
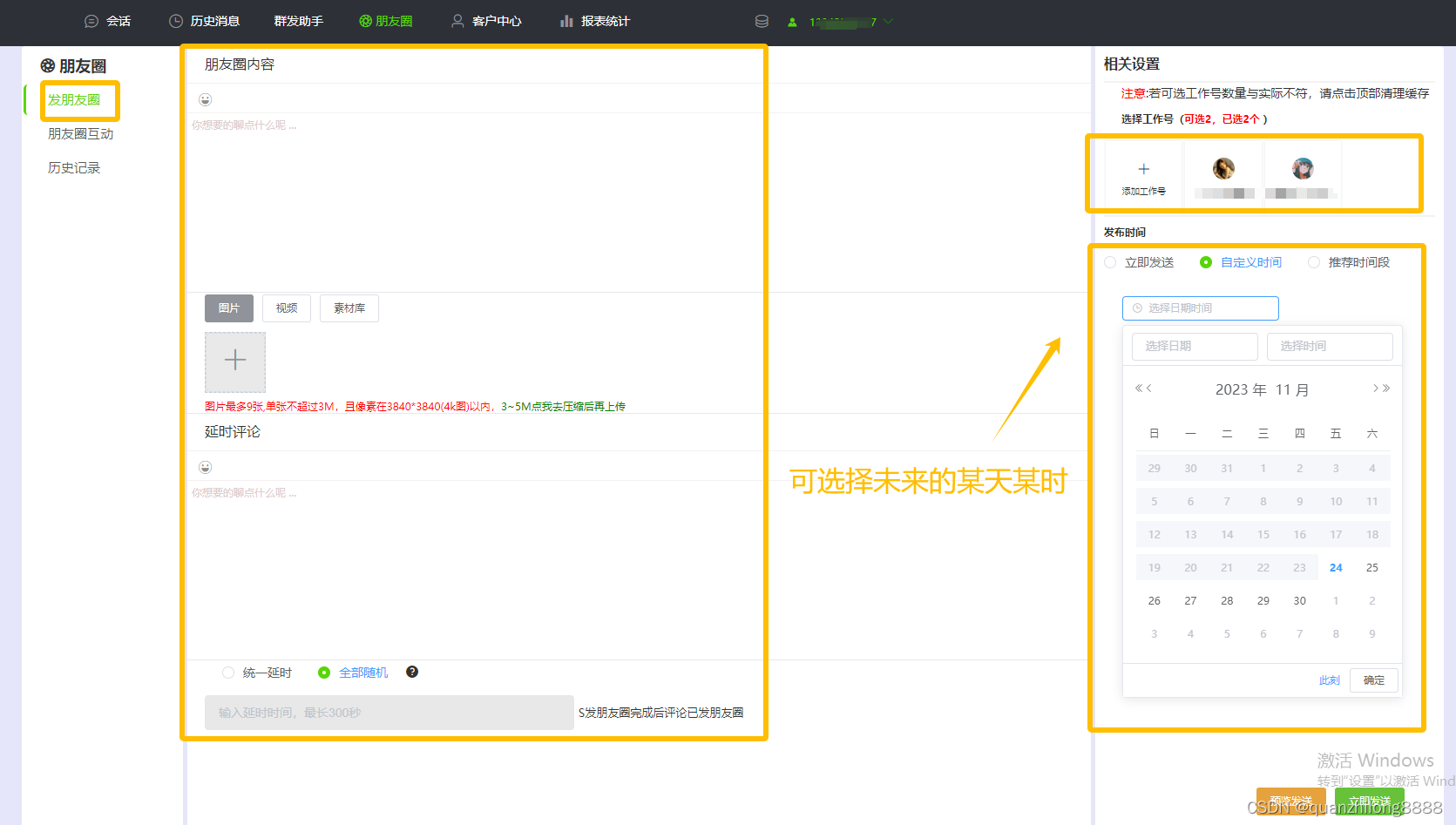
定时发朋友圈怎么发?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/214695.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Rust UI开发(二):iced中如何为窗口添加icon图标
注:此文适合于对rust有一些了解的朋友 iced是一个跨平台的GUI库,用于为rust语言程序构建UI界面。 想要了解如何构建简单窗口的可以看本系列的第一篇: Rust UI开发:使用iced构建UI时,如何在界面显示中文字符
本篇是系…
哦?是吗|兜兜转转,最后还是选择了盖雅排班系统
在之前发布的和「人效案例集」中,我们为大家呈现了很多关于人效提升的理论方法,以及各家企业的人效提升提升实践。 回过头来,我们发现:排班管理渗透于人效九宫格之中,也因此成为很多企业人效提升的一个重要中介&#x…
《opencv实用探索·二》根据RGB的像素排列来理解图像深度、像素深度和位深度
通常对于RGB图像主要分为RGB16,RGB24和RGB32。RGB16从高位到低位的排列为R->G->B,RGB24和RGB32从高位到低位的排列为B->G->R。
RGB16: 16 位为一个存储单元(一个像素),来存储一个RGB像素;因为人眼对绿色比…
乐得瑞LDR6020 VR串流线方案:实现同时充电传输视频信号
VR(Virtual Reality),俗称虚拟现实技术,是一项具有巨大潜力的技术创新,正在以惊人的速度改变我们的生活方式和体验,利用专门设计的设备,如头戴式显示器(VR头盔)、手柄、定…
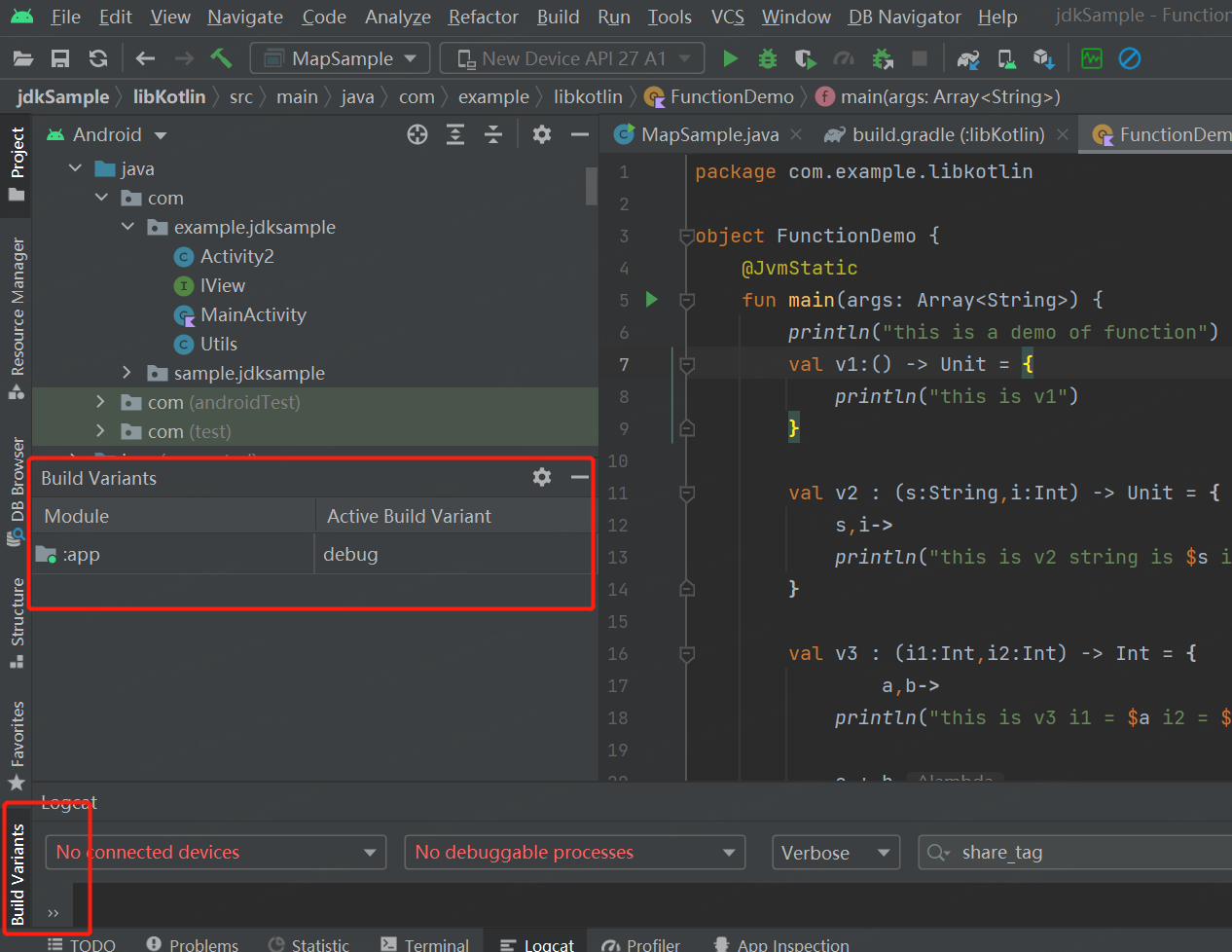
Android Studio 显示build variants工具栏
工具栏:
如下图所示 依次点击View-->ToolWindows-->Build Variants。 在此记个笔记
「Whale 帷幄」连续入选科技榜单,AGI 冲击波正在加速行业洗牌
以 AGI 为底座,品牌 MarTech 正在经历一场前所未有的深度变革。
近日,弯弓研究院发布「中国 MarTech 500 强榜单」,以 2023 中国营销技术(MarTech)生态为研究对象,洞察行业现象与未来趋势。作为品牌数字化…
Coded Block Pattern
Coded Block Pattern简称CBP,在H264协议7.3.2.1中有介绍,CBP表征了MB中的亮度和色度块的残差做DCT后的系数是否为0的情况,CBP可以拆分为CodedBlockLuma和CodedBlockChroma,分别对应亮度和色度块的残差系数是否为0,它们的具体含义后面会做介绍,首先我们要获取CodedBlockLu…
element ui 上传组件实现手动上传
首先需要给上传组件增加http-request属性,这个方法中可以获取到文件,并按照自己的方式进行上传。
<el-uploadreffileUploadaction#:http-requesthttpRequest:on-preview"handlePreview":on-remove"handleRemove":limit"1&q…
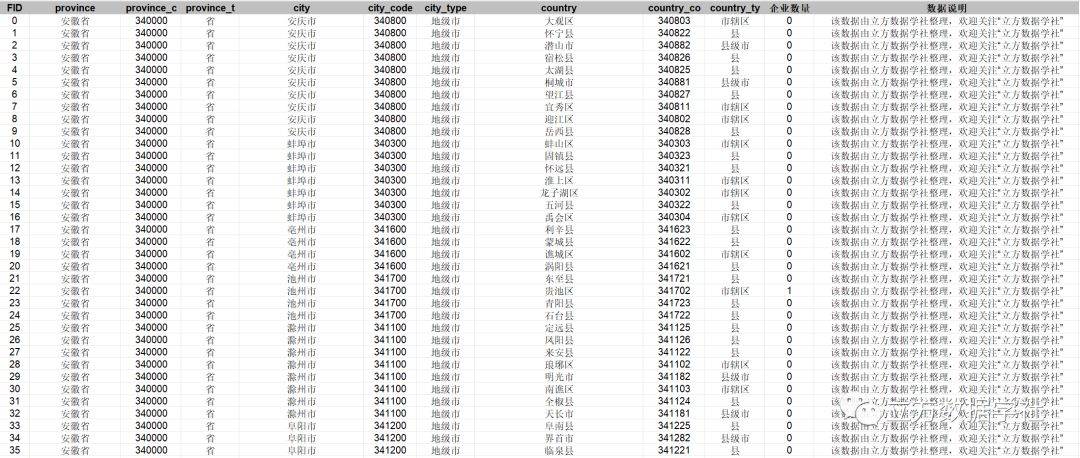
【数据分享】2023年我国省市县三级的瞪羚企业数量(免费获取/Excel/Shp格式)
企业是经济活动的参与主体。一个城市的企业数量决定了这个城市的经济发展水平!比如一个城市的金融企业较多,那这个城市的金融产业肯定比较发达;一个城市的制造业企业较多,那这个城市的制造业肯定比较发达。
之前我们给大家分享了…
标题导航点击导航滑动到指定位置滑动到指定位置选中对应导航vue3
菜单导航栏点击导航滑动到指定位置&滑动到指定位置选中对应导航
效果 实现
话不多说直接上代码,有用素质三连(点赞、评论、加关注)
import { defineComponent, onBeforeUnmount, onMounted, reactive, ref } from "vue";
import { map } from &quo…