Stimulsoft Reports 是一款报告编写器,主要用于在桌面和Web上从头开始创建任何复杂的报告。可以在大多数平台上轻松实现部署,如ASP.NET, WinForms, .NET Core, JavaScript, WPF, Angular, Blazor, PHP, Java等,在你的应用程序中嵌入报告设计器或在线创建报告,支持从云端快速分享你的报告。
Stimulsoft Reports官方正版下载(qun:740060302)![]() https://www.evget.com/product/2398/download
https://www.evget.com/product/2398/download
交叉素材包括 垂直线、矩形和圆角矩形。交叉定标的起点和终点可以放在报表的不同组件上。要使用交叉定标设计报表,请按照以下步骤操作:
1. 运行设计器;
2. 连接数据:
2.1. 创建新连接;
2.2. 创建新数据源
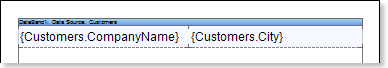
3. 创建报告或加载以前保存的报告。在我们的示例中,我们将使用简单列表报告中描述的简单列表报告。

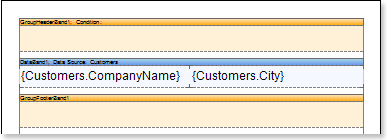
4. 在报告模板中添加 GroupHeaderBand 和 GroupFooterBand。GroupHeaderBand 应置于其适用的 DataBand 的上方。GroupFooterBand 应置于 DataBand 的下方。与 GroupHeaderBand 相关联的正是 DataBand。每个 GroupFooterBand 都指向一个特定的 GroupHeaderBand。如果没有 GroupHeaderBand,则不会输出 GroupFooterBand。

5. 编辑 GroupHeaderBand 和 GroupFooterBand:
5.1. 按高度对齐;
5.2. 更改所需的属性值。例如,如果希望 GroupHeaderBand 与组保持一致,请将 GroupHeaderBand 的 KeepGroupHeaderTogether 属性设置为 true。如果希望将 GroupFooterBand 与组保留在一起,则将 GroupFooterBand 的 KeepGroupFooterTogether 属性设置为 true;
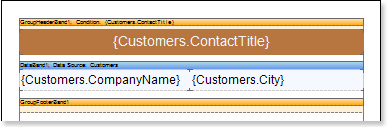
5.3.为 GroupHeaderBand 设置背景颜色;
5.4. 如有必要,设置 DataBand 的边框;
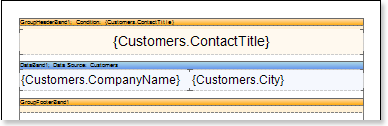
6. 使用 GroupHeaderBand 的 Condition 属性设置报表中数据分组的条件。分组条件可通过指定表达式或从数据源中选择列来设置。在本例中,我们指定了 {Customers.ContactTitle} 表达式,因此在渲染报告时,将根据 ContactTitle 列数据对公司列表进行分组。
7. 在 GroupHeaderBand 中放入一个文本组件,表达式如下: {Customers.ContactTitle}。这样,在渲染报告时,作为组标题,ContactTitle 数据列的条目将被输出。在 GroupFooterBand 中放入一个文本组件,表达式如下:{Count ()}: {Count ()}. {Count ()} 函数将计算每个组中的条目数。

8. 编辑表达式和文本组件
8.1. 在 GroupHeaderBand 和 GroupFooterBand 中拖放文本组件;
8.2. 设置字体:大小、样式、颜色;
8.3. 按高度和宽度对齐文本组件
8.4. 设置文本组件的背景颜色
8.5. 在文本组件中设置表达式
8.6. 设置所需的属性值
8.7. 根据需要设置文本组件的边框;
8.8. 设置边框颜色

9. 单击 "Preview "按钮或单击 "Preview "菜单项调用查看器。渲染报告后,所有数据字段的引用都将根据指定字段的数据进行更改。

10. 返回报告模板;
11. 将矩形交叉定标添加到报告模板中。矩形的起点位于 GroupHeaderBand 中,终点位于 GroupFooterBand 中。

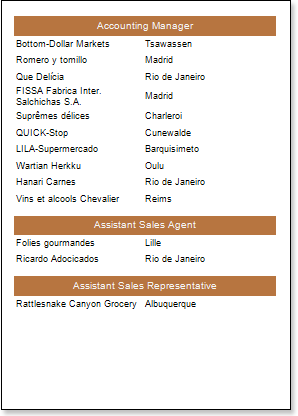
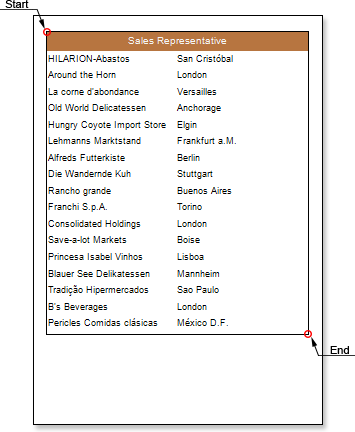
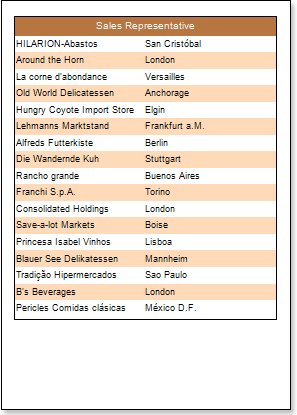
12. 单击 "Preview "按钮或单击 "Preview "菜单项调用查看器。渲染报告后,所有对数据字段的引用都将根据指定字段的数据进行更改。下图显示了带分组的渲染报告页面和渲染的矩形交叉直观图:

添加样式
1. 返回报告模板;
2. 选择 DataBand;
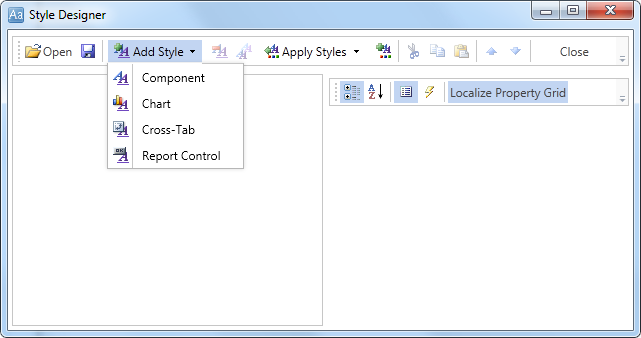
3. 更改偶数样式和奇数样式属性的值。如果未设置这些属性的值,则在这些属性的值列表中选择编辑样式,然后使用样式设计器创建新样式。下图显示了样式设计器:

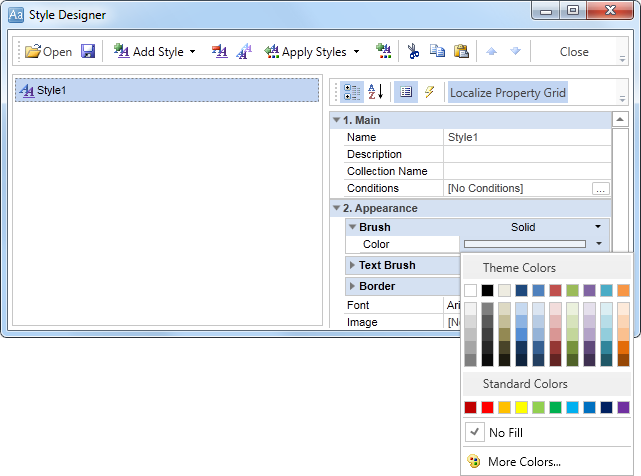
单击 " Add Style "按钮开始创建样式。从下拉列表中选择组件。设置 Brush.Color 属性以更改一行的背景颜色。下图显示了带有 Brush.Color 属性值列表的样式设计器示例:

以上便是如何在Stimulsoft Reports中具有交叉基元的报告相关介绍,如有其他问题,欢迎私聊我们~











![[Docker]十.Docker Swarm讲解](https://img-blog.csdnimg.cn/6afd2128bcd349adaeacd34687608462.png)