dom的全称为Document Object Model,即文档对象模型.所谓文档就是html页面,对象就是js里的对象,通过这个模型把页面上的元素和js里的对象关联起来.
下面是关于dom api的一些常用方法
1.获取元素
使用querySelector()方法获取一个元素
使用querySelectorAll()方法获取所有元素

当获取全部元素的时候,是用一个数组存放的.
2. 事件:就是针对用户的操作进行一系列的反应
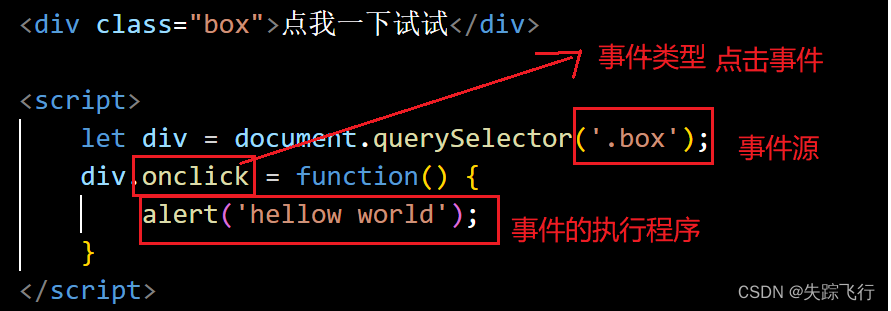
事件的三要素:
1.事件源: 那个元素产生的事件
2.事件类型:点击,双击,移动,键盘按下等等操作称为事件
3.事件的处理程序:事件发生之后要执行那个代码
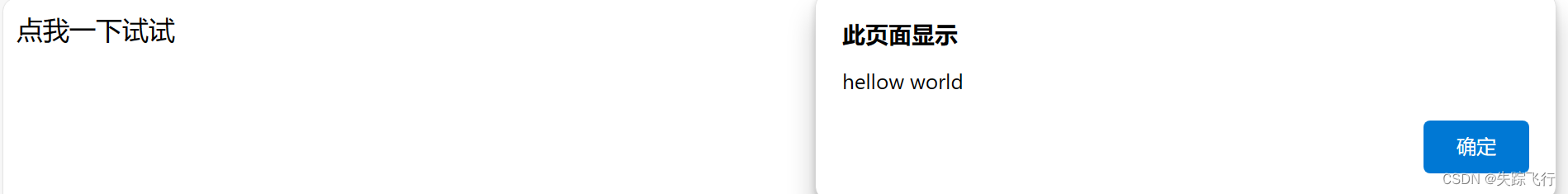
下面举个栗子简单实现一个点击事件:

上面逻辑通过点击之后弹出一个窗口,显示hellow world.

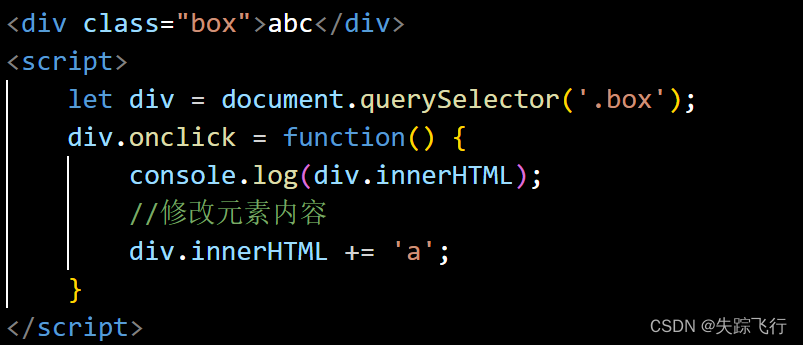
3. 获取/修改元素内容
首先获取要先获取要修改的元素,使用innerHTML属性,就能拿到元素里的内容,修改该属性就会影响页面的显示

上面事件每点击一次在原来内容的基础上拼接一个a

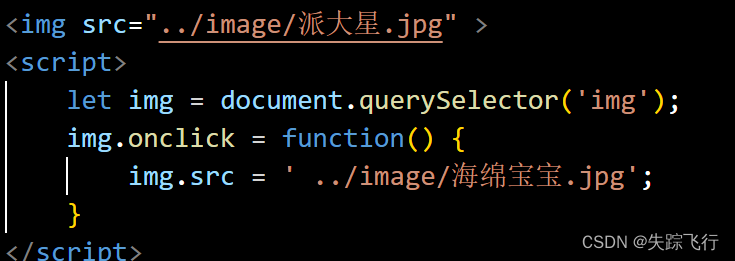
4. 获取/修改元素的属性
修改元素属性和修改元素的内容方法很相似,都是先获取到元素属性所在的标签,,然后通过标签.属性对相应的属性进行修改.

5. 获取/修改表单元素的属性
表单元素中有一些特殊的属性,和普通的属性不同,可以用其他的方法进行修改
value属性
innerHTML得到的是标签里的内容,而input是一个单标签,没有内容我们在获取手动添加内容的时候采用input.value的方法
value属性默认是一个String类型

上述代码是在文本框中输入一个数字,每提交一次数字大小加1. 但value默认是一个string类型,在使用前可以用parseInt()进行强转.
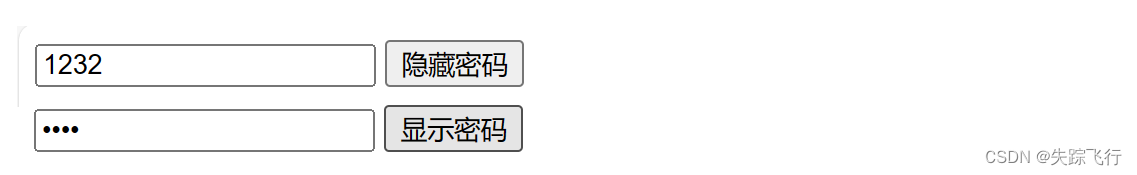
type属性
type属性影响的是输入框的形态,他可以是文本框,密码框等.
下面我们实现一个密码框


6. 获取/修改样式的属性
修改内联样式(修改style属性的值)
在css中属性的命名方式都是脊柱命名法

而在js中是驼峰的形式
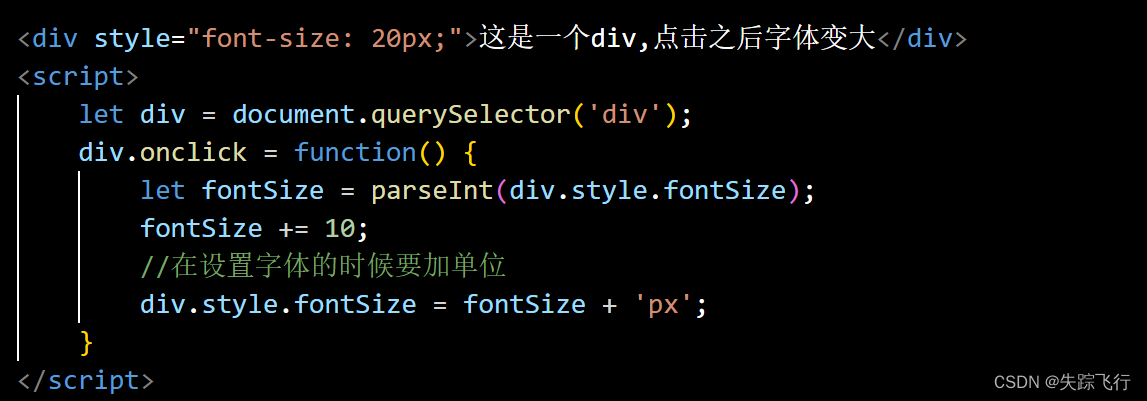
 实现一个点击之后字体变大的例子
实现一个点击之后字体变大的例子

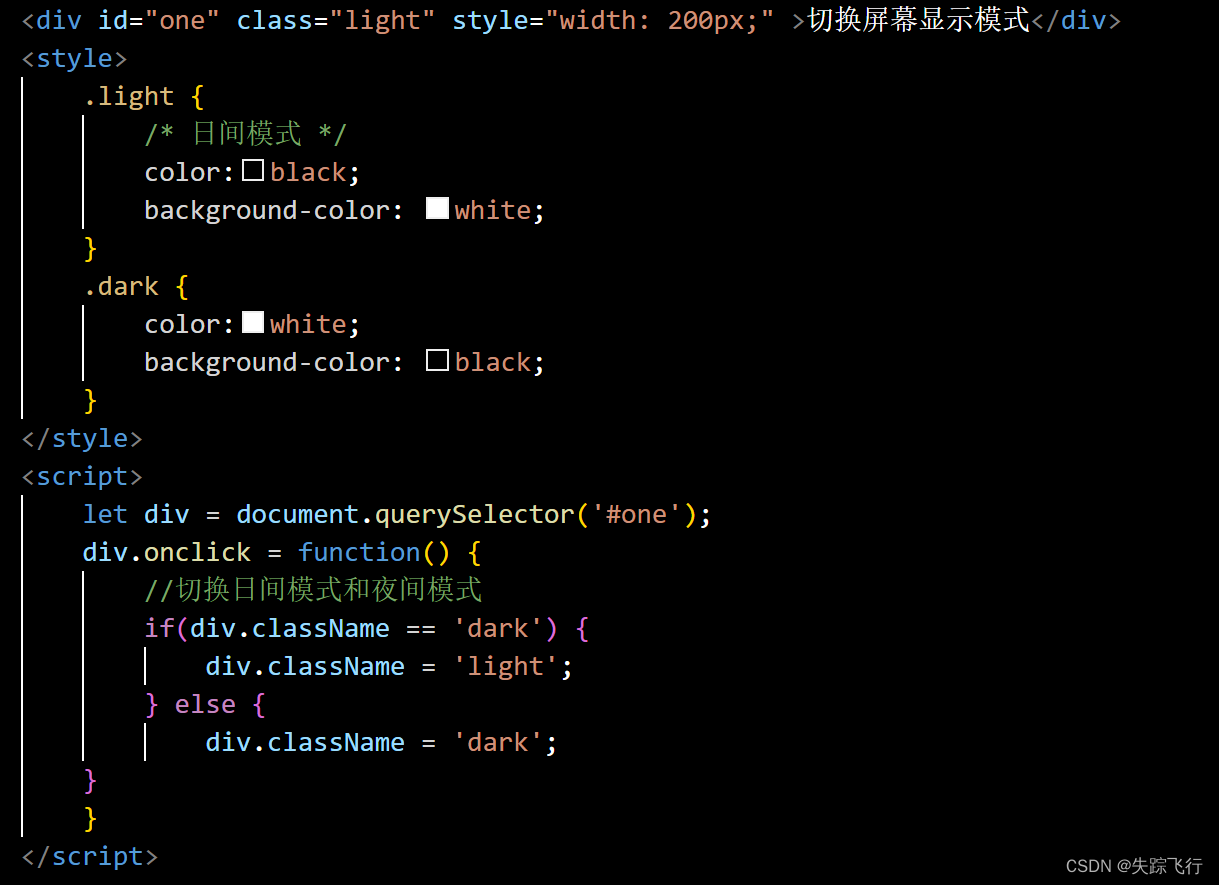
修改元素引用的css类名
下面实现一个日间模式和夜间模式的切换

这面的这几个操作都是针对页面已有的元素进行展开的。
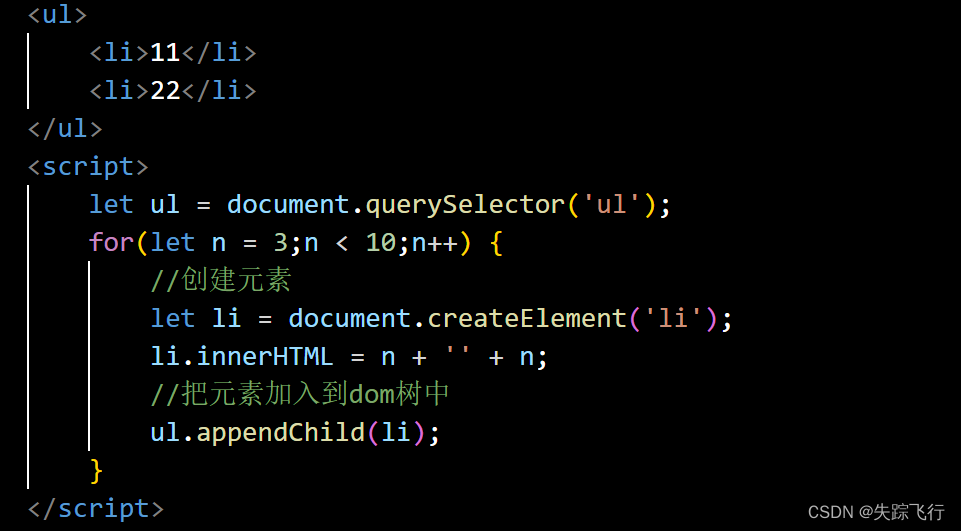
7. 新增元素
首先创建一个元素,把这个元素放到dom树中
 上述代码中本开无序列表只有11和22,创建了多个无需列表加到子元素的末尾
上述代码中本开无序列表只有11和22,创建了多个无需列表加到子元素的末尾

8. 删除元素
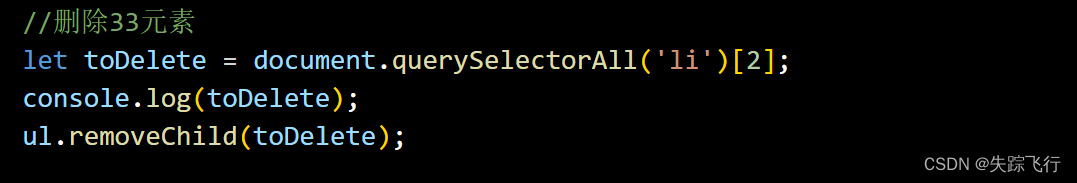
将上面的33元素删除掉
 删除元素要先选中这个元素,因为querySelectorAll返回的结果是一个数组,可以直接只用下标找到要删除的元素,然后通过removeChild()方法删除这个元素.
删除元素要先选中这个元素,因为querySelectorAll返回的结果是一个数组,可以直接只用下标找到要删除的元素,然后通过removeChild()方法删除这个元素.