目录
1.下载字体图标
1.选择需要的图标加入购物车添加到项目
2.查看项目
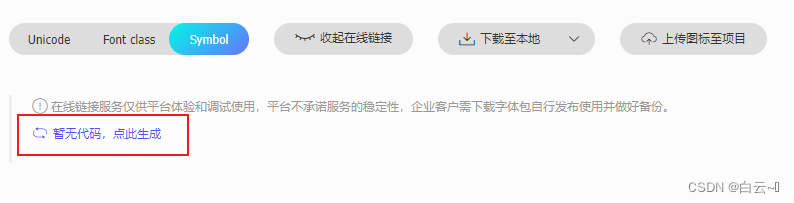
3.生成在线链接
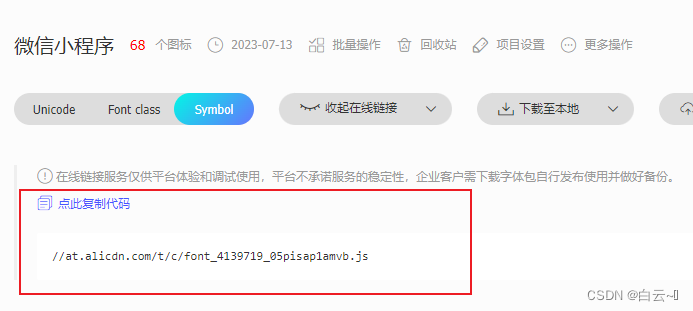
4.复制生成的链接 等下放到iconfont.json中编辑
2.引入链接
1.下载
2.生成iconfont.json文件
3. 在iconfont.json中 放入生成的链接
4.需要重新编译小程序之后在终端执行
5.在app.json中引入字体图标
6.在页面中使用
7.页面效果
3.添加新的字体图标
1.下载字体图标
阿里图标库
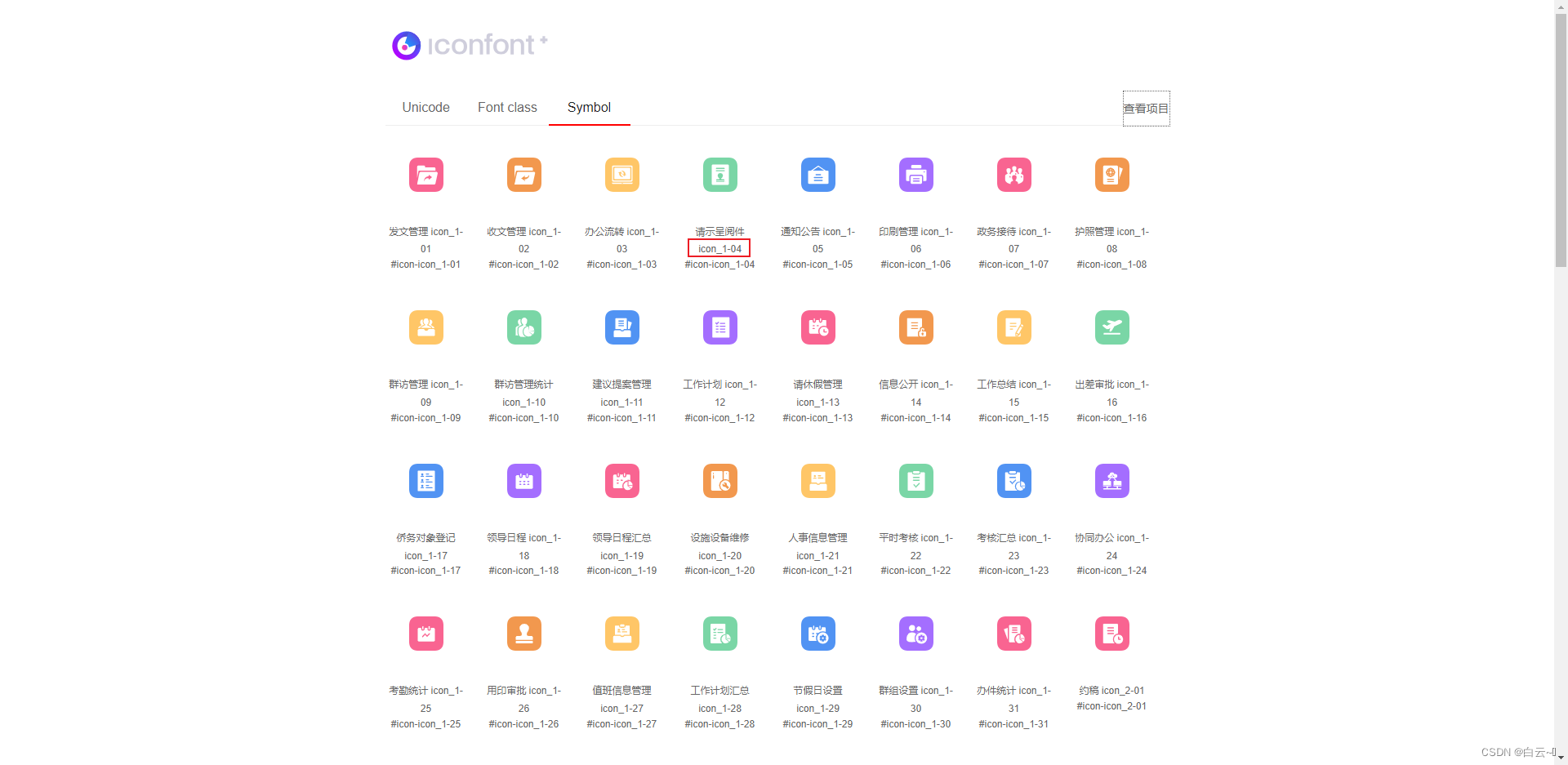
1.选择需要的图标加入购物车添加到项目


2.查看项目

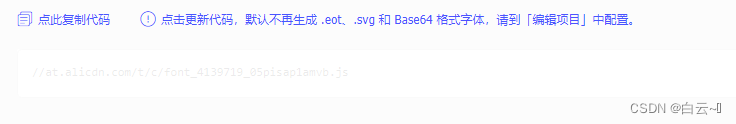
3.生成在线链接


4.复制生成的链接 等下放到iconfont.json中
2.引入链接
微信小程序终端
1.下载
npm install mini-program-iconfont-cli --save-dev
2.生成iconfont.json文件
npx iconfont-init
3. 在iconfont.json中 放入生成的链接
{"symbol_url": "//at.alicdn.com/t/c/font_4139719_05pisap1amvb.js",// 在图标库里面生成的链接"save_dir": "./iconfont","use_rpx": false,"trim_icon_prefix": "icon","default_icon_size": 18 }
4.需要重新编译小程序之后在终端执行
生成fonticon文件夹
npx iconfont-wechat
5.在app.json中引入字体图标
"usingComponents": {
"iconfont": "/iconfont/iconfont",
},
6.在页面中使用
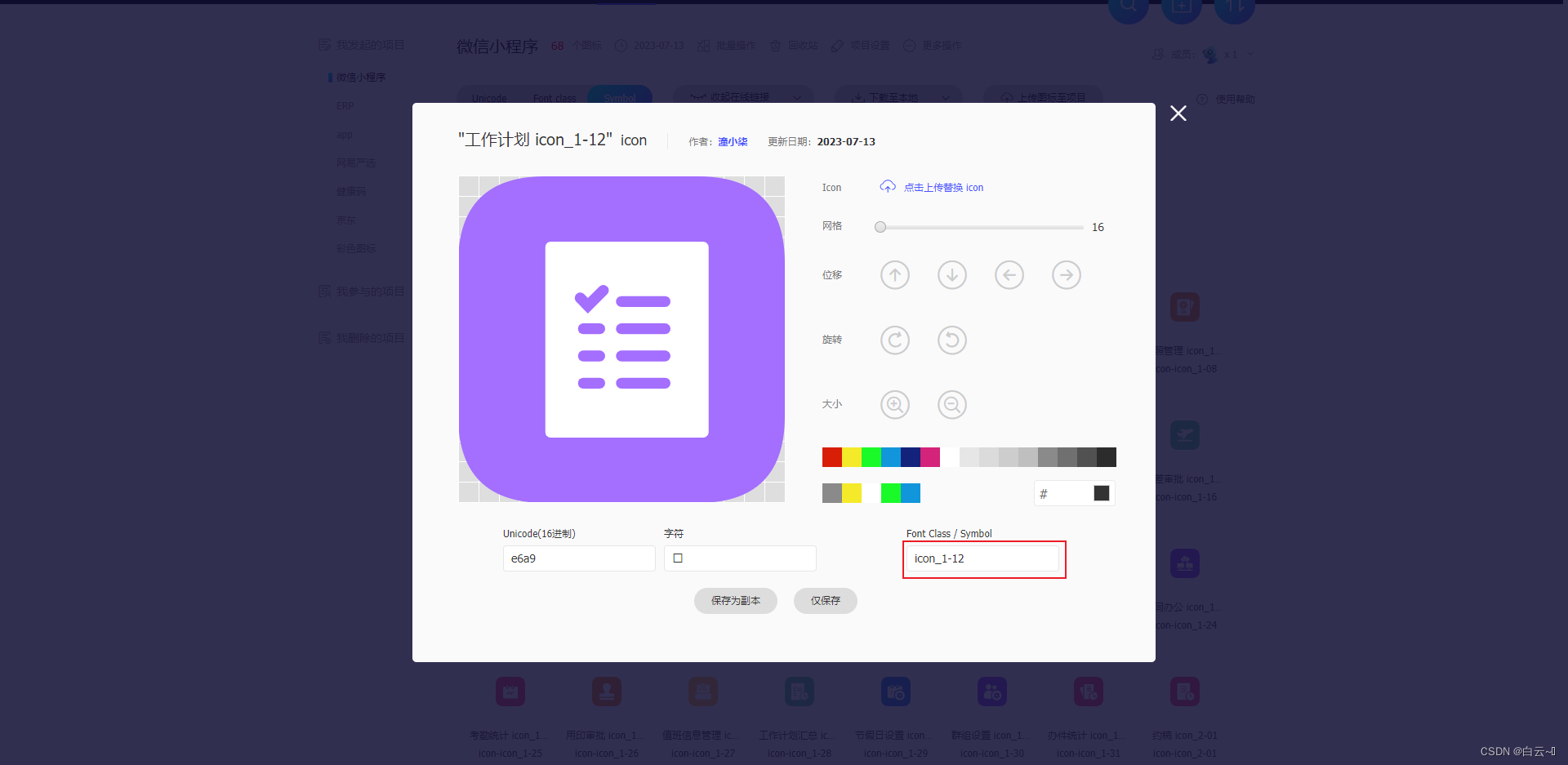
<iconfont size="40" name="icon_1-12"></iconfont>里面的name就是设置不同的字体图标名称
查看字体图标的name

打开下载文件里面的html也可以查看
![]()

7.页面效果

3.添加新的字体图标
1.添加新的字体图标就把需要添加的图标添加到项目中

2.重新生成一次链接,替换项目之前在iconfont.json中 放入的链接
3.重新编译小程序 在终端执行
npx iconfont-wechat
就可以使用新加入的图标了










![Yocto系列讲解[技巧篇]92 - armv8 aarch64兼容armv7 32位程序运行环境](https://img-blog.csdnimg.cn/f64e1f114d7045eaa57a680daec4395b.png)