了GcExcel的单元格内标签调整表格大小。
Workbook workbook = new Workbook(); IWorksheet worksheet = workbook.getWorksheets().get(0); //***********************Set RowHeight & ColumnWidth***************
worksheet.setStandardHeight(30);
worksheet.getRange("1:1").setRowHeight(57.75);
worksheet.getRange("2:9").setRowHeight(30.25);
worksheet.getRange("A:A").setColumnWidth(2.71);
worksheet.getRange("B:B").setColumnWidth(11.71);
worksheet.getRange("C:C").setColumnWidth(28); //**************************Set Table Value & Formulas*********************
ITable table = worksheet.getTables().add(worksheet.getRange("B2:H9"), true);
worksheet.getRange("B2:H9") .setValue(new Object[][] { { "BID #", "DESCRIPTION", "DATE RECEIVED", "AMOUNT", "PERCENT COMPLETE", "DEADLINE", "DAYS LEFT" }, { 1, "Bid number 1", null, 2000, 0.5, null, null }, { 2, "Bid number 2", null, 3500, 0.25, null, null }, { 3, "Bid number 3", null, 5000, 0.3, null, null }, { 4, "Bid number 4", null, 4000, 0.2, null, null },;
worksheet.getRange("B1").setValue("Bid Details");
worksheet.getRange("D3").setFormula("=TODAY()-10");
worksheet.getRange("D4:D5").setFormula("=TODAY()-20");
//****************************Set Table
ITableStyle tableStyle = workbook.getTableStyles().add("Bid Tracker");
workbook.setDefaultTableStyle("Bid Tracker");
- **待办事项列表(GcExcelController.java):**使用到了GcExcel的setValue方法给表格内容赋值。
Workbook workbook = new Workbook(); Object[] data = new Object[][] { { "TASK", "PRIORITY", "STATUS", "START DATE", "DUE DATE", "% COMPLETE", "DONE?", "NOTES" }, { "First Thing I Need To Do", "Normal", "Not Started", null, null, 0, null, null }, { "Other Thing I Need To Finish", "High", "In Progress", null, null, 0.5, null, null }, { "Something Else To Get Done", "Low", "Complete", null, null, 1, null, null }, { "More Errands And Things", "Normal", "In Progress", null, null, 0.75, null, null }, { "So Much To Get Done This Week", "High", "In Progress", null, null, 0.25, null, null } }; IWorksheet worksheet = workbook.getWorksheets().get(0);
worksheet.setName("To-Do List");
worksheet.setTabColor(Color.*FromArgb*(148, 112, 135));
worksheet.getSheetView().setDisplayGridlines(false); //Set Value.
worksheet.getRange("B1").setValue("To-Do List");
worksheet.getRange("B2:I7").setValue(data); //Set formula.
worksheet.getRange("E3").setFormula("=TODAY()");
worksheet.getRange("E4").setFormula("=TODAY()-30");
3.通讯簿(GcExcelController.java):
Workbook workbook = new Workbook(); IWorksheet worksheet = workbook.getWorksheets().get(0); // ***************************Set RowHeight & Width****************************
worksheet.setStandardHeight(30);
worksheet.getRange("3:4").setRowHeight(30.25);
worksheet.getRange("1:1").setRowHeight(103.50);
worksheet.getRange("2:2").setRowHeight(38.25);
worksheet.getRange("A:A").setColumnWidth(2.625);
worksheet.getRange("B:B").setColumnWidth(22.25); // *******************************Set Table Value &
// Formulas*************************************
ITable table = worksheet.getTables().add(worksheet.getRange("B2:L4"), true);
worksheet.getRange("B2:L4") .setValue(new Object[][] { { "NAME", "WORK", "CELL", "HOME", "EMAIL", "BIRTHDAY", "ADDRESS", "CITY", "STATE", "ZIP", "NOTE" }, { "Kim Abercrombie", 1235550123, 1235550123, 1235550123, "someone@example.com", null, "123 N. Maple", "Cherryville", "WA", 98031, "" }, { "John Smith", 3215550123L, "", "", "someone@example.com", null, "456 E. Aspen", "", "", "", "" }, });
worksheet.getRange("B1").setValue("ADDRESS BOOK");
worksheet.getRange("G3").setFormula("=TODAY()");
worksheet.getRange("G4").setFormula("=TODAY()+5"); // ****************************Set Table Style********************************
ITableStyle tableStyle = workbook.getTableStyles().add("Personal Address Book");
workbook.setDefaultTableStyle("Personal Address Book"); // Set WholeTable element style.
// Set FirstColumn element style.
tableStyle.getTableStyleElements().get(TableStyleElementType.*FirstColumn*).getFont().setBold(true); // Set SecondColumns element style.
tableStyle.getTableStyleElements().get(TableStyleElementType.*HeaderRow*).getBorders().setColor(Color.*FromArgb*(179, 35, 23));
tableStyle.getTableStyleElements().get(TableStyleElementType.*HeaderRow*).getBorders().get(BordersIndex.*EdgeTop*).setLineStyle(BorderLineStyle.*Thick*);
tableStyle.getTableStyleElements().get(TableStyleElementType.*HeaderRow*).getBorders().get(BordersIndex.*EdgeBottom*).setLineStyle(BorderLineStyle.*Thick*);
完整代码:
想要获取完整代码的童鞋可以访问点击下方链接:
https://github.com/GrapeCityXA/GcExcel-Java/tree/master (Github)
https://gitee.com/GrapeCity/GcExcel-Java (Gitee)

本项目为前后端一体化,拉取完整代码后直接使用IDEA打开下载资源包后运行即可。
运行后的默认端口为localhost:8080。除此之外,还可以访问GcExcel官网了解更多有关于报表的功能。
扩展链接:
项目实战:在线报价采购系统(React +SpreadJS+Echarts)
Spring Boot框架下实现Excel服务端导入导出
嵌入式BI 与OEM模式