引入全局变量报错
vue.config.js中已经配置了:
css: {loaderOptions: {sass: {additionalData: `@import "@/styles/variables.scss"; // scss文件地址@import "@/styles/mixin.scss"; // scss文件地址`}}}
本地文件目录:

我在某个.vue文件引入的时候却报错,这样引入不行:
import variables from '@/styles/variables.scss'
<el-menu...:background-color="variables.menuBg":active-text-color="variables.menuActiveText"...>
根据提示,因为是说我已经全局引入变量了,不用在文件里单独引入了
所以我换了写法:
<el-menu...background-color="menuBg"active-text-color="menuActiveText"...>
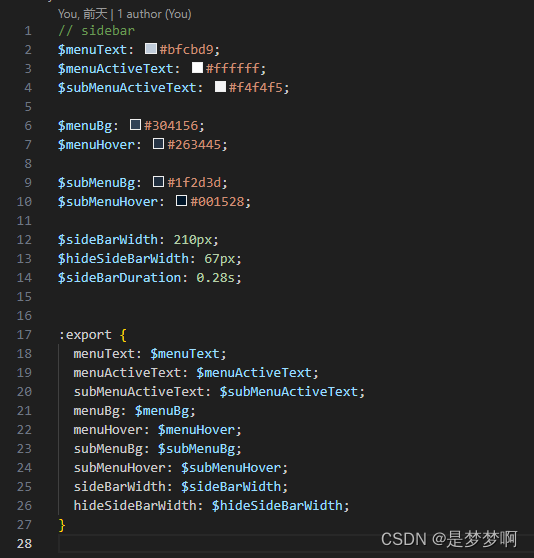
variables.scss文件里长这样:

没有报错了!所以就是我在vue.config.js全局配置了,就不用再单独引入咯…