版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
- 本文参考资料:《UML面向对象分析、建模与设计(第2版)》吕云翔,赵天宇 著

顺序图概述
顺序图(sequence diagram,也被称为为序列图或时序图)是按时间顺序显示对象交互的图。具体来说,它显示了参与交互的对象和所交换信息的先后顺序,用来表示用例中的行为并将这些行为建模成信息交换。
顺序图主要包括四个元素:对象(object)、生命线(lifeline)、激活(activation)和消息(message)。在 UML中,顺序图将交互关系表示为一张二维图。其中纵向代表时间维度时间向下延伸,按时间依次列出各个对象所发出和接收的消息。横向代表对象的维度,排列着参与交互的各个独立的对象。
核心知识点
请务必熟悉并掌握以下核心知识点。
顺序图是将交互关系表示为一个二维图。纵向是时间轴,时间沿竖线向下延伸。横向轴代表了在协作中各独立对象的类元角色。类元角色用生命线表示。
对象与生命线
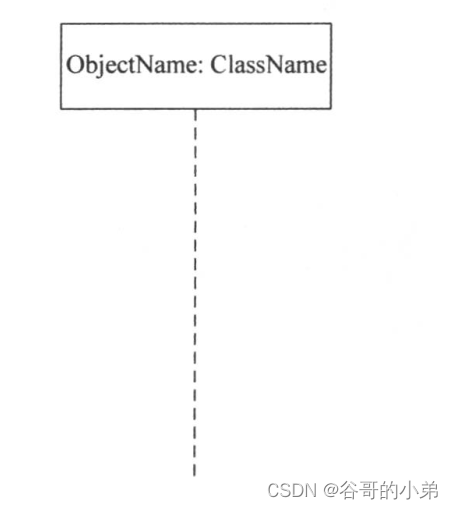
顺序图中的对象与对象图中的概念一样,都是类的实例。顺序图中的对象可以是系统的参与者或者任何有效的系统对象。对象的创建由头符号来表示,即在对象创建点的生命线顶部使用显示对象名和类名的矩形框来标记,二者用冒号隔开,即为“对象名:类名”这种格式。
在顺序图中,生命线位于每个对象的底部中心位置,显示为一条垂直的虚线,与时间轴平行,带有一个显示对象的头符号。顺序图中的大部分对象是存在于整个交互过程的,即对象创建于顺序图顶部,其生命线一直延伸至底部。

激活
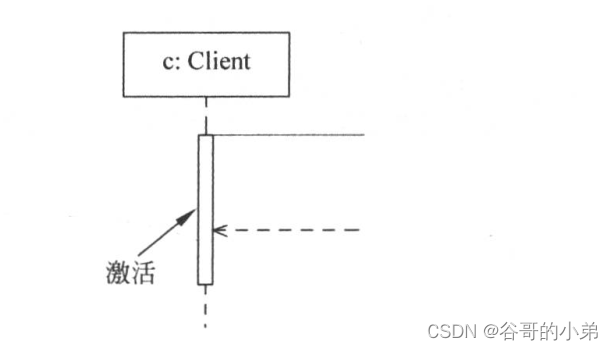
激活又称为控制焦点,表示一个对象执行一个动作所经历的时间段,既可以直接执行也可以通过安排下级过程来执行。同时,激活也可以表示对应对象在这段时间内不是空闲的,它正在完成某个任务或正被占用。通常来说,一个激活结束的时候应该伴有一个消息的发出。
激活在 UML 中用一个细长的矩形表示,显示在生命线上。矩形的顶部表示对象所执行动作的开始,底部表示动作的结束。

消息
消息是从一个对象(发送者)向另一个对象(接收者)发送信号,或由一个对象(发送者或调用者)调用另一个对象(接收者)的操作。
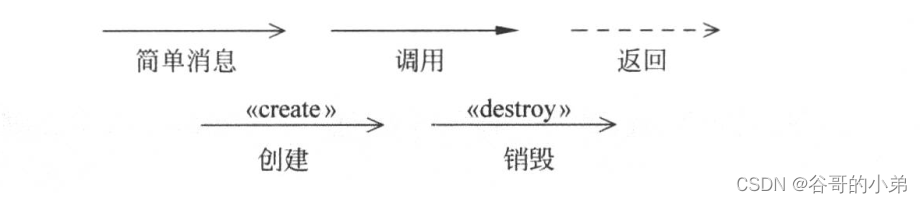
在UML中,有以下几种主要动作。
-
调用(call):调用某个对象的一个操作。可以是对象之间的调用也可以是对对象本身的调用,即自身调用或递归调用。调用属于同步机制,例如,当对象 A 发送消息调用对象 B时,A 会等待 B执行完所调用的方法后再继续执行。在 UML 中使用一个头部为实心三角的箭头来表示调用。
-
返回(return):返回消息不是主动发出的,而是一个对象接收到其他对象的消息后返回的消息。很多情况下一个消息的接收会要求一个返回,如果把所有对源消息的返回全部绘制在顺序图中,图将变得过于复杂而难以阅读。所以仅仅需要绘制重要的返回消息。在UML中使用虚线箭头表示返回。
-
创建(create):创建一个对象时发送的消息,在 UML中使用具有<< create >>构造型的消息表示。
-
销毁(destroy):销毁一个对象(也允许对象销毁自身)。UML中使用具有<< destroy >>构造型的消息表示。

航空购票系统顺序图
在此,以航空购票系统的登录用例为例绘制顺序图。
确定交互对象
创建顺序图的第一步就是要明确参与该交互的对象。我们注意到该用例由用户发起,因此用户作为参与者是这个交互过程的发起者。此外,假设系统采用 MVC(即模型-视图-控制器)设计;因此参与这个交互的对象还包括用户界面、程序逻辑层以及程序数据库。
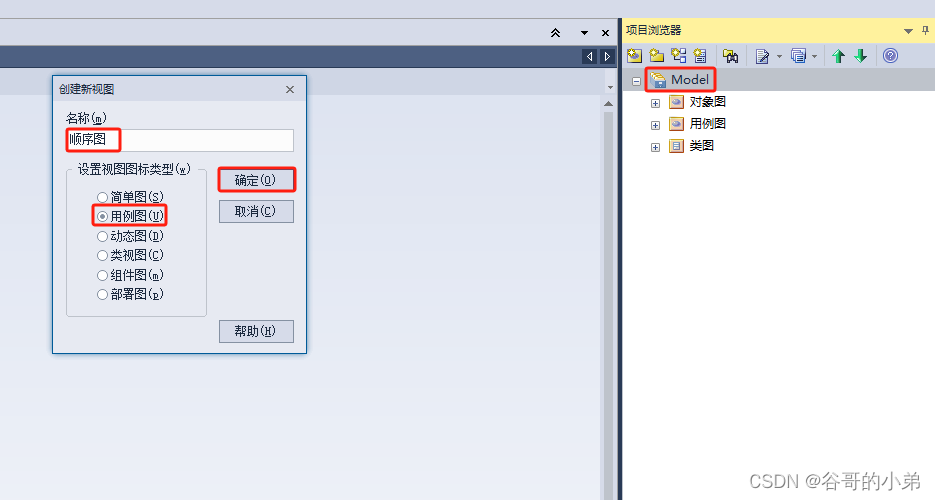
与创建用例图类似,请在Model中创顺序图;图示如下:

点击确定后,图示如下:

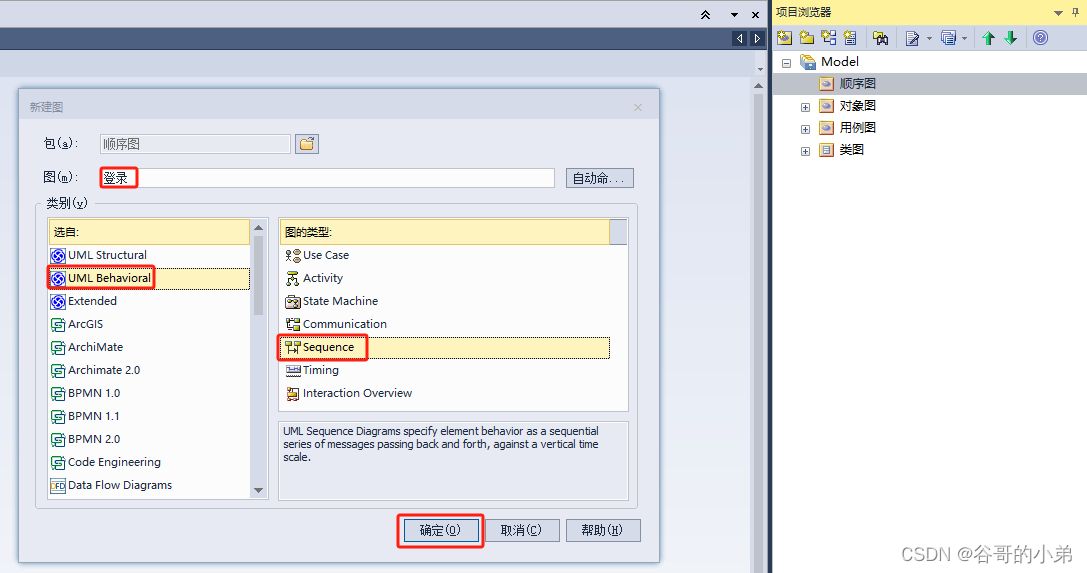
选中顺序图,右键单击选择添加图,再选择UML Behavioral和Sequence;图示如下:

单击确定后,图示如下:

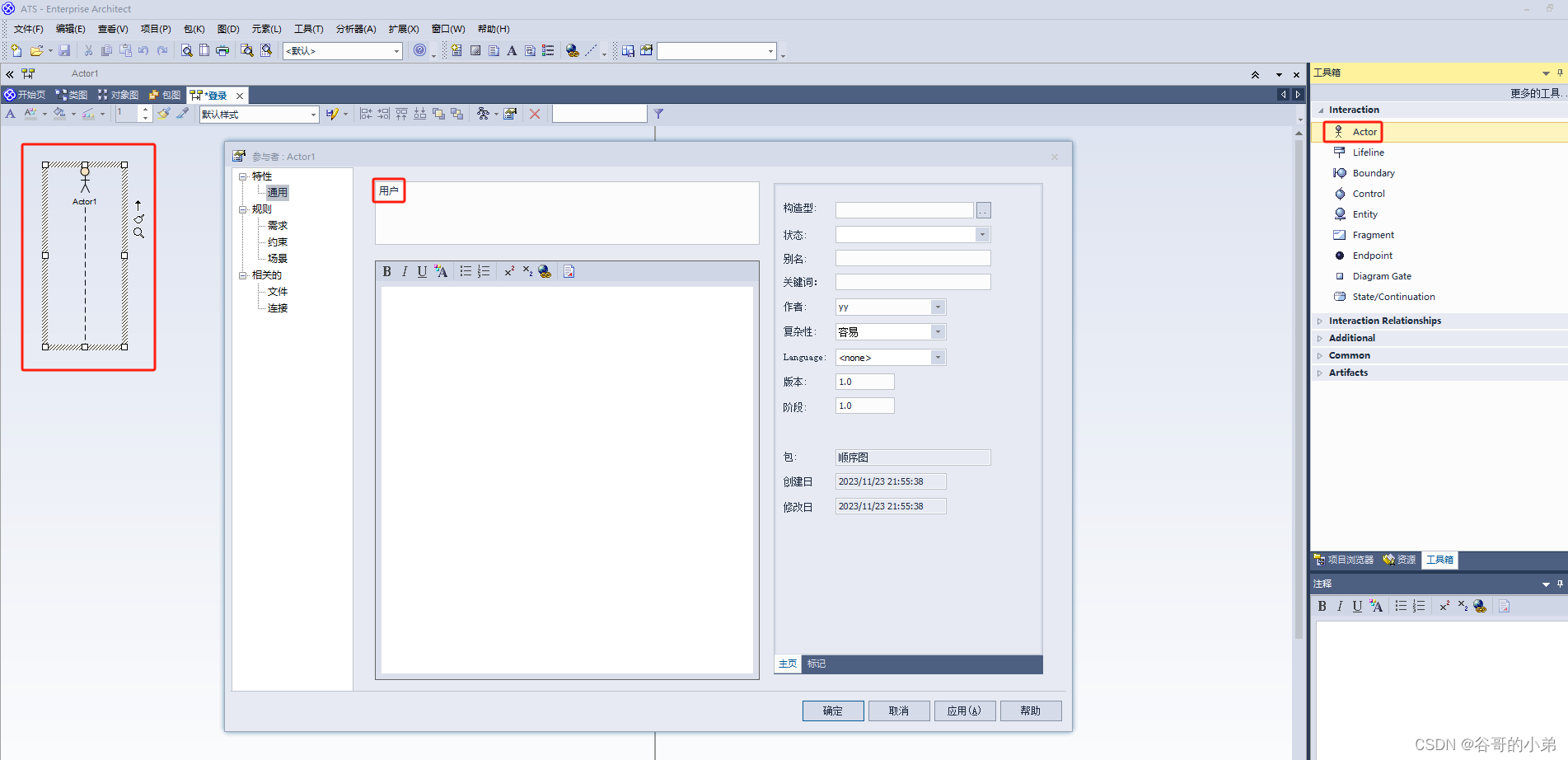
首先,将工具箱中的Actor拖拽至绘图区添加参与者;图示如下:

点击确定后,图示如下:

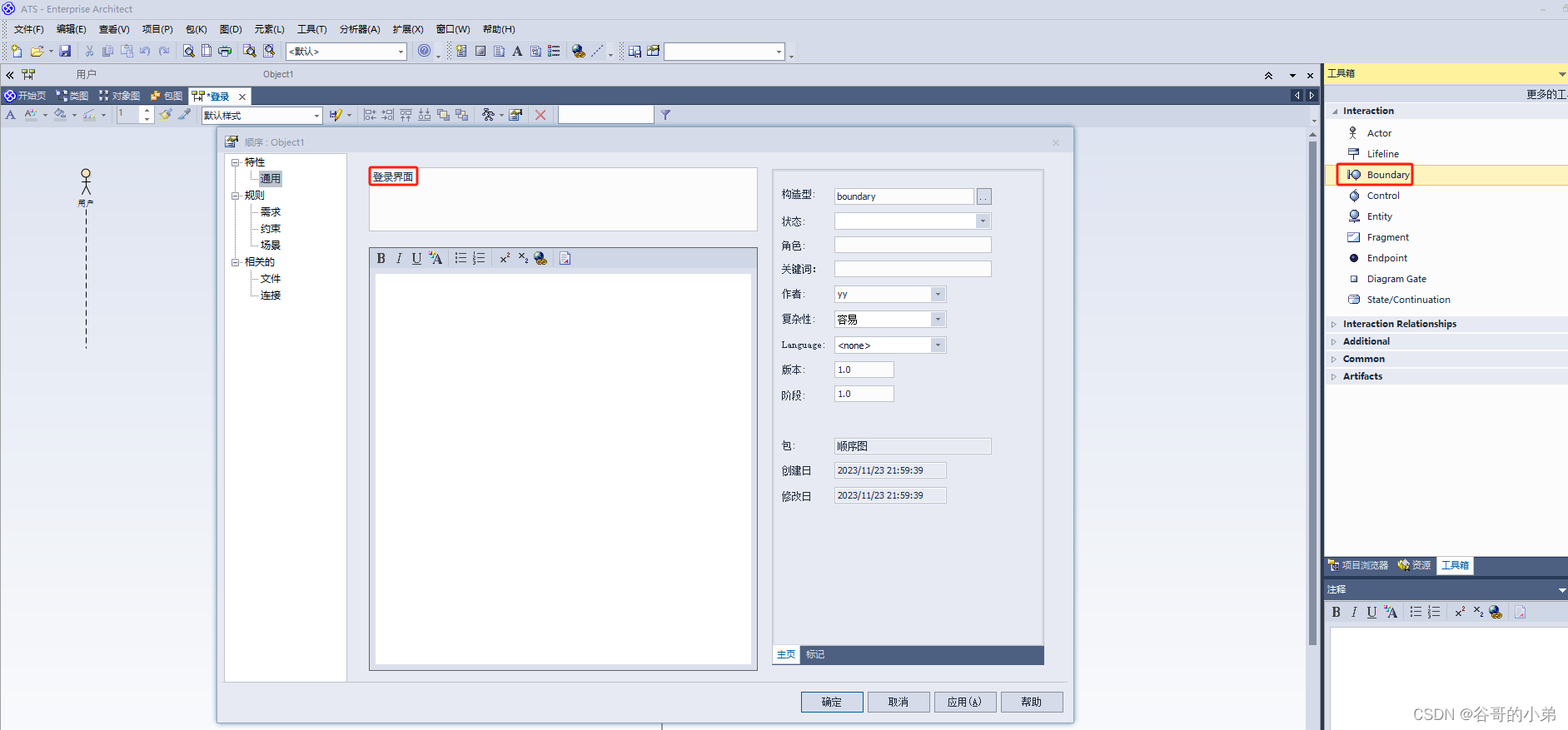
将工具箱中的Boundary拖拽至绘图区添加登录界面作为边界;图示如下:

点击确定后,图示如下:

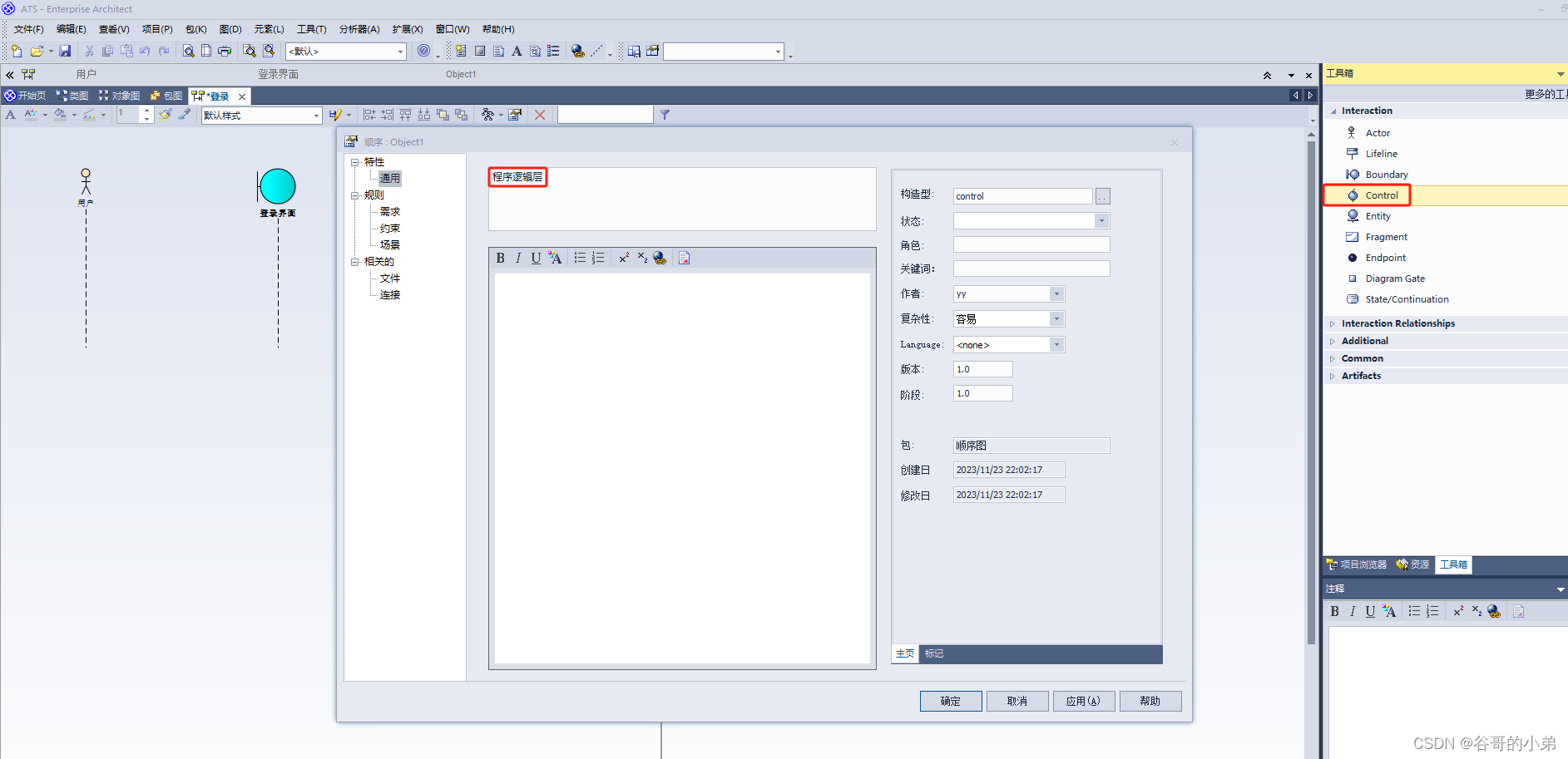
将工具箱中的Control拖拽至绘图区添加程序逻辑层作为控制器;图示如下:

点击确定后,图示如下:

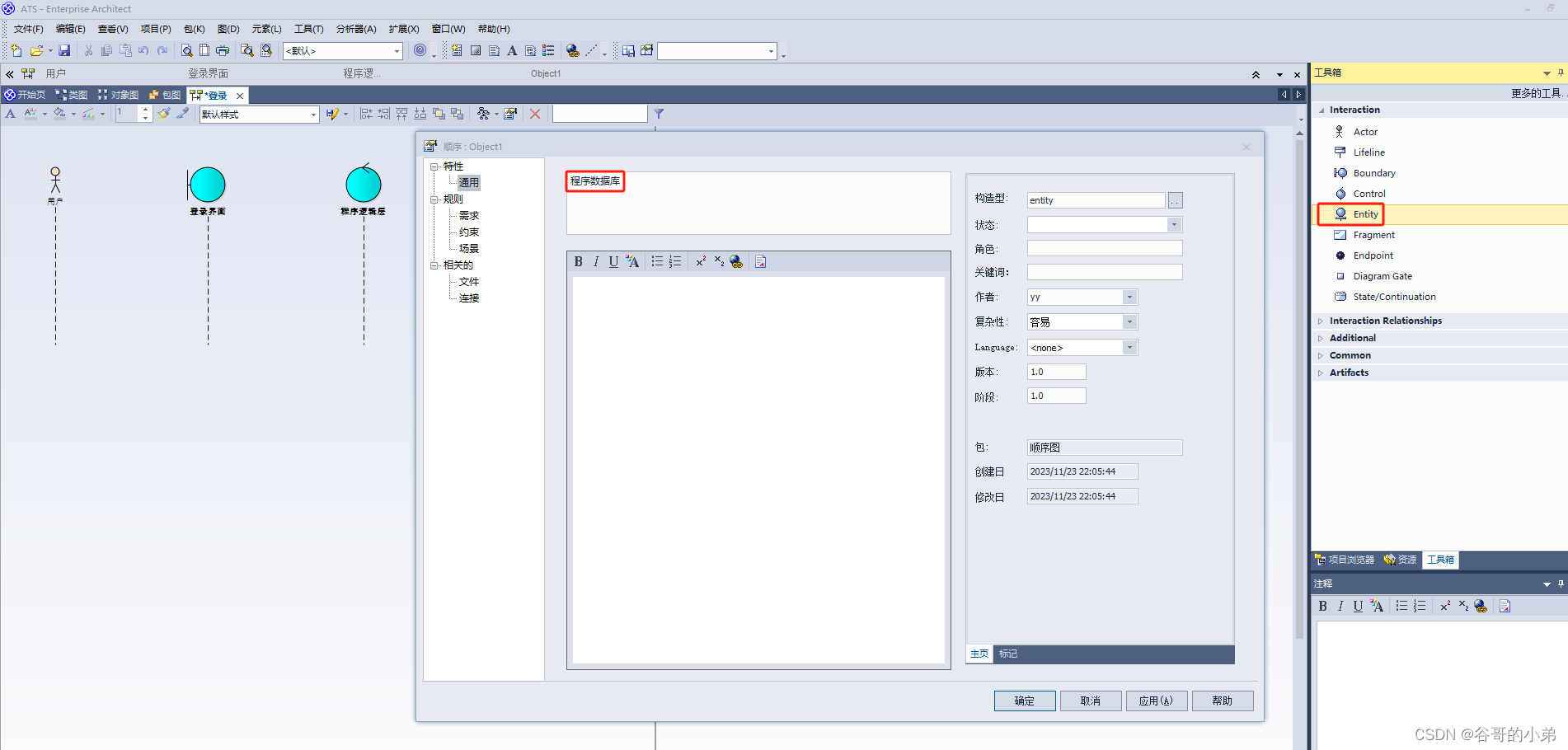
将工具箱中的Entity拖拽至绘图区添加程序数据库;图示如下:

点击确定后,图示如下:

至此,我们确定了登录用例的交互对象。
添加消息
在确定了参与交互的对象之后,就要在对象之间添加消息的传递了。我们可以很容易地分析出整个交互过程:用户首先在界面填写表单并确认,用户界面将用户填写的表单数据发送给程序逻辑层,逻辑层向程序数据库发送请求来检查用户数据的合法性,接收到合法的返回消息后程序逻辑层再向界面发送消息显示出登录结果。
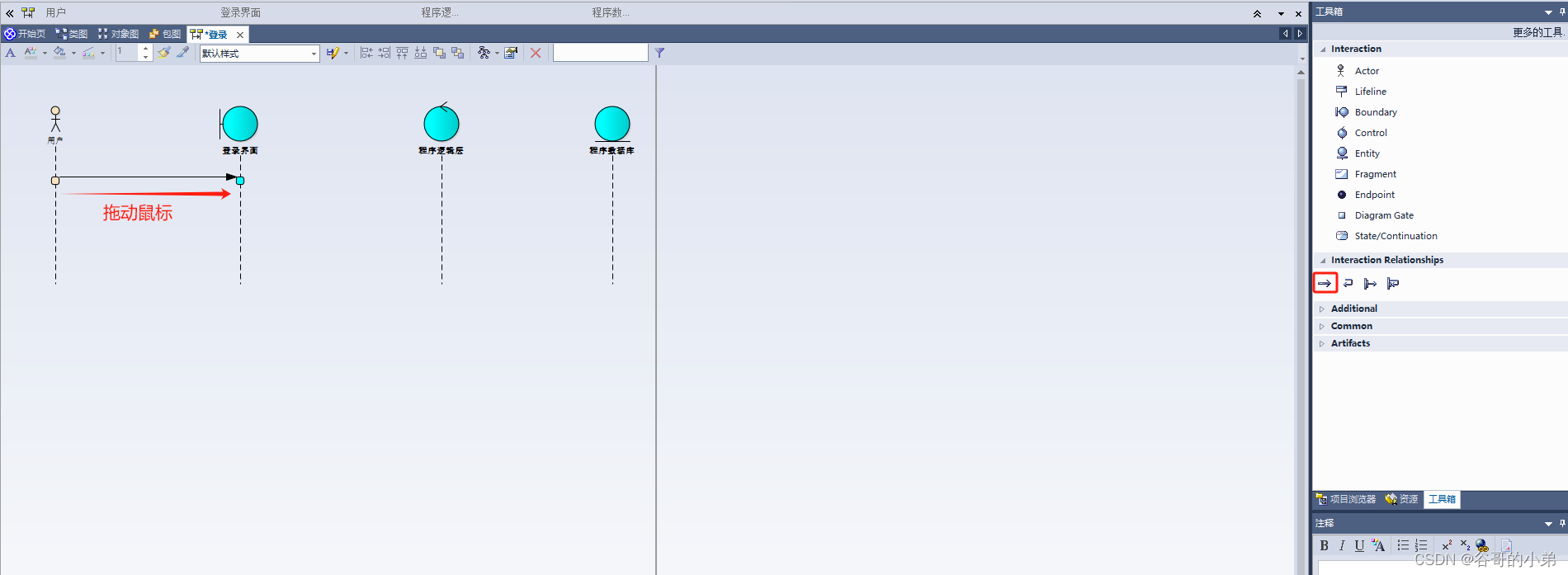
请利用Interaction Relationships中的Message添加用户向登录界面传递的消息;图示如下:

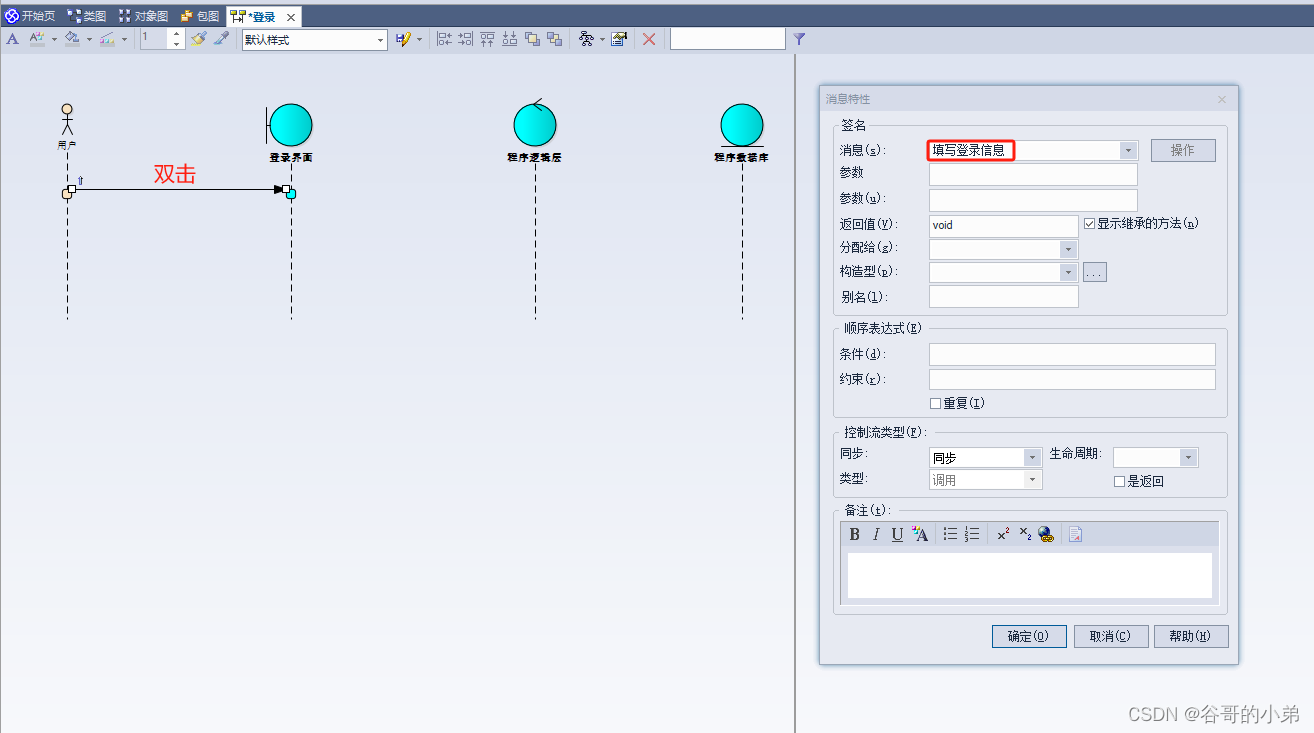
双击箭头,添加消息;图示如下:

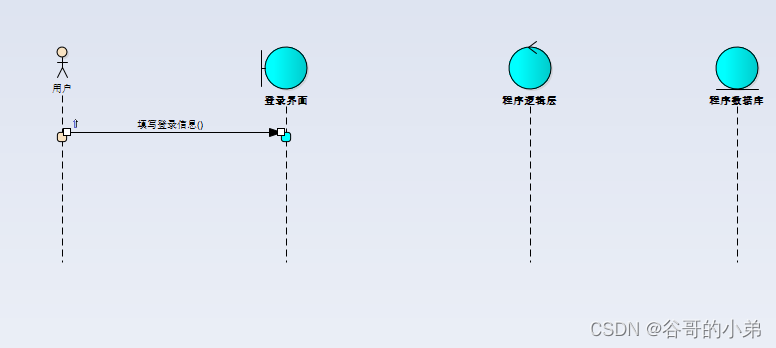
点击确定后,图示如下:

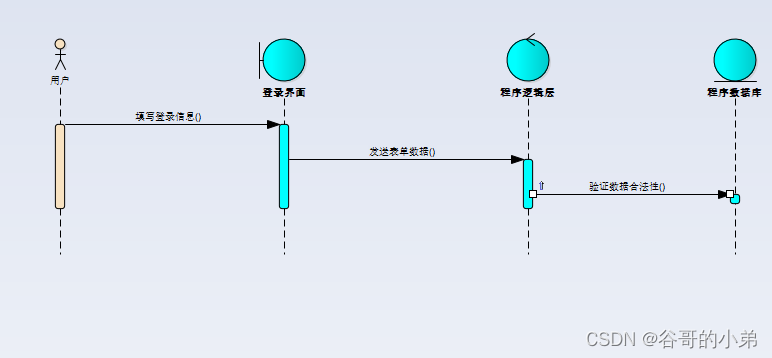
类似地,添加登录界面,程序逻辑层,程序数据之间的消息;图示如下:

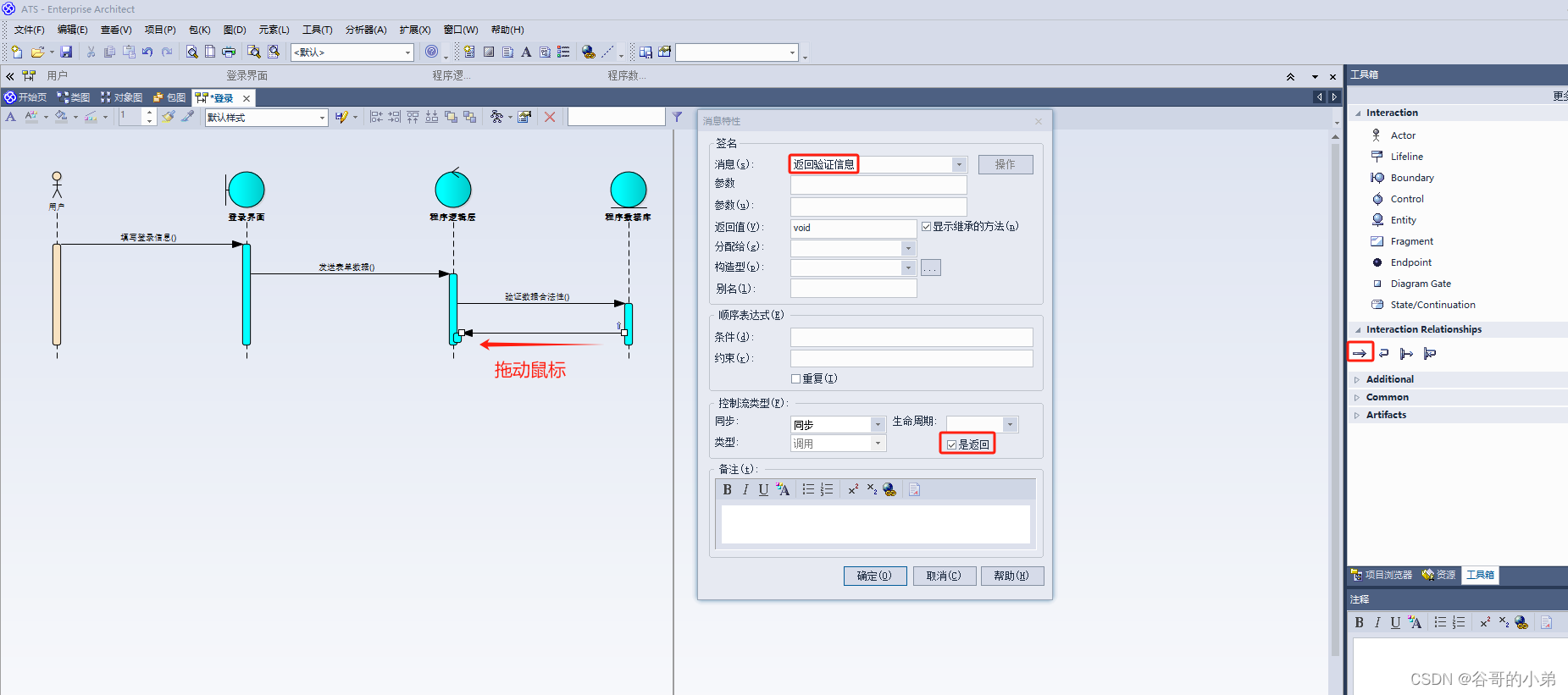
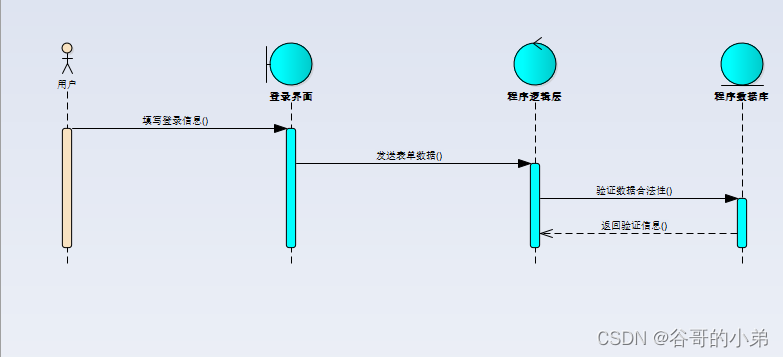
接下来添加程序数据向程序逻辑层的返回消息;图示如下:

点击确定后,图示如下:

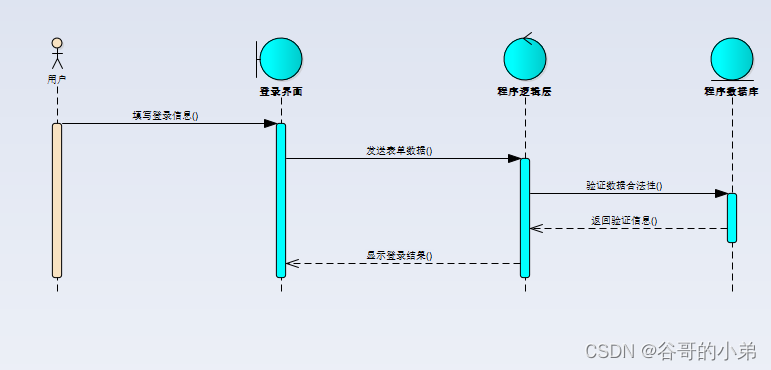
类似地,我们添加其它的返回消息;图示如下:

至此,我们完成了航空购票系统的登录用例的顺序图。