vue3+element+sortablejs实现table动态拖拽
- 1.第一步我们要安装sortablejs依赖
- 2.在我们需要的组件中引入
- 3.完整代码
- 4.效果
1.第一步我们要安装sortablejs依赖
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
npm install sortablejs --save
或者
pnpm install sortablejs --save
或者
yarn add sortablejs --save
2.在我们需要的组件中引入
import Sortable from 'sortablejs'
3.完整代码
<template><div class="one dp-flex"><div style="flex: 1" class="ones"><el-table :data="tableData" class="tableOne"><el-table-columnv-for="(column, index) in tableColumns":key="index":label="column.label":prop="column.prop":index="index":row-index="null":sortable="true"@sort-change="handleSortChange"></el-table-column></el-table></div><div style="flex: 1; margin-left: 30px" class="twos"><el-table :data="tableData" class="tableTwo"><el-table-columnv-for="(column, index) in tableColumns":key="index":label="column.label":prop="column.prop":index="index":row-index="null":sortable="true"@sort-change="handleSortChange"></el-table-column></el-table></div></div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue';
import Sortable from 'sortablejs';let tableData = ref([{id: 1,name: '1',age: 18,},{id: 2,name: '2',age: 11,},{id: 3,name: '3',age: 13,},
]);
let tableColumns = ref([{ label: 'id', prop: 'id' },{ label: 'name', prop: 'name' },{ label: 'age', prop: 'age' },
]);
onMounted(() => {// new Sortable(example1, {// animation: 150,// ghostClass: 'blue-background-class',// });// const table = document.querySelector('.el-table__body-wrapper');const table1 = document.querySelector(`.ones .${'tableOne'} .el-table__body-wrapper tbody`);const table2 = document.querySelector(`.twos .${'tableTwo'} .el-table__body-wrapper tbody`);Sortable.create(table1, {group: {name: 'shared',pull: 'clone',put: false, // 不允许拖拽进这个列表},animation: 150,sort: false, // 设为false,禁止sort});Sortable.create(table2, {group: 'shared',animation: 150,onEnd: handleDragEnds,});
});
function handleSortChange({ oldIndex, newIndex, index, rowIndex }) {console.log('排序');// 处理列拖拽排序if (rowIndex === null) {// 处理表头列拖拽排序// 更新tableColumns的顺序} else {// 处理表格行列拖拽排序// 更新tableData的顺序}
}
function handleDragEnd() {// 拖拽结束后的处理console.log('拖拽结束后的处理');
}
function handleDragEnds() {// 拖拽结束后的处理console.log('拖拽结束后的处理');
}
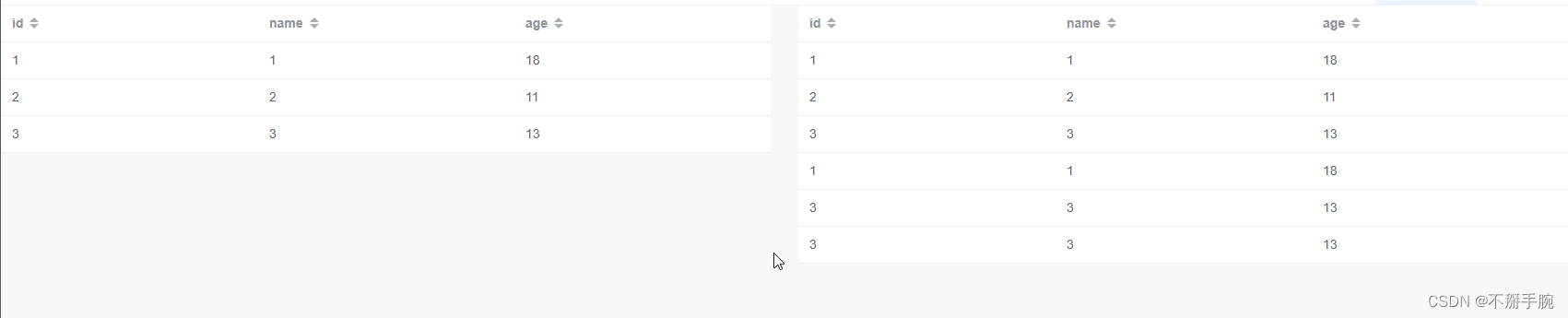
</script>4.效果