2023-11-23每日一题
一、题目编号
1410. HTML 实体解析器
二、题目链接
点击跳转到题目位置
三、题目描述
「HTML 实体解析器」 是一种特殊的解析器,它将 HTML 代码作为输入,并用字符本身替换掉所有这些特殊的字符实体。
HTML 里这些特殊字符和它们对应的字符实体包括:
- **双引号:**字符实体为 " ,对应的字符是 " 。
- **单引号:**字符实体为 ’ ,对应的字符是 ’ 。
- **与符号:**字符实体为 & ,对应对的字符是 & 。
- **大于号:**字符实体为 > ,对应的字符是 > 。
- **小于号:**字符实体为 < ,对应的字符是 < 。
- **斜线号:**字符实体为 ⁄ ,对应的字符是 / 。
给你输入字符串 text ,请你实现一个 HTML 实体解析器,返回解析器解析后的结果。
示例 1:

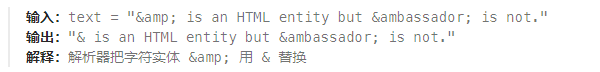
示例 2:

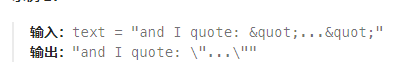
示例 3:

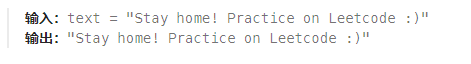
示例 4:

示例 5:

四、解题代码
class Solution {
public:using EntityChar = pair <string, char>;vector <EntityChar> entityList;string entityParser(string text) {entityList = vector({(EntityChar){""", '"'},(EntityChar){"'", '\''},(EntityChar){"&", '&'},(EntityChar){">", '>'},(EntityChar){"<", '<'},(EntityChar){"⁄", '/'}});string r = "";for (int pos = 0; pos < text.size(); ) {bool isEntity = false;if (text[pos] == '&') {for (const auto &[e, c]: entityList) {if (text.substr(pos, e.size()) == e) {r.push_back(c);pos += e.size();isEntity = true;break;}}}if (!isEntity) {r.push_back(text[pos++]);continue;}}return r;}
};五、解题思路
(1) 模拟即可。