文章目录
- 一、功能简介
- 二、软件设计
- 三、实验现象
- 联系作者
一、功能简介
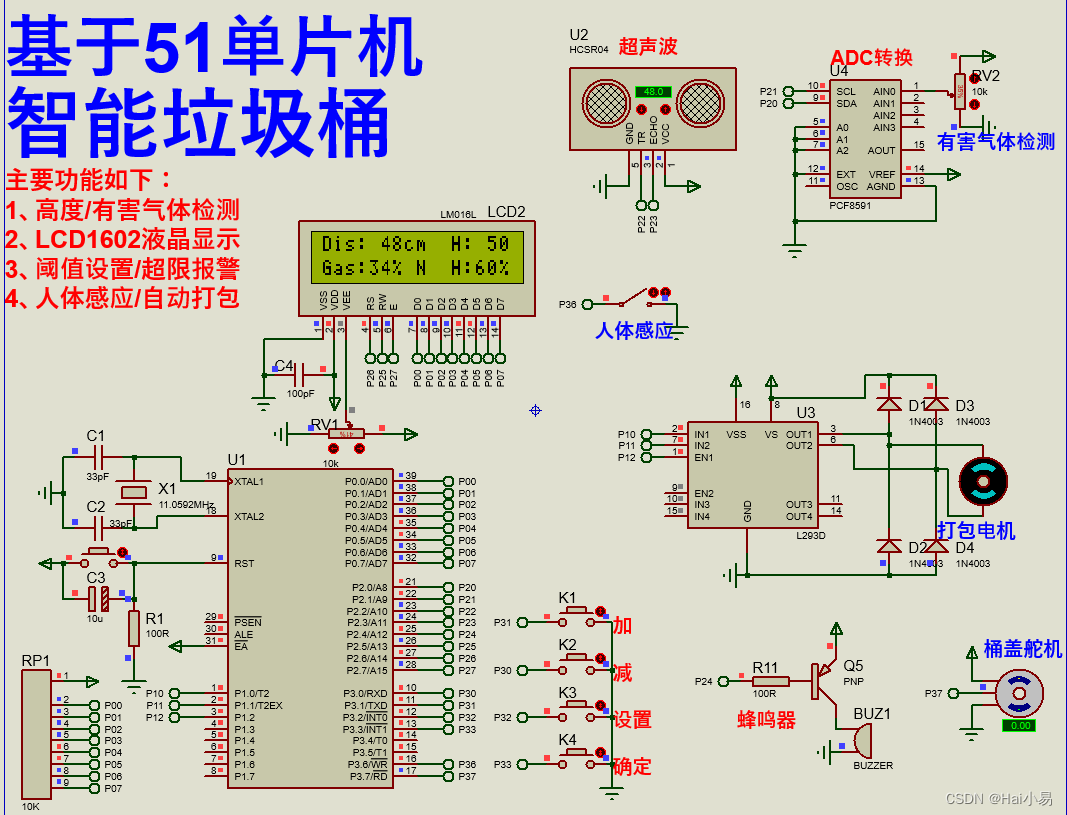
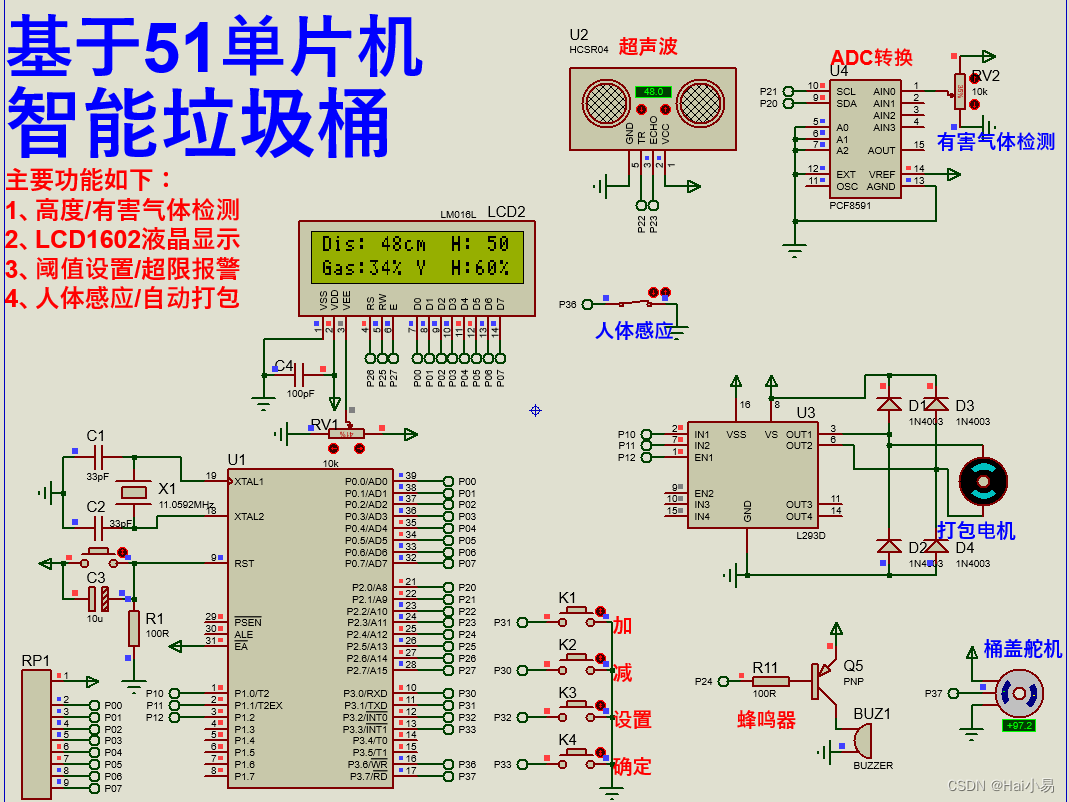
本项目使用Proteus8仿真51单片机控制器,使用报警模块、LCD1602液晶模块、按键模块、人体红外传感器、HCSR04超声波、有害气体传感器、SG90舵机等。
主要功能:
系统运行后,LCD1602显示超声波检测距离和传感器采集有害气体浓度值极其阈值。
当感应到有人时,桶盖舵机开启,此时系统检测垃圾高度是否超限,如果超限,则开启压缩机打包,完成后蜂鸣器报警提示。当人离开,桶盖舵机关闭。如果有害气体浓度超限,蜂鸣器报警。
可通过按键K3进入阈值设置模式,K1和K2调节数据,K4确定。
二、软件设计
/*
作者:嗨小易(QQ:3443792007)*///系统数据获取
void sys_data_get(void)
{while(1){//获取距离sys_ctrl.dis=ultrasonicwave_measure();//获取有害气体浓度sys_ctrl.gas=pcf8591_read_adcvalue(0);sys_ctrl.gas=cal_map(sys_ctrl.gas,0,255,0,99);//检测有无人if(IRED==0)sys_ctrl.man=1; else sys_ctrl.man=0; break;}
}//系统数据显示
void sys_data_show(void)
{while(1){//距离显示lcd1602_show_nums(4,0,sys_ctrl.dis,3,0);//气体浓度显示lcd1602_show_nums(4,1,sys_ctrl.gas,2,0);//有无人状态显示if(sys_ctrl.man==1)lcd1602_show_string(8,1,"Y");else lcd1602_show_string(8,1,"N");//距离阈值显示lcd1602_show_nums(13,0,sys_ctrl.dish,3,0);//气体阈值显示lcd1602_show_nums(13,1,sys_ctrl.gash,2,0);//阈值闪烁指示switch(sys_ctrl.mode){case 1://距离lcd1602_show_string(13,0," ");delay_ms(50);lcd1602_show_nums(13,0,sys_ctrl.dish,3,0);break;case 2://气体lcd1602_show_string(13,1," ");delay_ms(50);lcd1602_show_nums(13,1,sys_ctrl.gash,2,0);break;}break; }
}//系统数据设置
void sys_data_set(void)
{u8 key=0;key=key_scan(0);//设置if(key==KEY3_PRESS){sys_ctrl.mode++;if(sys_ctrl.mode>2)sys_ctrl.mode=1;}//阈值设置模式if(sys_ctrl.mode!=0){//加if(key==KEY1_PRESS){switch(sys_ctrl.mode){case 1://距离sys_ctrl.dish++;if(sys_ctrl.dish>500)sys_ctrl.dish=0;break;case 2://气体sys_ctrl.gash++;if(sys_ctrl.gash>99)sys_ctrl.gash=0;break;} }//减else if(key==KEY2_PRESS){switch(sys_ctrl.mode){case 1://距离sys_ctrl.dish--;if(sys_ctrl.dish<0)sys_ctrl.dish=500;break;case 2://气体sys_ctrl.gash--;if(sys_ctrl.gash<0)sys_ctrl.gash=99;break;} }//确定else if(key==KEY4_PRESS){sys_ctrl.mode=0; } }
}//系统功能控制
void sys_fun_ctrl(void)
{static u8 oneflag=0;//如果红外检测到有人if(sys_ctrl.man==1){//打开桶盖舵机steer_control(2);//如果垃圾高度到达阈值,开启打包if(sys_ctrl.dis>sys_ctrl.dish){if(oneflag==0)//压缩机启动一次{oneflag=1;_dc_motor_zturn();delay_ms(1000);_dc_motor_stop();beep_alarm(100,2000);} }else oneflag=0;}//如果红外未检测到有人else{//关闭桶盖舵机steer_control(0); }//如果有害气体浓度高于阈值,报警if(sys_ctrl.gas>sys_ctrl.gash)beep_alarm(10,1000);
}三、实验现象
B站演示视频:https://space.bilibili.com/444388619



联系作者
视频地址:https://space.bilibili.com/444388619/video
专注于51单片机、STM32、国产32、DSP、Proteus、arduino、ESP32、物联网软件开发,PCB设计,视频分享,技术交流。