● 首先是原始类型的例子
let lastName = 'Williams';
let oldLastName = lastName;
lastName = 'Davis';
console.log(lastName.oldLastName);
● 然后是对象的例子
const jessica = {firstName: 'Jessica',lastName: 'Williams',age: 27,
};
const marriedJessica = jessica;
marriedJessica.lastName = 'Davis';
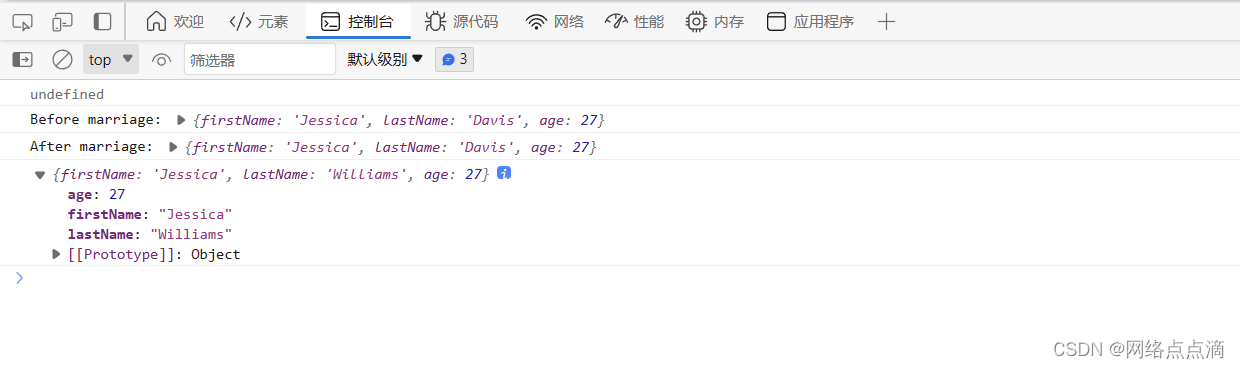
console.log('Before marriage:',jessica);
console.log('After marriage:',marriedJessica);
这两个输出已经再上个文章中详细解释了,就不再做赘述了
● 如何复制一个对象?
const jessica2 = {firstName: 'Jessica',lastName: 'Williams',age: 27,
};const jessicaCopy = Object.assign({}, jessica2);
console.log(jessicaCopy);

Object.assign()方法的复制特性如下:
- 浅复制:Object.assign()方法执行的是浅复制,即只复制对象的引用而不是复制对象本身。如果源对象的属性值是对象或数组,则目标对象中的对应属性也将指向相同的对象。
- 多个源对象:可以传递多个源对象给Object.assign()方法,它们的属性将按照参数顺序依次复制到目标对象中。
- 覆盖属性:如果目标对象和源对象具有相同的属性名,则源对象的属性将覆盖目标对象的属性。
- 仅复制可枚举属性:只会复制源对象的可枚举属性到目标对象中。不可枚举属性、原型链上的属性以及方法都不会被复制。
- 返回目标对象:Object.assign()方法返回的是目标对象本身,即复制后的目标对象。
需要注意的是,Object.assign()方法并不会复制对象的原型链,它只会复制对象自身的属性。如果需要深度复制对象及其属性,可以使用其他方法或库,如递归地进行对象复制或使用深拷贝函数。
当使用Object.assign()方法进行对象属性复制时,请注意该方法执行的是浅复制。这意味着如果源对象的属性值是对象或数组,目标对象中的对应属性也将指向相同的对象。我将通过一个例子来说明这个特性。
javascriptCopy Codeconst source = {a: {b: 1},c: [2, 3, 4]
};const target = {};Object.assign(target, source);console.log(source); // { a: { b: 1 }, c: [ 2, 3, 4 ] }
console.log(target); // { a: { b: 1 }, c: [ 2, 3, 4 ] }// 修改源对象的属性
source.a.b = 5;
source.c.push(6);console.log(source); // { a: { b: 5 }, c: [ 2, 3, 4, 6 ] }
console.log(target); // { a: { b: 5 }, c: [ 2, 3, 4, 6 ] }
在上面的例子中,source对象包含一个属性a和一个属性c,它们分别是一个对象和一个数组。然后,我们使用Object.assign()方法将source对象的属性复制到target对象中。
可以看到,target对象中的a属性和c属性与source对象中的相应属性相同。但是,值得注意的是,a属性和c属性都是指向相同的对象和数组,而不是独立的副本。因此,当我们修改source对象的属性时,相应的属性也会在target对象中进行修改。
如果需要实现深度复制,即每个属性都是独立的副本而不仅仅是引用,那么需要使用其他深拷贝的方法,例如递归地复制对象的所有属性或使用专门的深拷贝函数。