没怎么做过uniapp,找了一些文章做了出来,给大家分享一下
2023.9.15以后需要适配微信的隐私协议开发指南
目前uniapp的说法是微信小程序隐私协议开发指南 | uni-app官网
微信小程序小程序隐私协议开发指南 | 微信开放文档
微信官方提供了几个demo
完整示例demo
demo1: 演示使用 wx.getPrivacySetting 和 <button open-type="agreePrivacyAuthorization"> 在首页处理隐私弹窗逻辑 https://developers.weixin.qq.com/s/gi71sGm67hK0
demo2: 演示使用 wx.onNeedPrivacyAuthorization 和 <button open-type="agreePrivacyAuthorization"> 在多个页面处理隐私弹窗逻辑,同时演示了如何处理多个隐私接口同时调用。 https://developers.weixin.qq.com/s/hndZUOmA7gKn
demo3: 演示 wx.onNeedPrivacyAuthorization、wx.requirePrivacyAuthorize、<button open-type="agreePrivacyAuthorization"> 和 <input type="nickname"> 组件如何结合使用 https://developers.weixin.qq.com/s/jX7xWGmA7UKa
demo4: 演示使用 wx.onNeedPrivacyAuthorization 和 <button open-type="agreePrivacyAuthorization"> 在多个 tabBar 页面处理隐私弹窗逻辑 https://developers.weixin.qq.com/s/g6BWZGmt7XK9
此方法是demo2:监听什么时候调用隐私接口,然后弹出隐私弹窗,隐私弹窗会阻碍隐私接口授权(例如授权手机号,地理位置等),直到点击了隐私弹窗的同意/拒绝才会继续执行。
如果拒绝了隐私授权弹窗,那么此时的微信授权中不存在未弹出的授权
也就是
wx.getSetting({success (res) {console.log(res.authSetting)// res.authSetting = {// "scope.userInfo": true,// "scope.userLocation": true// }}
})是取不到未弹出隐私授权的弹框的值的。该隐私接口不属于同意,也不属于拒绝。
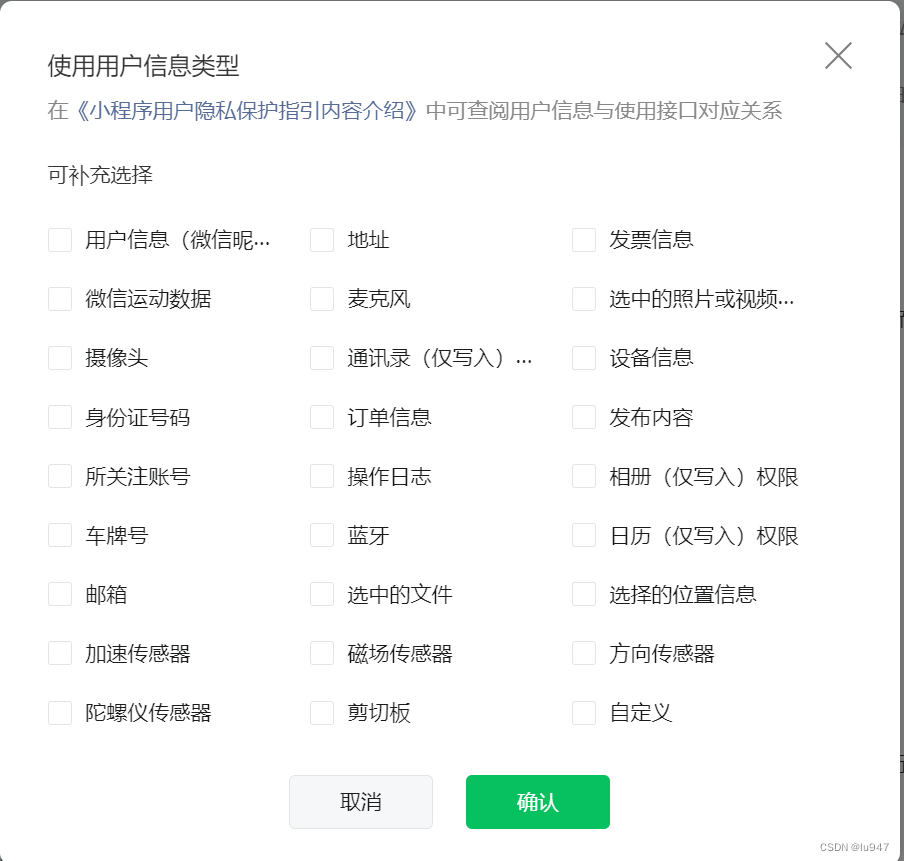
在开发之前,需要在小程序管理后台-设置-基本设置-服务内容声明-用户隐私保护指引中添加用到的隐私接口


审核通过后,才能生效。
1.添加 "__usePrivacyCheck__": true,
uniapp可以添加在manifest.json,或者编译后的dist/mp-weixin/app.json
"permission": {"scope.userLocation": {"desc": "将获取你的具体位置信息"}},"requiredPrivateInfos": ["getLocation"],"__usePrivacyCheck__": true,"usingComponents": {}2.添加getPrivacy.js
const PrivacyProtocol = {needAuthorization: false, privacyContractName: ''
}
//获取微信侧同步的用户隐私协议开关export function checkUserPrivacyProtocol() {if (wx.getPrivacySetting) {wx.getPrivacySetting({success: (res) => {console.log('协议显示的值',res)PrivacyProtocol.needAuthorization = res.needAuthorizationif (res.needAuthorization) {// 需要弹出隐私协议 PrivacyProtocol.privacyContractName = res.privacyContractName}uni.setStorageSync("PrivacyProtocol", PrivacyProtocol);}})}
}3.在App.vue的OnLunch中使用
引入getPrivacy.js的checkUserPrivacyProtocol后
onLaunch() {checkUserPrivacyProtocol();},4.新建privacy.vue组件
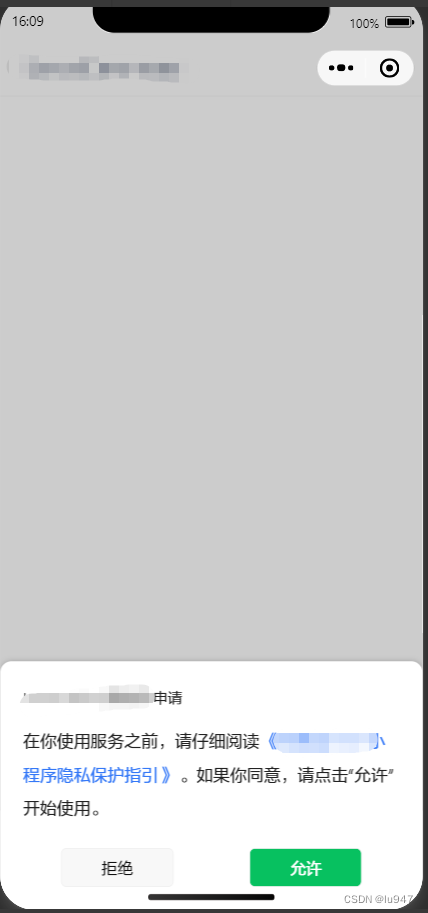
<template><div><div v-if="showPrivacyPopup" class="popup-container"><div class="popup-content"><div class="popup-header">{{ AppName }} 申请</div><div class="popup-center">在你使用服务之前,请仔细阅读<spanclass="privacy-link"@click="onClickPrivacyPopupTitle">{{ PrivacyProtocol.privacyContractName }}</span>。如果你同意,请点击“允许”开始使用。</div><div class="button-container"><button @click="handleRefusePrivacyAuthorization">拒绝</button><buttonid="agree-btn"class="btn-agree"open-type="agreePrivacyAuthorization"@agreeprivacyauthorization="handleAgreePrivacyAuthorization">允许</button></div></div></div></div>
</template><script setup>
import { ref } from "vue";
import { onLoad } from "@dcloudio/uni-app";let resolvePrivacyAuthorization;const showPrivacyPopup = ref(false); // 是否需要弹出协议授权
const PrivacyProtocol = ref(uni.getStorageSync("PrivacyProtocol"));
const AppName = ref('小程序名字')
// 打开弹窗
const openPrivacyPopup = () => {showPrivacyPopup.value = true;console.log("PrivacyProtocol", PrivacyProtocol);
};// 关闭弹窗
const closePrivacyPopup = () => {showPrivacyPopup.value = false;
};// 用户点击同意
const handleAgreePrivacyAuthorization = () => {console.log("点击了同意");resolvePrivacyAuthorization({buttonId: "agree-btn",event: "agree"});closePrivacyPopup();
};// 用户点击拒绝
const handleRefusePrivacyAuthorization = () => {console.log("点击了拒绝", resolvePrivacyAuthorization);resolvePrivacyAuthorization({event: "disagree"});// 关闭弹窗closePrivacyPopup();uni.showToast({title: "未同意授权,请重试",icon: "none",duration: 2500});
};// 打开隐私协议
const onClickPrivacyPopupTitle = () => {wx.openPrivacyContract({success: () => {console.log("已打开");} // 打开成功});
};// 监听调用微信api的函数
const saveWXCallBack = () => {console.log('111111111');if (wx.onNeedPrivacyAuthorization) {wx.onNeedPrivacyAuthorization((resolve, eventInfo) => {// 真机/预览可以拿到eventInfo,模拟器undefinedconsole.log("调用接口/组件:", eventInfo);openPrivacyPopup();resolvePrivacyAuthorization = resolve;});}
};onLoad(async () => {await saveWXCallBack();});
</script><style scoped>
.popup-container {position: fixed;bottom: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.2);display: flex;justify-content: center;align-items: flex-end;z-index: 10000;
}.popup-content {background-color: white;padding: 40rpx;border-radius: 20rpx;box-shadow: 0 0 10rpx rgba(0, 0, 0, 0.2);text-align: left;
}.popup-header {font-size: 26rpx;margin-bottom: 20rpx;
}.popup-center {font-size: 30rpx;
}
.privacy-link {color: #3478f7;cursor: pointer;
}.button-container {display: flex;margin-top: 40rpx;
}button {width: 200rpx;height: 70rpx;text-align: center;line-height: 70rpx !important;font-size: 28rpx;color: #101010;border: 1px solid #eee;cursor: pointer;
}.btn-agree {background-color: rgb(7, 193, 96);color: #fff;
}
</style>
5.在调用了隐私接口的页面使用该组件
import privacy from "@/pages/components/privacy.vue";<privacy />效果图,弹窗显示在底部,类似于微信默认的授权弹窗,在点击允许后会弹出微信的api授权弹窗,若点击否,则什么都没有。