前端开发中可能会使用到以下软件,它们各自具有不同的作用:
- 代码编辑器:例如Sublime Text、Atom、Visual Studio Code等,用于编写和编辑HTML、CSS和JavaScript等前端代码。
- 网页浏览器:例如Chrome、Firefox、Safari等,用于测试和展示前端页面。
- 版本控制系统:例如Git、SVN,用于跟踪代码的变更,并支持多人协作开发。
- 前端框架:例如React、Vue、Angular等,提供构建用户界面的模板、组件和工具,帮助开发者快速构建复杂的前端应用。
- UI设计软件:例如Sketch、Figma等,用于设计和制作用户界面,提供图形界面和矢量绘图工具。
- 测试工具:例如Jest、Mocha等,用于测试前端代码的逻辑和功能。
- 调试工具:例如Chrome开发者工具、React开发者工具、Fiddler、Postman等,帮助开发者诊断和解决前端代码中的问题。
- 打包工具:例如Webpack、Parcel等,用于将前端资源文件打包成浏览器可访问的静态资源。
- 预处理器:例如Sass、Less等,用于编写CSS预处理器语言,方便编写可维护和可扩展的CSS代码。
- 其他工具:例如npm(Node.js包管理器)、Gulp(构建工具)、Bower(前端包管理器)等,帮助管理前端项目中的依赖和构建流程。
这些软件和工具根据实际需求选择使用,可以帮助开发者更高效地进行前端开发工作。
技巧分类
- 遵循编码规范:在编写代码之前,先了解并遵循团队或项目的编码规范,如命名规范、缩进规范、注释规范等。这些规范可以帮助你保持代码的可读性和可维护性。
- 使用语义化的标签:在HTML中,使用语义化的标签来定义页面结构,如<header>、<footer>、<main>、<article>等。这有助于搜索引擎理解页面内容,并提高页面的可访问性。
- 避免过度嵌套:在编写CSS时,尽量避免过度嵌套选择器。过度嵌套会使样式难以理解和维护,同时也会增加样式表的大小。
- 使用CSS预处理器:使用Sass、Less等CSS预处理器可以简化CSS编写,提高效率。它们提供了变量、混入、嵌套等功能,让CSS更易于维护和扩展。
- 避免使用内联样式:在HTML中,尽量避免使用内联样式,因为它们具有最高的优先级,容易覆盖其他样式的设置。如果必须使用内联样式,也要确保它们具有可读性,并易于维护。
- 使用CSS模块化:将CSS代码划分为小的模块,每个模块负责一部分样式。这可以提高代码的可重用性和可维护性。
- 使用Flexbox和Grid布局:Flexbox和Grid布局是现代CSS布局的基础,它们可以轻松地实现复杂的布局。
- 避免使用table布局:在前端开发中,尽量避免使用table布局,因为它们会破坏文档流,使得布局难以维护和扩展。
- 使用事件委托:在处理大量元素的事件时,可以使用事件委托来减少事件处理器的数量。通过将事件处理器绑定到父元素上,然后检查事件对象的目标元素是否符合条件,来决定是否执行事件处理函数。
- 使用异步加载和合并请求:在加载大量资源时,可以使用异步加载和合并请求来提高页面加载速度。通过异步加载可以将资源并行加载,而合并请求可以将多个资源请求合并为一个请求。
- 使用CDN加速资源加载:将资源文件(如JavaScript、CSS文件)托管到CDN(内容分发网络)上,可以利用CDN的缓存机制加速资源的加载速度。
- 避免过度优化:在编写代码时,不要过度优化。过度优化会导致代码复杂度增加,降低代码的可读性和可维护性。一般来说,只要遵循基本的性能优化原则即可,如避免不必要的渲染、减少DOM操作等。
- 测试代码:在编写代码之后,一定要进行测试。测试可以确保代码的正确性和稳定性,同时也可以提高代码的可维护性。在测试时,可以使用自动化测试工具来提高效率。
- 使用版本控制:使用版本控制工具(如Git)来管理代码版本和变更历史记录。这可以帮助你更好地跟踪代码的变更和协作开发。
- 良好的文档习惯:在开发过程中,保持好的文档习惯。编写清晰的注释和文档,记录代码的实现细节和注意事项,可以帮助你更好地理解和维护代码。
编写代码时,要写好注释
- 在 HTML 中,注释符号是 <!-- -->,其内容会被浏览器忽略。
- 在 CSS 中,注释符号是 /* */,用于添加一个注释段落,例如:
/*
This is a comment.
*/
- 在 JavaScript 中,有两种注释方式:
单行注释:// 后面的内容都会被视为注释,例如:
// This is a single line comment.
多行注释:/* */ 可以添加一个多行注释段落,例如:
/* This is a
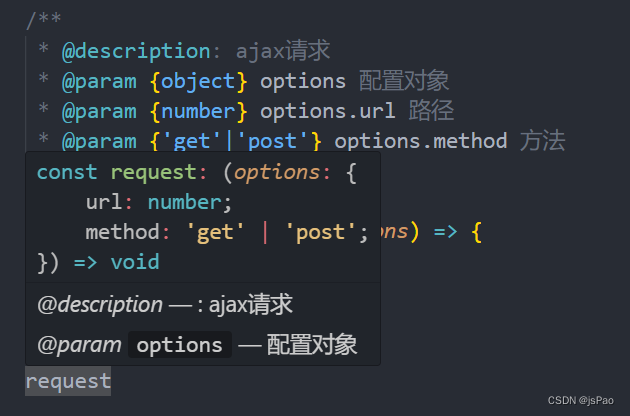
multi-line comment. */- 还有一种特殊的注释,叫做 JSDoc 注释,开始于 /** ,例如:
/**
* @description: 防抖
* @param {Function} fn 目标函数
* @param {number} delay 延时执行s数
* @return: function
*/export const debounce = (fn, delay) => {let timeout = null;return function() {clearTimeout(timeout);timeout = setTimeout(() => {fn.call(this, arguments);}, delay);};
}JSDoc 注释用于生成文档或自动生成 API 文档,例如通过注解实现智能提示等功能。


严格比较
Object.is() 的行为和 strict equal 操作符(===)相似,但还有以下几个额外特性:
- Object.is(+0, -0) 返回 false,而 === 则返回 true
- Object.is(NaN, NaN) 返回 true,而 === 则返回 false
- Object.is(-0, Number.MIN_VALUE / -Number.MAX_VALUE) 返回 false,而 === 则返回 true
- Object.is(正无穷大, 正无穷大) 返回 true
- Object.is(-负无穷大, -负无穷大) 返回 true
所以,在需要精确比较时,尤其是比较特殊值时,建议使用 Object.is() 而不是 == 或 ===。